Les tests A/B semblent simples : il s'agit de confronter deux versions différentes d'un produit pour voir celle qui fonctionne le mieux pour vos utilisateurs et utilisatrices.
Mais en réalité, les tests A/B peuvent vite se compliquer. Votre site web comporte de nombreux éléments différents (boutons, entrées, textes et outils de navigation) et chacun d'entre eux peut être à l'origine d'un faible taux de conversion. Vous devez vous assurer que vous disposez des bons outils et processus pour résoudre l'affaire.
C'est pourquoi vous devez analyser des exemples de tests A/B pour voir quels types de stratégies et d'outils d'autres entreprises ont utilisé pour mener à bien leurs expériences.
Cet article examine 6 exemples et cas d'étude de tests A/B afin pour voir ce qui fonctionne bien pour d'autres entreprises et apprendre à reproduire ces techniques sur votre propre site. Vous repartirez avec de nouvelles méthodes pour tester les améliorations apportées à votre site web afin d'améliorer l'expérience utilisateur (UX) et vos taux de conversion.
6 cas d'étude brillants et inspirants de tests A/B
La conception de produits et de sites web n'est pas seulement un art : c'est aussi une science. Pour obtenir les meilleurs résultats, vous devez mener des tests A/B : un processus contrôlé consistant à tester deux versions de votre produit ou de votre site web pour voir celle qui produit les meilleurs résultats.
Les tests A/B, aussi connus sous le nom de tests fractionnés, suivent une structure prévisible :
Trouvez un problème
Formulez une hypothèse sur la façon dont vous pourriez résoudre ce problème
Créez une nouvelle conception ou un nouveau texte sur la base de votre hypothèse
Testez la nouvelle version par rapport à l'ancienne
Analysez les résultats
Mais au sein de cette structure, de nombreux choix s'offrent à vous quant aux outils de test A/B que vous utilisez, les types de données que vous collectez et la façon dont vous vous y prenez. L'un des meilleurs moyens d'apprendre et de s'améliorer est de regarder des exemples de tests A/B réussis
1. Bannersnack : page d'entrée
Bannersnack, une entreprise proposant des outils de conception publicitaire en ligne, savait qu'elle voulait améliorer l'expérience utilisateur et augmenter les conversions (en l'occurrence, les inscriptions) sur sa page d'entrée.
Ne sachant pas par où commencer, Bannersnack s'est tourné vers les heatmaps de clics Hotjar pour étudier les interactions des utilisateurs et utilisatrices avec la page. Grâce à cet outil, l'entreprise a pu visualiser les zones les plus visitées et observer les endroits que les visiteurs du site ignoraient.
Grâce à ces données, Bannersnack peut émettre des hypothèses sur les possibilités d'amélioration de l'expérience et créer une autre conception, ou variante, à tester parallèlement à l'original.
Bannersnack a effectué plusieurs séries de tests, vérifiant les heatmaps à chaque fois et se rapprochant de plus en plus des résultats souhaités. En fin de compte, ils ont découvert qu'ils avaient besoin d'un bouton d'appel à l'action (CTA) plus grand avec un taux de contraste plus élevé (et les inscriptions ont augmenté de 25 %).
💡Conseil de pro : optimisez votre page d'entrée en décomposant les moteurs, les barrières et les accroches.
Les moteurs sont les raisons pour lesquelles un lead est arrivé sur la page
Les barrières sont les raisons de leur départ
Les accroches sont les raisons de leur conversion
Une fois que vous avez bien compris le comportement du client sur votre page d'entrée, vous pouvez développer (et tester) des idées pour l'améliore
2. Turum-burum : flux de paiement
L'agence digitale de conception sur l'expérience utilisateur Turum-burum avait pour objectif d'optimiser les conversions pour son client Intertop, un magasin e-commerce de chaussures basé en Ukraine.
Dans la phase d'analyse de l'expérience utilisateur, Turum-burum s'est servi des sondages (en particulier, une pop-up d'intention de sortie) pour recueillir les insights utilisateurs sur la page de paiement d'Intertop. Lorsqu'un utilisateur ou une utilisatrice cliquait pour quitter la page, le sondage demandait : "pourquoi voulez-vous interrompre votre commande ?" Sur les 444 personnes interrogées, 48,6 % ont déclaré ne pas pouvoir remplir le formulaire de paiement.

