Il n’y a pas si longtemps, en 2011, près de 93 % du trafic sur internet passait par les ordinateurs.
Depuis, la tendance s’est inversée : la plupart des recherches sur internet se fait depuis un mobile – un support toujours à portée de main.
Cette utilisation compulsive du téléphone au plus grand nombre a naturellement conduit à l’adoption de nouvelles pratiques. Le but étant de toujours privilégier l’expérience utilisateur, et notamment pour le support mobile.
C’est précisément la raison d’être de l’index mobile first. Dans cet article, nous allons voir comment l’index fonctionne, et comment il peut être bénéfique pour votre site.
Définition et champ d’action de l’Index Mobile first
Qu’est-ce que l’index mobile first ?
Introduite progressivement depuis 2016, l’index mobile first est une nouvelle méthode d’indexation utilisée par Google qui priorise la qualité de la version mobile des sites.
Cet index permet alors de recenser la version mobile des résultats sur Google, et de les classer selon plusieurs critères que nous verrons plus bas.
En ce sens, la création d’un index mobile first permet de rendre les résultats de recherche plus pertinents pour les utilisateurs mobile.
Ce qu’il faut savoir sur l’Index mobile first
Tout ce qui figure sur votre site internet est analysé par l’algorithme de Google, c’est ce que l’on appelle le crawling.
Ce crawling, sur desktop, sert à évaluer la qualité d’un site selon certains critères, comme la pertinence du contenu, la lisibilité, le SEO, etc.
Dans le cas de l’index mobile first, les critères de crawling sont légèrement différents – en voici quelques uns :
La version mobile doit être responsive et facile à naviguer sur tout type d’écran mobile.
Le temps de chargement sur appareil mobile doit être optimisé.
L’index mobile first inclut également les utilisateurs sur tablette qui ne doivent donc pas être délaissés.
Index mobile first : 3 stratégies pour améliorer sa visibilité
1/ Créer une version responsive pour l’index mobile first
L’index mobile first privilégie en premier lieu le format adapté au mobile, il doit donc être responsive.
Une conception responsive signifie que votre site s’adapte de manière fluide aux appareils mobiles pour ainsi offrir une expérience utilisateur optimale.
Voici quelques éléments importants à la création d’un site mobile responsive :
Des maquettes pensées pour le mobile, lors de la conception du design du site.
Un format adapté à tous les types d’appareils mobiles existant sur le marché.
Une disposition allégée, avec le moins d’éléments possibles sur mobile, et une police adaptée aux petits écrans.
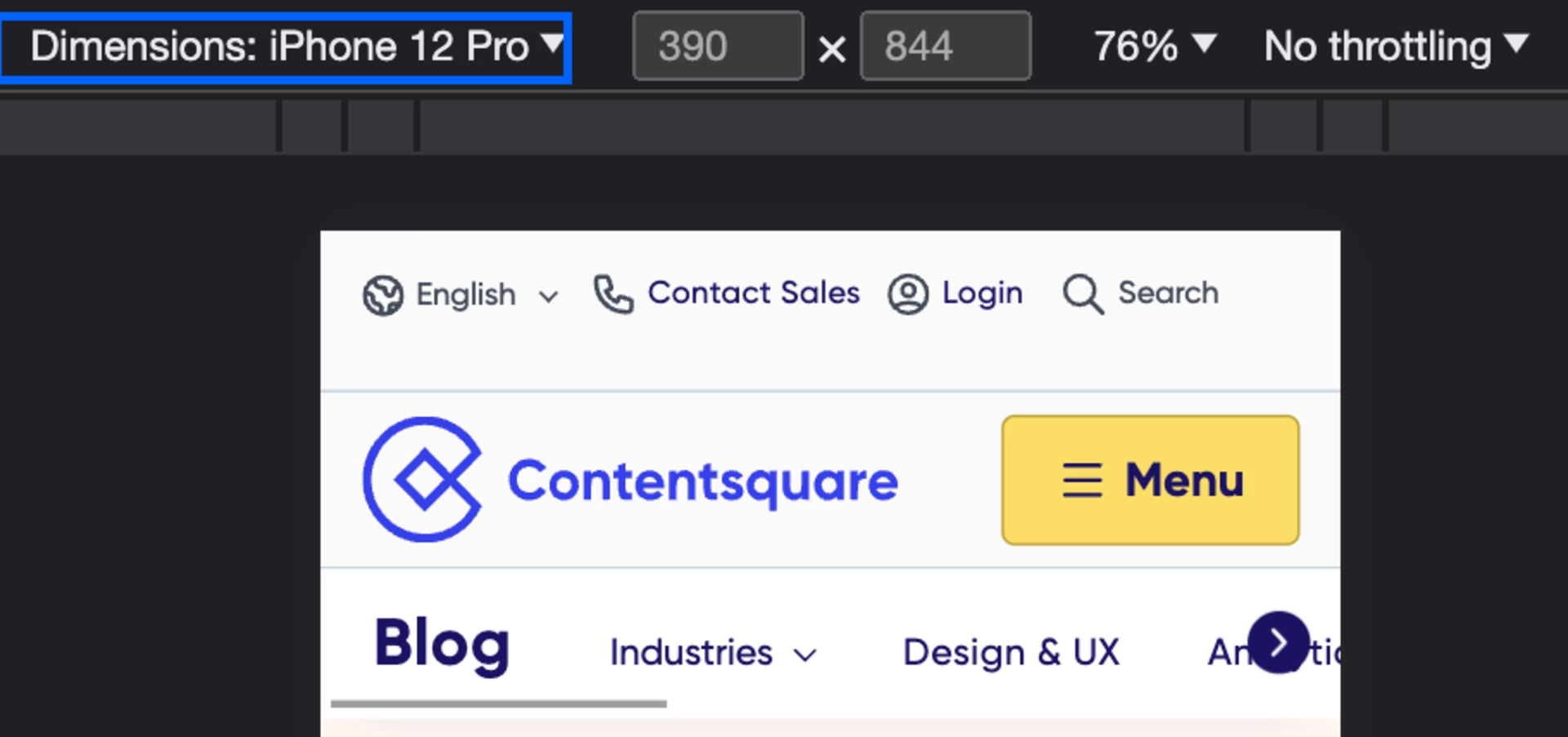
Afin de vérifier si les éléments d’un site sont responsive, vous pouvez faire un clic droit et “inspecter” pour avoir une vue d’inspection. Celle-ci vous permet de voir quel sera le rendu de votre site sur certains appareils mobile.

