Dans un monde idéal, les entreprises numériques testent tout ce qu'elles expédient, ce qui permet aux équipes de prendre des décisions éclairées qui font la fortune de l'entreprise. Dans la réalité, les entreprises s'efforcent de remplir ce critère en cultivant une culture de l'expérimentation, ce qui implique de tester des idées spécifiques sur un groupe de contrôle et d'en mesurer l'impact.
Ainsi, deux choses utiles se produisent : les bonnes idées mûrissent et se développent pleinement et les mauvaises retournent à la case départ.
Ce guide vous montre comment mener des A/B testing efficaces pour apporter régulièrement des modifications à votre site web qui plaisent à vos utilisateurs et utilisatrices.
Et ce n'est pas fini ! Notre guide détaillé vous explique aussi comment savoir quelle version gagne le cœur des utilisateurs et utilisatrices et pourquoi. Attention spoiler : la clé pour comprendre pourquoi passe par l'utilisation de plateformes complémentaires comme Contentsquare (oui, c'est nous !).
Vous avez hâte d'en découvrir plus ? Allons-y.
Comment mener des méthodes A/B testing dans les règles de l'art : 5 étapes pour réussir
Les tests A/B, parfois appelés tests fractionnés, sont le meilleur moyen de définir l'orientation de vos équipes : développement, expérience utilisateur (UX), produit, marketing ou conception. S'ils sont relativement simples à mettre en place, les méthodes A/B testing sont plus complexes qu'il n'y paraît.
En combinant les résultats des tests avec les replays, les heatmaps et les outils de feedback de l'utilisateur, vous pouvez évaluer les performances, susciter de nouvelles idées et encourager l'innovation menée par les utilisateurs et utilisatrices comme jamais auparavant. Cela permet aussi de réduire le temps nécessaire à l'exécution de tests qui produisent des résultats valables et exploitables, mais nous y reviendrons plus tard.
Voyons tout d'abord comment mener des tests A/B dans les règles de l'art, en 5 étapes simples.
Étape 1 : formulez une hypothèse fondée sur des données probantes
Tout commence par une idée. Par exemple
Une plateforme de streaming souhaite mettre à jour son système de personnalisation pour aider les utilisateurs et utilisatrices à trouver plus de contenu, dans le but d'améliorer la satisfaction client et la rétention
Une boutique e-commerce cherche à optimiser le flux d'inscription pour les nouveaux utilisateurs, ce qui pourrait entraîner une augmentation des ventes
Mais un test A/B ne doit pas se baser uniquement sur des hypothèses. Il faut un peu de recherches informelle, en fouillant dans les données disponibles pour générer des idées qui valent la peine d'être testées. En général, les équipes formulent une hypothèse basée sur un mélange d'insights quantitatifs et qualitatifs, comme les listes des pages de sortie les plus visitées associées aux réponses de sondage d'intention de sortie.
🧪 Qu'est-ce qu'une bonne hypothèse ?
Une bonne hypothèse est une déclaration éclairée et vérifiable qui :
Propose une solution ou une explication à un problème
Prévoit un résultat pour l'expérimentation
Fournit un raisonnement pour le résultat escompté
Voici un exemple d'hypothèse que nous avons tiré de Netflix : "si nous faisons le changement X, il améliorera l'expérience des membres de façon à pouvoir améliorer la métrique Y."
Lorsque les magiciens de l'expérience utilisateur (UX) de Netfli ont envisagé de tester les listes "Top 10" que nous voyons sur l'interface utilisateur (UI) du site web, l'hypothèse était la suivante : "en montrant aux membres l'expérience Top 10, on les aidera à trouver quelque chose à regarder, ce qui augmentera la joie et la satisfaction".

L'expérience "top 10" de Netflix
Étape 2 : sélectionnez votre outil de test A/B
Puis trouvez un outil de test A/B approprié pour réaliser votre expérimentation. Voici un aperçu de quelques-unes des meilleures options :
Les 3 outils de test A/B et d'expérimentation de produits les plus populaires
1. Optimizely
Plateforme d'expérimentation de premier plan, Optimizely permet même aux non-développeurs de mer des tests A/B et multivariés sur leurs sites web. Son interface conviviale et son UX intuitive s'adressent à un large éventail d'utilisateurs et d'utilisatrices, y compris les designers et les marketers.
