La page de paiement est la dernière étape du parcours d’achat de l’utilisateur. Il se compose d’une série d’étapes, telles que la visite du panier, l’ajout des informations d’expédition et de facturation, la révision de la commande et, finalement, l’achat.
En tant qu’étape finale, le flux d’achat doit donner confiance à l’utilisateur et l’aider à se sentir en confiance pour continuer à avancer à travers les différentes étapes du flux. Il est essentiel de créer une page de paiement en ligne qui soit pertinente, informative et, surtout, facile à parcourir. C’est donc sur les Call To Action, le content marketing, l’UX mais aussi l’UX Design que vous allez compter pour réussir à optimiser au mieux votre page de paiement.
En gardant cela à l’esprit, voici cinq façons d’optimiser votre page de paiement pour la saison à venir :
SOMMAIRE
🧺 1. Page de paiement : modifier facilement le panier et ses articles
🧾 2. Garder le résumé de la commande visible et facilement accessible
🆓 3. Page de paiement : l’accès aux codes de réductions et prom
🔗 4. Faciliter le processus de connexion sur la page de paiement en ligne
👀 5. Les erreurs doivent être visibles
🧺 1. Page de paiement : modifier facilement le panier et ses articles
Les utilisateurs ont tendance à changer régulièrement d’avis et à apporter de nombreuses modifications à leur panier. Assurez-vous que ces modifications peuvent être effectuées facilement dans le panier lui-même. Pour chacun des articles, incluez des fonctionnalités pour :
La couleur du produit
Sa taille
La quantité désirée
Un moyen de sauvegarde ou garder en favoris
Les options de livraison
Le retrait du panier
Les utilisateurs peuvent interagir avec ces fonctionnalités sans avoir à naviguer vers les fiches produits ou les pages catégories. Par ailleurs, envisagez d’afficher un module d’aperçu rapide du produit lorsque les utilisateurs cliquent sur chaque article. Cela permet de maintenir les utilisateurs sur la page du panier et de les encourager à poursuivre leur chemin dans l’entonnoir de conversion.
Remarque : lorsque les utilisateurs apportent des modifications au panier, évitez de rafraîchir la page entière du panier à chaque fois, car cela peut prendre du temps et causer beaucoup de frustration. Si possible, essayez de ne rendre que les éléments qui doivent être mis à jour, comme le prix du produit et le sous-total.

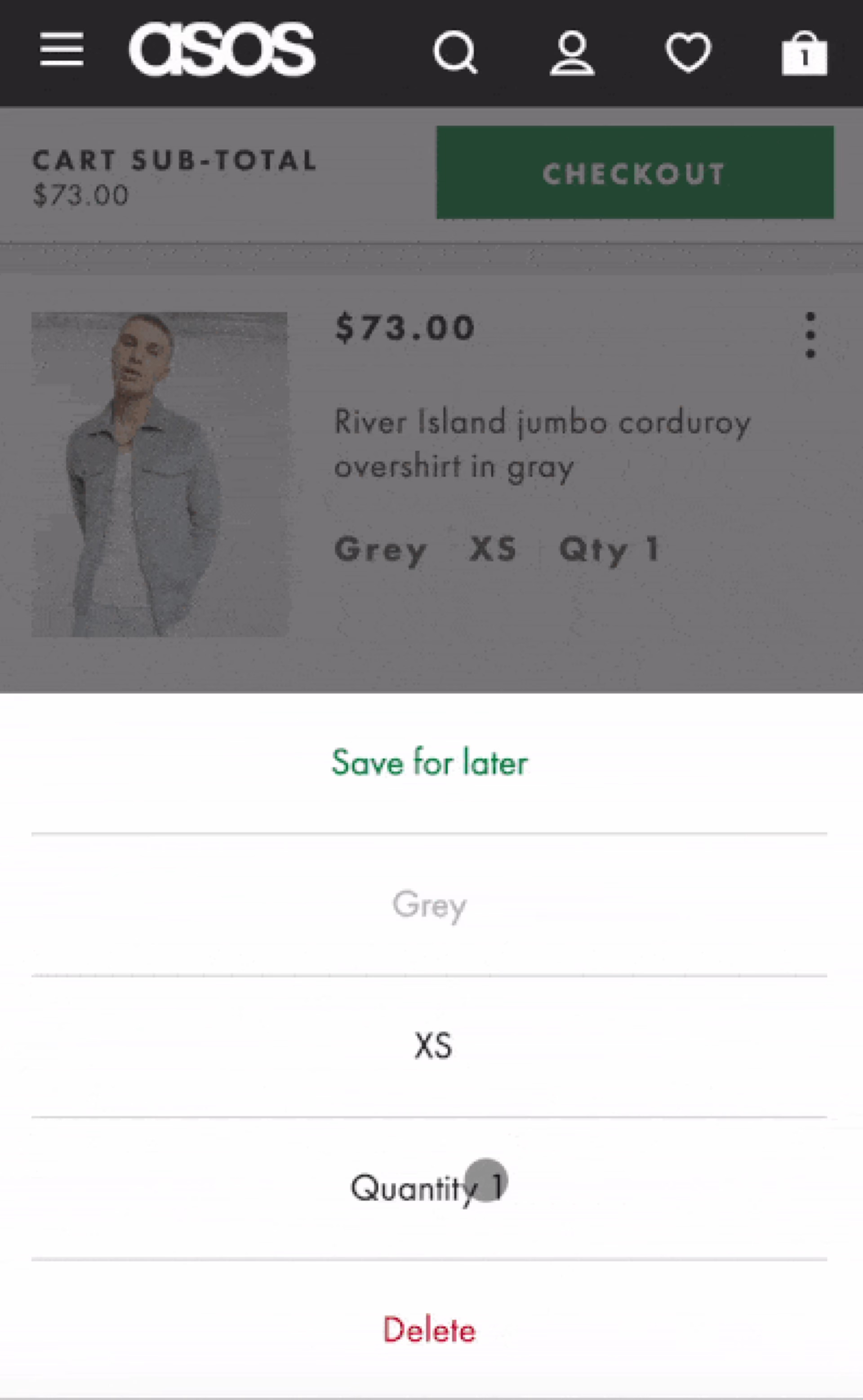
Sur le site mobile d’ASOS, l’utilisateur peut cliquer sur l’icône en forme de kebab située à droite de l’article dans le panier pour afficher toutes les options de modification. À partir de là, l’utilisateur peut modifier la couleur, la taille et la quantité du produit, ainsi qu’enregistrer ou supprimer l’article de son panier.

