Pour prospérer dans le monde impitoyable du eCommerce, c’est bien connu : votre parcours utilisateur doit être le plus fluide possible, sur la homepage mais aussi sur toutes les autres pages.
Dans ce parcours, l’une des pages à ne pas négliger est notamment la page produit – celle où vos utilisateurs trouveront les informations sur vos produits.
Et il arrive parfois, malheureusement, que la page produit ne réponde pas aux attentes ou aux questions de vos utilisateurs. Dans ce cas de figure, puisqu’il est impossible de consulter un vendeur en magasin, vos chances de conversion pourraient être impactées.
Dans cet article, nous vous présentons des éléments d’optimisation de pages produit dont vous pouvez vous inspirer pour votre site eCommerce.
Exemple page produit : conseillez vos utilisateurs
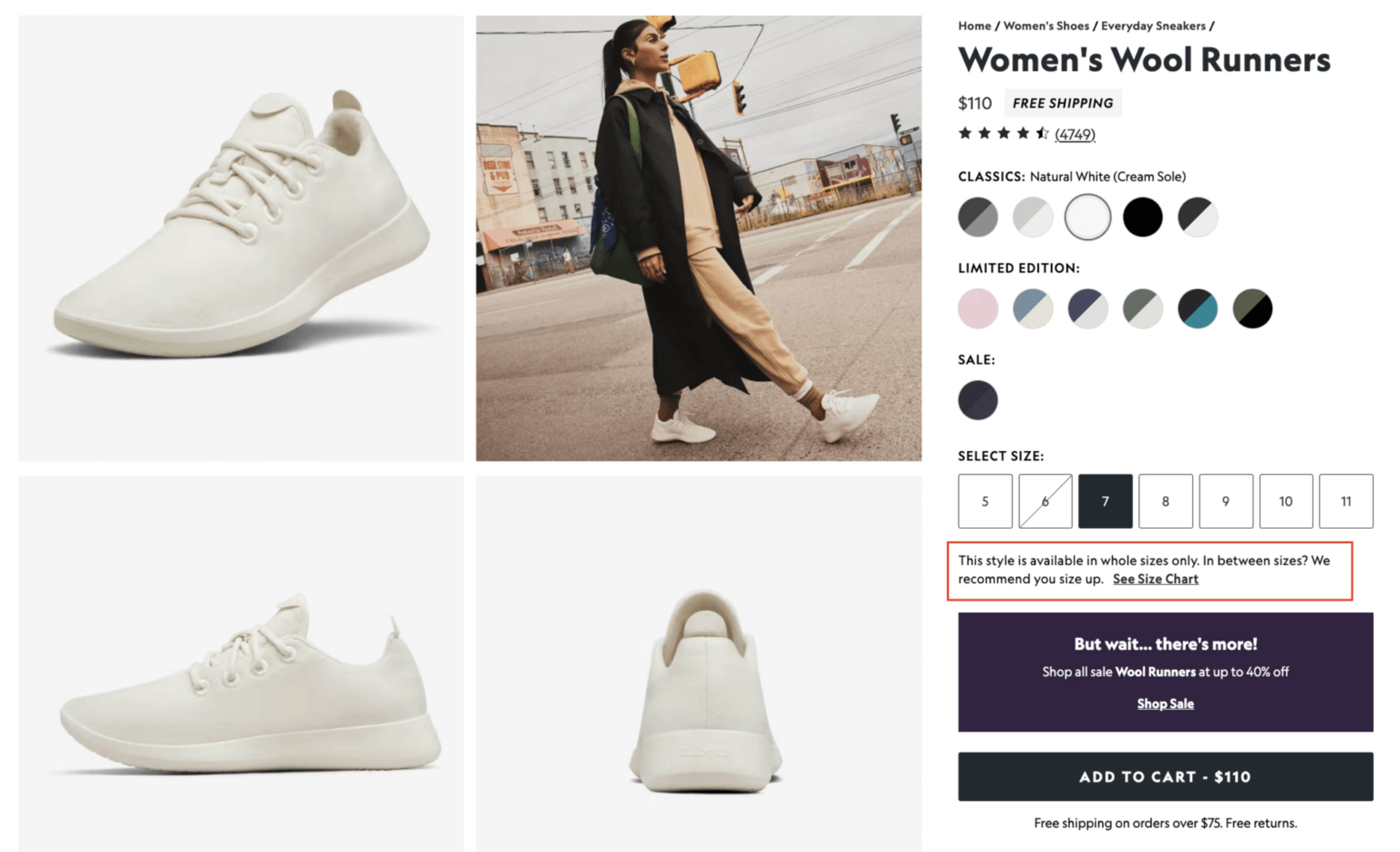
Certains de vos utilisateurs auront des doutes qui les empêcheront de finaliser leur transaction. Une façon efficace de s’en prémunir est de les aiguiller en soumettant des recommandations comme c’est le cas sur cette page de Allbirds.

