Certains temps forts de l’année, génériques ou différents en fonction des secteurs, occasionnent de fortes hausses de trafic web sur un temps court. Il est essentiel que le site “tienne” cette hausse de charge et reste fonctionnel mais ce n’est pas tout ! C’est également essentiel qu’il garde de bonnes performances web, c’est-à-dire qu’il se charge vite et bien, pour employer des mots simples. Pourquoi ? Parce que des ralentissements ou instabilités dans le chargement de vos pages entraînent inévitablement des pertes de revenus. Il existe maintenant énormément de littérature autour de ce lien. Le site WPO Stats est une source intéressante de cas concrets. À noter que la performance du site impacte désormais directement le classement des pages de recherche Google, pour l’instant sur mobile et bientôt sur desktop, en février 2022. S’assurer de la bonne performance de vos sites web face aux pics de trafic peut se faire de différentes façons que nous synthétisons ici.
4️⃣ Trafic site Web : être proactif via 4 principes
#1 – Anticiper
Un pic de visites sur le trafic de votre site Web s’anticipe souvent. Lié à une période de promotions, une campagne web, physique ou sur un autre média, il s’agit d’un moment pendant lequel vous pouvez anticiper que de nombreux visiteurs tenteront d’accéder à vos contenus au même moment. Or un serveur web ou d’API est toujours limité dans sa capacité à gérer un grand nombre de requêtes simultanées. Si ces requêtes sont trop nombreuses, certaines peuvent être mises “en attente”, voire ne pas être honorées du tout, vos clients recevant alors une page d’erreur.

Cette montée en charge du trafic de votre site Web s’anticipe en termes d’UX : plusieurs scénarios sont possibles, comme :
La file d’attente : les visiteurs sont déportés vers une zone dédiée à l’attente le temps que la charge baisse
Le mode dégradé : les visiteurs ont accès à une version fonctionnelle mais plus limitée du service ou un mode complet, idéalement rapide, si la montée en charge est bien gérée.
La montée en charge correspond à une grosse prise en charge de trafic qui est calculée via des tests : un software simule plein de visites pour voir ce qu’il se passe. La solution Speed Analysis peut tester la performance dans ces situations là sur l’environnement “copié collé”.
#2 – Tester
Une fois le scénario UX choisi, alors des développements auront probablement lieu pour l’implémenter, puis des tests devront être réalisés sur un environnement dédié afin de valider que ce site résiste à un trafic important. Ces tests consistent, via des solutions dédiées dites “de tests de montée en charge”, à sur-solliciter cet environnement afin de mesurer les conséquences sur les temps de réponse bruts des serveurs et APIs.
Mais s’arrêter à ces temps de réponses est risqué, car lors du chargement d’une page web, de nombreux appels sont réalisés sur vos propres services mais aussi les services tiers, comme votre plateforme de collecte du consentement, par exemple. Lors de vos tests de montée en charge, n’hésitez pas à utiliser une solution de test sur navigateur comme ce que Contentsquare propose avec Speed Analysis (dans Experience Monitoring) pour reproduire fidèlement la cinématique d’appel des services et voir si des ralentissements imprévus émergent.
#3 – Alléger
Un site performant est un site qui sera plus léger et efficace : moins de poids, moins de requêtes, notamment vers vos APIs. Dans les phases de pic, il se comportera toujours mieux qu’un site reposant massivement sur des appels serveurs et dont la cinématique de rendu est mal optimisée.
