Nous avons rencontré Tina Romuald, Group Product Manager chez Decathlon Travel, qui nous a partagé l’engagement de Decathlon Travel à fournir une expérience en ligne fluide à ses clients.
Decathlon Travel est une plateforme de réservation de voyages sportifs. Ils sélectionnent des voyages en fonction de trois critères : le temps consacré à la pratique sportive, le temps passé en extérieur et les critères de responsabilité. Leur plateforme propose actuellement plus de 600 voyages dans 34 sports différents, couvrant 60 pays et en collaboration avec plus de 60 partenaires.
La promesse de Decathlon Travel envers ses utilisateurs est de prendre en charge toutes les étapes, de l’inspiration à l’organisation, pour un voyage actif et responsable. Les utilisateurs peuvent rechercher des voyages qui correspondent à leurs préférences sportives ou qui leur permettent de découvrir de nouvelles activités. Le rôle de Decathlon Travel est de les guider et de les inspirer vers le meilleur voyage sportif pour eux afin de leur permettre de profiter en toute sérénité Adieu la charge mentale liée à l’organisation de son voyage !
Une fois que l’utilisateur a fait son choix, Decathlon Travel se charge de toutes les réservations nécessaires avec ses partenaires. Tous les documents et informations lui sont envoyés afin qu’il puisse simplement faire ses valises et partir en voyage sportif en toute tranquillité.
Page de réservation : quels challenges pour vendre du voyage en ligne ?
À quoi correspond une page de réservation
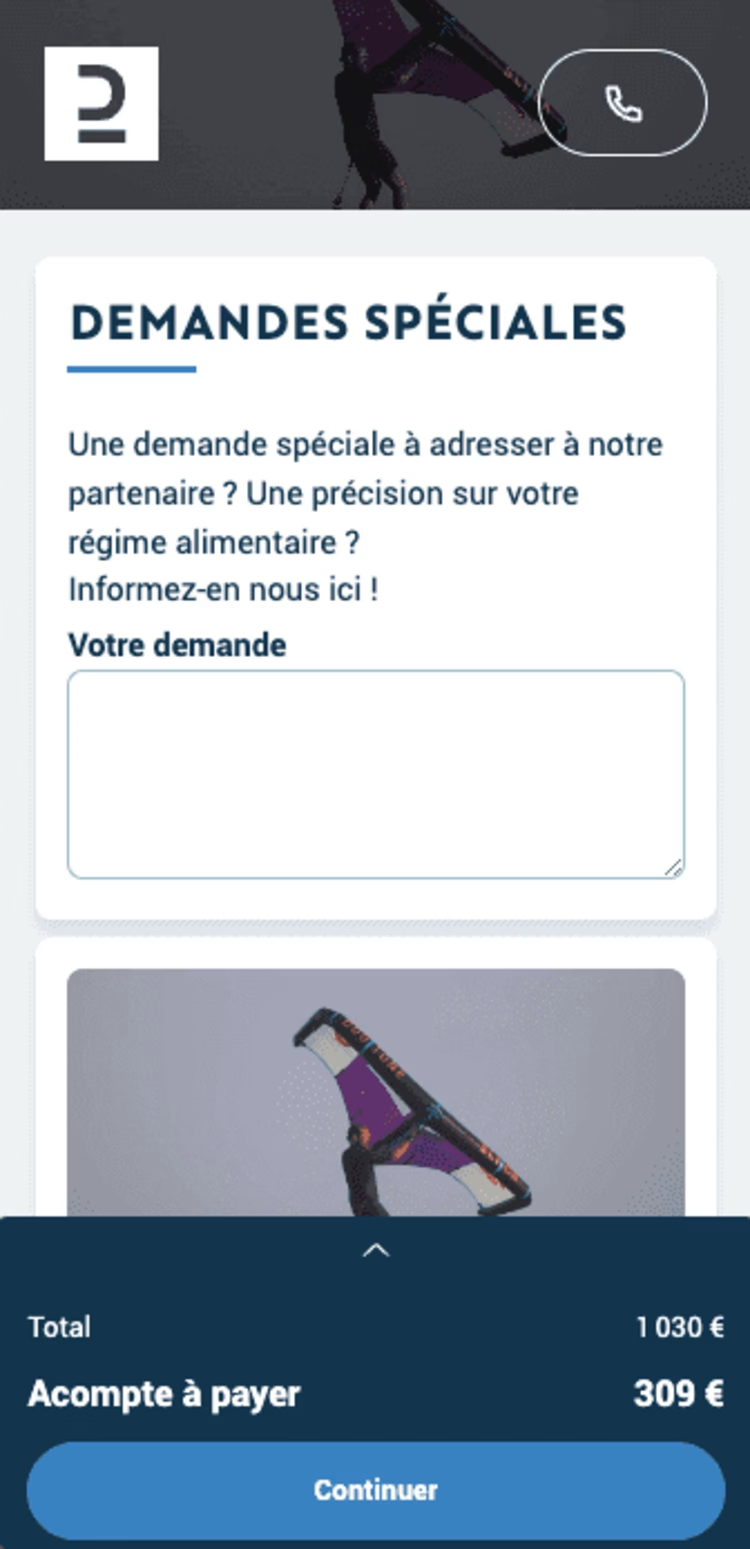
La page de réservation, chez Decathlon Travel, est un peu comme la page de panier en eCommerce : c’est ici que l’on configure son séjour, on ajoute ses options. Il faut l’optimiser afin que l’utilisateur poursuive son parcours et finisse par réserver !
Comment faire pour avoir un temps de chargement court ?
Quels sont les bugs rencontrés et comment les supprimer ?
À quelle étape de la navigation la page de réservation se situe-t-elle ? AB tester ?
Comment faire en sorte d’éviter l’abandon ? (taux de rebond)
Comment proposer une UX fluide ?
Comment être sûr que mon site est responsive mobile ?
…
On continue ?
