
Speed Analysis en vidéo
Plongez dans les pages et les parcours pour obtenir des informations et des alertes approfondies sur les performances Web !

Un pic de visites sur le trafic de votre site Web s’anticipe souvent. Lié à une période de promotions, une campagne web, physique ou sur un autre média, il s’agit d’un moment pendant lequel vous pouvez anticiper que de nombreux visiteurs tenteront d’accéder à vos contenus au même moment. Or un serveur web ou d’API est toujours limité dans sa capacité à gérer un grand nombre de requêtes simultanées. Si ces requêtes sont trop nombreuses, certaines peuvent être mises “en attente”, voire ne pas être honorées du tout, vos clients recevant alors une page d’erreur.

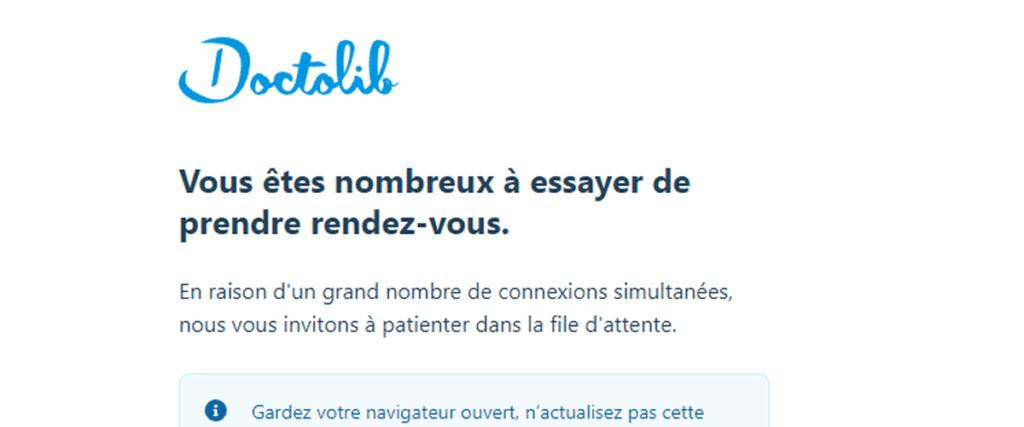
Cette montée en charge du trafic de votre site Web s’anticipe en termes d’UX : plusieurs scénarios sont possibles, comme :
La montée en charge correspond à une grosse prise en charge de trafic qui est calculée via des tests : un software simule plein de visites pour voir ce qu’il se passe. La solution Speed Analysis peut tester la performance dans ces situations là sur l’environnement “copié collé”.
Speed Analysis en vidéo Plongez dans les pages et les parcours pour obtenir des informations et des alertes approfondies sur les performances Web !
Une fois le scénario UX choisi, alors des développements auront probablement lieu pour l’implémenter, puis des tests devront être réalisés sur un environnement dédié afin de valider que ce site résiste à un trafic important. Ces tests consistent, via des solutions dédiées dites “de tests de montée en charge”, à sur-solliciter cet environnement afin de mesurer les conséquences sur les temps de réponse bruts des serveurs et APIs.
Mais s’arrêter à ces temps de réponses est risqué, car lors du chargement d’une page web, de nombreux appels sont réalisés sur vos propres services mais aussi les services tiers, comme votre plateforme de collecte du consentement, par exemple. Lors de vos tests de montée en charge, n’hésitez pas à utiliser une solution de test sur navigateur comme ce que Contentsquare propose avec Speed Analysis pour reproduire fidèlement la cinématique d’appel des services et voir si des ralentissements imprévus émergent.
> Découvrez notre article sur l’analyse de la vitesse site Web.
Speed Analysis en vidéo Plongez dans les pages et les parcours pour obtenir des informations et des alertes approfondies sur les performances Web !
Un site performant est un site qui sera plus léger et efficace : moins de poids, moins de requêtes, notamment vers vos APIs. Dans les phases de pic, il se comportera toujours mieux qu’un site reposant massivement sur des appels serveurs et dont la cinématique de rendu est mal optimisée.
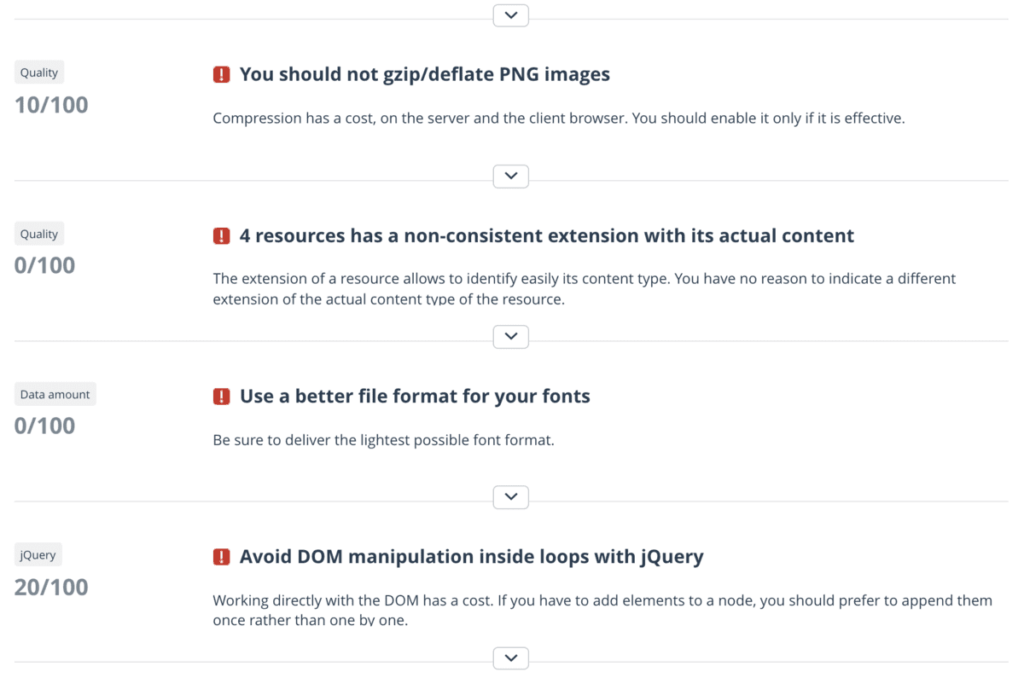
Contentsquare et sa solution Speed Analysis (issue du rachat de Dareboost en 2020) permettent d’identifier comment optimiser son site grâce à des recommandations claires et actionnables.

La plupart des entreprises sont équipées pour comprendre les soucis techniques pouvant arriver sur leur infrastructure en cas de pic de trafic. Elles sont moins nombreuses à être équipées de dispositifs de test automatisés et de monitoring de l’expérience.
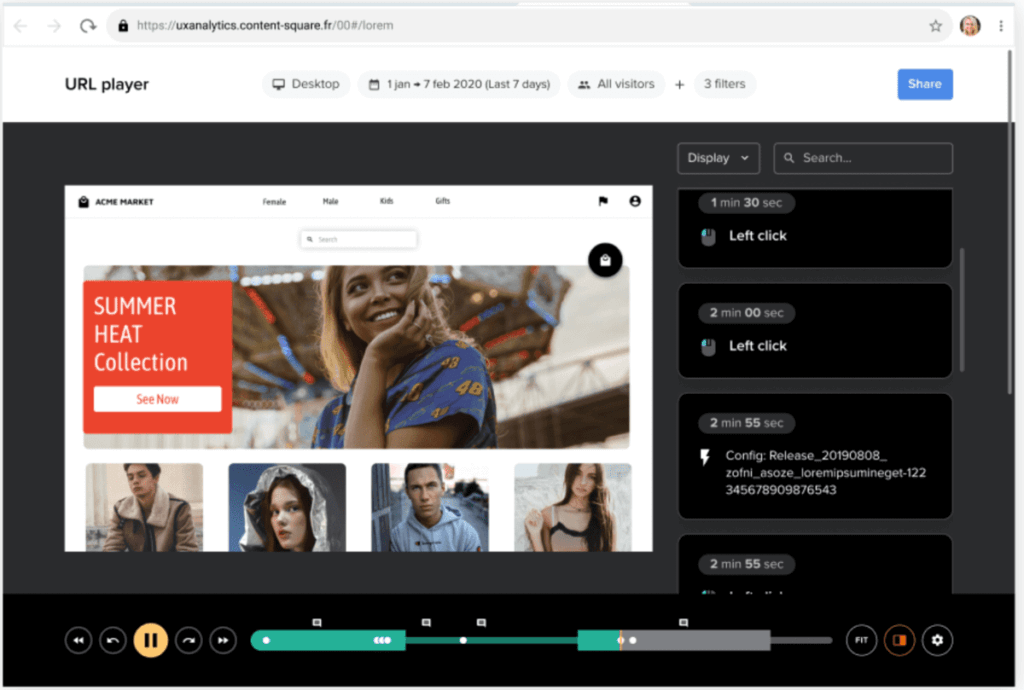
C’est quelque chose que des clients ont mis en place avec la solution de Contentsquare Speed Analysis. La mise en place de scénarios de test automatique peut permettre d’être alerté si, par exemple, un tunnel de création de compte ou de login se met à sérieusement ralentir ou devenir instable. Il sera ensuite possible de comprendre la cause de ces soucis : un service tiers qui fonctionne mal ? Un script problématique ? Une API ne supportant pas la charge ?

