En matière d’UX, rien de mieux qu’un cas concret pour illustrer la nécessité d’optimiser l’expérience d’achat utilisateur en particulier sur mobile ! Le site de revente de vêtements semble avoir bien saisi ces enjeux avec près de 50% de CA réalisé sur supports tactiles. Un pourcentage qui ne doit rien au hasard : la qualité des parcours de navigation sur application confère à la marque un atout indéniable pour rendre le tunnel d’achat plus performant. Si les pages produits mènent de manière plus systématique à l’ajout au panier, les pages listes constituent une voie d’accès rapide au fameux checkout lors de la navigation sur mobile. Décryptage des qualités d’une page liste à l’UX bien pensée par Showroomprive.com le site de eCommerce mobile (mais pas que) !
Vous voulez un petit rappel sur ce qu’est l’UX ? Ici une définition de l’UX.
ECommerce mobile : une page liste aux airs de page produit sur appli
Les pages de listing sont particulièrement plébiscitées sur du eCommerce mobile et cela n’est pas un hasard : dans la logique d’un comportement de scroll marqué, les mobinautes un brin déconcentrés ne se privent pas pour autant de dédier quelques instants à la prospection. Un contexte et des intentions qui font de la page liste le véritable pêché mignon des mobinautes !
comportement de scroll marqué, les mobinautes un brin déconcentrés ne se privent pas pour autant de dédier quelques instants à la prospection. Un contexte et des intentions qui font de la page liste le véritable pêché mignon des mobinautes !
Le contenu est très important en UX. Voici un petit point sur le brand content UX !
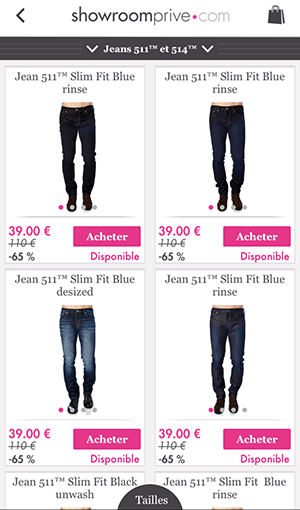
L’UX des pages qui listent les produits de l’application du site analysé ici intègre nettement cette préférence des utilisateurs : avec plusieurs visuels produits consultables sous forme de slider, il n’est pas nécessaire de pousser plus loin la navigation pour passer à la case achat. D’autres éléments indispensables pour transformer la prospection en belle conversion, tels que la disponibilité du produit, l’offre spéciale en cours ainsi qu’un bouton call-to-action Acheter, sont aussi présents sur les pages de listes du site Showroomprive.com.
Analyse du parcours client
Où sont vos utilisateurs ? Du début à la fin de leur visite, identifiez vos meilleures opportunités en quelques minutes !
Une tendance qui s’affiche de plus en plus chez les e-commerçants : ils seraient 60% à proposer de l’ajout panier et de l’achat express dès la home page et les pages de listing.
Un format de pages listing produit similaire sur desktop et site mobile
Seul nuage à l’horizon pour Showroomprive : des versions desktop et mobile en tous points identiques alors même que le premier point de contact entre la marque et l’utilisateur s’initie le plus souvent sur support tactile, qu’il s’agisse du smartphone ou de la tablette.
Pour vous aider, retrouvez notre article sur les erreurs courantes en UX à éviter.
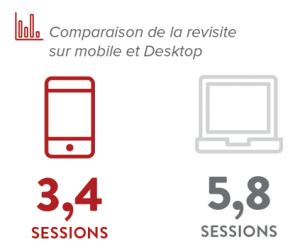
Une étape souvent négligée par les marques. Le mobinaute la découvre pourtant le plus souvent par le biais du site eCommerce mobile avant même de se décider à télécharger l’application. Autrement dit, un utilisateur conquis par ses premiers pas de navigation sur la version mobile pourrait bien acheter et revenir plus souvent ! Les returning visiteurs sont aujourd’hui peu nombreux sur site mobile.

Proposer dès le premier point de contact une UX combinant ergonomie et simplicité permet de lever les freins à l’achat sur site mobile ! Source inépuisable de trafic, le site eCommerce mobile s’apprête aussi à supplanter à terme les taux de conversion enregistrés sur desktop. Un constat qui ne laissera sans doute pas indifférent l’un des géants du e-commerce français ! Et dans le monde alors ? Retrouvez notre infographie sur l’UX dans le monde.
Mais encore… A quoi vont ressembler les expériences utilisateurs de demain ? On fait le point.
[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement