Le test A/B est une stratégie qui a fait ses preuves pour tester différentes idées afin d'optimiser votre site web, améliorer son efficacité et encourager les utilisateurs et utilisatrices à convertir.
Lorsque les résultats des tests A/B sont positifs, c'est un signe irréfutable que le changement que vous envisagez incitera davantage de clients à faire affaire avec vous, qu'il s'agisse de tester des vidéos de produits sur votre site e-commerce ou une nouvelle bannière d'abonnement pour votre magazine en ligne.
Mais si vous commettez une (ou plusieurs) des erreurs les plus courantes de test A/B, vous obtiendrez des données peu fiables qui orienteront votre stratégie dans la mauvaise direction.
Voici 10 erreurs à éviter si vous voulez réaliser le type de test A/B qui produit des données irréprochables et vous permet de prendre des décisions éclairées sur vos produits.
Elles se répartissent en trois catégories
Les erreurs pré-test
Les erreurs à mi-parcours
Les erreurs post-test

Les erreurs pré-test
Avec les tests A/B, aussi connus sous le nom de tests fractionnés, vous présentez deux variantes d'une page web à des utilisateurs et utilisatrices au hasard. L'une d'entre elles est la version standard (contrôle) et l'autre est la nouvelle version (variante) de cette page dont vous espérez qu'elle encouragera davantage d'utilisateurs et d'utilisatrices à entreprendre l'action souhaitée.
Un test A/B réussi et sans erreur commence dès la phase de planification, avec une réflexion approfondie sur l'hypothèse et les conditions du test. Voici quelques obstacles courants que les équipes de test A/B rencontrent avant même d'avoir lancé leurs expériences et comment les éviter.
1. Ne pas avoir d'hypothèse claire
Dans un sens, il est facile de justifier une expérimentation par l'impression qu'un changement spécifique pourrait être une bonne idée. Cependant, un test A/B ne pouvant répondre qu'à une question fermée, vous devez préciser votre hypothèse.
Si vous réalisez un test sans avoir émis d'hypothèse claire, vous risquez de vous laisser distraire par des métriques intéressantes mais sans importance. Par exemple, vous finirez peut-être par vous concentrer sur le fait que les utilisateurs et utilisatrices ont passé plus de temps sur la page plutôt que sur la métrique qui vous intéresse réellement.
Comment y remédier : pour obtenir des résultats utiles de tests fractionnés, vous devez préciser les métriques que vous espérez améliorer et pourquoi le changement que vous proposez pourrait être adapté (autrement dit, vous devez créer une hypothèse de travail).
Formulez votre hypothèse sous la forme d'une déclaration "si" et "alors". "J'émets l'hypothèse que si [nous rendons le bouton Ajouter au panier plus clair], alors [plus d'utilisateurs et d'utilisatrices convertiront] Il y a trois choses à faire pour formuler une hypothèse.
Consultez les données d'analytics web pour observer ce que font vos utilisateurs et utilisatrices sur le chemin de la conversion. Par exemple : "95% de nos clients qui commencent le paiement rebondissent avant de saisir leurs coordonnées bancaires".
💡Conseil de pro : les plateformes d'intelligence de l'expérience comme Contentsquare livrent ici des détails supplémentaires précieux.
Consultez votre dashboard Product Analytics pour des métriques importantes comme le taux de rebond, la durée de session moyenne et les pages les plus visitées. Et comprenez les causes de ces métriques en regardant des replays ou des heatmaps des pages que vous essayez d'optimiser.
Spéculez sur ce qui empêche les utilisateurs et utilisatrices de convertir (votre meilleure hypothèse, d'après les informations disponibles)
"Je suppose que les utilisateurs et utilisatrices ne convertissent pas parce qu'ils ne font pas confiance à notre vieux site pour y laisser leurs cordonnées bancaires".
Formulez une hypothèse sur un changement qui pourrait encourager les utilisateurs et utilisatrices à convertir. Ce constat devrait définir clairement votre test A/B. Vous pouvez utiliser le format "si-alors".
J'émets l'hypothèse que si nous ajoutons une icône "paiement sécurisé" à la page de paiement, alors plus d'utilisateurs et d'utilisatrices convertiront".
