Véritable vitrine de votre entreprise, votre site web a été pensé pour refléter vos valeurs et mettre en avant vos produits dans les moindres détails.
Charte graphique, qualité des images et vidéos, originalité des animations. Vous avez pensé à tout.
Ou presque…
Savez-vous en combien de temps votre site se charge et est accessible à l’internaute ?
Pas si simple, n’est-ce pas ? Et pourtant, la vitesse d’un site web est un élément crucial de l’expérience utilisateur pour les web performances.
Elle peut même influer sur votre taux de conversion et donc vos ventes ou souscriptions. Ce n’est pas nous qui le disons mais Google.
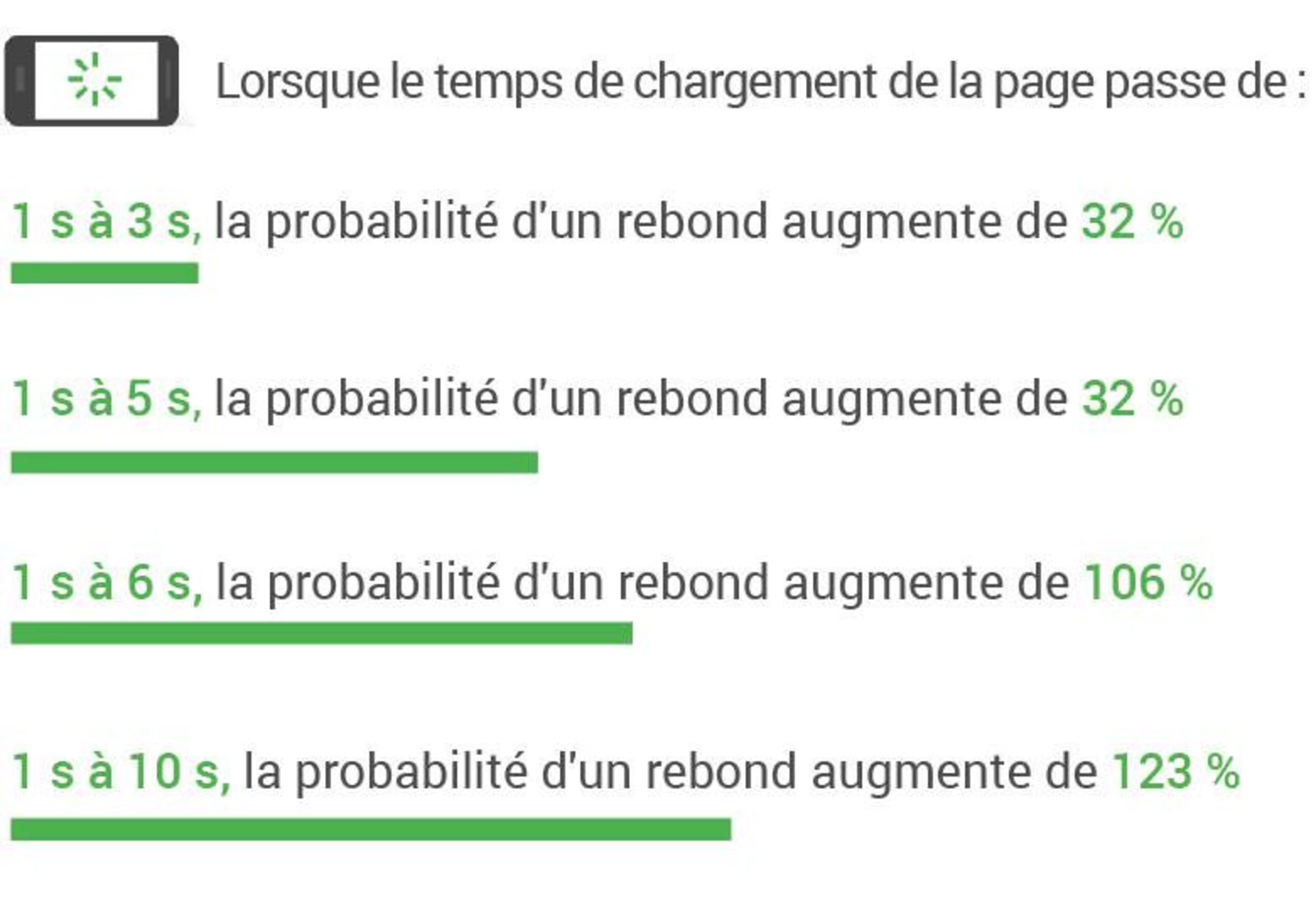
Dans une étude de février 2018**, le moteur nous apprend même que la probabilité qu’un internaute quitte immédiatement votre site web augmente de 32% si votre page met entre 1 et 3 secondes à se charger.**