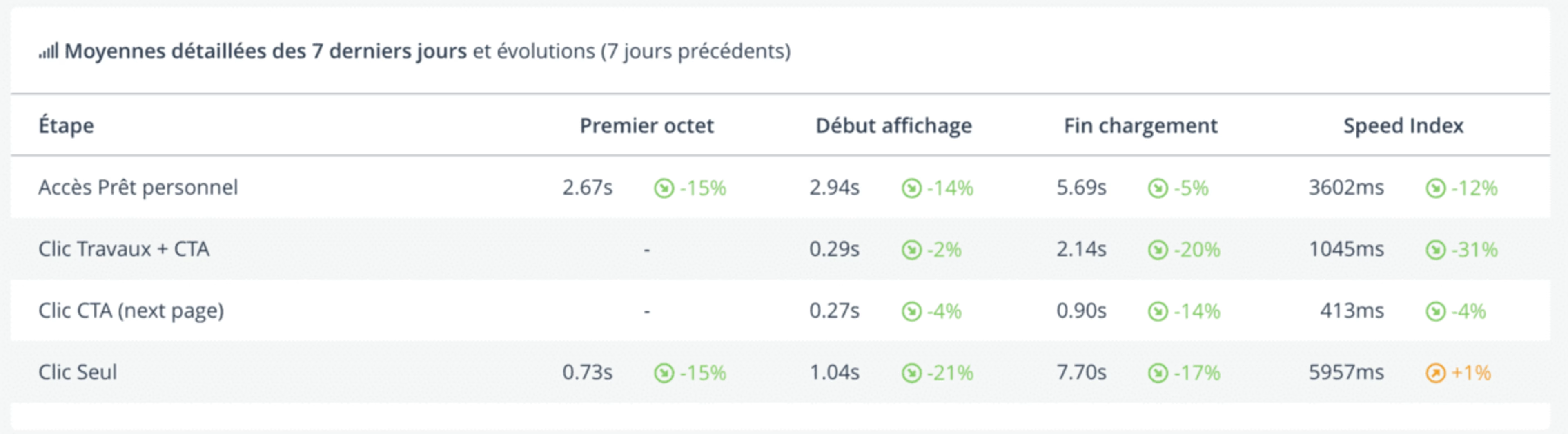
Contentsquare et sa solution Speed Analysis permettent d’identifier comment optimiser son site grâce à des recommandations claires et actionnables.
![[Visual] Speed Analysis & Improvements](http://images.ctfassets.net/gwbpo1m641r7/3jmq50umWVasSMqnBb56fk/a22722e210677f5530f79dbce1f37434/Speed_Analysis___Improvements__2_.png?w=3840&q=100&fit=fill&fm=avif)
#4 – Surveiller
La plupart des entreprises sont équipées pour comprendre les soucis techniques pouvant arriver sur leur infrastructure en cas de pic de trafic. Elles sont moins nombreuses à être équipées de dispositifs de test automatisés et de monitoring de l’expérience.
C’est quelque chose que des clients ont mis en place avec la solution de Contentsquare Speed Analysis. La mise en place de scénarios de test automatique peut permettre d’être alerté si, par exemple, un tunnel de création de compte ou de login se met à sérieusement ralentir ou devenir instable. Il sera ensuite possible de comprendre la cause de ces soucis : un service tiers qui fonctionne mal ? Un script problématique ? Une API ne supportant pas la charge ?

👂En réactif : être à l’écoute des utilisateurs
Être à l’écoute des clients qui se plaignent
Si votre site se met à réagir de façon erratique, une partie de vos visiteurs vont être mécontents et une partie de ces visiteurs mécontents vont se plaindre : formulaire de contact du service client, outil de VOC, réseaux sociaux, ils utilisent différents moyens pour vous partager leurs soucis. Il s’agit d’être à l’écoute de ces plaintes. Il s’agit également d’être en mesure de les comprendre. Contentsquare peut aider de deux façons principalement.
Avec notre produit Voice of Customer (VoC), utilisez des outils d'enquêtes et d'interview pour en apprendre plus sur vos utilisateurs en leur permettant de vous donner du feedback utilisateurs.