Étudiez le comportement du client → formulez une hypothèse solide → favorisez l'adoption

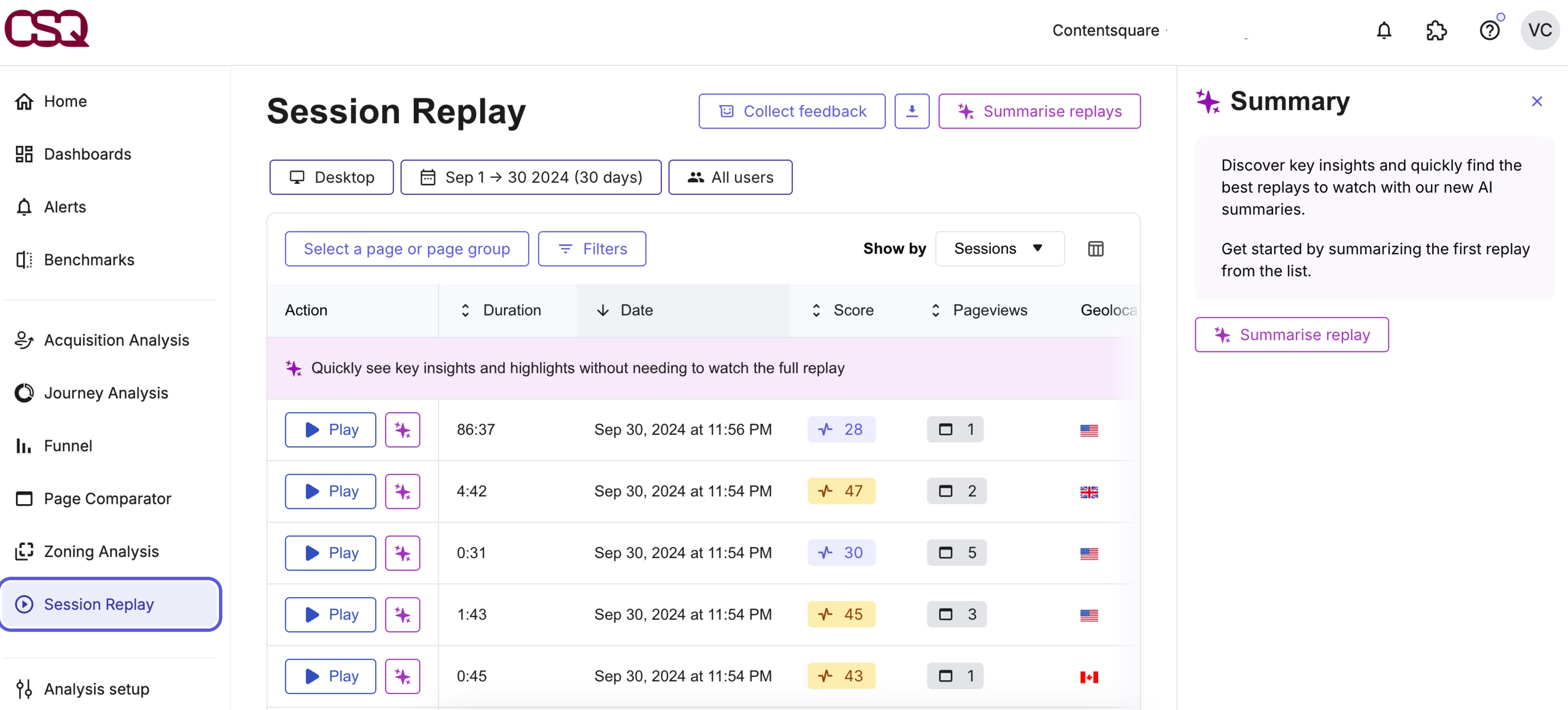
La fonction Session Replay vous permet d'observer les mouvements et les clics de vos clients, pour comprendre pourquoi ils ne font pas ce que vous attendez d'eux.
Pour l'outil de création de bannières en ligne, Bannersnack, cette fonctionnalité a permis de confirmer plusieurs hypothèses fortes.
Par exemple, après avoir introduit une vue chronologique de son produit, l'équipe de Bannersnack a été alertée par l'analytics web que peu de ses clients historiques essayaient cette nouvelle fonctionnalité.
En observant le comportement de l'utilisateur au cours de quelques sessions, l'équipe s'est aperçu que les utilisateurs et utilisatrices ignoraient totalement le bouton "Afficher la chronologie", beaucoup moins visible que ne l'avaient pensé les concepteurs.
Leur hypothèse ? "Si nous agrandissons le bouton "Afficher la chronologie", il y aura plus d'utilisateurs et d'utilisatrices qui l'essaieront".
L'équipe de Bannersnack a ensuite utilisé un test A/B pour vérifier si son hypothèse était correcte. Elle l'était. Et ce changement à moindre effort a permis d'augmenter l'adoption des fonctionnalités de 12 %.
