La navigation mobile n'est plus réservée aux utilisateurs et utilisatrices en déplacement.
Les gens prennent souvent leur téléphone ou leur tablette pour acheter un matelas ou s'abonner à un logiciel de comptabilité, même si leur ordinateur de bureau n'est pas loin.
Pour offrir une expérience utilisateur (UX) fluide, le test A/B mobile est un passage obligé. En testant deux versions différentes de votre produit ou de votre site, vous pourrez découvrir les fonctionnalités qui fonctionnent (et celles qui ont besoin d'être améliorées).
La navigation dans le processus de test A/B mobile peut s'avérer difficile : il est facile de se perdre parmi les nombreux d'éléments que l'on peut modifier ou les différentes possibilités de configuration du test.
Ce guide vous accompagne dans un processus en 6 étapes pour mener des tests A/B mobiles efficaces. Apprenez à optimiser votre site ou votre produit pour créer une expérience utilisateur fluide, accroître l'engagement des utilisateurs et augmenter les taux de conversion.
Des tests A/B mobiles efficaces en 6 étapes
L'utilisation mobile a explosé ces dernières années, dominant les autres sources de trafic. À tel point qu'en août 2024, la part du marché mondial du mobile dans le trafic web était plus de deux fois supérieure à celle du desktop.
Le test A/B mobile n'est plus un luxe : c'est une nécessité.
Le desktop et le mobile ne sont pas seulement des appareils dotés d'écran de tailles différentes. Les utilisateurs et utilisatrices abordent chacun d'entre eux avec un état d'esprit différent et leur expérience doit le refléter. Ils peuvent se rendre sur un site e-commerce en attendant la fin de la leçon de piano de leur enfant ou consulter leurs e-mails en faisant la queue pour prendre leur café. Pour éviter de frustrer les utilisateurs et utilisatrices, l'expérience mobile se doit d'être facile et intuitive.
De plus en plus, l'optimisation s'oriente vers le "tout mobile". L'ère du "mobile-first" (mobile seul) a déjà commencé. Autrement dit, il faut effectuer des tests d'utilisabilité sur mobile, concevoir des idées et des projets pour le mobile et examiner les aperçus de test sur mobile". - Johann Van Tonder, CEO, AWA digital
Autrement dit, vous devez concevoir et tester pour le mobile en particulier. Vous ne savez pas par où commencer ? Lisez la suite pour connaître notre processus en 6 étapes.
1. Consultez vos données
Le test A/B mobile est un moyen de repérer les aspérités et les problèmes de votre conception pour comprendre comment l'améliorer.
Approfondissez votre approche
De l'analytics pour vérifier des métriques clés comme la durée moyenne de la session et le taux de rebond
Des données de sondage comme le Net Promoter® Score (NPS) pour évaluer la satisfaction client ou un sondage d'intention de sortie pour comprendre les rebonds des utilisateurs et utilisatrices
Du feedback pour savoir ce que les visiteurs mobiles pensent de certains aspects de votre site ou de votre produit
Des données d'heatmap pour identifier les zones, les fonctionnalités, les éléments et le contenu avec lesquels les utilisateurs et utilisatrices interagissent ou qu'ils ignorent, grâce à des superpositions de couleurs
Des parcours clients pour voir où les utilisateurs mobiles s'arrêtent et comment ils se situent par rapport aux utilisateurs et utilisatrices sur desktop
Accédez à toutes ces données à partir d'un emplacement centralisé (Contentsquare) pour voir ce qui se passe (grâce à des données quantitatives ou numériques) et pourquoi (grâce à des données qualitatives ou textuelles).
Veillez à appliquer le filtre "mobile" pour vous concentrer sur les problèmes propres à l'appareil. Si vous en repérez un, Contentsquare vous permet de voir les bonnes heatmaps, des représentations visuelles de la façon dont l'utilisateur moyen consulte votre site et interagit avec lui et les replays de session, qui montrent les taps, les swipes et les scrolls de chaque visiteur.

Contentsquare facilite la visualisation et la compréhension des expériences utilisateurs mobiles
💡 Conseil de pro : assurez-vous que votre interface utilisateur reste conviviale en exploitant les insights générés par l'IA
L'analyse mobile vous aide à visualiser les zones de frustration les plus courantes (comme les rage taps sur des éléments rompus) pour réduire les abandons et améliorer les expériences.