👍 Avantages :
Facilite le reporting efficace
Déclenche des sondages dans les variantes de test
Améliore les efforts d'optimisation du taux de conversion (CRO)
Fait partie de l'écosystème de partenaires de Contentsquare
👎 Inconvénients :
L'une des options les plus coûteuses
2. AB Tasty
AB Tasty est une plateforme CRO tout-en-un dédiée aux tests A/B, à la personnalisation, à l'engagement des utilisateurs et à la segmentation de l'audience. Mélangez facilement les options de ciblage, comme la géolocalisation et le comportement de l'utilisateur, pour créer des expérimentations sur mesure pour votre audience idéale.
👍 Avantages :
Expérimentation illimitée
Facilité d'utilisation pour les équipes aux compétences techniques limitées
Intégration à l'écosystème de partenaires Contentsquare
👎 Inconvénients :
Moins de capacités d'expérimentation avancées
Ralentissement de la vitesse de chargement des pages
3. Contentsquare
Contentsquare (re-bonjour !) est une plateforme d'intelligence de l'expérience tout-en-un que les équipes peuvent utiliser pour suivre l'expérience digitale de leur site. L'intégration de Contentsquare avec un outil de test A/B complète vos tests et vous aide à identifier de vrais axes d'amélioration.
Remarque : les étapes 2 et 3 sont interchangeables. Vous pouvez décider des détails de votre test avant d'opter pour un outil doté de toutes les fonctionnalités dont vous avez besoin pour mener à bien votre expérimentation.
Étape 3 : mettez en place votre expérimentation
N'oubliez pas que votre hypothèse clarifie ce que vous essayez de changer et la métrique principale que vous mesurez. Une fois votre hypothèse finalisée :
Créez deux versions... d'un élément. N'importe lequel : une ligne d'objet d'e-mail, un bouton d'appel à l'action (CTA) ou la mise en page d'une page d'entrée. La version de base ou "de contrôle" A affiche l'élément, la conception ou la page en place. Au même moment, la "variation" B est déployée avec le changement ou le groupe de changements que vous souhaitez étudier. Les deux versions doivent être identiques sur tous les autres points.
Prenez un sous-ensemble de vos utilisateurs et utilisatrices ou membres comme échantillon. Puis divisez votre échantillon en deux groupes de manière égale en utilisant l'attribution aléatoire. Un groupe voit la version de contrôle et l'autre la variation.
Comment l'attribution aléatoire fonctionne-t-elle avec les tests A/B de votre produit ou site web ?
Déterminez votre niveau de confiance. Le niveau de confiance détermine le degré de certitude des résultats obtenus. Dans les études de marché, il est courant d'utiliser un niveau de confiance de 95 %. Cela veut dire que si vous réalisez l'expérience 20 fois, vous obtiendrez les mêmes résultats (avec une marge d'erreur) environ 19 fois.
Fixez la taille d'échantillon et le calendrier de vos tests fractionnés. En fonction de votre outil de test A/B, vous pouvez définir la taille d'échantillon et la durée du test. Si vous avez besoin d'aide pour décider ce qu'il faut choisir et qu'il n'y a pas d'analyste à qui demander, essayez cet calculateur de taille d'échantillon.
Mettez en place et exécutez votre expérimentation sur l'outil de test A/B que vous avez choisi. Testez les pages d'entrée, les CTA, les en-têtes et d'autres variables une à la fois pour la même campagne de marketing afin de vous assurer que la chaîne de causalité sera liée à un changement spécifique ou à un ensemble de changements plutôt qu'à un mélange de facteurs.
Étape 4 : analysez les résultats de votre méthode A/B testing
Lorsque vous analysez les résultats des tests dans votre outil de test A/B, il est important de faire attention à la signification statistique. Votre but n'est pas de continuer avec une version dont la supériorité ne tient qu'à une erreur d'échantillonnage ou qu'au pur hasard. En général, une signification statistique de 95 % indique une victoire nette pour donner le feu vert.
Réjouissez-vous si vous obtenez un résultat statistiquement significatif, désactivez la variante perdante dans votre outil de test A/B et continuez avec la version gagnante ! 🎉
Mais que se passe-t-il si aucune des deux variantes n'est statistiquement meilleure ? Dans ce cas, vous devrez marquer le test comme non concluant, indiquant que la variable testée n'a pas eu d'impact significatif sur les résultats.