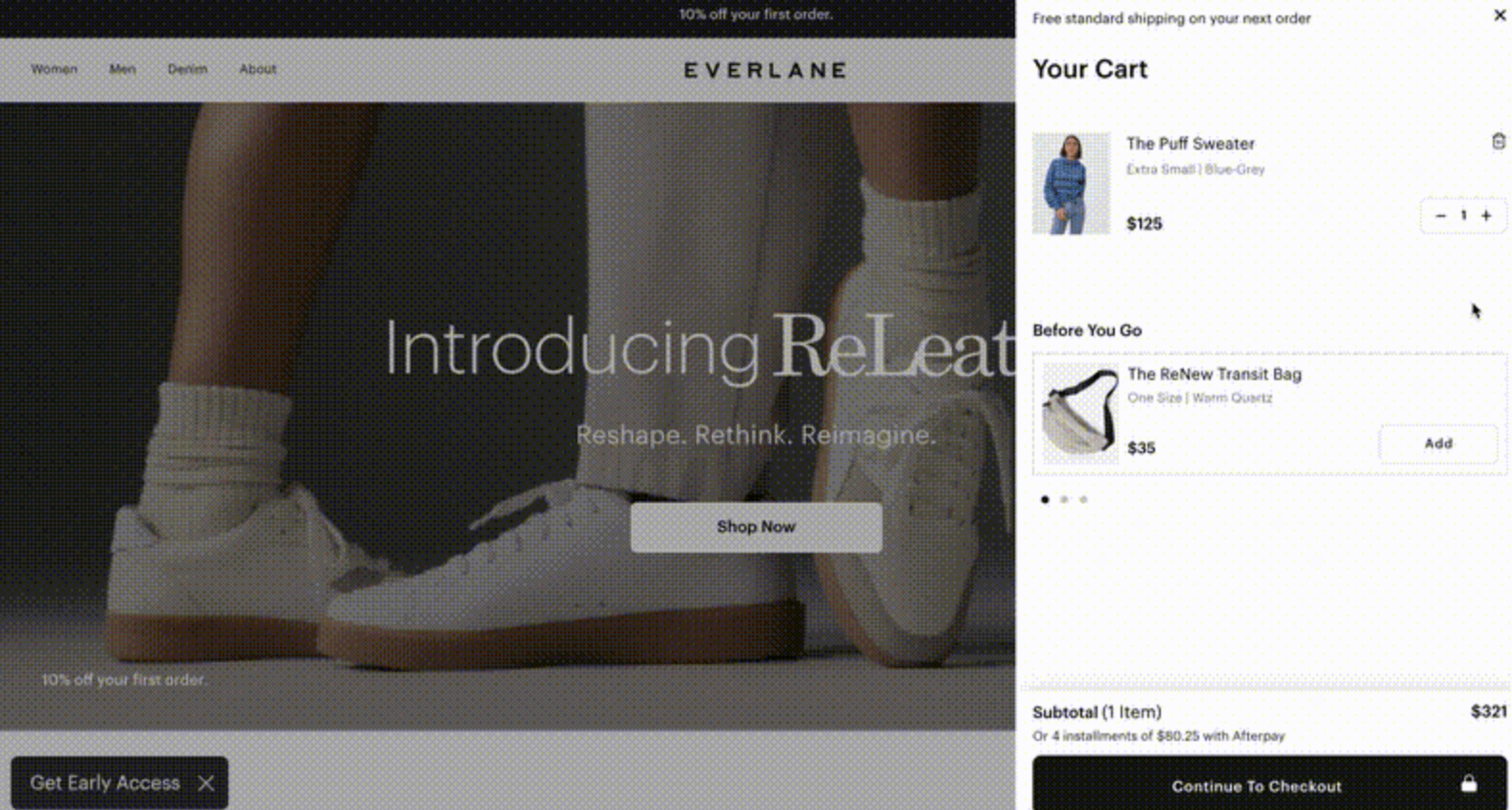
Lorsque l’utilisateur apporte des modifications au panier sur le site de bureau d’Everlane, le prix du produit et le sous-total sont mis à jour sur la page.
🧾 2. Garder le résumé de la commande visible et facilement accessible
… ainsi que le coût total de la commande. Ces éléments sont nécessaires pour l’utilisateur. En effet, certains utilisateurs peuvent avoir des doutes sur leur commande s’ils ne peuvent pas voir les détails de leur commande sur la page de paiement en ligne. Augmentez la visibilité du récapitulatif de la commande et permettez aux utilisateurs d’accéder facilement à ces informations.
Un moyen efficace de mettre cela en pratique sur un ordinateur de bureau est de placer le résumé de la commande sur le côté de la page. Les utilisateurs peuvent alors le consulter à tout moment, même s’ils ont fait défiler la page jusqu’en bas. Pour les mobiles, un moyen efficace consiste à placer le résumé dans un accordéon en haut de la page. Lorsqu’il est replié, les utilisateurs peuvent voir le nombre total d’articles dans le panier et le coût total. Lorsqu’il est développé, les utilisateurs peuvent voir les détails complets de la commande. Le fait de le conserver sous forme d’accordéon réduit également la hauteur de la page.