2. Oublier de tenir compte du parcours client
Assurez-vous que vous effectuez des tests A/B qui ont le potentiel de faire évoluer vos métriques :
Testez les pages importantes, comme vos pages produits, de paiement ou d'enregistrement, qui ont un trafic élevé et sont liées à votre funnel de vente
N'effectuez pas de tests A/B sur des pages sans importance et peu fréquentées (comme votre page "À propos de nous"), ou vous ne pourrez pas apporter de changements importants à partir des résultats
Une façon de vérifier que vous avez choisi une page importante est de revoir votre cartographie du parcours client, les étapes qui conduisent un client à faire affaire avec vous, comme les utilisateurs et utilisatrices qui :
Cliquent sur une annonce
Examinent une page produit
Lisent les informations de livraison
Cela vous évite d'investir trop d'efforts dans l'optimisation d'une page que les clients ne voient qu'une fois qu'ils ont déjà pris une décision de conversion (ou lorsqu'ils ne sont même pas sur le point d'en prendre une).

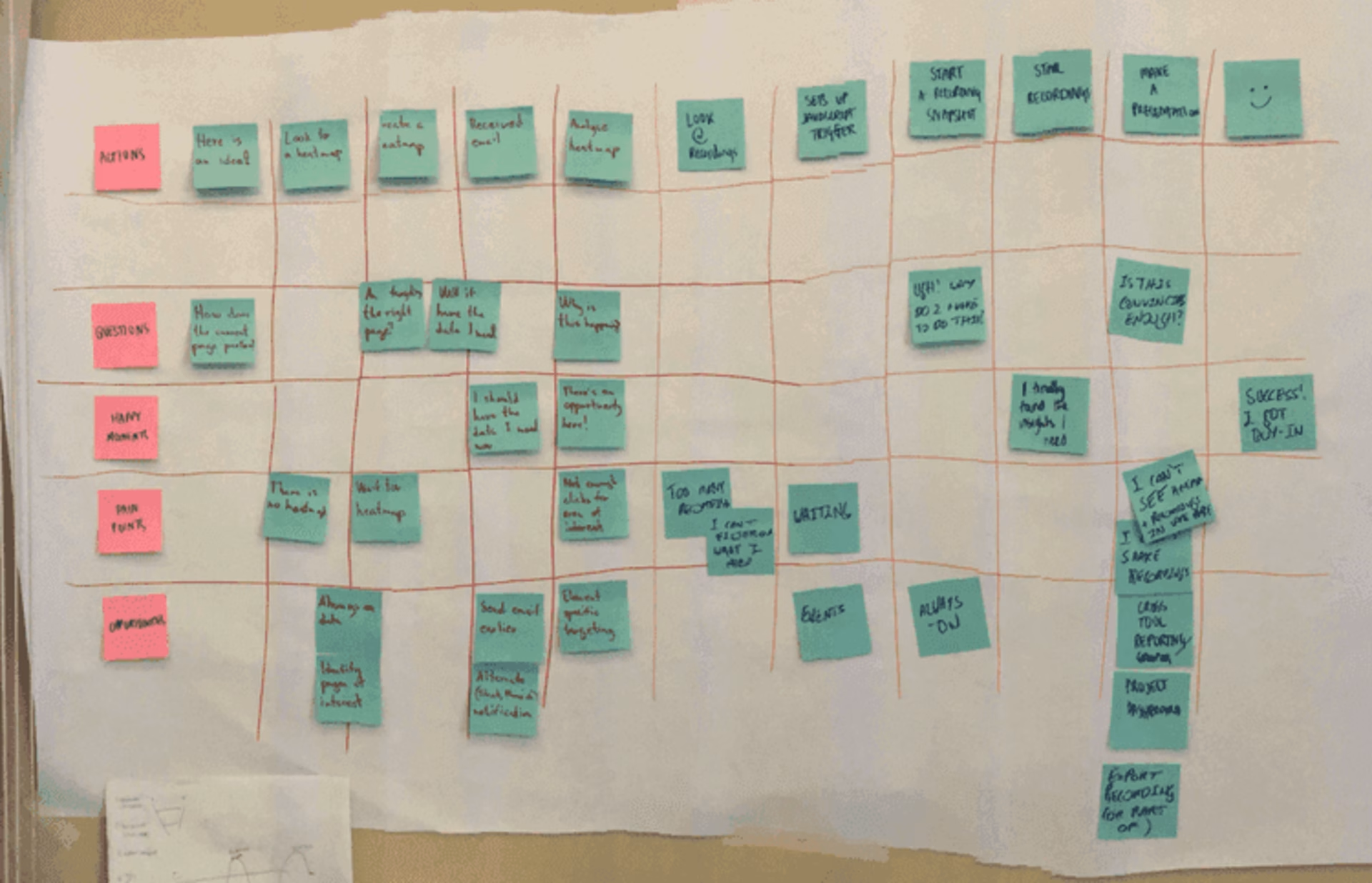
Une cartographie du parcours client (agréablement "low-tech")
Comment y remédier : formulez des hypothèses en gardant à l'esprit votre cartographie du parcours client. Quelle que soit la page que vous envisagez de tester, demandez-vous
Quelles décisions l'utilisateur ou l'utilisatrice a-t-il déjà prises à ce stade ?
