Vous recherchez des chatbots personnalisés ? Vous consultez les chatbots d’autres sites ? Ou vous souhaitez peut-être améliorer le design de votre propre chatbot ? Une chose est sûre : votre UX Design doit respecter certains critères.
Si vous vous sentez découragé à l’idée de devoir choisir parmi une multitude d’options, voici quelques conseils pour repenser ou imaginer le design de votre chatbot.
Chatbot design : attention à la taille et à l’emplacement du raccourci
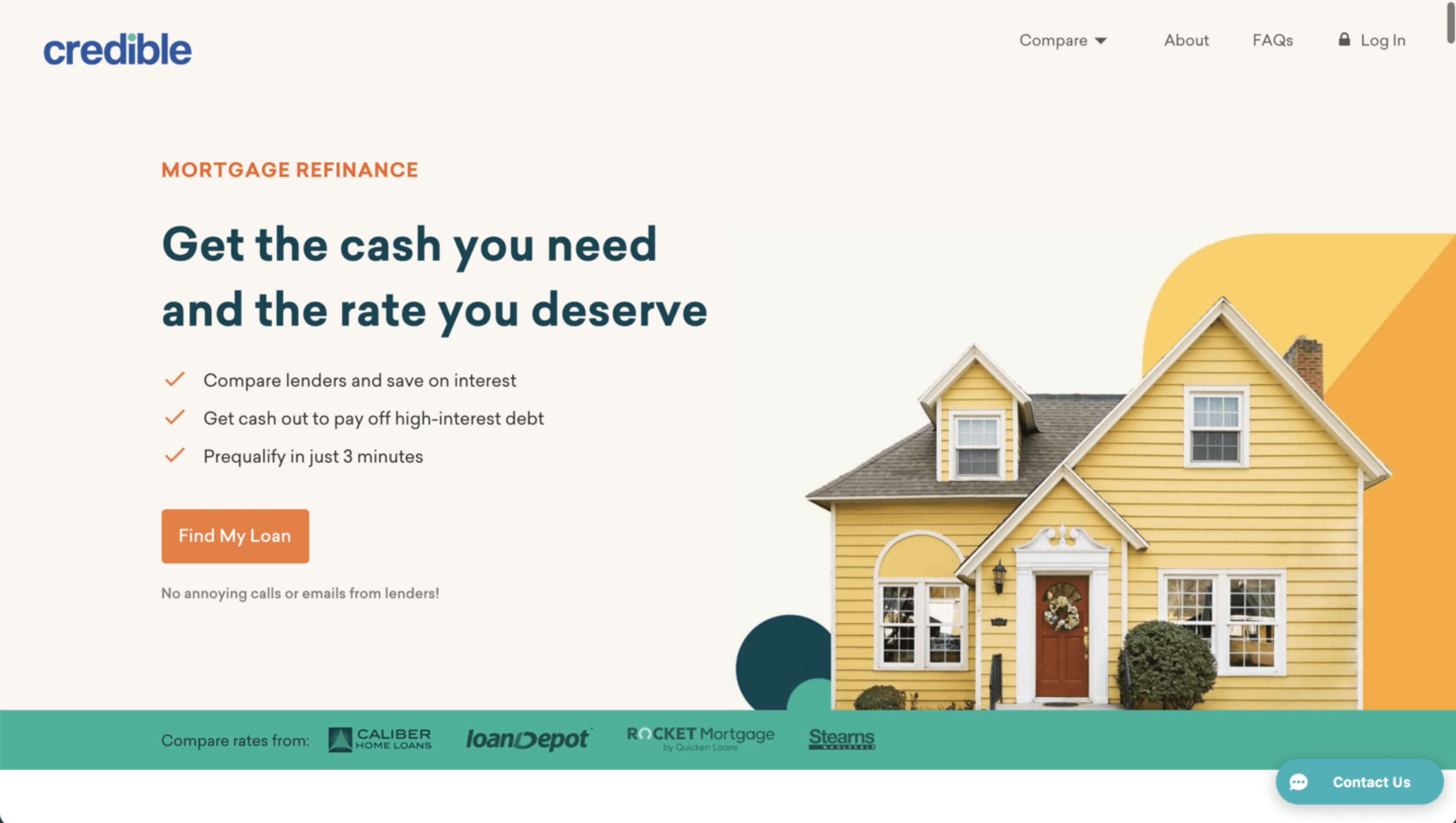
En général, nous déconseillons d’utiliser des raccourcis de chat, mais, s’ils sont indispensables pour votre entreprise, ils doivent occuper le moins d’espace possible et ne pas sembler intrusifs. Le chatbot a sa place sur toutes les pages de votre site, sur la page d'acceuil, ou bien vous pouvez choisir de le placer à des endroits stratégiques.