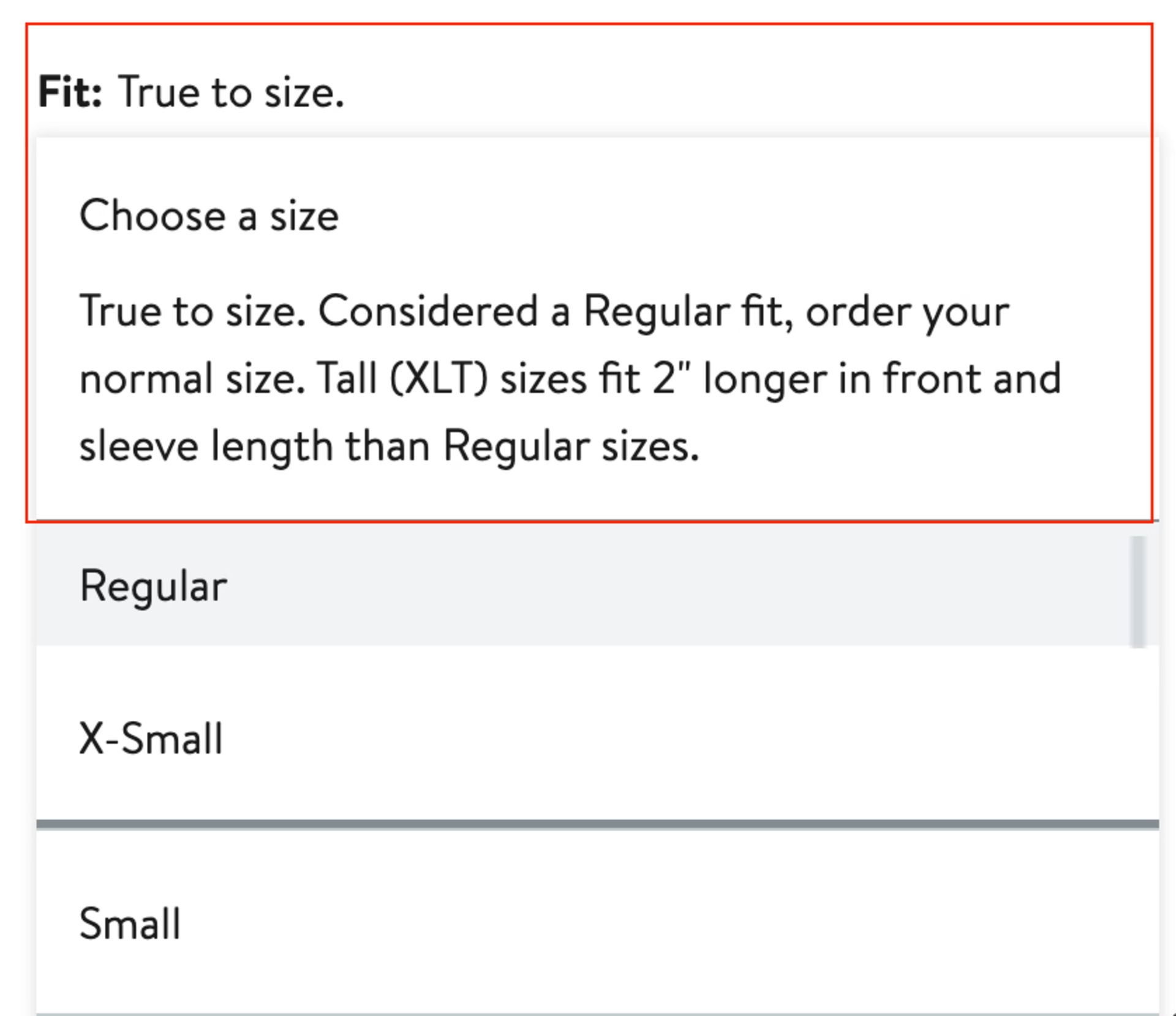
Nordstrom apporte également des informations sur la taille de ses vêtements. Cela permet de rassurer vos utilisateurs, mais également de réduire le nombre de demandes d’échanges ou de remboursements.

Donner des précisions sur les modalités de livraison et de remboursement
Au-delà des informations sur le produit, il faut penser à bien communiquer sur la date de livraison, si elle sera payante, et