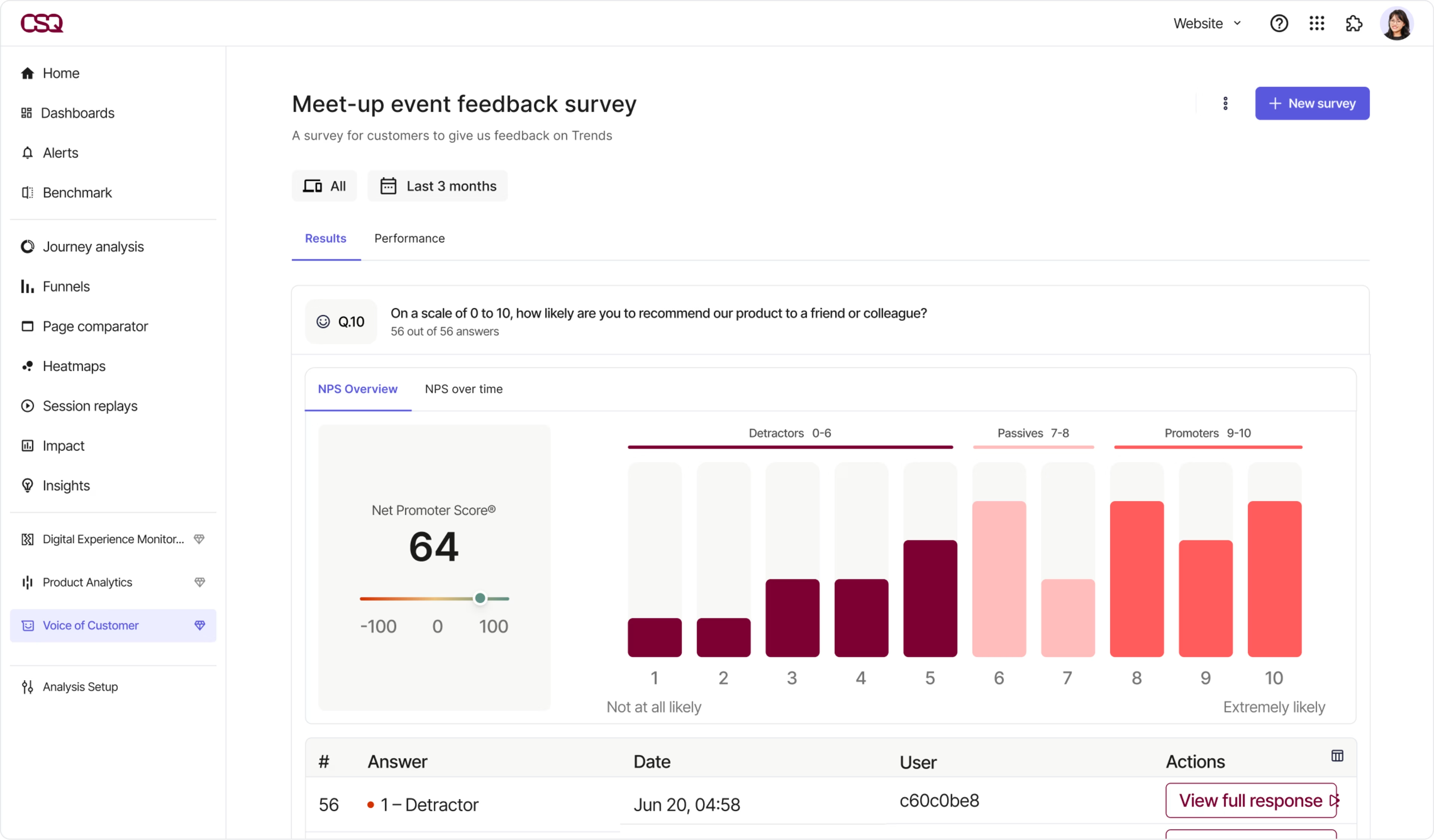
Les sondages de Contentsquare révèlent les raisons qui poussent les utilisateurs et utilisatrices à abandonner le flux de paiement
L'étape suivante consistait à former des hypothèses et à les soumettre à des tests A/B. Turum-burum a testé des changements comme la réduction du nombre de champs de formulaire, la division de la page web en blocs et l'ajout d'une fonctionnalité rapide de remplissage automatique.