Le chatbot doit également être adapté sur mobile : l’écran étant réduit, les raccourcis de chat peuvent masquer des actions ou des informations clés sur la page. Il n’y a rien de plus frustrant pour un utilisateur que de ne pouvoir interagir avec la page à cause d’un élément qui parasite l’affichage et qui empêche d’accéder au contenu. Vérifiez l’affichage de vos pages sur différents appareils pour voir les éléments que votre chat peut recouvrir.

Sur ordinateur, le raccourci du chat reste discret dans le coin inférieur droit.

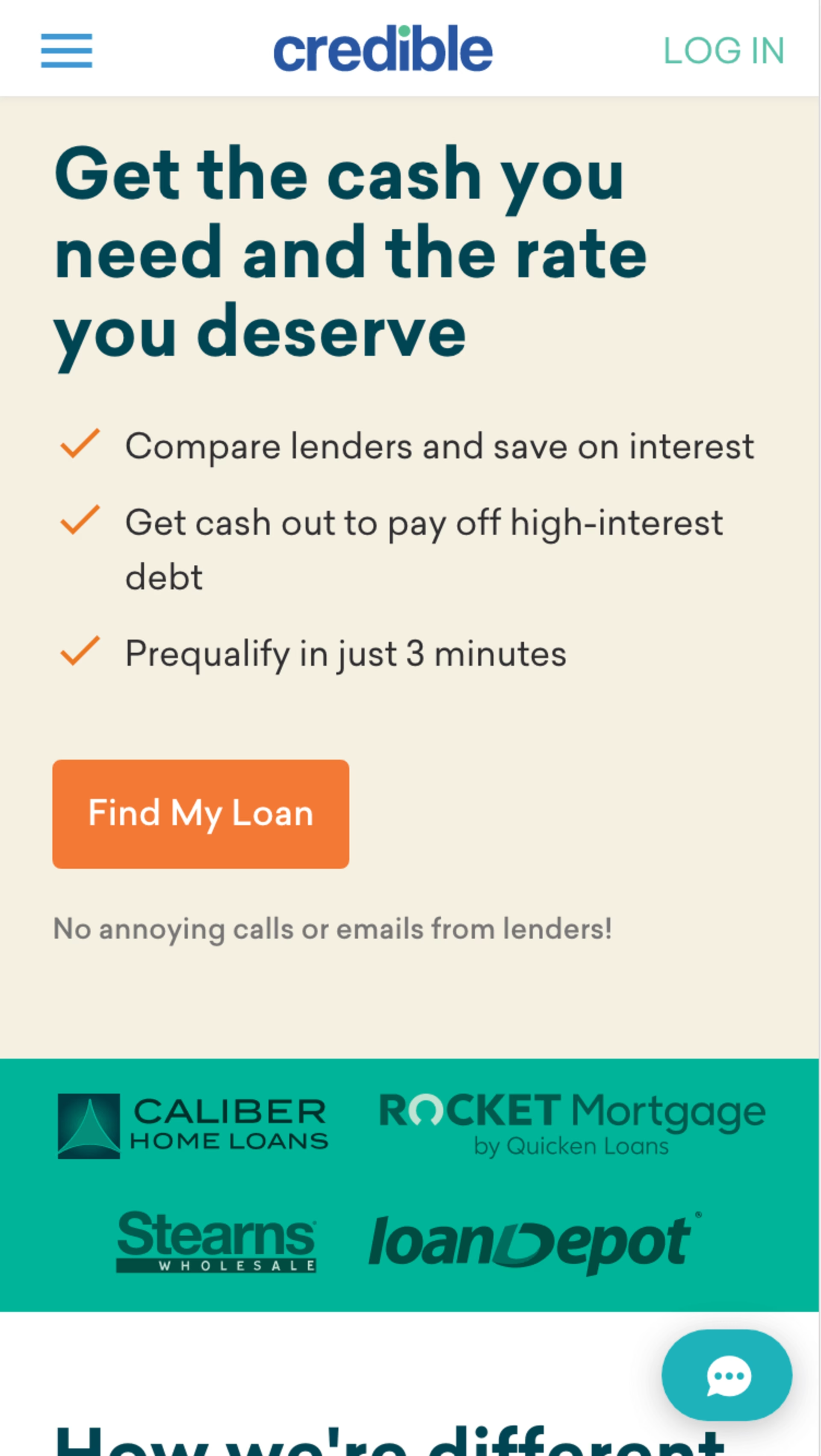
Sur mobile, il est adapté et n’inclut que l’icône, sans texte. Sa petite taille permet d’éviter de masquer des informations clés sur la page.