sous quelles conditions il est possible d’obtenir un remboursement. L’absence de ces informations peut aboutir à une frustration et donc à un abandon de panier.
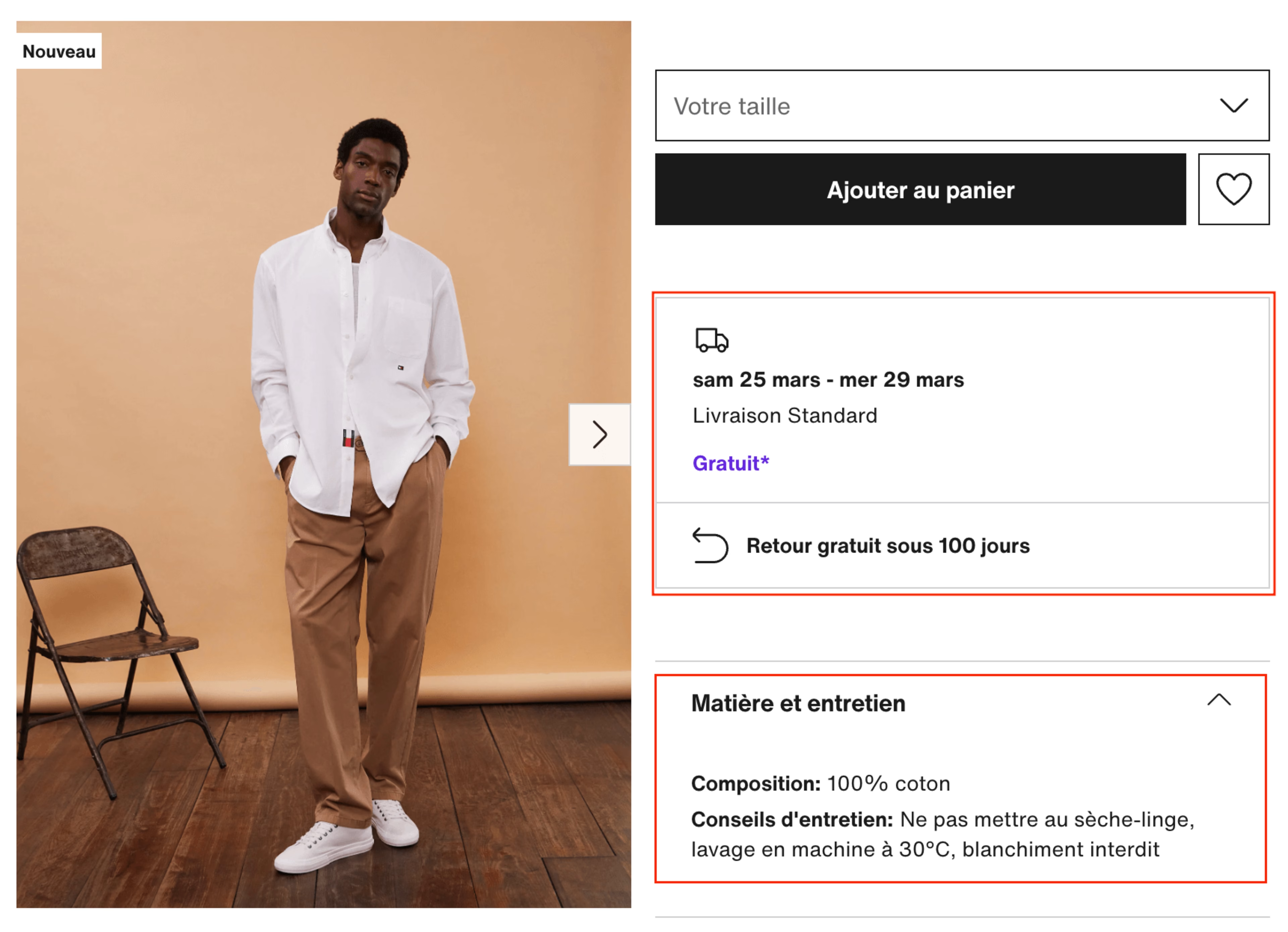
Dans le cas de cette chemise blanche 100 % coton vendue par Zalando, ces informations sont claires sans toutefois prendre trop de place sur la page produit.

Cette page produit met aussi en lumière des conseils d’entretien du produit, ce qui peut rassurer certains de vos utilisateurs.
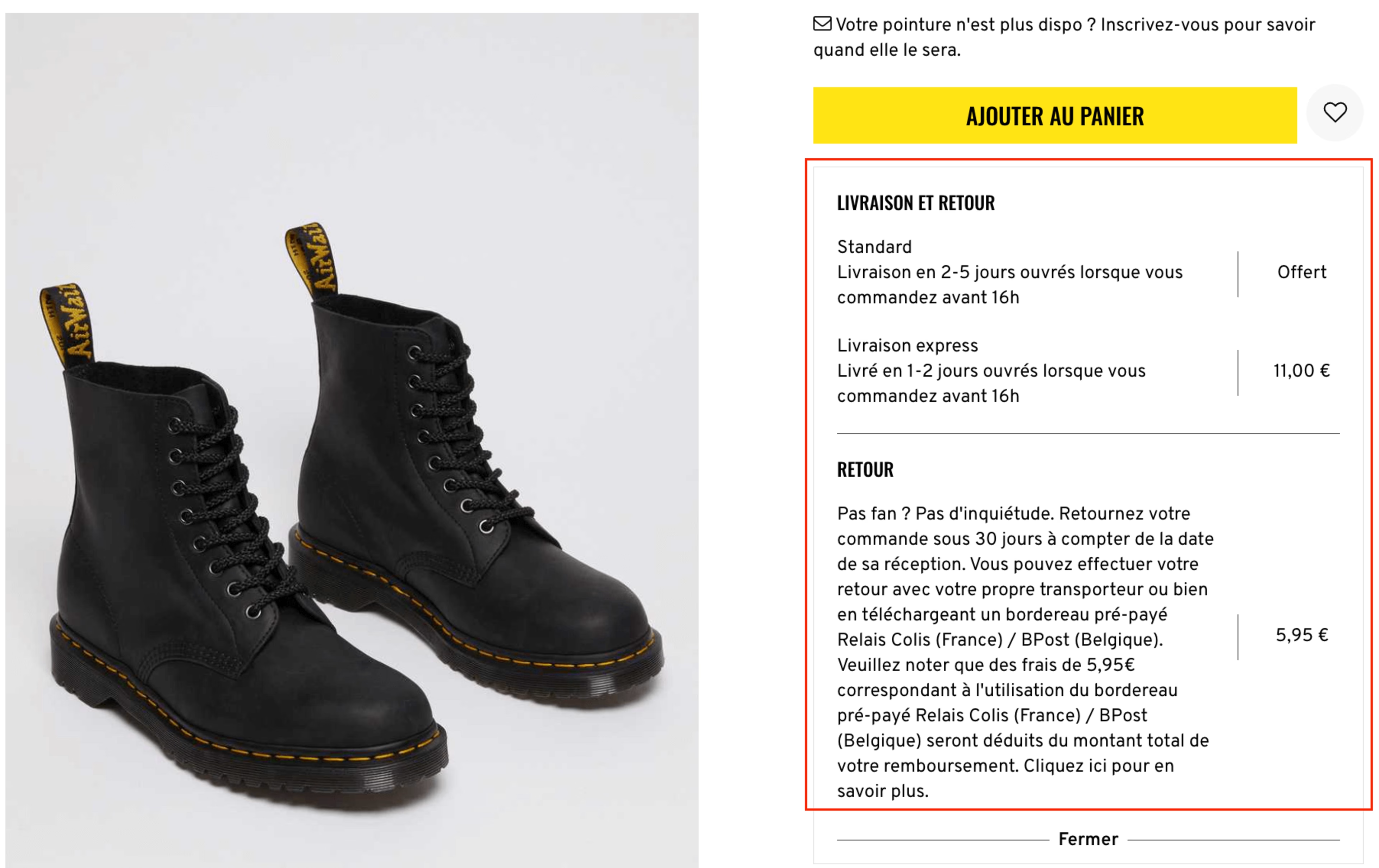
Contrairement à Zalando qui joue sur le minimalisme sur ses livraisons et sa politique de retour, Dr Martens a fait le choix de spécifier toutes les options qui peuvent s’offrir à vous.

Exemples de page produit pour projeter vos utilisateurs
Donner des cas d’usages sur votre page produit
Parfois, nous faisons des achats dans un but ou contexte spécifique : décorer son intérieur, réaliser une vidéo, etc. Mais parfois aussi, nous avons besoin de plus d’informations sur des cas concrets de l’utilisation du produit.
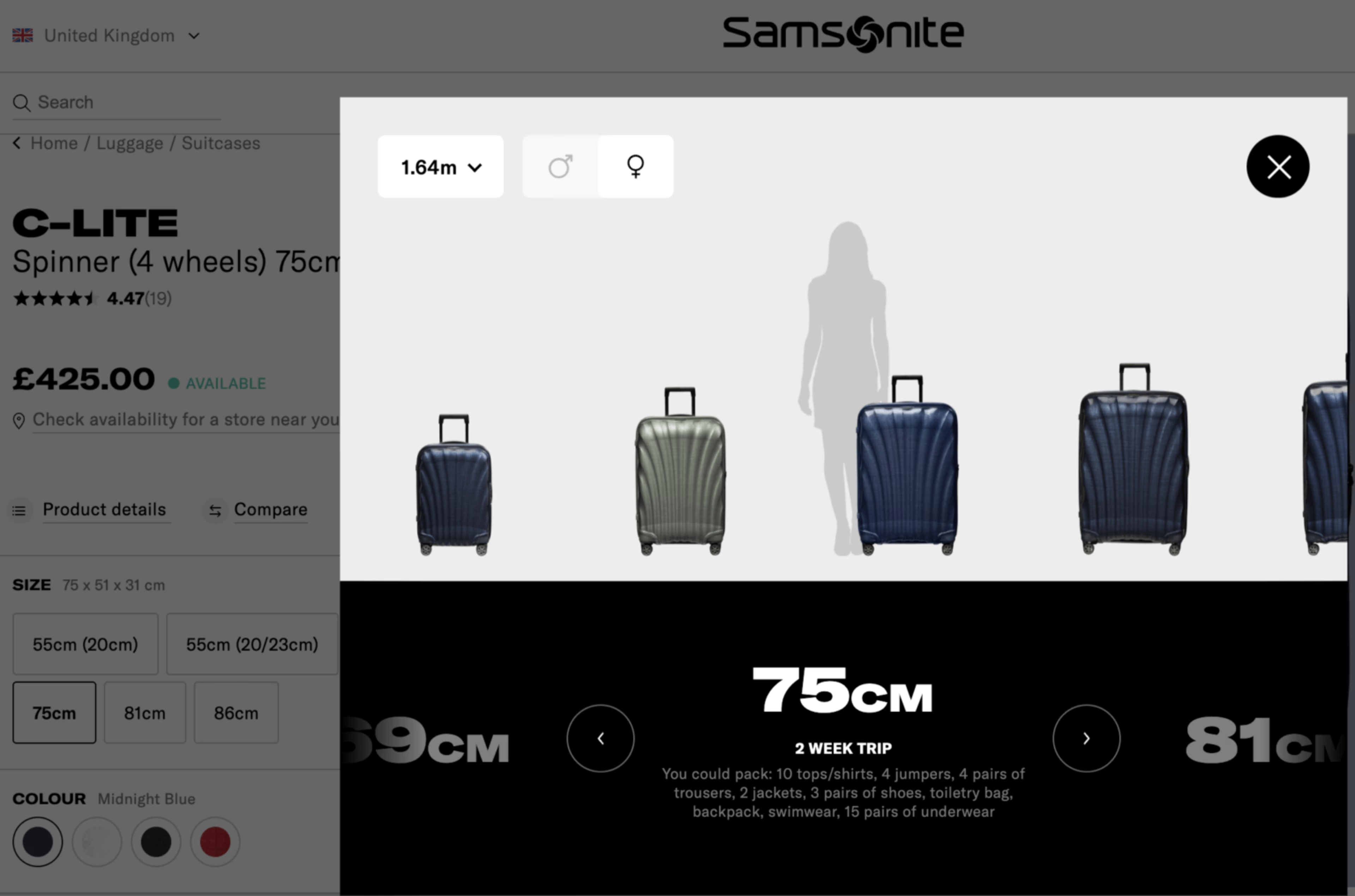
Samsonite l’a bien compris, et a décidé d’intégrer un comparateur de valises à sa page produit – et quelle valise vous correspond selon la durée de votre voyage.

En l’occurrence, si vous partez à l’étranger 2 semaines, Samsonite vous recommande une valise de 75cm.
Cette intégration est ingénieuse car elle permet d’orienter le choix de vos utilisateurs en fonction de leurs besoins, et de les aider à se projeter avec vos produits.
Utiliser la VR pour présenter vos produits
Il est parfois difficile de se projeter avec des objets que vous ne pouvez pas voir. Certaines marques redoublent d’ingéniosité pour vous faire découvrir leurs produits en ligne.
