Si vous voulez optimiser votre landing page, le test A/B est le moyen le plus pratique d'évaluer vos idées d'amélioration. Ce guide vous montre comment mener des tests A/B, étape par étape, et en apprendre plus sur vos utilisateurs et utilisatrices.
L'optimisation des landing pages vous permet de générer des conversions, d'augmenter vos revenus et de réduire votre coût par acquisition. Mais le simple fait de tout soumettre aux tests A/B sans avoir mis en place une stratégie prend trop de temps précieux et ne donne pas de résultats.
Basez plutôt vos tests A/B sur un plan élaboré avec soin, en utilisant ce processus clair et reproductible en 6 étapes.
Comment mener des tests A/B sur une landing page en 6 étapes
Suivez cette séquence pour chaque page que vous voulez tester, en consignant vos décisions afin que vos collègues puissent eux aussi tirer des leçons de vos tests.
1. Fixez des objectifs clairs
Commencez par déterminer ce que vous voulez accomplir avec les tests A/B de votre landing page et comment ils s'inscrivent dans vos objectifs commerciaux.
Pourquoi voulez-vous faire des tests ? Vous voulez peut-être tester votre page parce qu'elle performe mois bien que les benchmarks ou parce que vous avez constaté que les utilisateurs et utilisatrices ne vivent pas une bonne expérience. Il est aussi tout à fait acceptable de tester votre page simplement parce que vous voulez obtenir de meilleurs résultats, mais il y a une limite à l'optimisation d'une page.
Quel est la principale métrique que vous souhaitez améliorer ? En général, sur une landing page, vous voudrez améliorer vos conversions clés, comme les clics "Ajouter au panier" ou "Télécharger maintenant". Mais en fonction de la raison de votre test, vous pourriez vouloir améliorer une autre métrique, comme le taux de rebond ou les premiers clics sur votre formulaire.
En vous fixant des objectifs, il est convient aussi de déterminer les améliorations dont vous seriez satisfait. Dans le cas contraire, les tests de vos pages pourraient se poursuivre indéfiniment, alors que d'autres pages nécessitent plus d'attention.
Enfin, sachez que les tests A/B ne sont efficaces que si votre site a suffisamment de trafic pour que les résultats soient statistiquement significatifs. Utilisez un calculateur de test A/B pour déterminer la taille d'échantillon et la durée du test dont vous aurez besoin pour obtenir des insights fiables.
2. Collectez des données
Les éléments que vous pouvez changer sur votre landing page sont nombreux (nous en verrons quelques-uns bientôt).
Alors, comment choisir ceux à mettre en œuvre ? Modifier et tester des éléments de page au hasard n'est pas la solution : s'appuyer sur des hypothèses est un moyen inefficace d'optimiser votre page (et même si vous avez de la chance avec un test, vous ne saurez pas pourquoi les utilisateurs et utilisatrices ont préféré une variante plutôt qu'une autre).
Collectez plutôt des données sur les perspectives et les comportements de l'utilisateur pour éclairer votre stratégie :
Utilisez votre outil d'analyse préféré pour vérifier les métriques clés de la page
Par exemple, la métrique du "temps passé sur la page" dans Google Analytics 4 vous indique si les utilisateurs et utilisatrices consomment réellement le contenu de votre page ou s'ils la consultent et la quittent rapidement. Vous pouvez aussi comparer d'autres métriques, comme votre taux de conversion, pour déterminer si les performances de la page sont supérieures ou inférieures aux benchmarks de votre site. Ces métriques vous aident à comprendre ce qui se passe sur la page avant d'examiner d'autres données pour en comprendre les raisons.
Découvrez comment les utilisateurs et utilisatrices se comportent sur la page
C'est là qu'une plateforme d'intelligence de l'expérience comme Contentsquare (bonjour !) s'avère très pratique. Par exemple, utilisez les heatmaps par zone pour voir où les utilisateurs et utilisatrices ont tendance à cliquer, à se déplacer ou à scroller. Arrêtent-ils de scroller avant d'atteindre des zones importantes ou cliquent-ils sur des éléments de page non cliquables ? Ces informations détaillées révèlent si votre page est intuitive et utile pour les utilisateurs et utilisatrices.
Plongez dans les perspectives et les expériences des utilisateurs et utilisatrices
Pour tout projet d'optimisation des conversions, vous devez avoir une connaissance approfondie des besoins et des perspectives de vos utilisateurs et utilisatrices. En particulier, vous devez vous familiariser avec
Les facteurs qui les amènent sur votre site web
Les obstacles qui les incitent à partir
Les accroches qui les incitent à convertir
Si vous n'avez pas encore effectué ce type de recherche, il est bon de parler à vos utilisateurs et utilisatrices des produits de votre campagne. Recrutez des participants parmi votre audience cible et organisez des interviews d'utilisateur.
Conformez cette démarche avec des sondages en posant des questions ciblées sur les facteurs, les obstacles et les accroches des utilisateurs et utilisatrices. Vous pouvez intégrer ces sondages sur votre site web, mais idéalement pas sur les landing pages de vos campagnes, où elles pourraient distraire les utilisateurs et utilisatrices et réduire les conversions.
Conseil de pro : utilisez des outils comme les heatmaps et Session Replay pour cartographier le parcours utilisateur et identifier les endroits où placer vos sondages.
Les heatmaps vous indiquent les zones de votre site qui reçoivent le plus d'attention, là où les replays révèlent les zones de frustration et d'abandon des utilisateurs et utilisatrices, ce qui vous aide à déterminer les pages sur lesquelles déployer des sondages de sortie.
![[Visual] Meet up event feedback survey](http://images.ctfassets.net/gwbpo1m641r7/6JaKIovRKhnH2TcMdHER3Q/9cf8574d490138596540de8eb9da59d8/Group_1948760392__1_.png?w=3840&q=100&fit=fill&fm=avif)
Utilisez des sondages pour obtenir le feedback dont vous avez besoin pour améliorer les conversions sur vos landing pages et plus encore.
3. Formulez une hypothèse de test
Maintenant que vous avez recueilli une plage de données, vous avez une idée du comportement de l'utilisateur et des perceptions liées à votre page. Il est temps de formuler une hypothèse sur ce qui pourrait améliorer la page.
Les hypothèses utiles sont vérifiables et fondées sur des données ou des observations fiables. Elles impliquent la proposition d'une solution et la prédiction d'un résultat, avec raisonnement basé sur votre compréhension de vos utilisateurs et utilisatrices. Par exemple, elles peuvent ressembler à ceci