Veillez à mettre à jour le récapitulatif de la commande dès que les options ont été définies.

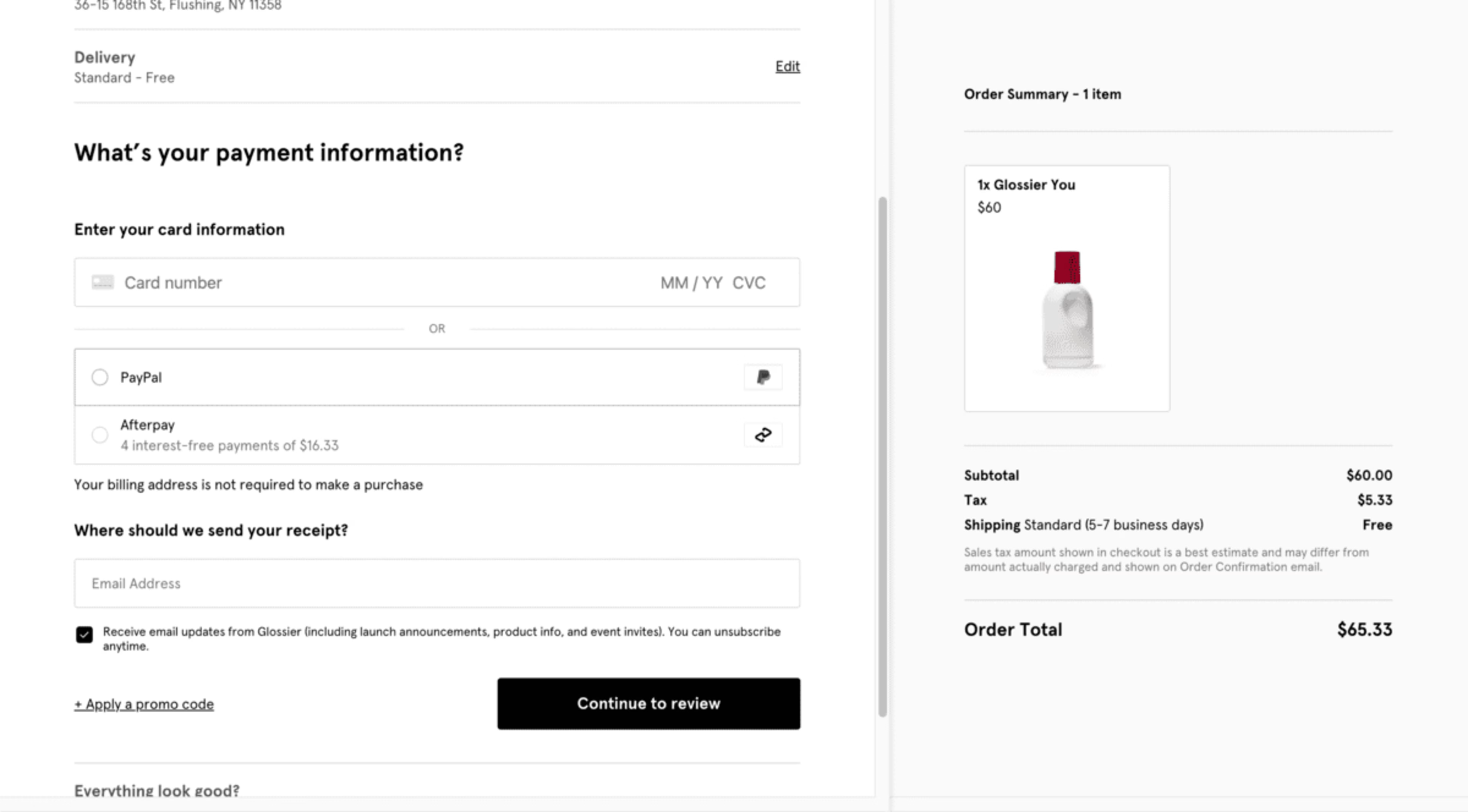
Sur la page de paiement de Glossier, le récapitulatif de la commande reste constant sur le côté droit de la page pendant que l’utilisateur fait défiler le contenu sur le côté gauche.

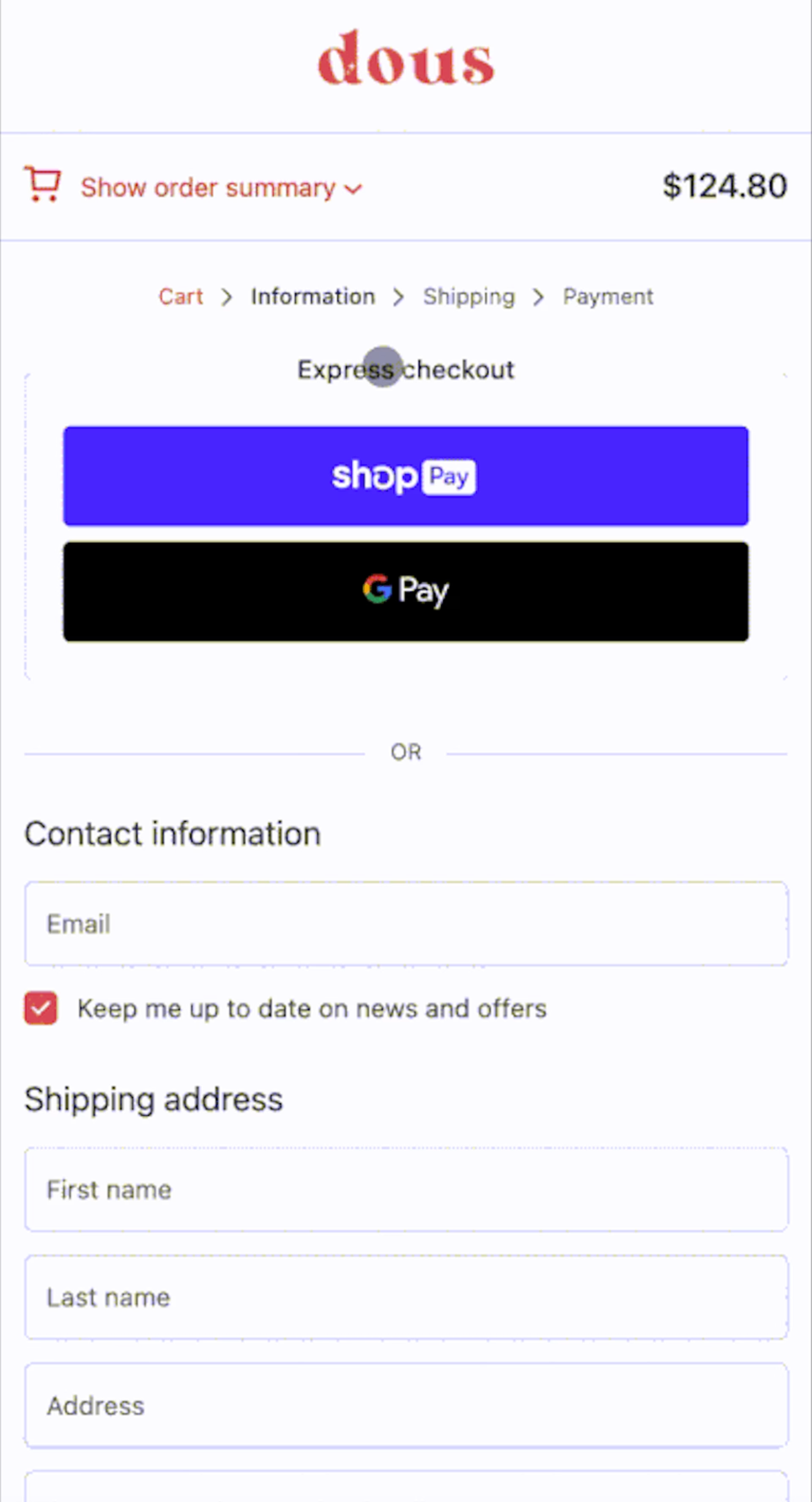
Sur le site mobile de Dous, le récapitulatif de la commande se trouve en accordéon tout en haut de la page.
🆓 3. Page de paiement : l’accès aux codes de réductions et promo
Les utilisateurs utilisent fréquemment des codes de réduction pour leurs achats, mais peuvent être dissuadés de poursuivre le processus s’ils sont difficiles à appliquer. Gardez le champ du code promotionnel, ainsi que les codes promotionnels, visibles sur la page de paiement en ligne.
Le champ du formulaire de promotion se trouve soit sur la page du panier, soit pendant le paiement, et il est souvent placé à proximité du récapitulatif de la commande.
Encore une fois, ne rendez que les éléments de la page qui doivent être mis à jour, et fournissez un retour immédiat.
Lorsque l’utilisateur clique sur “Appliquer les coupons” sur la page du panier de Bed Bath & Beyond, un pop-over des coupons disponibles apparaît. L’utilisateur peut parcourir la liste et cliquer sur le bouton “Appliquer” pour appliquer rapidement le coupon à sa commande.

Sur le site mobile d’Abercrombie & Fitch, le champ du formulaire pour les codes promotionnels se trouve dans un accordéon tout en haut de la page.
🔗 4. Faciliter le processus de connexion sur la page de paiement
Si le fait de s’identifier ou de s’inscrire au cours du processus de paiement permet de bénéficier d’avantages, le processus d’identification peut constituer un obstacle majeur pour les utilisateurs. C’est valable à la fois depuis la page d’accueil comme la page de paiement.
Libérez les utilisateurs de la pression de se souvenir de leurs informations de connexion en proposant d’autres méthodes de vérification. Parmi les méthodes les plus populaires, citons l’authentification unique (SSO), l’authentification à deux facteurs (2FA) ou les mots de passe à usage unique (OTP). La mise en œuvre de ces méthodes alternatives peut rendre le processus de paiement beaucoup plus fluide.
Sinon, permettez aux utilisateurs de passer à la caisse en tant qu’invité, et faites en sorte que cette option soit la plus visible sur la page.