Si votre site se met à réagir de façon erratique, une partie de vos visiteurs vont être mécontents et une partie de ces visiteurs mécontents vont se plaindre : formulaire de contact du service client, outil de VOC, réseaux sociaux, ils utilisent différents moyens pour vous partager leurs soucis.
Il s’agit d’être à l’écoute de ces plaintes. Il s’agit également d’être en mesure de les comprendre. Contentsquare peut aider de deux façons principalement. Nos intégrations avec les acteurs VOC majeurs comme Qualtrics, Usabila/Getfeedback, etc. permettent aux marques de voir les sessions des personnes se plaignant et de quantifier le nombre de personnes faisant face au même problème sans forcément le dire. Il est ensuite possible de quantifier l’impact business des frictions rencontrées par les visiteurs afin de juger de l’ampleur du problème.
Il est également possible, avec un très haut niveau de sécurité, de chercher les sessions d’une personne qui se plaint sur les réseaux sociaux, en l’identifiant via son adresse email par exemple, et ainsi de pouvoir, encore une fois, comprendre le problème rencontré, quantifier le nombre de personnes concernées et l’impact business.
La recherche de sessions en utilisant des identifiants type email, numéro de téléphone etc. est une fonctionnalité récente de Contentsquare, délivrée avec un grand niveau de sécursation. Ces identifiants sont “hashés” et donc non stockés dans nos bases de données. La fonctionnalité respecte totalement GDPR. Un cas de l’opérateur télécoms Sky donne un bon exemple d’intégration avec un outil de VOC.

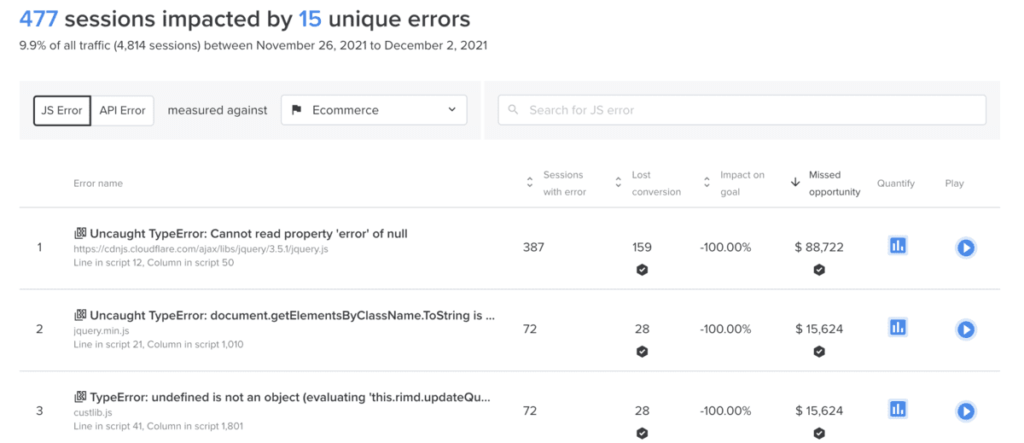
Un trafic élevé maximise les risques d’anomalies techniques sur le site. Tout l’enjeu ici est d’identifier les soucis qui impactent l’expérience utilisateur, sans même qu’ils aient à les exprimer. Contentsquare et son module Error Analysis permettent aux marques de détecter rapidement l’occurrence d’erreurs impactant l’expérience, les objectifs business et donc le revenu. L’idée n’est pas de suivre l’occurrence d’erreurs dans l’absolu mais de comprendre, via des aides fruit du travail de nos data scientists, les erreurs qui gênent les visiteurs de vos sites et les empêchent de faire ce qu’ils étaient venus faire.


5 minutes - Temps de lecture