Facilitez l’accès à votre chatbot grâce au design
Que vous utilisiez des raccourcis ou non, si vous prévoyez des liens statiques vers le chat sur des pages pertinentes, ainsi que dans le pied de page et tout au long de la navigation, les utilisateurs trouveront plus facilement cette fonctionnalité.
Ajoutez des liens statiques à la fin des FAQ ou de la politique de votre site au cas où l’utilisateur aurait besoin d’en savoir plus. Placez des liens vers le chat dans le pied de page sur la version ordinateur et dans les menus hamburgers sur la version mobile. C’est là que la majorité des utilisateurs chercheront le raccourci d’un chat.!
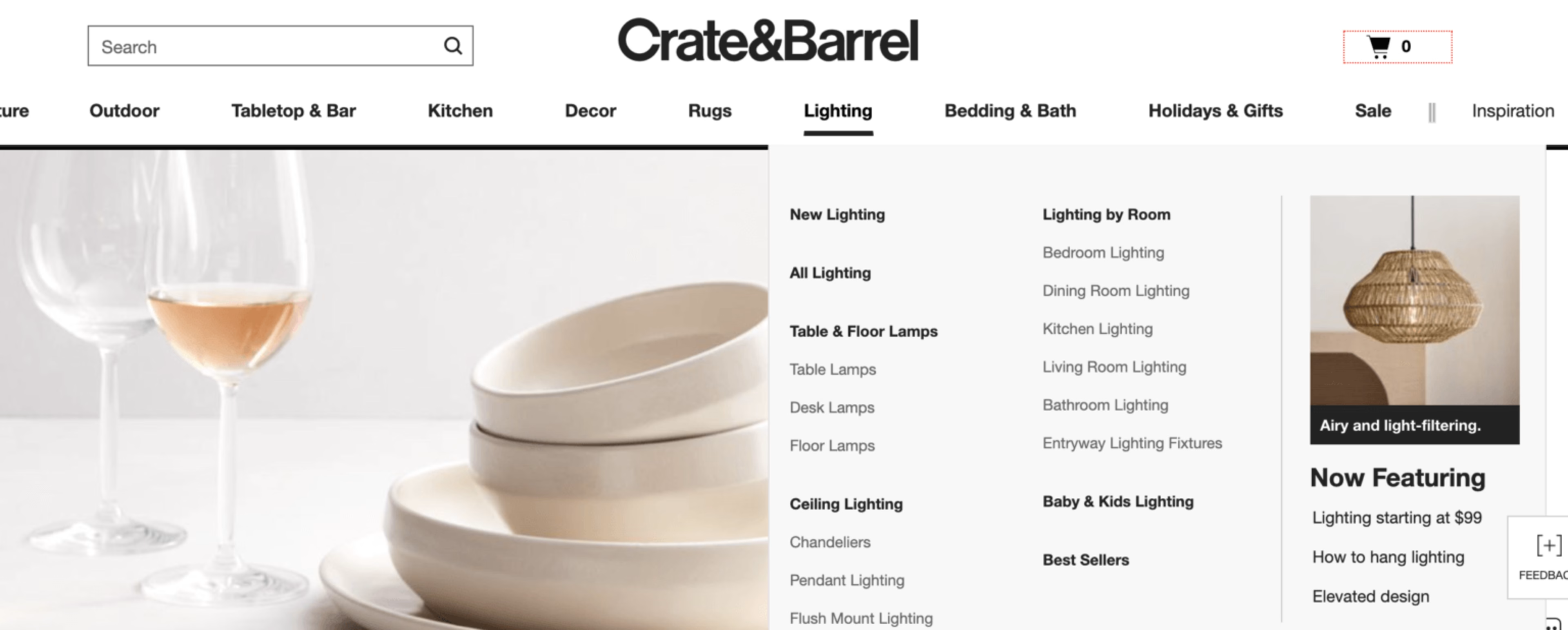
Les utilisateurs peuvent naviguer vers la page principale du service clientèle depuis le menu hamburger, où se trouvent des liens statiques vers plusieurs options de contact, y compris le chat qui se démarque des autres options.