Les tests A/B jouent un rôle clé dans le modèle d'optimisation du taux de conversion (CRO) de Turum-burum, qu'ils appellent Evolutionary Site Redesign (ESR).
À chaque modification de page, l'entreprise a utilisé des outils de replay de session et des heatmaps pour voir comment les utilisateurs et utilisatrices ont vécu le changement. Les heatmaps ont révélé des tendances dans le comportement de clic et de scroll de l'utilisateur, tandis que les replays ont aidé l'équipe à repérer les points de friction, comme les rage clicks, rencontrés par les utilisateurs et utilisatrices au cours du processus de paiement.
Le résultat final ? Le taux de conversion d'Intertop a grimpé de 54,68 % dans la variante de test. Lorsque les changements ont été officiellement mis en œuvre, le revenu moyen par utilisateur (ARPU) a augmenté de 11,46 % et le taux de rebond au paiement a chuté de 13,35 %.
"Nous pouvons optimiser grâce à notre feuille de route de développement, à notre plateforme de tests multivariés et aux modifications de contenu que nous pouvons apporter quotidiennement. Et tous ces éléments peuvent être suivis de manière immédiate grâce à Contentsquare". - Jennifer North, Head of Digital Experience, Hobbycraft
3. Clarins : texte de produit
Servir les clients avec le bon message au bon moment ne vous aide pas seulement à les satisfaire, mais leur indique aussi que vous les comprenez à un niveau personnel. Dans le retail, une image peut dire mille mots, mais en ajoutant parfois quelques mots à ces images, vous pouvez clarifier les choses pour les clients et les inciter à prendre une décision.
![[Customer Story] [Clarins] Exit intent survey](http://images.ctfassets.net/gwbpo1m641r7/5dlNgRvMsY7qyl9utkgBcp/6ae032b5ea3bb59febcc21c19972cbe7/Exitintent.png?w=3840&q=100&fit=fill&fm=avif)
Clarins a testé l'ajout de texte explicatif aux images de ses pages PDP.
C'est ce qu'a découvert Clarins en testant l'ajout de texte explicatif aux images de ses pages PDP. Ils ont constaté une augmentation de l'engagement sur ces PDP avec l'ajout de texte et un effet d'entraînement important sur les vues de pages de panier qui ont augmenté de 2,41 % et les transactions qui ont augmenté de 0,37 %.
💡Conseil de pro : n'ayez pas peur des résultats négatifs lors des tests A/B.
Johann Van Tonder, CEO de l'agence e-commerce CRO AWA digital explique : "un test avec un résultat fortement négatif est la preuve que vous avez identifié un levier de conversion. Vous l'avez tiré dans la mauvaise direction, il faut maintenant trouver comment le tirer dans l'autre direction".
Johann déclare qu'il est souvent encore plus enthousiaste lorsque les résultats sont négatifs, car ils montrent à quel point les tests A/B sont utiles.
"Nous avons testé une nouvelle procédure de paiement pour une célèbre société de location de voitures", dit-il. "Cela leur aurait coûté plus de 8 millions d'euros (7 millions de livres sterling) de revenu annuel s'ils l'avaient laissé vivre en l'état".
Même si les résultats négatifs sont parfois inévitables, il existe quelques erreurs courantes de tests A/B dont vous devez être conscient pour tirer le meilleur parti de vos expériences. Pour en savoir plus, consultez le chapitre de ce guide sur les principales erreurs des tests A/B.
4. The Good : page d'accueil mobile
Les experts en CRO pour e-commerce The Good se sont attelés à la tâche d'atteindre des taux de conversion plus élevés sur mobile pour le client Swiss Gear, un distributeur de matériel de plein air, de voyage et de camping.