Un site non-responsive résulte d’une navigation plus difficile sur mobile, et donc d’une expérience utilisateur sous-optimale. L’autre conséquence, c’est de manquer de visibilité sur l’index mobile first, voire de ne pas y apparaître.
2/ Une version mobile épurée pour l’index mobile first
Nous avons abordé la nécessité d’avoir une version responsive, mais ce n’est pas le seul critère de réussite pour gagner en visibilité sur l’index mobile first.
Après avoir étudié des milliers de cas, nous avons observé une tendance : la version mobile d’un site internet reprend souvent les éléments de la version desktop (presque) à l’identique.
Le problème ? Un site optimisé sur desktop ne le sera pas nécessairement de facto sur mobile. En fait, nous pensons que certains éléments de la version desktop ont même tendance à nuire à la performance globale, par exemple :
Des images et vidéos dont le temps de chargement peut être long. On considère, sur mobile, que tout élément supérieur à 2 Mb doit être compressé ou supprimé, d’après les best practices de Shopify.
Des blocs de texte trop longs, ou trop grands pour une version mobile. Tout doit être réduit par souci de lisibilité car sur le format mobile, il faut aller à l’essentiel.
Des menus de site desktop qui doivent être adaptés pour mobile, où l’espace est limité – souvent, c’est un burger menu qui est privilégié.
Si vous souhaitez identifier la performance des éléments de votre site et de réaliser des ajustements, nous vous recommandons notre outil Find & Fix.
3/ Réaliser des tests pour l’index mobile first
Après avoir fait quelques ajustements sur la version mobile de votre site, il reste un point essentiel qui tient en un mot : testing.
Il est donc bon de vérifier que tous les éléments de votre site sont responsive, que la navigation est intuitive, et que votre contenu s’affiche correctement.
Il faut également veiller à ce que les formulaires et les boutons fonctionnent, car il n’y a rien de plus frustrant pour un utilisateur que de ne pas pouvoir cliquer sur un CTA.
Nous vous recommandons également d’effectuer un test de vitesse comme PageSpeed Insights pour vous permettre d’identifier ce que vous pourriez améliorer.
Pour aller plus loin, un outil tel que Semrush vous donnera accès à une analyse poussée de votre référencement, à la fois sur desktop et mobile. Celle-ci vous apportera des recommandations ainsi qu’un rapport d’erreurs identifiées sur votre site afin de gagner en performance et en visibilité.
Après des années d’expérience en Fintech et M&A, je suis devenu copywriting spécialisé dans la Tech et le Web3. Passionné de technologie et de psychologie humaine, j’aime comprendre les comportements utilisateurs et déchiffrer les mécaniques de conversion en ligne.