Vous l’aurez compris, la page de paiement, page de réservation, page panier sont des pages stratégiques dans le parcours client.
Pour vous donner une idée, nous avons échangé avec Decathlon Travel concernant leurs défis lors des réservations en ligne de leurs utilisateurs. Y sont-ils parvenus ?
3 bonnes pratiques d’utilisation des données
Comment créer des expériences avec une page de réservation qui séduira les visiteurs ? Tina nous partage ce que Decathlon Travel fait en tant que bonnes pratiques, tout en soulignant que tout peut être amélioré. Ses éléments clés sont les suivants :
Interroger nos clients et traiter tous les retours : Decathlon Travel utilise des questionnaires envoyés à trois moments clés : après la réservation du voyage sur le site, en cas d’abandon de réservation, et après le voyage et, Les commentaires des utilisateurs sont collectés dans un canal Slack pour une réactivité en temps réel. Les commentaires sont ensuite classés en fonction des besoins identifiés pour résoudre les problèmes.
La data, la data, et encore la data : Decathlon Travel travaille avec Contentsquare pour analyser les actions des utilisateurs sur leur site. Ils utilisent trois modules principaux : l’analyse des parcours (pour savoir où les utilisateurs entrent et sortent du site), l’analyse des pages avec zoning (pour identifier les zones les plus regardées, cliquées et attractives) et les sessions replay (pour visualiser les actions des utilisateurs en vidéo).
Discovery plus poussée pour valider ou infirmer : Lorsqu’ils ont des sujets spécifiques à approfondir, Decathlon Travel mène des interviews, des tests et utilise d’autres questionnaires. Par exemple, ils s’interrogent actuellement sur les attentes des voyageurs et les obstacles aux voyages sportifs, tels que les inquiétudes liées au niveau de compétence ou au prix. Ces informations leur permettent de trouver des moyens de surmonter ces obstacles et de motiver les utilisateurs à partir en voyage.
Decathlon Travel adopte une approche basée sur les retours utilisateurs, l’analyse de données et les études ciblées pour comprendre les préférences et les besoins des utilisateurs, améliorer l’expérience de réservation, incluant la page de réservation pour surmonter les obstacles potentiels.