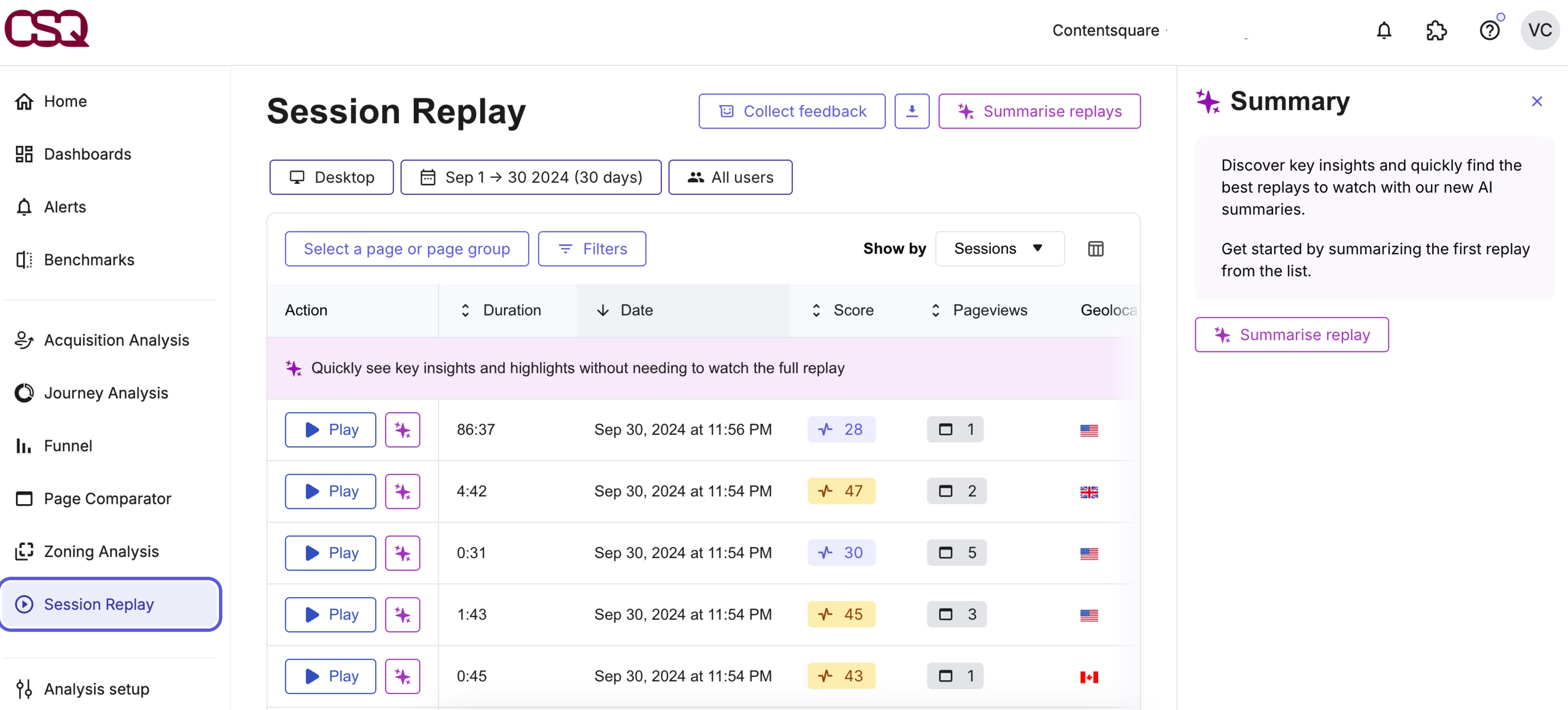
Avec Session Replay, mettez vous dans la peau de vos utilisateurs et faites l'expérience de leur session. Comprenez leurs sources de frustration pour mieux les résoudre.
Vous pouvez filtrer la liste des enregistrement par score de frustration, ou regarder la session d'un utilisateur ayant répondu à une enquête de feedback (après tout, le feedback négatif reste le plus courant: on a tendance à le faire savoir quand les choses vont mal mais à se taire quand tout va bien).