"Si nous supprimons les boutons qui ne sont pas pertinents pour l'objectif principal des utilisateurs et utilisatrices sur cette page, les conversions augmenteront parce qu'il y aura moins de distractions par rapport au CTA principal".
Votre hypothèse doit être basée sur les connaissances acquises au cours des étapes précédentes. Autrement dit, vous devriez être assez sûr de savoir comment améliorer la page : votre test A/B est l'étape finale du processus d'optimisation du taux de conversion.
Vous vous retrouverez généralement avec un ou plusieurs éléments que vous souhaiterez ajouter, modifier, déplacer ou supprimer complètement.
Contentsquare 🤝 NatWest : créez une hypothèse gagnante basée sur l'engagement des utilisateurs
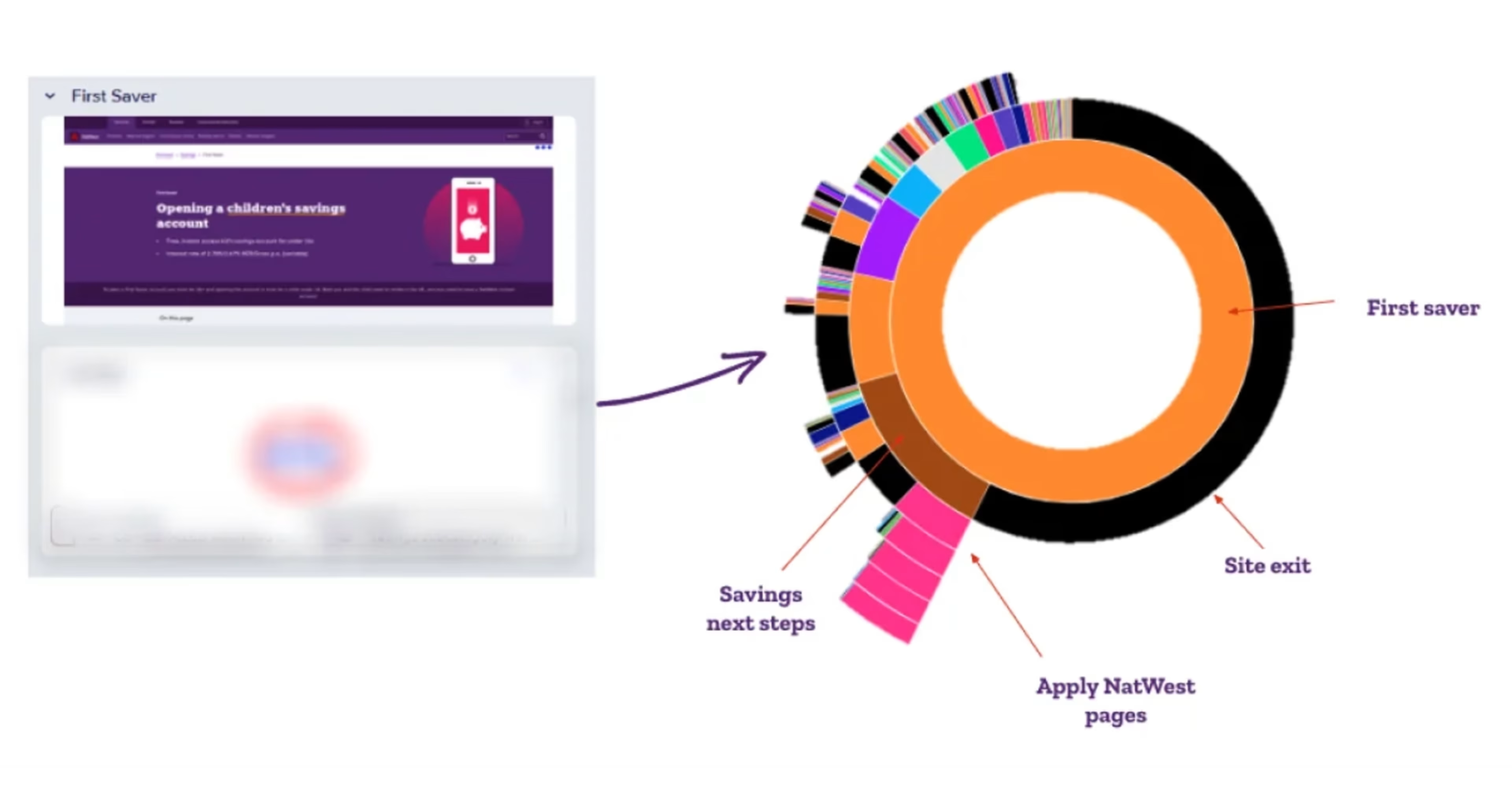
La banque de détail britannique NatWest a utilisé notre plateforme d'analyse de l'expérience pour analyser la page centrale d'épargne de son application mobile. Elle s'est rendu compte que la page affichait un taux de sortie élevé, les utilisateurs et utilisatrices scrollant la page jusqu'en bas avant de partir. Étant donné qu'un grand nombre d'utilisateurs et d'utilisatrices accèdent à NatWest par cette page, il était important de remédier rapidement au problème.
L'équipe a émis l'hypothèse que la conception de la page centrale ne contenait pas assez d'informations clés recherchées par les utilisateurs et utilisatrices. Pour tester cela, elle a testé une nouvelle version de la page qui présentait une carte ISA à taux fixe plus concise et plus facile à scanner.

Test A/B de NatWest sur la page centrale d'épargne de l'application mobile
En utilisant la comparaison côte-à-côte de la version originale et de la nouvelle version de Contentsquare, ils ont constaté une nette amélioration du nombre d'utilisateurs et utilisatrices remplissant leur demande.
Grâce à ce simple test A/B et aux insights qu'il a permis d'obtenir, NatWest a pu vraiment faire la différence dans son parcours client.
4. Préparez les nouveaux éléments de la landing page que vous souhaitez tester
En général, vous voudrez modifier certains des éléments de la landing page énumérés ci-dessous, mais en théorie, tout ce qui se trouve sur votre page peut avoir une incidence sur les conversions.