Zoom sur l’analyse du parcours E-resa avec Contentsquare
Tina revient sur l’analyse du parcours de réservation en ligne chez Decathlon Travel, en utilisant Contentsquare pour recueillir des insights pertinents. Voici les principaux points abordés :
1.Les utilisateurs retournent à la fiche produit : L’analyse a révélé que de nombreux utilisateurs qui étaient sur le point de réserver retournaient à la fiche produit. Decathlon Travel a identifié le besoin de voir certaines informations ou encore d’en modifier au cours du parcours. Ils ont prévu d’adapter le processus de réservation afin de réduire les allers-retours entre la fiche produit et le processus de réservation.

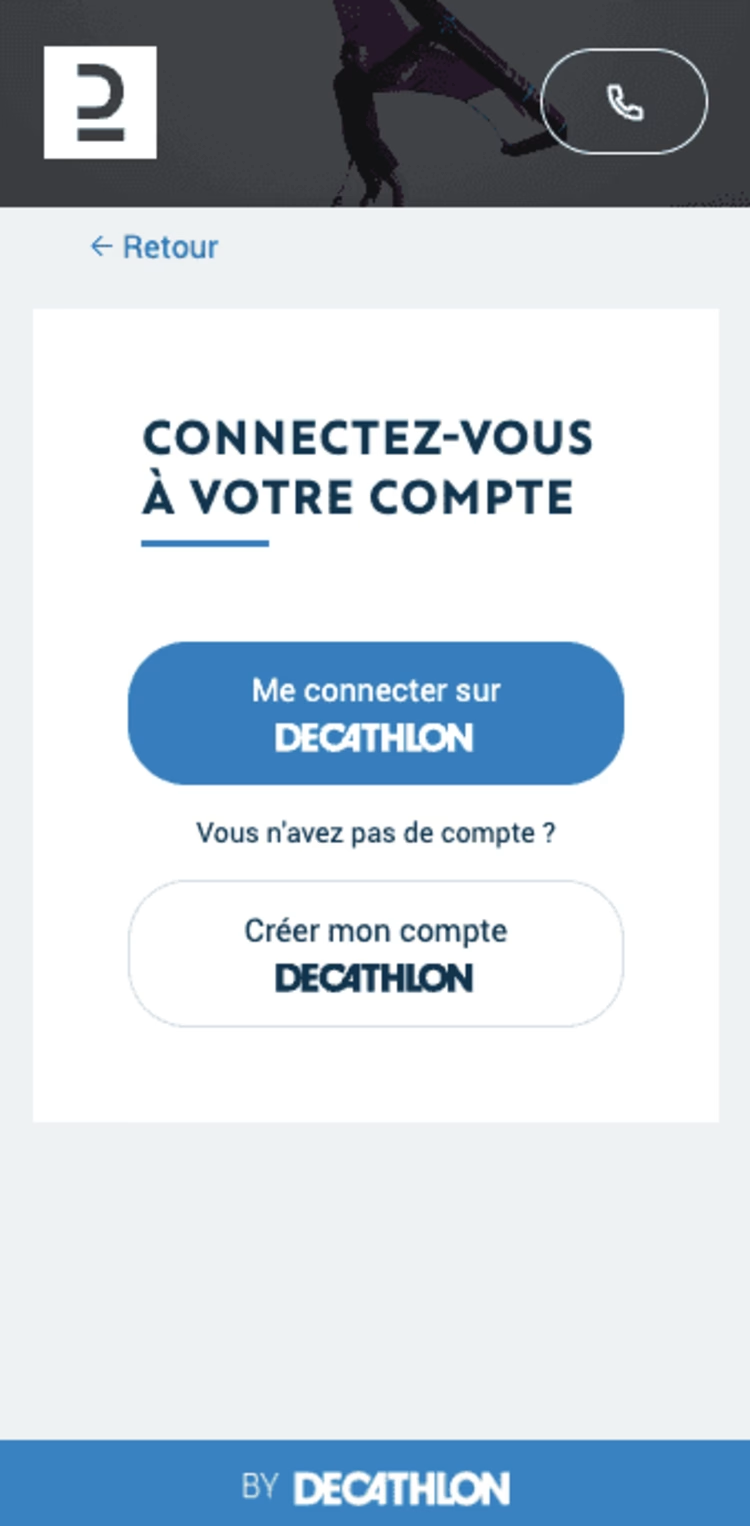
2. Perte d’utilisateurs à l’étape de connexion : L’analyse a montré que plus de la moitié des utilisateurs abandonnaient à cette étape. Decathlon Travel a décidé d’ajouter un mode invité pour encourager les utilisateurs à passer à l’étape suivante, ce qui a permis de réduire le drop à l’étape de connexion de 37%, entraînant des réservations supplémentaires.