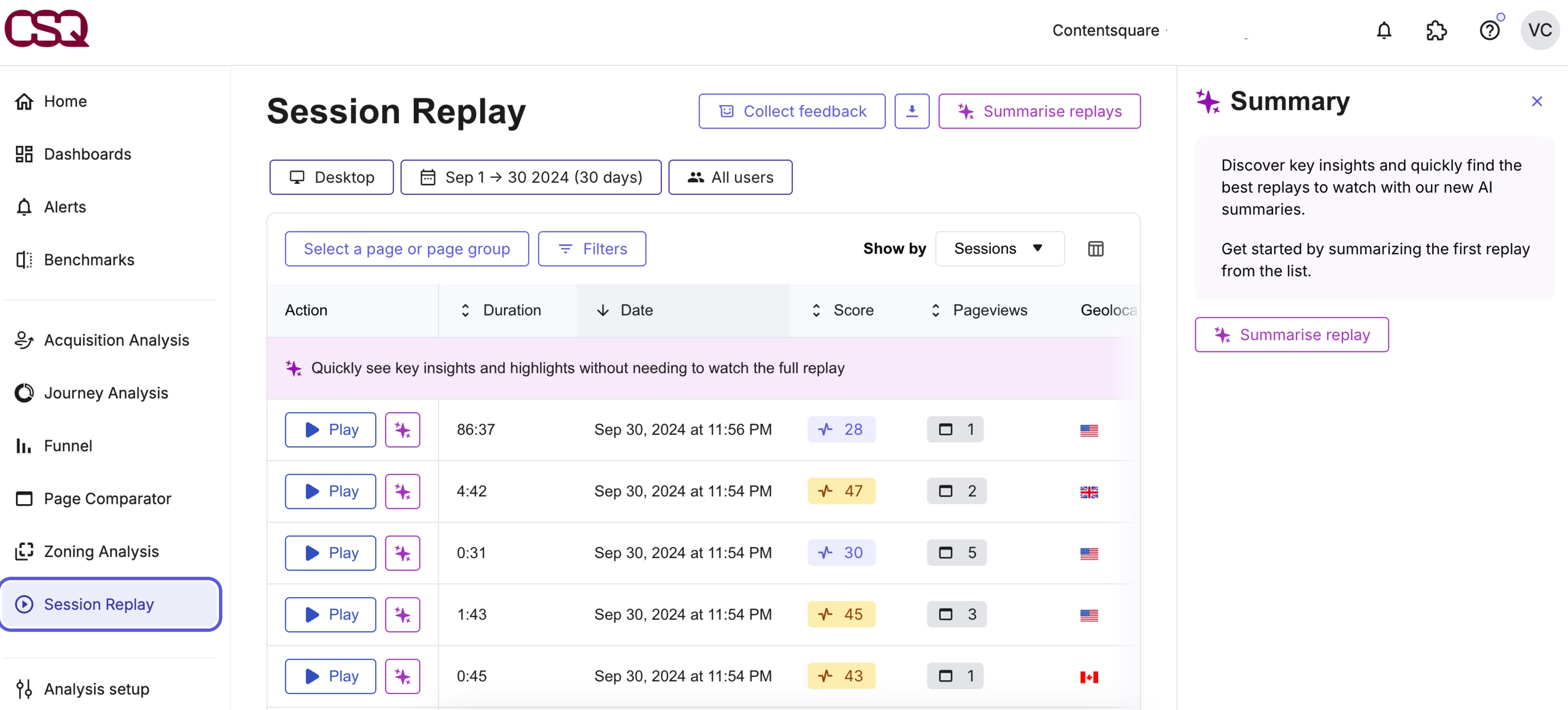
Avec Contentsquare, vous avez accès à la fonctionnalité de score de frustration qui met automatiquement en évidence les replays où les internautes sont frustrés et quittent votre site. Elle classe les sessions au cours desquelles les utilisateurs et utilisatrices ont rencontré le plus de difficultés, ce qui vous permet d'aller à l'essentiel et de résoudre le problème une fois pour toutes.
2. Formulez vos hypothèses
Une fois que vous avez identifié les points problématiques sur mobile, choisissez-en un en priorité et créez une hypothèse pour votre expérience. Une hypothèse solide décrit le problème, la solution et le résultat attendu (généralement dans cet ordre).