Dans ce guide, nous allons partager avec vous nos meilleures astuces pour réduire substantiellement vos temps de chargement et améliorer la satisfaction de vos utilisateurs.
Mais avant toute chose, reprenons les bases.
Qu’est-ce que le temps de chargement d’un site web ?
Le temps de chargement (ou vitesse de chargement) correspond au temps nécessaire à l’affichage de toutes les composantes d’une page web au sein du navigateur de l’internaute.
Plus que le temps de chargement d’un site (qui est trop global), on parlera davantage de vitesse de chargement de pages (ou page speed).
D’un point de vue technique, le chargement d’une page web dépend de deux acteurs : le serveur sur lequel est hébergé le site et le navigateur web de l’internaute (Chrome, Firefox, Safari etc.).
Vous ne le savez peut-être pas mais plusieurs étapes sont nécessaires pour que n’importe quelle page soit affichée dans votre navigateur :
Vérification DNS par le navigateur
Envoi de la requête HTTP par le navigateur,
Réponse du serveur,
Démarrage de l’affichage du HTML côté navigateur,
Chargement des éléments supplémentaires tels que le Javascript.

Rassurez-vous, différents outils utilisables sans compétences techniques existent sur le marché afin de vous permettre d’estimer la rapidité de votre site web. En voici quelques-uns :
Google Page Speed Insights : outil développé par Google et adapté aux connexions depuis mobiles et ordinateurs de bureau,
Test My Site : un autre outil de Google dédié, quant à lui, à la vitesse des connexions effectuées depuis des appareils mobiles,
Lighthouse : un plugin Google (encore) open source permettant d’effectuer un audit plus global des performances de son site web,
Web Page Test : un outil pour utilisateurs avancés permettant de simuler des connexions depuis différents endroits de la planète et différents navigateurs.
Note : n’oubliez pas de réaliser vos tests sur différentes typologies de page. En effet, votre homepage se chargera probablement différemment d’une page catégorie, d’une page produit ou d’une page de blog.
Temps de chargement et vitesse de connexion
Avant de poursuivre notre réflexion plus loin, il nous paraît important de rappeler un point essentiel : le temps de chargement et la vitesse de connexion sont deux éléments bien distincts !
La vitesse de connexion (ou débit) correspond à la quantité d’informations transmises dans un laps de temps donné autorisée par le fournisseur d’accès à Internet et les équipements disponibles.
Nous savons par exemple qu’une connexion via la fibre optique permettra une navigation plus rapide que via l’ADSL.
La vitesse de connexion est intégralement dépendante de la technologie et de l’abonnement à Internet de l’utilisateur. Il n’est pas possible d’influer sur cette metric pour améliorer le temps de chargement de son site web.
A l’inverse, la vitesse de chargement dépend de différents facteurs sur lesquels vous pouvez avoir une capacité d’action : qualité de votre hébergement, poids de vos pages web, technologies utilisées…