Se peut-il qu'ils ne soient pas encore sur le chemin de la conversion ?
💡Conseil de pro : parfois, les clients ne convertissent pas à cause d'un problème une étape plus tôt que ce que vous supposez.
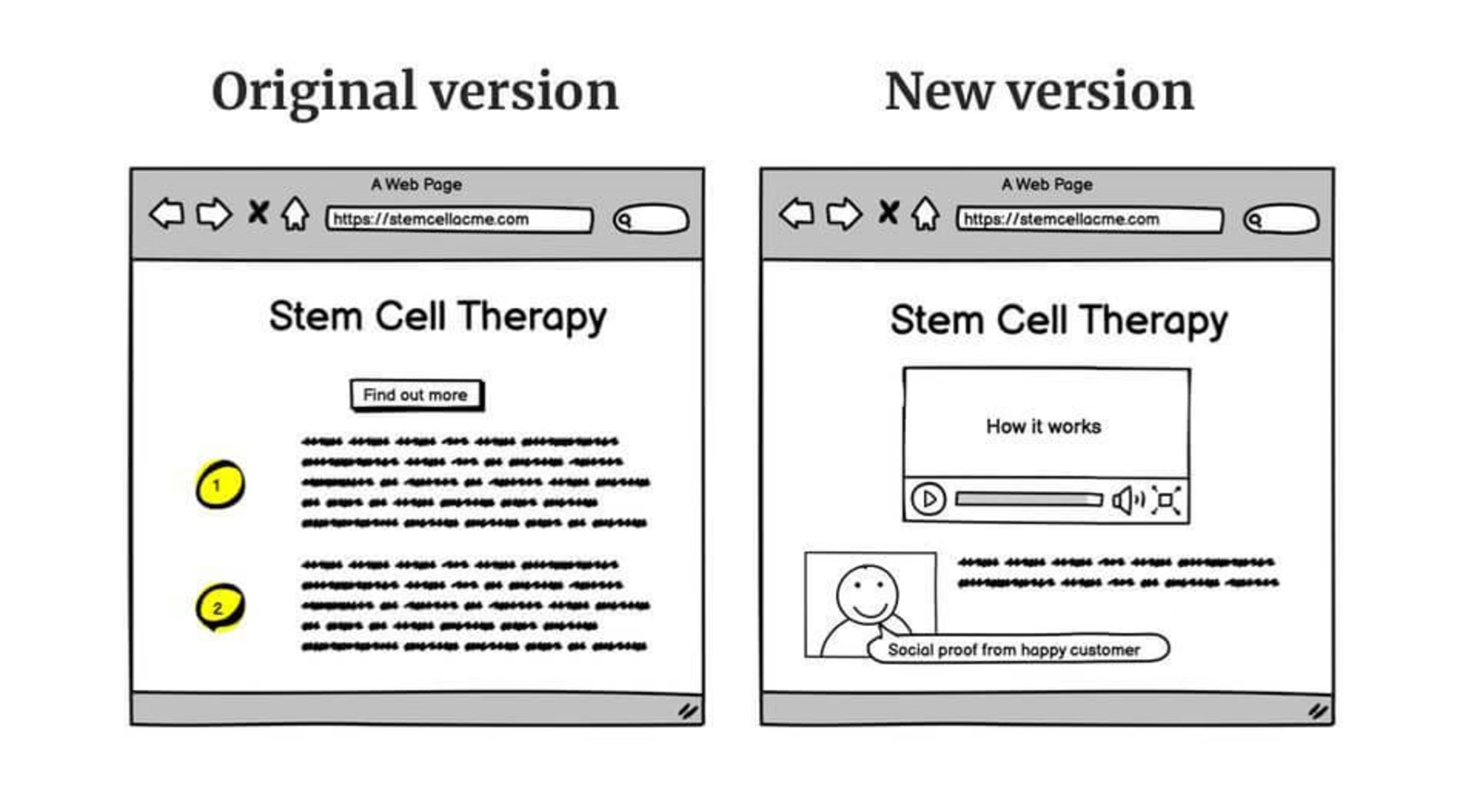
Par exemple, lorsque Gavin, Managing Director de l'agence de génération de leads Yatter, a examiné le site web d'un client qui vendait des thérapies à base de cellules souches (un produit très coûteux et aux enjeux importants), il a constaté qu'il y avait beaucoup de trafic, mais que la plupart des clients potentiels abandonnaient au paiement.