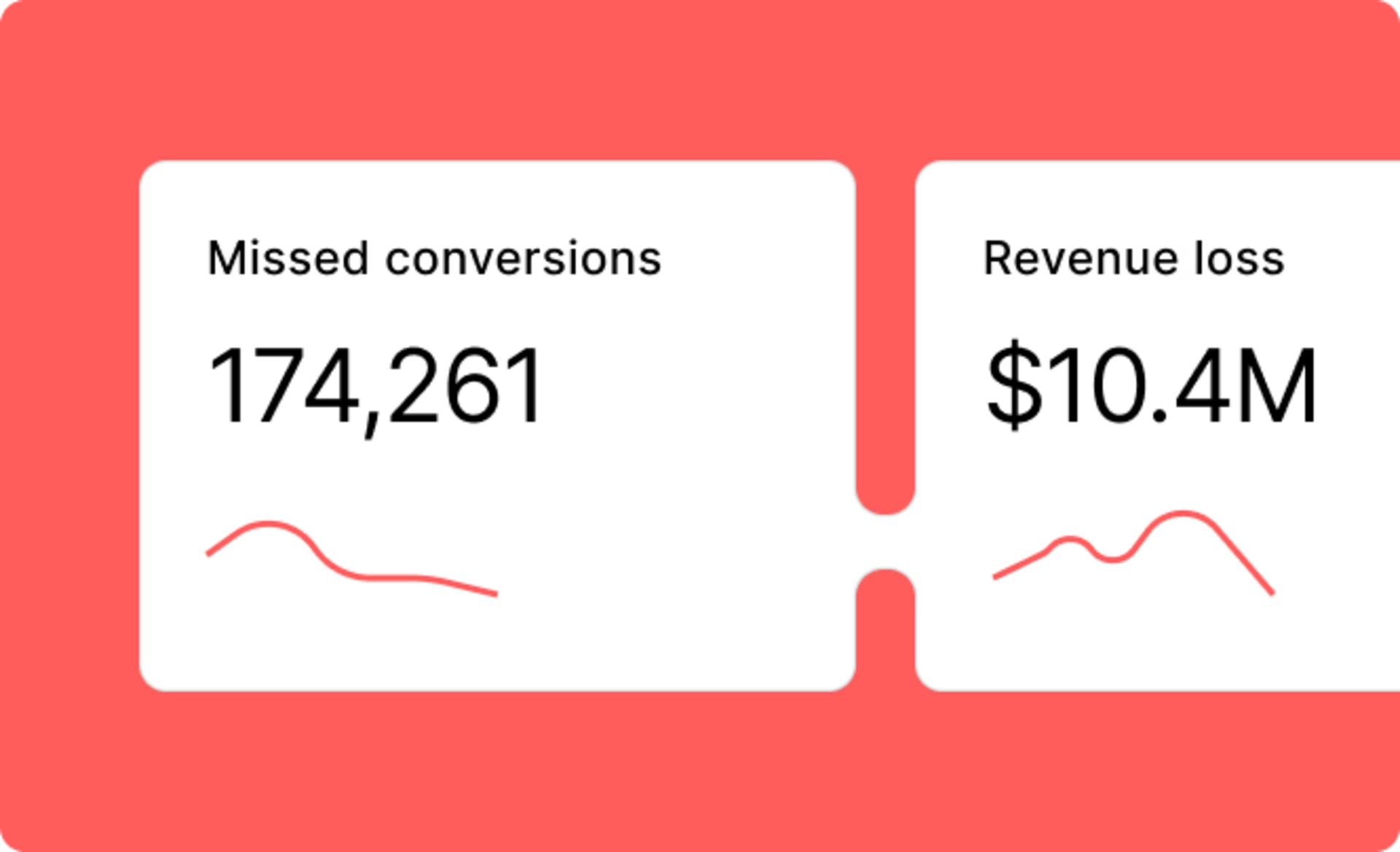
Grâce à Impact Quantification, il est possible de quantifier l’impact des frictions rencontrées par les visiteurs sur votre business, afin de juger de l’ampleur du problème et prioriser les solutions.