Chatbot : évitez d’assaillir l’utilisateur avec une boîte de dialogue
Bien souvent, les utilisateurs sont frustrés par les fenêtres pop-up indésirables, les overlays ou encore les boîtes de dialogue qui apparaissent inopinément et perturbent l’expérience. Il en va de même pour les fenêtres de chat et les messages d’invitation. Gardez donc bien à l’esprit que votre chatbot design doit laisser le choix aux utilisateurs de le lancer quand ils ont besoin d’aide.
Si votre équipe doit absolument déclencher le chat, évitez de le faire en plein milieu de l’écran, laissez plutôt l’utilisateur interagir avec la page située derrière l’overlay. Le bouton pour quitter la fenêtre de chat doit rester bien visible et accessible, tout comme la zone cliquable/appuyable.

Sur la version ordinateur, un message apparaît à côté du raccourci principal du chat, mais il disparaît quand l’utilisateur fait défiler la page vers le bas, pour éviter de perturber l’expérience.!
Sur mobile, la fenêtre du chat ne s’ouvre pas tant que l’utilisateur ne souhaite pas l’utiliser, pour éviter de masquer le contenu essentiel de la page.
Incitez les utilisateurs à consulter les FAQ ou l’assistant de navigation en priorité
Encouragez les utilisateurs à faire appel à l’assistant pour résoudre leurs problèmes courants, sans devoir attendre l’intervention d’un agent. Mettez-les en relation avec un agent uniquement lorsqu’ils vous indiquent qu’ils ont encore besoin d’aide.
Cela permet de réduire le nombre d’appels au service client et rassure immédiatement les utilisateurs qui rencontrent des problèmes faciles à résoudre. N’oubliez pas non plus de leur préciser s’ils interagissent avec l’assistant de navigation ou un agent du service client.
Notez que faciliter la navigation de vos utilisateurs doit faire partie de vos priorités. Découvrez notre article sur le User Flow (navigation des utilisateurs) pour en savoir plus.

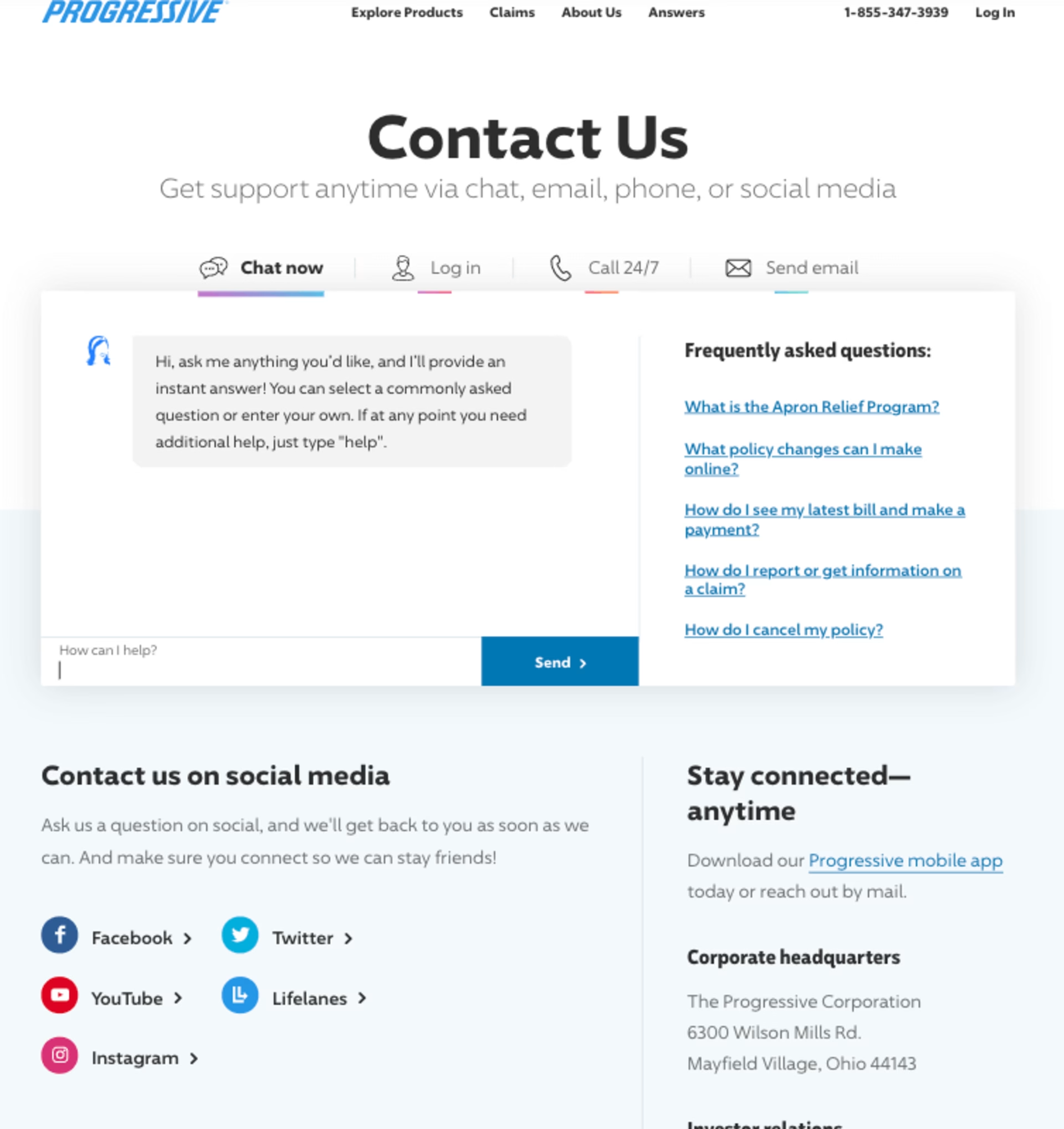