En observant les replays de session, Gavin s'est aperçu que les utilisateurs et utilisatrices passaient beaucoup de temps à lire les informations sur les produits. Il s'est rendu compte que le problème de conversion n'était pas lié à la page de paiement elle-même, mais au fait que les clients ne se sentaient pas assez convaincus par les informations sur la page produit.
Il a donc ajouté des cas d'étude et une vidéo explicative et les conversions ont augmenté de 10 %.

L'ancien site Yatter et la nouvelle version améliorée
3. Exécuter un test avant d'avoir assez d'utilisateurs
Les tests A/B font l'objet d'un tel battage de la part des product managers et des médias marketing qu'il est tentant de les considérer comme la meilleure solution pour toutes les entreprises numériques. En réalité, ce n'est pas le cas.
À moins que votre page n'ait un trafic hebdomadaire important, votre test A/B aura du mal à obtenir des résultats statistiquement significatifs. La norme de l'industrie est de considérer une probabilité de 95 % comme "statistiquement significative", ce qui veut dire que si vous faites l'expérimentation 20 fois, vous obtiendrez sans doute les mêmes résultats 19 fois.
De nombreux outils de test A/B envoient automatiquement une notification lorsque votre test atteint ce seuil.
Comment y remédier : vérifiez si vous avez assez de trafic et de conversions pour effectuer un test statistiquement significatif en utilisant un calculateur de taille d'échantillon comme celui de Neil Patel ou celui de CXL.
Si vous n'avez pas assez de trafic, n'oubliez pas : les tests A/B ne sont pas la solution universelle de l'optimisation du taux de conversion (CRO).
Demandez directement à vos clients ce qu'ils veulent voir à l'aide d'un sondage ou essayez d'utiliser une heatmap de scroll pour voir jusqu'où les clients descendent généralement sur votre page.
4. Ne pas prendre en compte le trafic mobile
Il est facile de donner la priorité à la version desktop de votre site. Mais il s'agit d'un grave oubli, carles utilisateurs mobiles représenteront plus de 60 % de l'ensemble du trafic web en 2024.
L'angle mort de la téléphonie mobile est à l'origine de deux grandes erreurs de test A/B :
Certaines équipes n'exploitent pas les données analytiques de la version mobile de leur site lorsqu'elles formulent des hypothèses. Ainsi, même en effectuant des dizaines de tests A/B, elles n'optimisent que 40 % de l'expérience utilisateur.
Certaines équipes effectuent des tests A/B sur une modification de la conception ou une nouvelle idée de fonctionnalité et, dans la précipitation, ne vérifient pas comment elle s'affiche sur mobile. Cela conduit à une situation où une hypothèse centrée sur l'utilisateur et bien réfléchie pour la version desktop de votre site produit des résultats étrangement médiocres au cours d'un test A/B. On a l'impression que l'idée n'a pas fait mouche, alors qu'en réalité, elle n'était peut-être pas très réussie sur iOS.
Comment y remédier : rappeler à votre équipe de consacrer du temps à la version mobile de votre site. Voici comment procéder :
Lorsque vous mettez en place un test A/B, examinez l'aspect et les sensations sur mobile avant de lancer le test. De nombreuses plateformes de test proposent des outils simples à cet effet. Par exemple, lorsque vous êtes sur le point de lancer un test A/B dans Optimizely, vous disposez d'un outil "Aperçu" qui vous permet de voir comment vos modifications apparaîtront sur d'autres appareils.
Lorsque vous examinez les données d'un site pour formuler des hypothèses, filtrez vos données en fonction de l'appareil. De nombreuses plateformes d'insights utilisateurs comme Contentsquare vous permettent de segmenter vos données ainsi. De même, vous pouvez filtrer les replays et les heatmaps pour observer comment les utilisateurs et utilisatrices de smartphones naviguent sur la version mobile de votre site.