Ne vous inquiétez pas, vous pouvez toujours tirer des leçons de cette expérience : conservez la version originale ou utilisez les données de l'échec pour vous aider à créer une nouvelle itération pour un nouveau test.
Par exemple, imaginez que votre équipe marketing e-commerce vient de terminer des méthodes A/B testing sur deux dispositions différentes de page produit. Vous avez collecté des données sur les taux de clic, les taux d'ajout au panier et les ventes, mais les résultats ne font pas apparaître de victoire nette.
Et maintenant ?
Vous pourriez examiner les données de plus près pour voir s'il existe des sous-groupes d'utilisateurs et d'utilisatrices qui réagissent différemment aux variations. Vous pouvez aussi essayer un nouveau test avec une variable différente, par exemple un test portant sur des descriptions de produits ou des stratégies de prix différentes.
💡Conseil de pro : mener des tests A/B peut révéler ce qui plaît ou ne plaît pas aux utilisateurs et utilisatrices à propose de votre site web, vos produits ou vos services. Mais il leur manque le contexte pour savoir pourquoi les clients préfèrent une variante plutôt qu'une autre.
En tant que plateforme d'intelligence de l'expérience, Contentsquare vous aide à combler les lacunes en toute confiance et à mieux comprendre le comportement et les préférences des utilisateurs. Grâce à nos intégrations et partenariats technologiques, vous pouvez regarder les replays et analyser les heatmaps ou déclencher des sondages pour vos expérimentations Optimizely et AB Tasty.
À présent, vous pourrez collecter des insights qualitatifs sur la refonte de votre page d'accueil auprès d'un sous-ensemble d'utilisateurs et d'utilisatrices avant de consacrer tout le temps, l'argent et les efforts nécessaires à sa mise en œuvre auprès du grand public.

Le partenariat entre Contentsquare et Optimizely aide les équipes digitales à savoir où se concentrer dans le parcours de l'expérience utilisateur.
Étape 5 : regardez les replays de session de vos expérimentations
Avec l'aide d'outils de test A/B complémentaires offrant des analyses comportementales plus poussées, étudiez les replays de session pour voir exactement comment les utilisateurs et utilisatrices interagissent avec votre variante d'expérimentation : où ils se déplacent, là où ils cliquent et ce qu'ils ignorent.
Ainsi, vous ne saurez pas seulement quelle est la version gagnante, vous saurez aussi exactement pourquoi.
Voici quelques moyens d'analyser vos replays et d'ajouter des insights qualitatifs à votre méthode d'expérimentation de produits
Gardez un œil sur l'engagement et le comportement attendu, mais notez aussi tout signe inattendu de friction, comme les rage clicks
Suivez le parcours du visiteur tout au long du replay pour voir où l'élément testé s'insère dans le parcours utilisateur et s'il facilite l'expérience ou modifie la trajectoire
💡Conseil de pro : utilisez le score de frustration de Contentsquare pour hiérarchiser les problèmes.