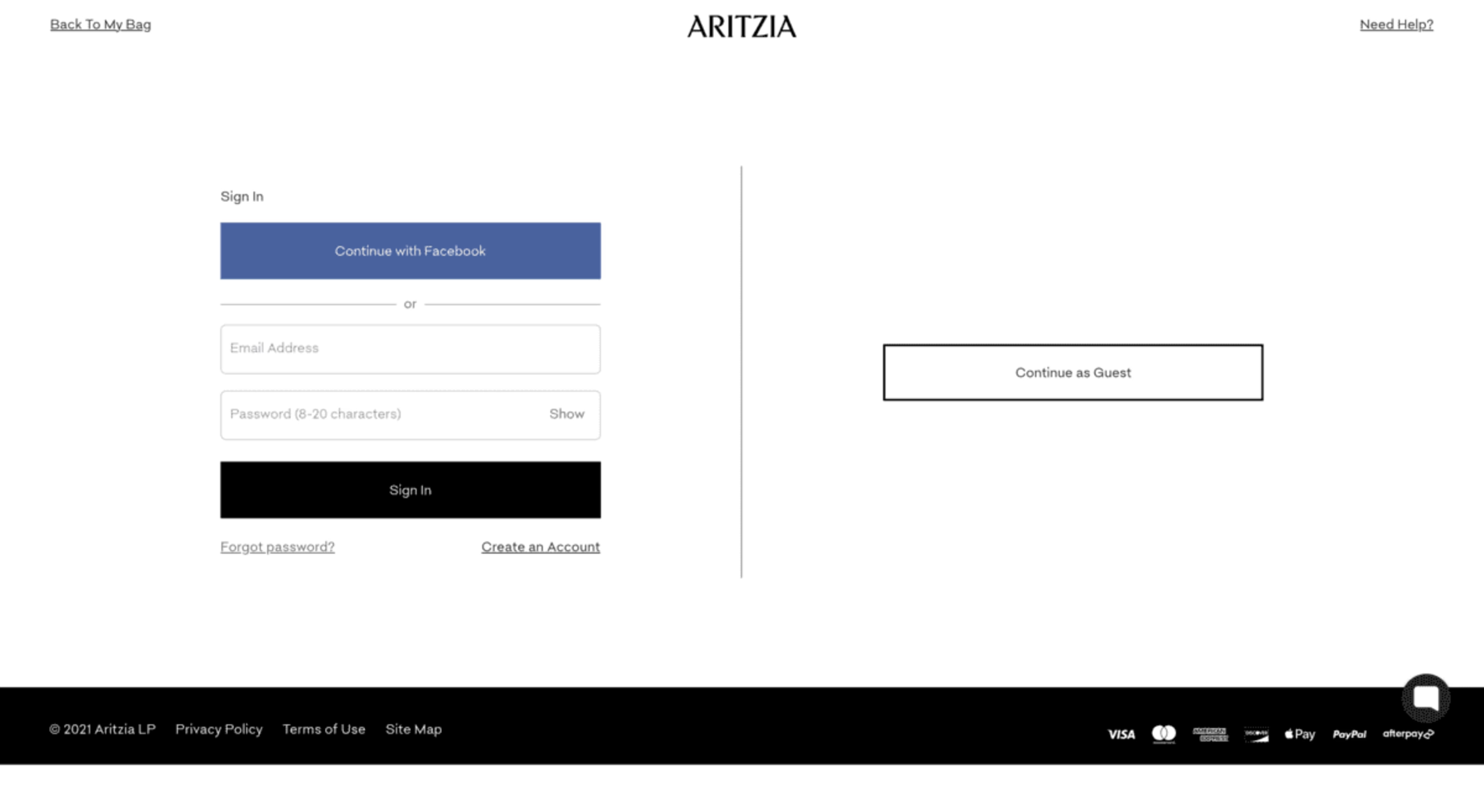
Lorsqu’il passe sur la page de paiement sur le site d’Aritiza, l’utilisateur peut se connecter via Facebook, son compte sur le site ou en tant qu’invité.
👀 5. Les erreurs doivent être visibles
Il est extrêmement important de fournir un retour d’information clair à vos utilisateurs, notamment en cas d’erreurs ou de champs manquants lors du passage à la caisse. Les utilisateurs doivent savoir exactement quel est le problème et où il se situe, et ce retour doit être bien visible pour l’utilisateur.
En général sur la page de paiement, cela se traduit par un message en gras à côté du champ et/ou par une mise en évidence du champ. Les sites peuvent également afficher une notification d’erreur au cours de l’étape de vérification ou près de l’indicateur d’accès conditionnel.
Gardez à l’esprit que le système ne doit fournir un retour d’erreur qu’après que l’utilisateur a entièrement saisi quelque chose dans le champ ou l’a soumis. Afficher un message d’erreur alors que l’utilisateur est encore en train de taper ou de cliquer hors du champ peut être très déroutant pour l’utilisateur.