Par exemple, sur l'heatmap ci-dessous, vous voyez des lecteurs qui essaient de cliquer sur les puces "Conception de la page d'accueil" et "Conception web réactive". Cela peut signifier que vous devez intégrer davantage de liens directs dans votre stratégie de contenu afin de donner aux lecteurs ce qu'ils veulent plus rapidement.
Les erreurs à mi-parcours
Il est important que votre test démarre sur les chapeaux de roue, mais il y a encore plusieurs pièges à éviter pendant qu'il est actif.
5. Tester trop d'hypothèses à la fois
Tester plusieurs éléments de page à la fois peut sembler un moyen évident de gagner du temps et d'obtenir une page à fort taux de conversion le plus rapidement possible, mais cela peut s'avérer plus compliqué qu'il n'y paraît.
Voici à quoi ressemble un "trop grand nombre d'hypothèses" : supposons que vous cherchiez à augmenter les ventes de votre boutique en ligne. Vous décidez d'effectuer un test A/B sur une page produit, où la version "A" est l'option que vous utilisez actuellement, et la variante "B" comprend :
Une bannière d'offre
Un bouton "Acheter maintenant" plus grand
Des informations supplémentaires sur les produits
Vous ne saurez jamais quelle modification est à l'origine des résultats, et vous perdez donc du temps et des ressources à mettre en œuvre des changements sans avoir la preuve qu'ils vont augmenter les conversions.
La pression peut être forte pour optimiser rapidement votre site (en particulier pour les startups), mais les résultats de test A/B demandent de la patience
Comment y remédier : effectuez vos tests A/B un par un, pour comprendre les principaux enseignements de chacun d'entre eux et avancer méthodiquement. Mais les tests A/B ne sont pas le seul moyen de vous assurer que vos changements plairont aux utilisateurs et utilisatrices (et certainement pas le plus rapide).
Voici ce que vous pouvez faire d'autre
Si vous avez beaucoup de trafic et que vous êtes certain de vouloir tester plus d'un élément à la fois (peut-être avez-vous un grand projet de refonte et devez-vous vous assurer que tout est en ordre), alors essayez les tests multivariés. Il s'agit de diviser le trafic de votre site web en segments plus petits : ainsi, au lieu d'un test A/B, il pourrait s'agir d'un test A/B/C/D.
Si vous avez moins de trafic, demandez à vos clients d'évaluer vos changements radicaux à l'aide d'un bon vieux sondage utilisateur

Lancez et suivez facilement un sondage Net Promoter® Score sur votre site avec Contentsquare
6. Exécuter le test pour une durée trop courte
Tout comme mener un test A/B sur un nombre insuffisant d'utilisateurs et d'utilisatrices, réduire la durée de votre test peut conduire à des résultats non représentatifs. Une fois de plus, vous devez obtenir une signification statistique, c'est-à-dire au moins 95 % de chances que ces résultats ne soient pas le fruit du hasard.
Il est souvent tentant d'arrêter un test A/B qui montre les premiers signes de succès, surtout si vous étiez très confiant dans votre hypothèse initiale. Mais n'oubliez pas que sans signification statistique, vous faites un pari. Plus vous collectez de données, plus vos résultats seront précis.
Comment y remédier : restez disciplinés et n'interrompez pas un test A/B avant qu'il n'ait atteint le chiffre magique : 95 % d'importance. La plupart des applications de test A/B déclarent automatiquement une version gagnante à ce stade.
Toutefois, un seuil encore plus sûr consiste à attendre d'avoir atteint la taille minimale d'échantillon calculée à l'avance, comme indiqué au troisième point.
7. Ne pas remarquer que votre outil de test ralentit la vitesse du site
Certains outils de test A/B peuvent ralentir votre site d'une seconde. Après tout, le fait de diviser votre base d'utilisateurs entre deux versions différentes de votre site crée une étape supplémentaire dans le processus de chargement des pages. De plus, 40% des utilisateurs et utilisatrices abandonnent un site qui met plus de 3 secondes à se charger, ce qui peut sérieusement nuire à vos métriques.
Si votre site est lent, votre taux de conversion diminuera probablement et votre taux de rebond augmentera.
Bonne nouvelle : il s'agit d'un problème à court terme, car votre site s'accélérera à nouveau une fois que vous aurez terminé votre test A/B et que vous aurez désactivé l'outil. Le danger est de ne pas se rendre compte de ce qui se passe.