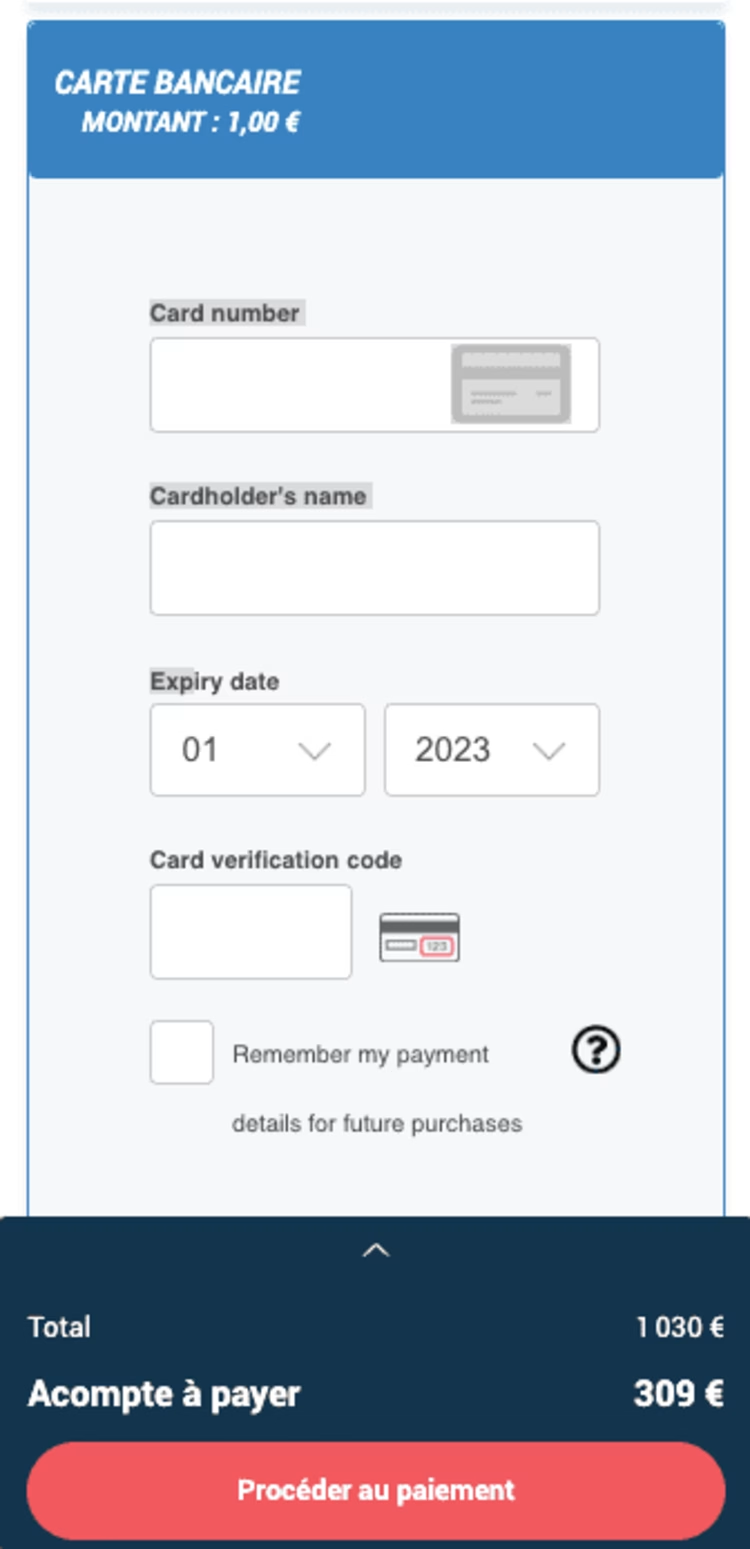
3. Problèmes techniques sur la page de paiement : Les champs étaient en anglais et les utilisateurs hésitaient également avec les phrases de consentement. Suite à un commentaire d’un utilisateur et à la confirmation des données de Contentsquare, Decathlon Travel a rapidement corrigé le problème de la page de paiement en la traduisant en français.