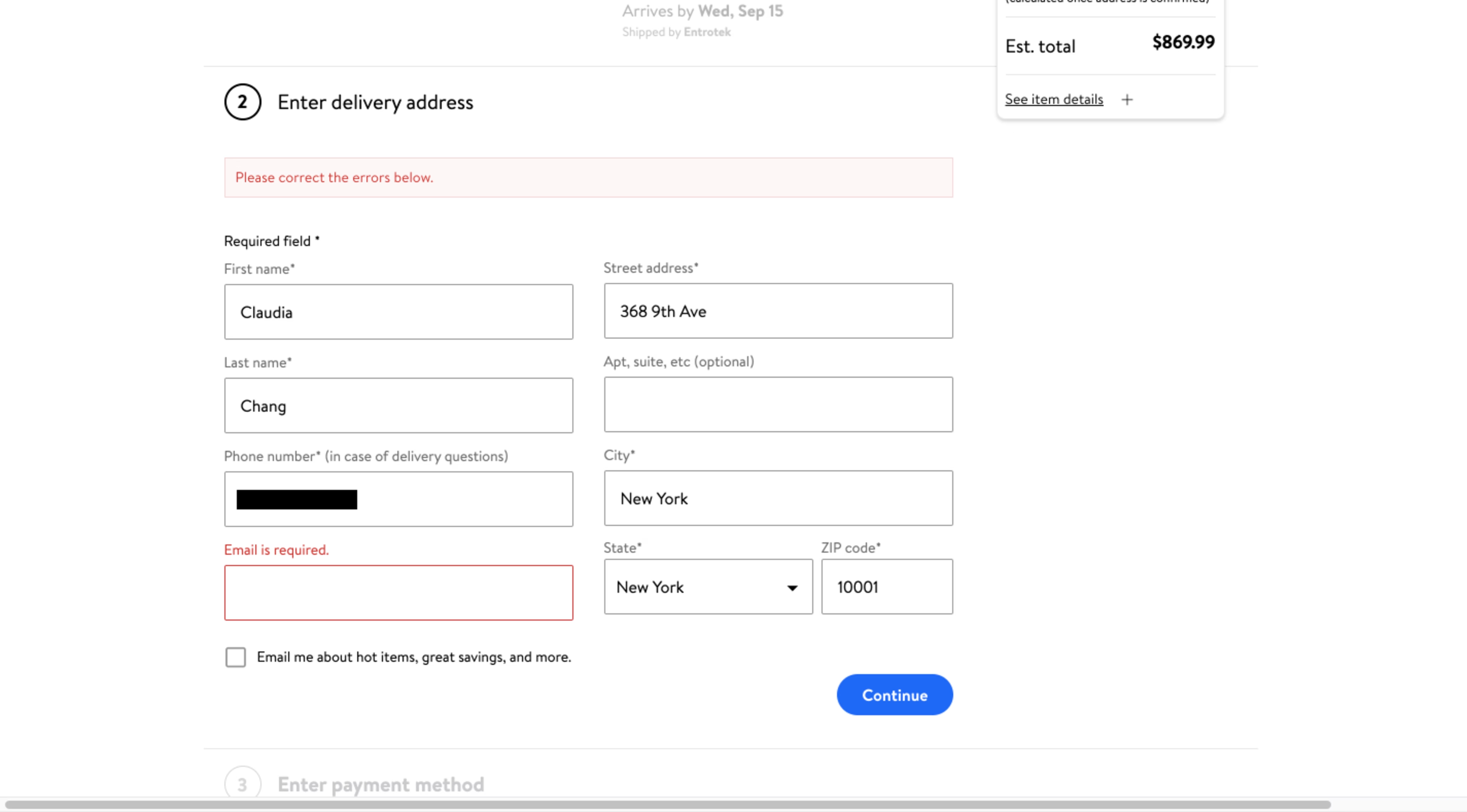
Walmart informe l’utilisateur d’une erreur en soulignant le champ de formulaire manquant en rouge et en écrivant un message d’erreur en haut de l’étape de paiement.