Supposons que vous examiniez les données de la page d'entrée de votre produit sur mobile. Vous voyez ce qui suit
Le temps moyen passé sur la page est en hausse, mais les conversions sont en baisse
Les heatmaps montrent que des groupes de rage clicks apparaissent sur des descriptions de non cliquables de fonctionnalités de produits
Votre heatmap par zone (qui combine des données agrégées sur les clics, le mouvement et le scroll pour vous montrer les principales zones d'engagement de votre site) révèle que la section FAQ au bas de votre page suscite beaucoup d'attention
![[Visual] Zoning and Heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1fY6bBg1dnmmchw0aGq0u7/fbbc1440b4715d35ffdbf3b048eafd18/Zoning.png?w=3840&q=100&fit=fill&fm=avif)
Une heatmap par zones révèle les parties de la page avec lesquelles les utilisateurs et utilisatrices interagissent le plus, ce qui vous fournit plus de données pour étayer votre hypothèse
Vous pourriez conclure que les utilisateurs et utilisatrices ont besoin de plus d'informations avant d'acheter. Puis vous créez une hypothèse problème-solution-résultat du type
"Si les utilisateurs et utilisatrices ont besoin de plus d'informations avant d'acheter... nous devrions placer la section FAQ plus haut sur la page... afin qu'au moins 10 % de visiteurs en plus convertissent. Sur la plateforme Contentsquare, il est très facile, en quelques clics, de commencer à examiner l'impact que nous avons eu (qu'il s'agisse d'une nouvelle version et que nous voulions voir ce qui s'est passé avant et après la publication ou que nous voulions comparer les performances de l'année dernière à celles de l'année en cours)". - Martin Wood, UX Analyst, Motorpoint
3. Concevez votre variante et testez-la
La partie la plus longue de ce processus consiste à rassembler toutes les ressources dont vous avez besoin. En fonction de votre hypothèse, vous pouvez avoir besoin
D'un wireframe de votre équipe de conception sur l'expérience utilisateur
D'un code de votre équipe de développement
De textes de rédacteurs
D'illustrations personnalisées de votre équipe de graphistes
Si vous vous contentez de tester la taille des boutons ou de réorganiser des éléments de page existants, vous êtes prêt à mettre en place votre expérience.
La bonne nouvelle, c'est que les mêmes outils de test A/B qui permettent de réaliser des tests sur desktop permettent aussi de concevoir des tests mobiles. (Si vous n'en avez pas encore, envisagez des options comme Optimizely, Kameleoon ou AB Tasty, qui s'intègrent toutes facilement à Contentsquare. 🙌)
En créant votre test, réfléchissez à la façon de répartir le trafic entre les deux variantes. Si vous mettez côte-à-côte deux pages d'accueil flambant neuves, vous pouvez choisir d'envoyer un pourcentage égal de trafic à chacune d'elles. Si vous testez une page existante par rapport à une nouvelle variante, envisagez de détourner un pourcentage plus faible du trafic, par exemple 25 ou 30 %, vers la nouvelle option.
4. Segmentez votre audience
L'étape suivante consiste à déterminer qui voit chaque variante.
Vous savez déjà que vous devez segmenter par mobile. Pour obtenir les meilleurs résultats, vous devez aussi cibler d'autres segments utilisateur précis en rapport avec le problème évoqué dans votre hypothèse.
Par exemple, supposons que le problème concerne un abandon de votre flux de paiement plus rapide de la part des nouveaux utilisateurs par rapport aux clients existants. Pour votre test A/B mobile, vous devez cibler ce segment en particulier. (Une plateforme de test A/B simplifie cette tâche).
Pensez aussi à segmenter par
Données démographiques
Valeur moyenne de commande (AOV), soit le montant qu'un client dépense en général pour une transaction
Le type de plan d'abonnement ou de palier
La durée de l'abonnement
Le système d'exploitation utilisateur, comme Android ou iOS
Le temps écoulé depuis la dernière visite
Les différents groupes d'utilisateurs ont des besoins spécifiques sur votre site mobile. La segmentation client vous permet de collecter les données précises dont vous avez besoin pour améliorer l'expérience de chaque groupe.
"Définissez un segment et même un contexte. Ne vous attendez pas à ce que tous les utilisateurs et utilisatrices aient les mêmes besoins et le même comportement". - Johann Van Tonder, CEO, AWA digital
5. Lancez (et complétez) le test
Une fois que vous avez lancé votre test A/B mobile, vous êtes sur la bonne voie pour obtenir des réponses. Mais il vous faut encore tenir compte de deux aspects : la taille d'échantillon et la durée du test. Autrement dit, quand mettez-vous fin à votre expérience ?
Sans connaissances en statistiques, difficile de calculer la taille d'un échantillon statistiquement significatif, c'est-à-dire le nombre de visiteurs dont vous avez besoin pour mener un test. En même temps, vous ne voulez pas vous contenter de sortir un chiffre de nulle part. C'est pourquoi la plupart des outils de test A/B comprennent un calculateur de durée de test comme celui-ci.