L’utilisateur est d’abord invité à choisir ou à chercher le sujet correspondant à son problème. Si l’utilisateur n’est pas satisfait des propositions, il peut cliquer sur le bouton du chat en bas de la boîte de dialogue pour commencer une conversation avec un agent.Même chose sur la version mobile. La fenêtre du chat occupe tout l’écran, pour faciliter l’interaction.
Chatbot design : aidez l’utilisateur pour interagir avec vous, adaptez selon vos horaires d’ouverture
Lorsque le chat est lancé, précisez immédiatement à l’utilisateur comment l’utiliser. Autre façon d’améliorer le design de votre chatbot : suggérez des sujets ou des problématiques courantes prédéfinis pour cibler le problème et accélérer le processus d’assistance.
En dehors des heures d’ouverture, l’utilisateur doit pouvoir laisser un message en indiquant son nom, son adresse e-mail et en décrivant le problème. Ainsi, il sera rassuré de savoir que sa demande sera traitée une fois que l’équipe d’assistance sera de nouveau connectée.
_

_Ici, l’utilisateur reçoit tout de suite des instructions sur le fonctionnement du chat.
L’assistance et le live chat peuvent s’avérer complexes, car les utilisateurs rencontreront toujours de nouveaux problèmes. Pour autant, en guidant et en harmonisant les interactions, vous pourrez offrir une expérience fluide aux utilisateurs, qui sont, ne l’oublions pas, déjà frustrés.
Éliminez les points de friction grâce à Contentsquare
Levez le voile sur le comportement de vos clients grâce à notre plateforme d’Experience Analytics, leader sur le marché. Utilisez notre fonctionnalité Session Replay pour comprendre pourquoi les clients n’utilisent pas votre chatbot ou identifiez vos parcours digitaux les plus bénéfiques grâce à nos graphiques en sunburst détaillés, qui recoupent les données agrégées de tous les parcours client.
Vous souhaitez en savoir plus ? Demandez une démo dès maintenant.
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