⚠️ N'oubliez pas que plus vous modifiez d'éléments dans un test, moins vous comprendrez quel changement a eu un impact sur les résultats du test.
Titres
Un titre efficace incite immédiatement les visiteurs à poursuivre leur lecture en faisant une promesse ou en résolvant un problème qui les préoccupe. De plus, il définit le contexte du reste de la page, en présentant une narration dont tout le reste découle.
Le titre de cette landing page de Planable promet clairement ce que le produit offre
Testez vos titres si
Vos recherches montrent que votre titre actuel ne trouve pas d'écho auprès des utilisateurs et utilisatrices (ou n'est pas lié à leurs motivations et à leurs points de friction).
Vos analyses révèlent que le temps sur la page est faible, ce qui suggère que le titre n'incite pas les utilisateurs et utilisatrices à poursuivre leur lecture.
Sous-titres
Les utilisateurs et utilisatrices parcourent souvent une page plutôt que de lire chaque mot de haut en bas. Autrement dit, vos sous-titres doivent raconter les parties les plus importantes de l'histoire et souligner les arguments de vente clés.
Si vos sous-titres ne sont pas clairs ou convaincants, pensez à tester de nouvelles versions en fonction de votre hypothèse de test.
"Les sous-titres sont presque aussi importants que le titre principal. Si votre landing page comporte des sous-titres du type "Fonctionnalités" ou "Pourquoi nous", pensez à tester des sous-titres qui vendent mieux votre produit. Par exemple, un sous-titre qui indique simplement "Fonctionnalités" pourrait devenir "Automatisez votre flux de travail du début à la fin". Chaque sous-titre doit soit transmettre des informations importantes (comme un avantage clé), soit inciter l'utilisateur ou l'utilisatrice à lire la suite". - Jon Evans, Copywriter, Electric Copy
Corps du texte
Le corps du texte est chargé d'expliquer les détails de votre offre aux utilisateurs et utilisatrices qui souhaitent en savoir plus. Si les marketers ont tendance à tester le corps du texte moins souvent que d'autres éléments, les bons arguments de vente peuvent améliorer vos conversions. Pensez à modifier
La longueur
La lisibilité (par exemple, transformer une longue phrase en puces)
La focalisation (c'est-à-dire la fonctionnalité dont parle votre texte)
Les images et vidéos
Les images et les vidéos sont un moyen efficace d'attirer l'attention des utilisateurs et utilisatrices et de transmettre des informations importantes sur votre produit
Si vos données indiquent que les visiteurs ne restent pas longtemps sur la page, ajoutez une vidéo en haut de la page pour susciter leur intérêt
Si votre page est essentiellement composée de texte, pensez à ajouter des images qui aideront les utilisateurs et utilisatrices à parcourir et à comprendre la page
Si votre page comporte déjà des images, envisagez de les modifier : les heatmaps peuvent vous aider à comprendre les interactions des utilisateurs et utilisatrices
🏆 Optimisez comme un pro
Les heatmaps montrant que les utilisateurs et utilisatrices cliquent souvent sur des images non cliquables suggèrent que votre audience souhaite en savoir plus. Envisagez d'ajouter des informations supplémentaires sur le sujet ou de transformer l'image en vidéo dans votre nouvelle variante de page.
Tableaux de tarification et d'information
Si vos données suggèrent que les utilisateurs et utilisatrices ont besoin de plus d'informations logistiques, envisagez d'ajouter un tableau ou de mettre en évidence le tableau existant. Par ailleurs, si vos recherches suggèrent que les utilisateurs et utilisatrices se laissent distraire, donnez-leur la possibilité d'afficher un tableau "caché" en cliquant sur un bouton.

Le magasin e-commerce Katin cache son guide des tailles derrière un lien sur ses pages de produits
Boutons CTA
Vos boutons CTA ne représentent peut-être qu'une petite partie de votre page, mais ce sont sans doute les éléments de conversion les plus importants. Pensez à tester leur
Couleur et forme
Position sur la page
Formulation
Quantité (plusieurs CTA différents vs. un seul CTA répété)
![[Visual] Managing customer service emails in HubSpot](http://images.ctfassets.net/gwbpo1m641r7/A7zpqQfSvdJRdThbI5vHS/dd3a76f9dd40454e445bf2eed4c62c12/image5__8_.png?w=1920&q=100&fit=fill&fm=avif)
HubSpot utilise une couleur orange qui attire l'attention et une formulation simple sur ses boutons CTA
Facteurs de confiance
Les logos des clients, les récompenses et les témoignages sont autant d'éléments qui influencent la confiance que les visiteurs accordent à votre page. Si vos données suggèrent que les utilisateurs et utilisatrices les trouvent distrayants ou envahissants, pensez à réduire votre sélection.