Être à l’écoute des utilisateurs qui ne se plaignent… pas
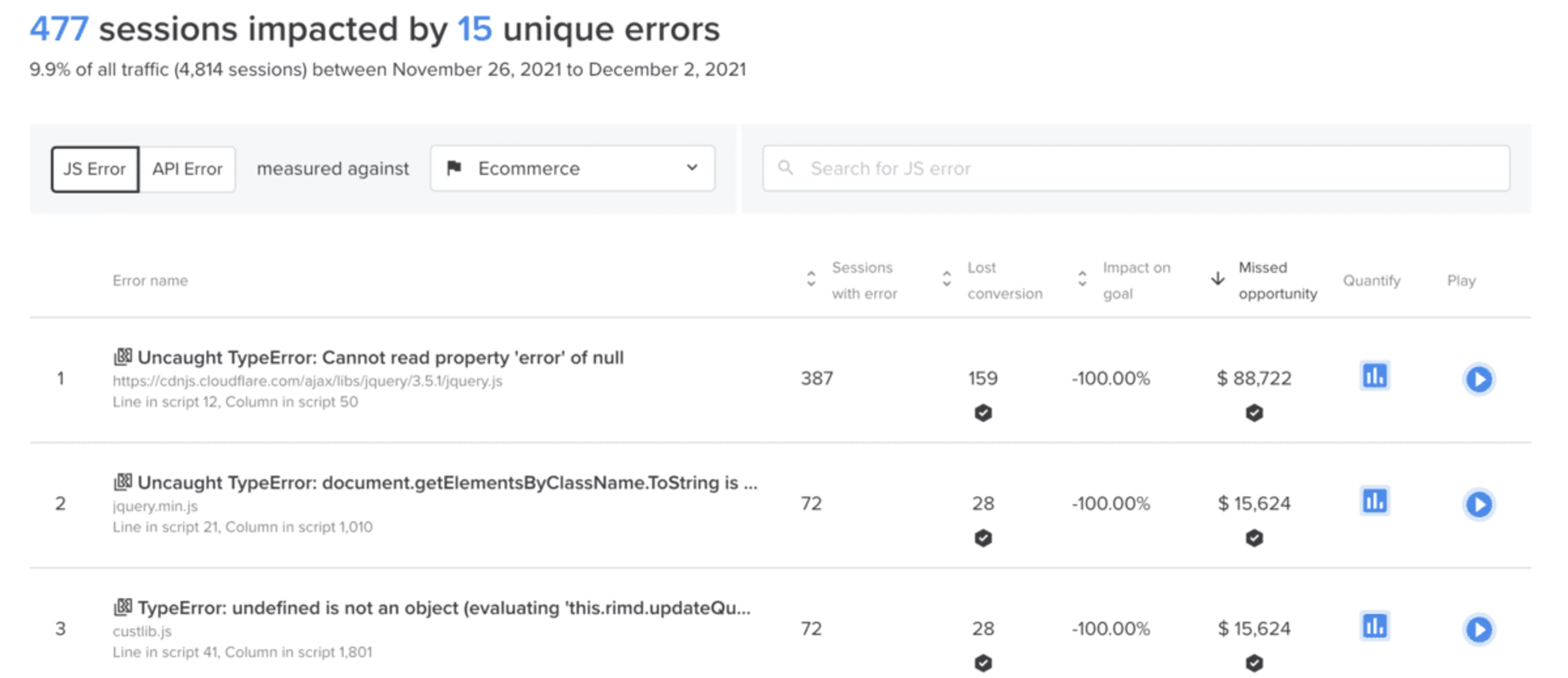
Un trafic élevé maximise les risques d’anomalies techniques sur le site. Tout l’enjeu ici est d’identifier les soucis qui impactent l’expérience utilisateur, sans même qu’ils aient à les exprimer. Contentsquare et son module Error Analysis permettent aux marques de détecter rapidement l’occurrence d’erreurs impactant l’expérience, les objectifs business et donc le revenu. L’idée n’est pas de suivre l’occurrence d’erreurs dans l’absolu mais de comprendre, via des aides fruit du travail de nos data scientists, les erreurs qui gênent les visiteurs de vos sites et les empêchent de faire ce qu’ils étaient venus faire.

I have been Senior Product Marketing Manager at Contentsquare since March 2021. After 10 years at Adobe (Experience Cloud part) and Neolane in product management and product marketing roles, I now specialize in Experience Analytics and Customer Experience. Find my content once a month on product news as well as the latest trends around performance!