Pour découvrir les problèmes existants ou les goulots d'étranglement, The Good s'est d'abord tourné vers Google Analytics pour découvrir où, quand et pourquoi les visiteurs quittaient le site.
Avec ces données quantitatives comme point de départ, l'entreprise a créé des heatmaps pour souligner les modèles de clic et de scroll des utilisateurs et utilisatrices. Puis elle a utilisé les replays de session pour découvrir les causes du comportement de l'utilisateur (les données qualitatives) et formuler leurs hypothèses sur la façon d'apporter des améliorations.
The Good a testé ses hypothèses, en utilisant des heatmaps et des enregistrements après chaque test pour voir comment les changements affectaient le comportement de l'utilisateur.
The Good s'est rendu compte que les utilisateurs et utilisatrices étaient perturbés par l'iconographie et le langage du site mobile de Swiss Gear. Le processus a conduit l'équipe à concevoir une interface utilisateur (UI) simple, visuellement agréable et basée sur des menus pour la page d'accueil mobile.
Cette interface a optimisé l'expérience de navigation en favorisant les filtres principaux, ce qui a donné de bons résultats : le taux de rebond mobile de Swiss Gear a chuté de 8 % et le temps passé sur le site a augmenté de 84 %.
💡Conseil de pro : les interviews d'utilisateur vous donnent encore plus d'insights sur l'optimisation de votre site mobile.
![[Visual] User interviews](http://images.ctfassets.net/gwbpo1m641r7/1NoZhe41CLZOnW11Qxm8Of/0dcc10ac191db7f29cf08df13c867782/Screenshot_2024-11-05_at_17.03.01.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare vous permet de trouver et d'interviewer de vrais utilisateurs et utilisatrices sur leur utilisation de votre site sur leur téléphone. Vous pouvez ensuite filtrer ces interviews par type de téléphone (Android ou iPhone, par exemple) afin de dégager des tendances d'utilisabilité.
Recrutez à partir de l'ensemble de plus de 200 000 participants vérifiés de Contentsquare et filtrez automatiquement pour vous assurer que vous vous adressez aux bonnes personnes
5. Re:member : formulaire de candidature
Re:member, une société scandinave de cartes de crédit, savait que quelque chose n'allait pas dans son funnel. Google Analytics montrait que de nombreux leads qualifiés arrivaient de sites affiliés et repartaient rapidement avant d'avoir signé pour une carte de crédit.
À l'aide de filtres, Steffen Quistgaard, Senior Marketing Specialist chez re:member, a obtenu des replays de session et des heatmaps de clics pour les sites affiliés uniquement. En étudiant ces sessions, Quistgaard s'est rendu compre que les utilisateurs et utilisatrices scrollaient de haut en bas, cliquaient sur la page d'accueil et survolaient la section Avantages, en essayant de cliquer dessus.
En regroupant ces tendances comportementales, Quistgaard a émis l'hypothèse que les clients potentiels étaient hésitants et avaient besoin d'informations plus convaincantes sur le formulaire.
L'équipe de Re:member a reconçu le formulaire en utilisant des indices visuels et hiérarchiques de conception web pour attirer l'attention sur les fonctionnalités et les avantages de la carte de crédit. Ils ont ensuite procédé à des tests fractionnés.
Résultat ? Les conversions de formulaire ont augmenté de 43 % parmi les utilisateurs et utilisatrices de sites affiliés et de 17 % en général.
💡Conseil de pro : utilisez Contentsquare pour passer moins de temps à chercher et plus de temps à analyser les replays de session.
Si votre site est très fréquenté, vous risquez d'avoir de nombreux replays de session en peu de temps. Pour optimiser votre temps, vous devez les trier de la manière la plus efficace possible.
Le logiciel de replays de session de Contentsquare comprend la segmentation, le suivi des événements, la signalisation des erreurs, les signaux de frustration et les notifications de recherche et de correction.