Formulaires
On ne compte plus le nombre d'études de conversion qui montrent que la conception sur l'expérience utilisateur des formulaires a un impact significatif sur les conversions. Réduire les frictions dans le parcours utilisateur lorsqu'il trouve ou remplit le formulaire peut s'avérer très utile. Pensez à tester
Le nombre de champs de formulaire
Les étiquettes de champ et le positionnement des étiquettes
Les signaux de confiance (par exemple, les logos de sécurité et de carte de crédit)
![[Visual] user-testing-tools Optimal Workshop](http://images.ctfassets.net/gwbpo1m641r7/3446cqmrZ7xKtUI2YI98W6/09842355de791c737d3a45972f2fbb93/user-testing-tools-optimal-workshop.png?w=1920&q=100&fit=fill&fm=avif)
Sur Membership Workshop, le formulaire est caché jusqu'à ce que les utilisateurs et utilisatrices cliquent sur le bouton CTA principal de la page
La structure de la page
Même si votre page contient tous les bons "ingrédients", vous pouvez tester une nouvelle variante qui les présente dans un ordre différent. Pensez à changer
Le séquencement des arguments de vente clés (comme les descriptions de fonctionnalités)
Le positionnement des formulaires et des boutons CTA
Le positionnement des informations sur les offres spéciales
En consultant les heatmaps de scroll, vous obtiendrez un aperçu instantané de la distance de scroll habituelle des utilisateurs et utilisatrices et saurez s'ils voient les éléments clés de la page.
![[Visual] Scroll and click heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1cNisZsreEbcEuxSgRdU0e/1578273411465de8cdb3558f0f543f91/image3__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
Une heatmap de scroll de Hotjar, qui fait partie du groupe Contentsquare, montre des couleurs "plus froides" représentant moins d'utilisateurs et d'utilisatrices scrollant vers cette partie de la page
5. Configurez votre test
Vos nouveaux éléments de page étant prêts, vous pouvez maintenant créer une variante "B" dans votre éditeur de landing page. Vous pouvez aussi créer plusieurs variantes de pages si vous avez assez de trafic pour des tests multivariés.
En fonction de votre infrastructure technologique, vous voudrez probablement connecter un outil de test A/B, comme AB Tasty ou Optimizely. Ces outils permettent de diviser facilement votre trafic et de mesurer les performances de chaque variante de page.
Enfin, mettez en place une suite d'expérience digitale tout-en-un comme Contentsquare. Grâce à des fonctionnalités comme les heatmaps et les replays, vous pouvez examiner de plus près ce que font les utilisateurs et utilisatrices sur chaque variante de page, apportant ainsi une compréhension qualitative à vos données quantitatives.
Pour que le test soit statistiquement significatif, vous devez lui laisser suffisamment de temps. Si votre test est trop court, vous n'obtiendrez pas assez de données et vos tests risquent de contenir trop de "bruit" pour que les résultats soient significatifs.
(💡 En cas de doute, vérifiez la recommandation du calculateur de test A/B que vous avez utilisé à la première étape).
Conseil de pro : intégrez vos données de test A/B avec Contentsquare.
Découvrez pourquoi une variante de page est plus performante qu'une autre en intégrant Contentsquare à des outils de test.
Par exemple, en utilisant notre intégration AB Tasty, vous ajoutez une couche visuelle d'informations à vos expériences, ce qui vous permet de comprendre pourquoi vos tests réussissent ou échouent et d'itérer sur les succès.
Les analyses de pointe de Contentsquare livrent des insights approfondis et significatifs sur le comportement de l'utilisateur, tandis qu'AB Tasty vous permet d'agir sur ces insights en temps réel. Ensemble, nous offrons une vue à 360 degrés de votre parcours utilisateur.
Sur Contentsquare, Page Zoning fonctionne en parallèle avec les fonctionnalités d'expérimentation et de personnalisation d'AB Tasty pour comparer 2 variantes de test, appareils, métriques ou segments clients différents.
Vous disposez ainsi d'une vue visuelle simple et intuitive pour comprendre pourquoi et comment les visiteurs ont agi autrement que la situation par défaut.
![[Visual] Zoning and Heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1fY6bBg1dnmmchw0aGq0u7/fbbc1440b4715d35ffdbf3b048eafd18/Zoning.png?w=3840&q=100&fit=fill&fm=avif)
L'analyse côte-à-côte de Contentsquare dans une vue unique change la donne pour les tests A/B
6. Analysez vos données de test
Consultez votre outil de test A/B pour savoir laquelle de vos variantes de pages a "réussi" en termes de taux de conversion (ou toute autre métrique clé que vous essayez d'améliorer).
Si votre nouvelle version surpasse l'originale de manière significative, vous pouvez remplacer la variante originale et passer à l'optimisation d'autres landing pages. Vous pouvez aussi conserver la variante gagnante comme variante "A" et effectuer un autre test avec une nouvelle variante "B".
N'oubliez pas : si vous continuez à effectuer des tests A/B, il est important de comprendre le succès de votre nouvelle variante. C'est ici que l'analyse de vos données qualitatives vous aide à obtenir une image complète des résultats.
Par exemple
Si vous avez modifié votre CTA, la nouvelle version a-t-elle attiré plus ou moins l'attention dans la variante de page ?
Si vous avez déplacé votre CTA, vos heatmaps indiquent-elles que les utilisateurs et utilisatrices scrollent vers le nouvel emplacement ou interagissent avec lui ?
Que se passe-t-il si votre test n'est pas concluant ?
Si votre variante "B" ne bat pas la variante "A", cela ne veut pas dire que votre test a été un échec. Votre hypothèse était erronée, mais vous avez tout de même appris une leçon importante sur ce qui fait réagir (ou pas) vos utilisateurs et utilisatrices.
Ainsi, pour tirer le meilleur parti de chaque test
Notez ce que vous avez modifié dans chaque variante et quels ont été les résultats. Ainsi, les autres membres de votre équipe pourront se référer aux tests passés à l'avenir.
Analysez les métriques de votre page et les données sur le comportement de l'utilisateur pour savoir pourquoi votre page n'a pas mieux performé. Les replays suggèrent-ils que les utilisateurs et utilisatrices ont été perturbés ou distraits par un nouvel élément de la page ? Les heatmaps montrent-elles que les utilisateurs et utilisatrices n'ont pas scrollé jusqu'à votre nouveau bouton CTA ?
Dans de nombreux cas, les réponses se trouvent dans vos données (et un petit travail d'enquête peut participer au succès de votre prochain test A/B).
Placez vos utilisateurs et utilisatrices au centre de votre processus de test A/B
Les tests A/B sont un processus passionnant et il n'y a rien de mieux que de voir votre nouvelle variante de page pulvériser vos taux de conversion précédents. Mais il est facile de considérer les tests A/B comme une fin en soi et de perdre de vue le véritable objectif : créer de meilleures expériences utilisateur.
Après tout, ce que veulent vos utilisateurs et utilisatrices n'est pas une landing page parfaitement optimisée, mais un moyen fluide d'obtenir les produits et services dont ils ont besoin. Lorsque vous optimisez vos landing pages, commencez (et finissez) par apprendre à connaître vos utilisateurs et utilisatrices. Plus vous comprendrez leurs motivations, leurs obstacles et leurs accroches, plus vous serez à même de prendre les bonnes décisions de tests A/B.
FAQ sur les tests A/B sur les landing pages
Les tests fractionnés ou tests A/B se terminent généralement lorsque vous avez collecté assez de données pour tirer une conclusion statistiquement significative. En d'autres termes, quand vous avez eu assez de visiteurs pour être sûr que la différence entre vos variantes de test n'est pas due au hasard.
Si votre site web est très fréquenté, vous pouvez éventuellement effectuer un test en quelques jours, mais il faut généralement compter plusieurs semaines, voire plusieurs mois. Chaque site web étant différent, nous vous recommandons d'utiliser un calculateur de test A/B pour définir la durée de votre test.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)