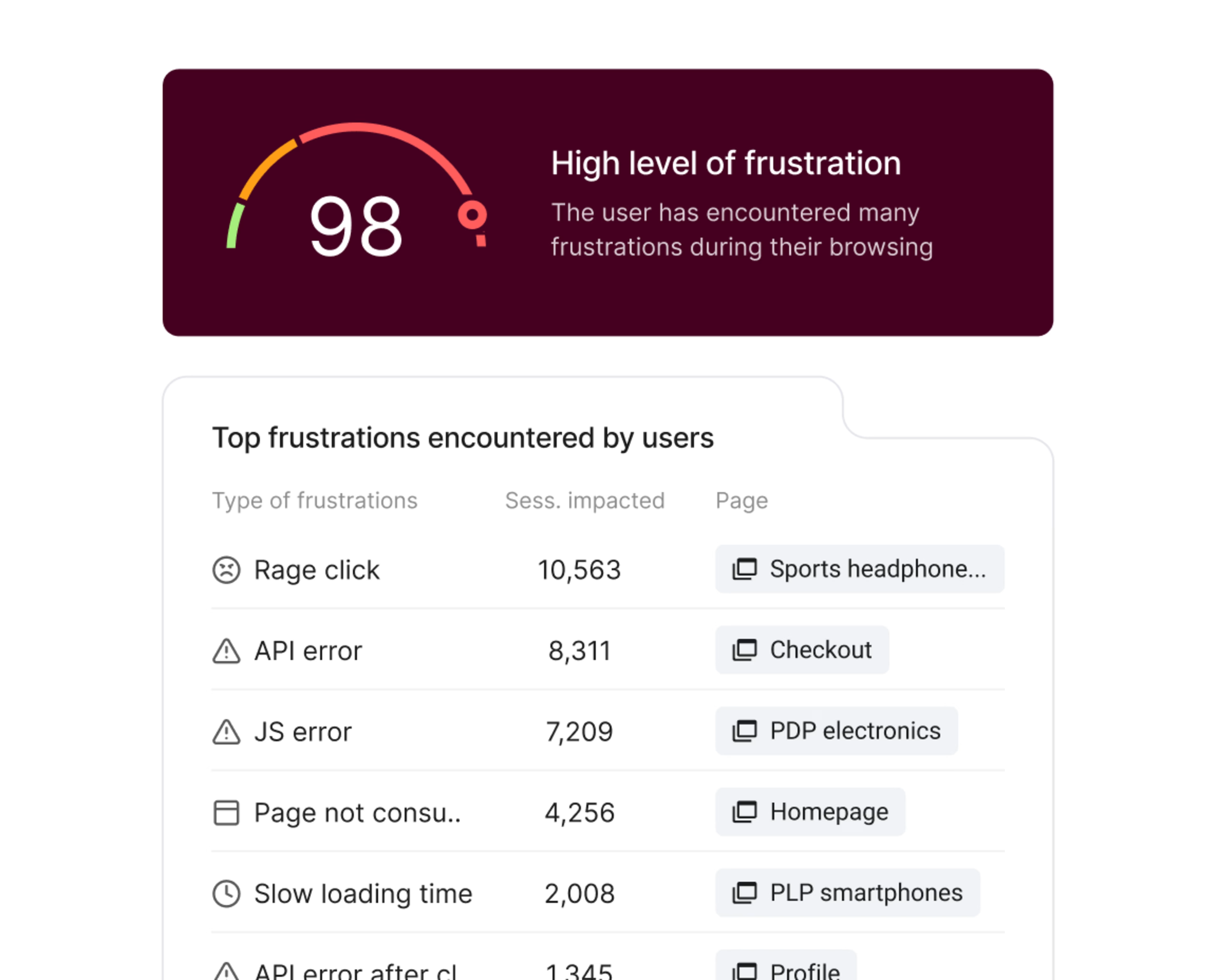
Le score de frustration classe automatiquement les sessions au cours desquelles les utilisateurs et utilisatrices ont rencontré des problèmes. Ainsi, vous pouvez facilement trouver des replays avec des zones de friction, sans avoir à passer au crible des heures de contenu.

Contentsquare met automatiquement en évidence les principaux problèmes qui incitent les clients à se détourner de votre site.
Méthodes et bonnes pratiques de test A/B avec Contentsquare
Comme nous l'avons mentionné, vous pouvez aussi configurer Contentsquare en dehors des intégrations pour faciliter le suivi des tests A/B et ajouter de la profondeur à vos tests A/B grâce aux données quantitatives et qualitatives que ces outils fournissent. Vous saurez ce qu'il faut faire (ou ne pas faire) ensuite, ce qui évitera de gaspiller des ressources pour des changements inefficaces.