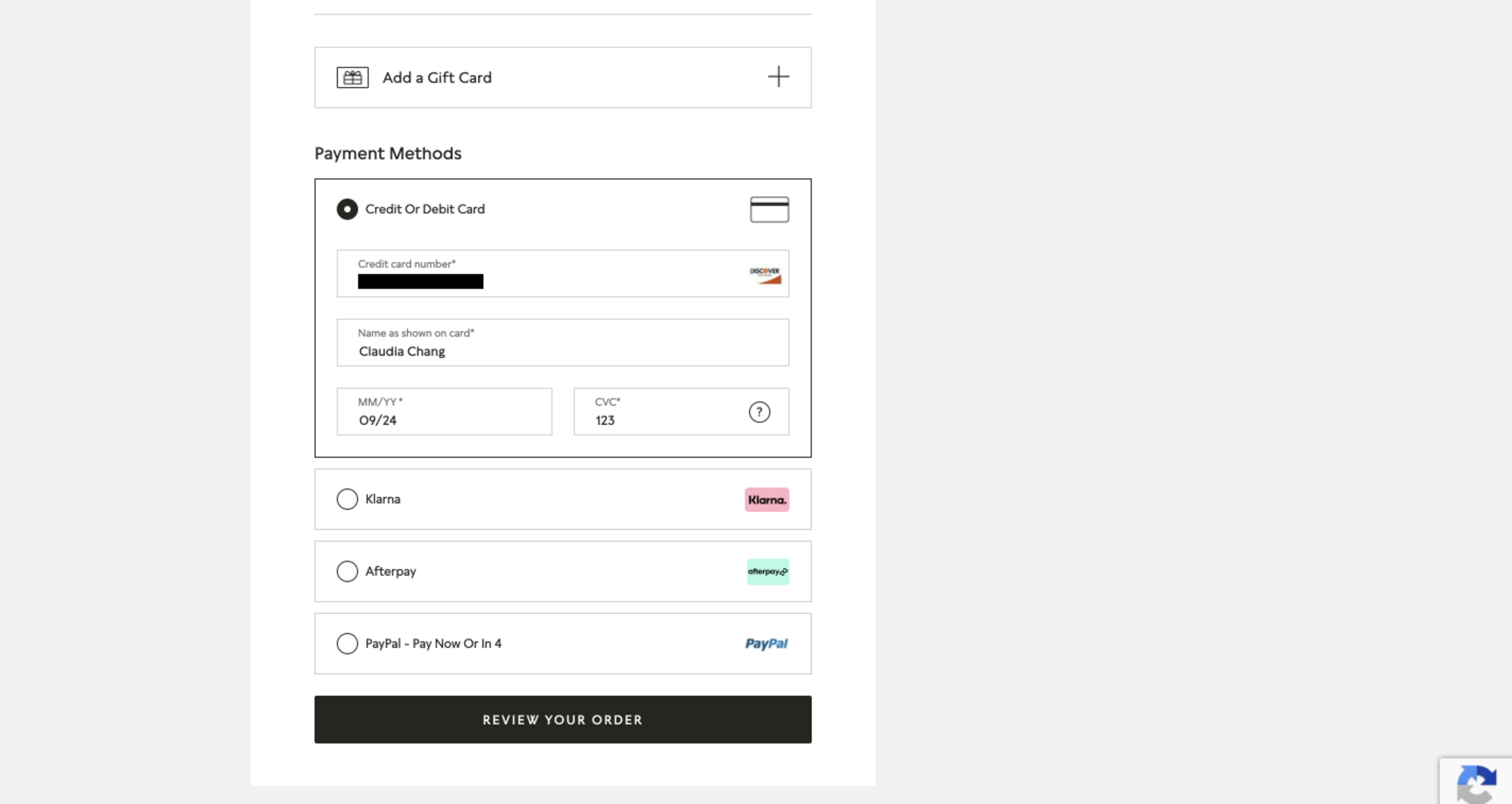
Le retour d’information sur les champs de formulaire corrects est également utile pour faire savoir à l’utilisateur qu’il fait ce qu’il faut. Un cas d’utilisation pour un retour positif est celui où le système affiche le type de carte après que l’utilisateur a saisi son numéro de carte. Cela valide les informations de la carte et confirme à l’utilisateur qu’il est sur la bonne voie.

Une fois que l’utilisateur a saisi son numéro de carte sur le site de bureau de Pandora, le système affiche le type de carte de l’utilisateur à l’extrémité droite du champ du formulaire.
Découvrez plus de conseils dans notre article sur l’optimisation du checkout ou page de paiement.
En résumé, la page de paiement en ligne doit être optimisée pour encourager les utilisateurs à poursuivre leur progression dans l’entonnoir de conversion.
Permettez aux utilisateurs d’effectuer des modifications dans le panier sans les obliger à naviguer vers la page complète du produit.
Faites en sorte que le récapitulatif de la commande et le code promotionnel soient visibles et bien exposés.
Créez une expérience de connexion sans friction en proposant des méthodes de vérification alternatives.
Enfin, communiquez toujours des informations immédiates, spécifiques et instructives à l’utilisateur lorsqu’il remplit les champs du formulaire.
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