Comment y remédier : effectuez un test A/A avant votre test A/B. Exécutez votre logiciel de test en arrière-plan de votre page sans expérimentation. De nombreux outils de test courants, dont Optimizely, prennent en charge cette pratique.
Un test A/A vous permet de
Voir si votre outil de test A/B ralentit votre page ou a des effets négatifs sur la métrique que vous voulez tester
Vérifier que l'outil a été configuré correctement, car les résultats de votre test A/A devraient révéler une égalité
Tenir compte d'une réduction de la vitesse du site dans vos résultats si nécessaire, ou (si vous prévoyez de faire souvent des tests A/B) trouver un autre outil
Les erreurs post-test
Même lorsque vous avez soigneusement planifié et mené vos tests A/B, vous risquez toujours de commettre des erreurs. Voici quelques erreurs à éviter lorsque vous transformez vos données fraîchement acquises en actions.
8. Laisser trop peu de documentation
Entre l'attente d'une signification statistique et le fait de ne pouvoir changer qu'une seule chose à la fois, les tests A/B demandent beaucoup d'entretien : il est donc important de tirer le maximum d'enseignements de chacun d'entre eux.
Une documentation complète vous aide à
Découvrir les idées qui marchent
Maximiser les ressources
Éclairer les stratégies futures en matière de produits
Comment y remédier : créez un modèle de documentation interne de test A/B et veillez à ce que tout le monde s'y tienne. Il doit comprendre
Les données analytiques qui ont inspiré votre hypothèse
Vos hypothèses sur les raisons pour lesquelles ces données prennent cet aspect
Votre hypothèse, sous la forme d'une déclaration claire
Les métriques que vous avez décidé de mesurer
Les résultats de vos tests, y compris une discussion et une liste d'autres actions
Votre document de test A/B doit être un simple rapport d'une page. Une fois que vous avez rédigé votre test, partagez le rapport avec le reste de votre entreprise pour obtenir un feedback.
9. Ne pas itérer sur le test
Lorsqu'un test A/B prouve que votre hypothèse est fausse, il est facile de rédiger votre rapport, de l'ignorer et de passer à une idée complètement différente, surtout si vous avez attendu quelques semaines et que cette hypothèse finit par échouer. Toutefois, cette approche ne permet pas d'assimiler pleinement les connaissances acquises.
Comment y remédier :
Si vous avez une hypothèse fondée sur des données concernant un point de friction du client et qu'un test A/B prouve qu'elle est fausse, essayez de proposer une autre option. Le problème que vous avez identifié existe encore : c'est juste que vous n'avez pas trouvé la solution la première fois.
Envisagez une itération si votre hypothèse s'avère concluante. Maintenant que vous avez trouvé quelque chose qui fonctionne, pouvez-vous doubler la mise ? Supposons, par exemple, que vous ayez testé l'ajout d'un carrousel d'images à votre page produit et que cela ait conduit à une augmentation statistiquement significative des conversions. Pourquoi s'arrêter là ? Votre prochaine étape pourrait être le test A/B d'une vidéo de produit.
Vous ne savez pas pourquoi votre hypothèse était fausse ? Demandez à vos utilisateurs !
Lorsque vous formulez une hypothèse basée sur des données solides, vous risquez d'être découragé si un test A/B prouve qu'elle est fausse. Toutefois, il s'agit d'une invitation à approfondir la question. Utilisez un sondage sur la page pour interroger les utilisateurs et utilisatrices sur leur comportement.
Par exemple, supposons que vous essayez d'augmenter les ventes de membres sur un site web qui vous aide à trouver une colocation dans une ville. Les données montrent que de nombreux utilisateurs et utilisatrices abandonnent au moment de l'inscription. Votre hypothèse est que les utilisateurs et utilisatrices sont rebutés par la nécessité d'acheter un abonnement d'un mois, alors que la recherche d'un colocataire ne prend parfois qu'une semaine. Vous décidez donc de mener un test A/B sur l'adhésion hebdomadaire. Cependant, les résultats ne montrent pas d'amélioration des conversions.
Au lieu d'abandonner votre idée, vous mettez en place un sondage d'intention de sortie sur votre page d'inscription. Il demande aux utilisateurs et utilisatrices pourquoi ils ont décidé de ne pas acheter d'adhésion. Il s'avère que de nombreux utilisateurs et utilisatrices se disent mécontents d'avoir dû créer un profil avant d'acheter une adhésion.