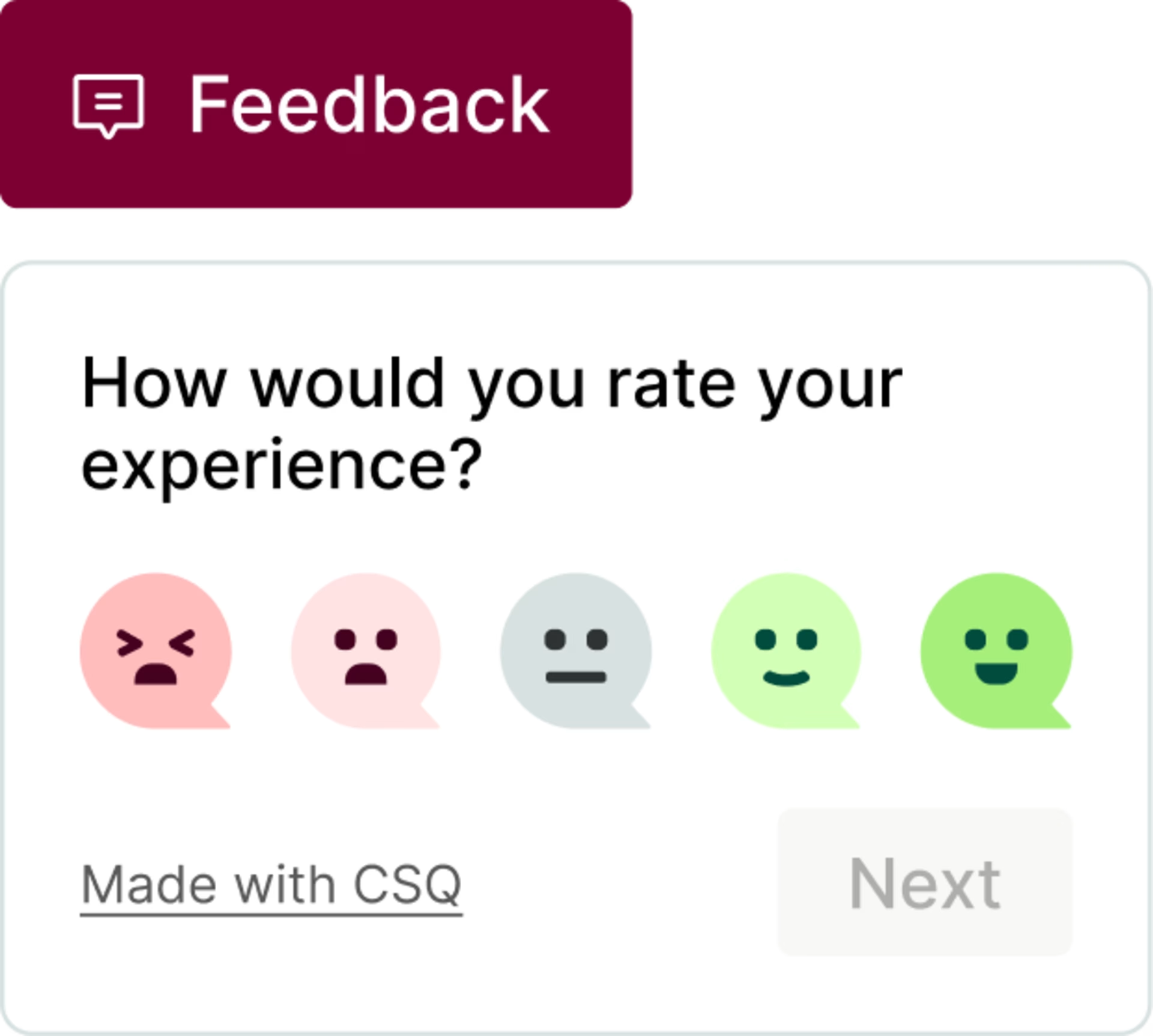
Affichez un widget de feedback sur une variante
Obtenez le feedback de l'utilisateur sur une variante de page spécifique. Le widget de collecte de feedback de Contentsquare permet aux utilisateurs et utilisatrices d'exprimer facilement leurs sentiments en temps réel lorsqu'ils rencontrent un bloqueur ou découvrent quelque chose qui leur plaît au cours de l'une de vos expérimentations.
C'est ici que vous pouvez mener des recherches avancées en utilisant un choix d'outils clients, comme les sondages qui vous permettent de collecter le feedback de vos utilisateurs et utilisatrices, ceux qui sont confrontés aux problèmes, qui sont aussi la clé de leur solution.

Le widget Feedback de Contentsquare permet aux utilisateurs et utilisatrices de mettre en évidence les parties de la page qu'ils aiment ou n'aiment pas
Comparez les heatmaps pour votre contrôle et votre variante
Suivez votre test A/B à l'aide de heatmaps, en fonction des conditions suivantes :
Si vos variations se trouvent sur la même URL : cela veut dire que votre méthode test A/B est configuré pour charger de manière aléatoire l'une de vos deux variations pour chaque utilisateur ou utilisatrice visitant la même page. Appliquez des filtres de session pour afficher la heatmap correspondante.