4. Confusion sur la page de confirmation : Les utilisateurs semblaient perdus et hésitaient sur cette page. Decathlon Travel a ajouté une option de connexion pour inciter les utilisateurs à se connecter et à consulter leur voyage et les documents associés, plutôt que de rester sur la page sans savoir comment faire.

En ce qui concerne la priorisation des améliorations, Decathlon Travel utilise une approche en deux étapes. Tout d’abord, ils analysent l’impact potentiel de chaque évolution en termes de conversion ou de gain de temps avec le module Quantification d’impact de Contentsquare. Ensuite, lors du comité Roadmap, les responsables de différents services évaluent les sujets en utilisant le score RICE (reach, impact, confidence, effort technique) pour les organiser par ordre de priorité. Cette approche favorise l’implication de tous les responsables, facilite l’alignement entre les différentes équipes et assure une meilleure adoption des priorités définies pour l’entreprise.
Decathlon Travel utilise Contentsquare pour analyser le parcours incluant la page de réservation en ligne et apporter des améliorations significatives basées sur les insights recueillis. Ils ont résolu des problèmes liés aux allers-retours entre la fiche produit et la page de réservation, à l’étape de connexion, à la page de paiement et à la page de confirmation. La priorisation des évolutions se fait en évaluant leur impact potentiel et en impliquant les responsables de différents services dans le processus de décision.
Une collaboration efficace avec l’équipe technique
Tina nous partage quatre conseils basés sur les bonnes pratiques qu’ils ont mises en place chez Decathlon Travel :
Échanger en amont avec l’équipe technique : Ils organisent des réunions deux fois par semaine entre l’équipe produit et l’équipe technique pour discuter des tickets et s’assurer que toutes les informations techniques nécessaires sont fournies avant le sprint. Cela permet d’éviter les arrêts de travail pendant le sprint et d’optimiser l’efficacité de l’équipe.
Limiter le nombre de tickets dans un sprint : Il est recommandé de ne pas surcharger le sprint avec trop de tickets, afin de pouvoir livrer les tâches en temps voulu. Cela évite d’avoir une liste d’attente en attente de review et renforce la crédibilité des équipes technique et produit.
Prévoir des temps spécifiques pour les sujets techniques : À la fin de chaque sprint, Decathlon Travel réserve une journée appelée “Slack day” où les développeurs se concentrent uniquement sur les sujets techniques, sans fonctionnalités spécifiques. Cela permet d’avancer sur les problèmes techniques et d’éviter de cumuler une dette technique qui pourrait retarder les progrès fonctionnels.
Ne pas négliger les rétrospectives et les plans d’action : Les rétrospectives sont essentielles pour évaluer ce qui a fonctionné ou non lors du sprint et définir des plans d’action pour améliorer les processus. Il est important d’aller au bout de ces plans d’action plutôt que d’attendre une baisse de productivité pour apporter des changements.
En ce qui concerne la garantie de la bonne expérience utilisateur, Decathlon Travel met en place deux approches :
Monitorer pour être alerté : Contentsquare est utilisé pour surveiller les KPI et envoyer des alertes en cas de baisse de performances. Des notifications Slack sont également mises en place pour suivre les étapes clés du funnel de conversion, afin de détecter rapidement tout problème potentiel.
Responsabiliser les équipes métier : Ils ont mis en place un questionnaire appelé “REQY” qui permet à tous les membres de l’équipe de signaler les bugs, les demandes d’évolution et les idées. Les informations remontent dans un canal Slack dédié, ce qui permet de centraliser les retours, de trier et de challenger les problèmes. Cela crée une culture de responsabilisation où chaque membre de l’équipe se sent impliqué dans l’amélioration continue du produit et de la page de réservation.
Ces approches aident à garantir une bonne expérience utilisateur et à maintenir le bon fonctionnement global du site et des fonctionnalités existantes.
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!