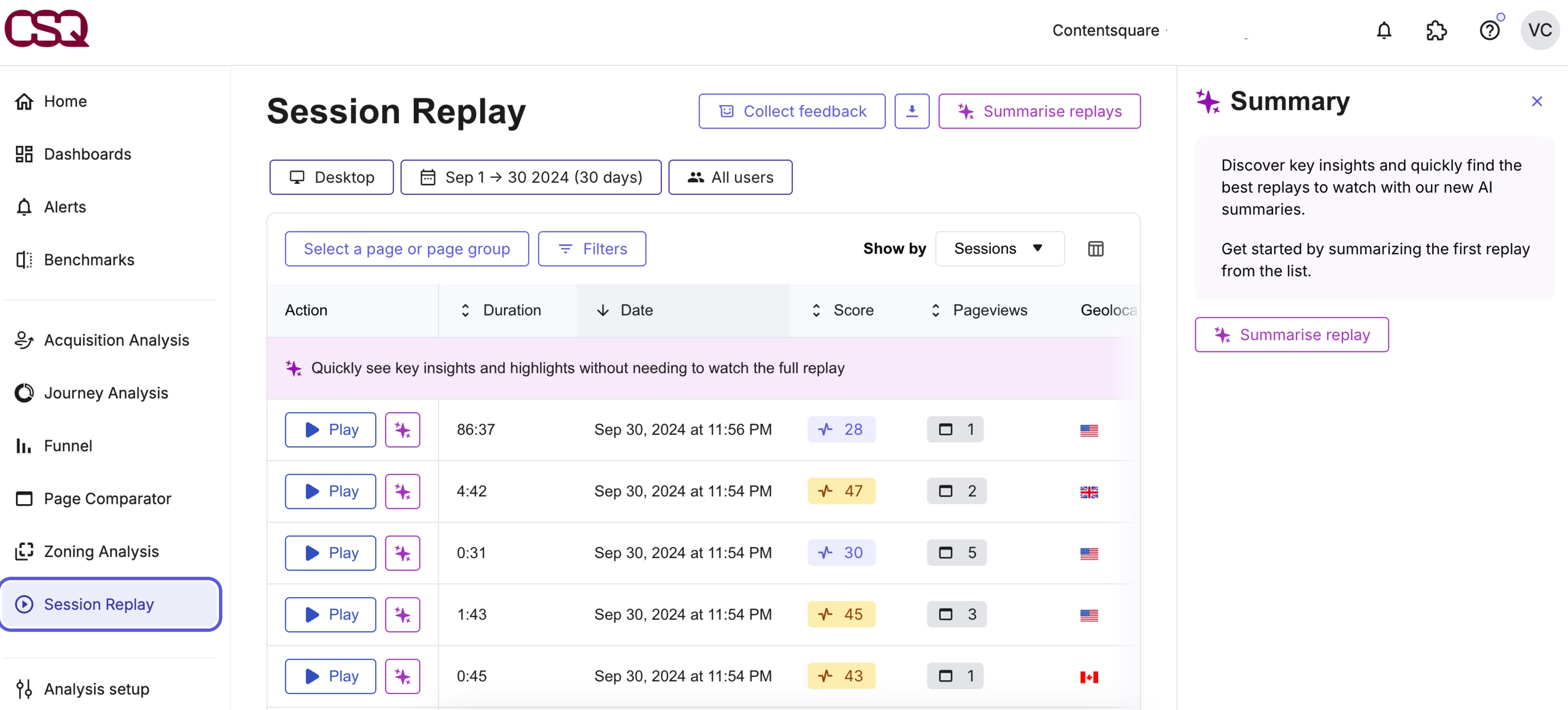
Il dispose d'un module qui résume les événements clés de chaque enregistrement, pour pouvoir accéder rapidement aux points pertinents.
Session Replay vous avertit des pics d'erreurs et relie chaque erreur à la session utilisateur correspondante pour observer les erreurs en temps réel et suggérer des correctifs.
En quelques clics, vous pouvez alors quantifier le nombre d'autres utilisateurs et utilisatrices constatant les mêmes bugs, établir des priorités et accélérer le correctif nécessaire.