Si vos variations se trouvent sur des URL différentes : utilisez le filtre URL de la heatmap pour suivre les données de chaque variation. Sélectionnez un filtre d'URL de heatmap et entrez votre URL de contrôle et/ou de variante, puis affichez la heatmap correspondante.
![[Visual] Zoning and Heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1fY6bBg1dnmmchw0aGq0u7/fbbc1440b4715d35ffdbf3b048eafd18/Zoning.png?w=3840&q=100&fit=fill&fm=avif)
La comparaison des heatmaps de votre site ou de votre produit vous permet d'obtenir des informations plus pertinentes lors de vos tests A/B.
Regardez les replays des utilisateurs et utilisatrices exposés à la variante
Les replays vous montrent comment les utilisateurs et utilisatrices se comportent sur votre site ou sur les variations de pages. La fonctionnalité Session Replay de Contentsquare vous permet de visualiser le comportement de l'utilisateur au cours des expérimentations. Ainsi, vous pouvez savoir si les utilisateurs et utilisatrices ont constaté les changements et y ont réagi, et s'il y a eu des problèmes d'utilisabilité dans leur expérience.
Contentsquare vous permet aussi de connecter le feedback sur le site Web et les réponses au sondage avec les rediffusions associées afin d'approfondir vos insights utilisateurs. Lorsque vous obtenez un feedback, passez à l'enregistrement correspondant pour voir quelles actions l'utilisateur ou l'utilisatrice a effectuées juste avant.
En regardant ces sessions, vous pouvez identifier la conception qui a conduit à des interactions plus fluides et à un engagement plus important, ce qui vous donne des preuves claires de l'efficacité de la mise en page.
💡Conseil de pro : trouvez des opportunités avec Contentsquare. Testez-les avec Optimizely.
Grâce au partenariat de Contentsquare et Optimizely, vous pouvez créer des expériences plus intelligentes, plus facilement et plus rapidement. Ensuite, découvrez les raisons des résultats de chaque méthode de test A/B et utilisez ces informations pour optimiser votre travail, puis testez-les à nouveau.
Le temps de latence nul, les temps de chargement réduits et les expériences personnalisées plus rapides d'Optimizely veillent à ce que votre site, votre produit ou votre application reste fluide pendant les expérimentations, grâce aux services combinés de mise en cache et de support.
Les fonctionnalités Customer Journey Analysis et Zoning Analysis de Contentsquare révèle comment les utilisateurs et utilisatrices naviguent sur votre site : les pages qu'ils visitent, combien de temps ils s'arrêtent, combien d'entre elles ils scrollent et où ils abandonnent.
Cela vous permet d'identifier les domaines clés de l'optimisation, pour pouvoir mener des expérimentations percutantes qui produisent des résultats concrets.
"L'avantage de la méthode de test A/B de Contentsquare est que modifier un test actif ou le mettre en production se fait facilement et instantanément." - François Duprat, Product Owner chez PriceMinister, Rakuten
Apportez des changements cohérents axés sur la conversion
Il ne reste plus qu'à franchir ces étapes. Commencez à effectuer des tests A/B, même pour la plus petite modification, avant de l'envoyer à l'ensemble de votre base d'utilisateurs. Et associez plusieurs sources de données, comme les heatmaps, les replays de sessions et les sondages auprès des utilisateurs et utilisatrices, pour découvrir encore plus d'opportunités qui ne sont pas évidentes lorsque l'on examine uniquement les résultats des tests.
Lorsque vous améliorez vos expérimentations avec Contentsquare, veillez à ne pas faire de changements qui pourraient nuire à vos taux de conversion ou à l'engagement des utilisateurs (et de ne pas gaspiller de précieuses ressources de l'entreprise).
FAQ sur les méthodes A/B testing
Un test A/B est une méthodologie d'expérimentation qui compare deux versions d'une application ou d'une page web afin de déterminer laquelle est la plus performante. Différents groupes d'utilisateurs et d'utilisatrices se voient présenter la version A ou la version B de manière aléatoire et leurs interactions sont mesurées et comparées afin de déterminer laquelle conduit aux résultats souhaités.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)