Si c'est le cas, votre prochaine itération du test A/B pourrait se concentrer sur la réduction des frictions dans le processus d'inscription, plutôt que sur la réduction du prix ou de la durée de l'adhésion.
![[Visual] Exit-intent survey](http://images.ctfassets.net/gwbpo1m641r7/70LxdbnLg3vHHjjMfZjfmb/ae68013aad3713169bfcac7b7ab1c795/image3.png?w=1920&q=100&fit=fill&fm=avif)
Vous pouvez déclencher des sondages Contentsquare lorsque les utilisateurs et utilisatrices de votre site effectuent une action en particulier : par exemple lorsqu'ils quittent la page de paiement
10. Effectuer trop de changements sur la base de vos résultats
Si vous essayez de convaincre votre équipe de l'intérêt d'une nouvelle fonctionnalité ou d'un changement de conception, les résultats probants de test A/B sont très convaincants. Cependant, les gens se sentent tellement plus confiants dans leurs décisions sur les produits s'ils disposent de données qu'il peut être tentant de surestimer les implications de votre expérimentation.
Par exemple, si vous essayez d'augmenter le nombre d'inscriptions à votre liste de diffusion. Dans un test A/B, vous apprenez que l'ajout d'une pop-up d'inscription à votre page "À propos de nous" améliore cette métrique. En fonction de ces données, vous ajoutez donc une pop-up à chaque page de votre site. Peut-être que la tendance se maintient et que vous obtenez davantage d'inscriptions, ou peut-être que votre taux de rebond monte en flèche parce que les utilisateurs et utilisatrices qui consultent votre blog par hasard sont agacés de voir une pop-up après chaque article sur lequel ils cliquent.
Comment y remédier : procédez avec lenteur et régularité lorsque vous effectuez des changements sur la base de vos données. N'oubliez pas qu'un test A/B ne répond qu'à une question précise et que les modifications apportées à l'ensemble du site nécessite beaucoup de prudence.
Des résultats de test précis pour des stratégies de croissance réussies
Les tests A/B en valent la peine : les résultats permettent de veiller à ce que chaque changement que vous apportez est susceptible d'augmenter votre chiffre d'affaires. Cependant, le test A/B n'est pas le seul outil dans le coffre.
Les outils d'insights sur l'expérience digitale, comme les heatmaps, les replays de session et les sondages, sont très utiles pour identifier les changements qui incitent vos utilisateurs et utilisatrices à convertir et les points sur lesquels vos hypothèses se sont révélées fausses (ou justes !). Regardez quelques sessions d'utilisateurs cliquant sur votre page de paiement et vous remarquerez rapidement les points à améliorer.
La manière la plus efficace d'optimiser votre site est d'utiliser ces stratégies en parallèle : enrichissez votre compréhension des résultats des tests A/B avec des insights sur l'expérience digitale et utilisez ces insights pour formuler d'excellentes hypothèses pour les tests A/B.
FAQ sur les erreurs de test A/B
Les tests A/B sont une stratégie très répandue pour apporter de petites modifications à votre produit afin d'augmenter régulièrement vos conversions, mais ils présentent certaines limites
Ils ont besoin de beaucoup de temps : vous ne pouvez tester qu'une seule hypothèse par expérimentation et, selon la taille de votre audience, votre test peut durer jusqu'à huit semaines. Si vous essayez de peaufiner chaque élément d'une page à l'aide de tests A/B, il s'agira d'un projet s'étalant sur des mois ou des années.
Cela peut ne pas fonctionner sur les sites à faible trafic : à moins que votre site ne reçoive un nombre important de visiteurs, vos tests A/B auront du mal à atteindre une signification statistique. Toutes les données recueillies peuvent être mises sur le compte du hasard.
Ils ne sont pas adaptés pour tester des changements importants : les tests A/B ne peuvent répondre qu'à la question "ceci ou cela", ils sont utiles pour comprendre si une petite modification du texte ou de la conception peut améliorer vos conversions, mais n'offrent pas de résultats assez détaillés pour vous aider à effectuer des changements importants.
Ils ne peuvent pas vous livrer la cause des chiffres : même lorsque la version "B" de votre test A/B performe mieux, vous ne pouvez pas être sûr à 100 % que l'hypothèse que vous avez formulée était correcte. La version modifiée de votre site pourrait mieux performer que l'originale pour une raison que vous n'avez pas envisagée.
Vous pouvez surmonter les limites des tests A/B en les associant avec des informations qualitatives sur le comportement de vos clients sur votre site.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)