En associant les fonctionnalités d'alerte de Contentsquare, vous vous assurez que toutes les erreurs qui se produiront à l'avenir seront automatiquement signalées, pour pouvoir les traiter immédiatement.
![[Visual] Session replay](http://images.ctfassets.net/gwbpo1m641r7/7i5Z627hqgzsfHxDvi9xol/d58530298a1437c7841ee01b6a1839e5/Screenshot_2024-11-04_at_19.22.27.png?w=3840&q=100&fit=fill&fm=avif)
Les replays de sessions de Contentsquare vous aident à détecter immédiatement les comportements indésirables, comme les rage clicks
6. Every.org : flux de dons
Dave Sharp, Senior Product Designer pour le site de dons caritatifs Every.org, regardait les replays de sessions lorsqu'il a remarqué quelque chose d'intéressant : une vague de rage clicks, ou une série de clics répétés dans un court laps de temps, sur leur formulaire de don.
Après avoir regardé de nombreuses sessions, Dave a émis l'hypothèse que les deux CTA du formulaire étaient source de confusion et de frustration pour les visiteurs.
Le formulaire de don original d'Every.org comportait deux CTA, ce qui déroutait les visiteurs et augmentait le taux de rebond
Every.org a créé une nouvelle version du flux de dons, en le divisant en deux pages, chacune avec un seul bouton CTA. Ils l'ont ensuite testée par rapport à la version originale.
À la fin du processus de test A/B, les conversions avaient augmenté de 26,5 %.
💡Conseil de pro : combinez les replays de session avec d'autres outils pour obtenir des insights encore plus approfondis pour optimiser les tests A/B.
L'outil Contentsquare Session Replay capture des sessions d'utilisateurs anonymes pour pouvoir voir chaque interaction sur votre site pendant un test A/B (les endroits où les utilisateurs et utilisatrices sont bloqués, où ils cliquent et le chemin qu'ils prennent pour convertir).
De plus, notre plateforme tout-en-un d'intelligence de l'expérience vous permet de voir l'ensemble des performances de votre produit et de comprendre le comportement de l'utilisateur. Combinez les replays de session avec d'autres outils comme
Customer Journey Analysis pour suivre la navigation des utilisateurs et utilisatrices sur votre site, en identifiant les modèles clés et les points d'abandon
Heatmaps pour visualiser les interactions des utilisateurs et utilisatrices avec chaque élément, révélant des insights sur les clics, le scroll et les mouvements
Impact Quantification pour relier les erreurs du site à des KPI importants, vous aidant ainsi à prioriser les correctifs les plus critiques
L'analyse de formulaire pour optimiser les performances des formulaires et booster les conversions en identifiant les difficultés rencontrées par les utilisateurs et utilisatrices
Voice of Customer pour collecter le feedback directe des utilisateurs et utilisatrices par le biais de sondages et de commentaires afin de comprendre leur expérience
Product Analytics pour améliorer la rétention en analysant la façon dont les clients utilisent les fonctionnalités de votre produit

Session Replay de Contentsquare vous aide à satisfaire vos utilisateurs et utilisatrices en obtenant un compte-rendu de première main de leur expérience
Rapprochez-vous de plus en plus des besoins des utilisateurs et utilisatrices
Vous ne pouvez pas vous fier à votre instinct lorsque vous apportez des modifications à votre site web. Pour créer un site qui plaît aux visiteurs (et qui donne des résultats), vous devez recueillir des données réelles et des insights utilisateurs.
En examinant des exemples de tests A/B, vous disposerez d'une feuille de route claire sur la façon d'identifier un problème, de formuler une hypothèse et de tester des variantes de votre site. Avec le temps, vous disposerez d'un site qui répondra exactement aux attentes de votre audience cible et qui les incitera à revenir.
FAQ sur les exemples de tests A/B
Un test A/B est une expérience contrôlée qui consiste à lancer simultanément deux versions différentes d'un produit ou d'un site web et à voir laquelle est la plus performante. Par exemple, vous pouvez comparer votre page de vente actuelle à une nouvelle version comportant une section sur les objections. Puis vous pourrez recueillir et analyser les données pour voir laquelle a entraîné le plus grand nombre de conversions.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)