La durée du test, c'est-à-dire la durée pendant laquelle vous laissez le test se dérouler, varie aussi. Si vous pouvez obtenir suffisamment de visiteurs pour tester vos variantes dès le premier jour, devriez-vous le faire ? La réponse est non. Pour obtenir un échantillon représentatif et bien équilibré, la plupart des experts recommandent d'effectuer le test pendant 2 à 4 semaines.
💡 Conseil de pro : vous n'avez pas besoin d'attendre la fin du test pour consulter vos résultats. Suivez votre test pour détecter les bugs ou les problèmes et vérifiez les performances d'une nouvelle conception tant que le test est encore actif.
![[Visual] AB Testing and session replay](http://images.ctfassets.net/gwbpo1m641r7/3pyi6K866dXK51H98XtJnd/fa1e174cb7560d0cd9e565aca3fb9019/Experience_Analytics_-_AB_Test__1_.png?w=3840&q=100&fit=fill&fm=avif)
En intégrant votre plateforme de test A/B avec Contentsquare, vous obtenez un aperçu de la façon dont les utilisateurs et utilisatrices perçoivent vos variantes de test.
Supposons que vous exécutiez un test A/B sur le flux de paiement dans Optimizely. Lorsque les utilisateurs et utilisatrices vivent une mauvaise expérience, par exemple lorsqu'ils montrent des signes de frustration par des rage clicks, l'intégration puissante Live Signals de Contentsquare et Optimizely vous permettent de passer immédiatement à l'action.
Grâce aux insights en direct de Contentsquare, Optimizely simplifie le flux de paiement, aidant les utilisateurs et utilisatrices à effectuer leurs achats plus rapidement et en moins d'étapes. L'intégration de Live Signals vous aide à récupérer les utilisateurs et utilisatrices frustrés en temps réel.
6. Analysez vos résultats
La boucle est bouclée : de l'analyse de données à... l'analyse de données.
Une fois le test terminé, examinez les métriques de performance. Posez-vous des questions comme
Quels ont été les résultats de chacune de vos variantes ?
Comment ces résultats se comparent-ils les uns aux autres ?
Comment ces résultats se comparent-ils à ceux que vous aviez prévus dans votre hypothèse ?
Quelle version "l'a remporté" ?
Mais ne vous arrêtez pas là. Examinez de plus près le comportement de l'utilisateur grâce aux bonnes heatmaps et aux replays de session et explorez les opinions des utilisateurs grâce à la collecte de feedback et aux sondages. Ces précieux insights qualitatifs vous montrent pourquoi les utilisateurs et utilisatrices préfèrent une page plutôt qu'une autre et vous aident à orienter les itérations à venir.
👀 Comment Sykes Holiday Cottages a utilisé les hratmaps de l'application mobile de Contentsquare dans le cadre de leur processus de test A/B pour optimiser l'expérience utilisateur mobile
Renan Medeiros, Product Owner, a utilisé les heatmaps de l'application mobile de Contentsquare pour découvrir que les utilisateurs et utilisatrices appuyaient sur un bouton de recherche non cliquable.
L'analyse de parcours sur l'application a montré que les utilisateurs et utilisatrices revenaient souvent à la page d'accueil, signe qu'ils essayaient d'affiner leur recherche. Pour résoudre ce problème, l'équipe a procédé à des tests A/B sur un bouton de recherche cliquable, ce qui a permis d'améliorer l'expérience utilisateur.
Pour en savoir plus sur la façon dont Renan a utilisé les heatmaps d'application mobile, lisez notre guide sur l'optimisation des applications mobiles.
Contentsquare vous aide à améliorer votre expérience utilisateur sur le web, le mobile et les applications.
Créez une expérience mobile sans effort et centrée sur l'utilisateur
En suivant ces 6 étapes de test A/B, vous aurez un aperçu de la façon dont les utilisateurs et utilisatrices perçoivent votre site mobile, ce qui vous permettra de passer aux étapes suivantes pour l'améliorer.
Avec les résultats en main, vous êtes prêt à itérer et à revoir la conception pour offrir une expérience mobile fluide qui séduit vos utilisateurs et utilisatrices et les incite à revenir.
FAQ sur les tests A/B mobiles
Un test A/B mobile, ou test fractionné, consiste à déterminer laquelle de deux ressources les utilisateurs et utilisatrices préfèrent sur téléphone portable et tablette. Par exemple, vous pouvez mener des expériences pour voir quelle image hero de page d'entrée, quelle annonce publicitaire ou quel texte de site web les utilisateurs et utilisatrices préfèrent.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)