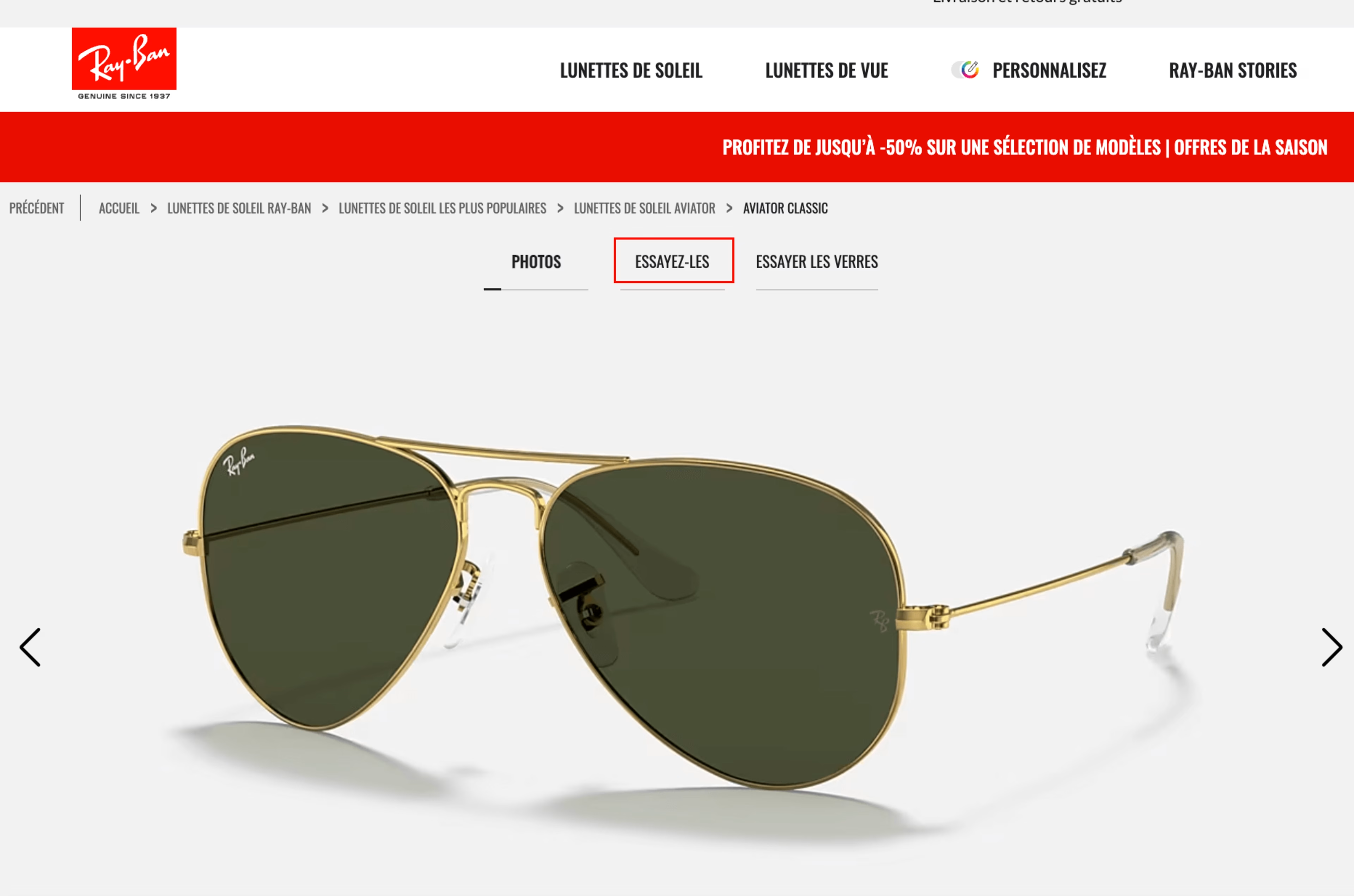
Ray-Ban par exemple, propose une expérience immersive grâce à la réalité augmentée (AR) et votre caméra pour vous aider à trouver la bonne paire de lunettes.

Il existe également d’autres façons de présenter vos produits de manière originale, par exemple avec de la photo 360° ou une vidéo.
Quoi qu’il en soit, lorsque vous créez une page produit, il est nécessaire de penser à toutes les questions potentielles que vos utilisateurs pourraient avoir.
Pour aller plus loin, nous vous recommandons notre article dédié à la page produit.
Après des années d’expérience en Fintech et M&A, je suis devenu copywriting spécialisé dans la Tech et le Web3. Passionné de technologie et de psychologie humaine, j’aime comprendre les comportements utilisateurs et déchiffrer les mécaniques de conversion en ligne.