Et les conversions dans tout ça ?
Il est vrai que le taux de transformation d’un site web est tributaire d’un grand nombre de paramètres (expérience utilisateur, pricing, ergonomie, architecture du site…) dont le temps de chargement ne constitue qu’une petite partie.
Cependant, si un excellent taux de chargement n’augmentera pas nécessairement le nombre de vos conversions, un temps de chargement mauvais pourra le faire baisser substantiellement.
Pourquoi le temps de chargement peut-il impacter le taux de conversion ?
La vitesse de chargement des pages de votre site Internet a un impact direct sur votre taux de conversion pour deux raisons principales : l’expérience utilisateur et le référencement naturel.
Temps de chargement et UX
C’est la raison la plus évidente et c’est à nouveau Google qui en parle le mieux.
“The average time it takes to fully load a mobile landing page is 22 seconds, according to a new analysis. Yet 53% of mobile site visitors leave a page that takes longer than three seconds to load.”
(si vous avez pris Allemand LV1 : « D’après une étude récente, le temps moyen nécessaire au chargement complet d’une landing page est de 22 secondes sur mobile. Pourtant, 53% des visiteurs mobiles quittent une page dont le chargement prend plus de trois secondes. »)
En 2017, le moteur de recherche estimait donc que plus d’un utilisateur mobile sur deux quittait une page web présentant un temps de chargement supérieur à trois secondes.
Optimiser les performances de son site apparaît alors comme nécessaire pour maximiser le taux de rétention et diminuer durablement le taux de rebond.
En effet, vous pouvez avoir fait appel aux meilleurs designers et graphistes du monde. Si votre site web ne parvient à capter l’attention que de 50% de ses visiteurs, nombre de vos efforts auront été vains.
C’est encore plus vrai dans un monde mobile first. Comme nous vous l’expliquions déjà, 84% des internautes français sont équipés d’un terminal mobile doté d’une connexion à Internet sur lequel ils naviguent environ 1h30 par jour.
Par conséquent, il devient primordial d’envisager les usages en mobilité et dans les lieux à faible connectivité (métro, train, zones géographiques non couvertes par la 4G…).

Vitesse de chargement et SEO
Le temps de chargement entretient des relations étroites avec le référencement naturel, et ce, depuis de nombreuses années dans la google page experience.
Google les a d’ailleurs officialisées en janvier 2018 et concrétisées par le biais de sa Speed Update mobile du 9 juillet 2018.
Depuis plus d’un an maintenant, nous savons de source sûre que la vitesse d’un site mobile constitue un critère de positionnement (certes mineur) dans les résultats de recherche mobiles.
Rien d’étonnant puisque l’utilisateur, ainsi que ses usages mobiles et vocaux, sont à présent au cœur des réflexions des moteurs de recherche. Et l’ambition de ces derniers est claire : passer de moteurs de recherche à moteurs de réponse.
S’il est vrai que la Speed Update concerne avant tout les sites web particulièrement lents, à qualité égale, nul doute que votre concurrent plus rapide pourra faire la différence.
Enfin, n’oubliez pas qu’un site web trop lent, ce seront davantage de ressources à mobiliser pour les robots des moteurs de recherche qui explorent votre site pour en indexer le contenu.
Il est ainsi fort probable que ces bots se décourageront et poursuivront leur exploration ailleurs s’ils peinent à accéder à vos ressources, diminuant la capacité d’indexation de votre site et donc… sa visibilité !

9 techniques pour optimiser le temps de chargement de votre site web
Nous savons que la vitesse d’un site est un élément clé de son succès. Voyons à présent sur quels leviers vous avez la possibilité d’agir pour en améliorer les performances.
1. Un hébergement à la hauteur de vos ambitions
Tarifs peu élevés ne riment pas toujours avec qualité. L’hébergement web n’échappe pas à la règle.
Vérifier que l’option à laquelle vous avez souscrit correspond aux objectifs de trafic et de ventes de votre site constitue un bon point de départ.
D’ailleurs, laisser de côté votre serveur mutualisé au profit d’un serveur dédié s’imposera peut-être pour donner un premier coup de boost à votre site.
2. Des images et des vidéos au régime
Le poids de vos médias (visuels, sonores ou vidéos) constitue le levier le plus simple et le plus rapide à actionner pour améliorer les performances de votre site.
Si les images, par exemple, sont essentielles, elles peuvent très rapidement se transformer en fardeau si leur dimension ou leur compression ne sont pas adaptées.
Ce point pourrait faire l’objet d’un article entier mais sachez que des outils permettant de compresser efficacement les images existent tels que TinyPNG
On choisira par ailleurs avec soin le format en privilégiant l’usage du JPEG au PNG pour les images de moyenne et de grande taille et du GIF pour les animations par exemple.
3. La compression du HTML et du CSS
Saviez-vous que vous aviez la possibilité de compresser vos fichiers HTML et CSS au sein d’un fichier de type .zip ?
Cette compression permet aux visiteurs de télécharger jusqu’à 70% de données en moins et donc de naviguer plus rapidement sur votre site.
Pour activer la compression Gzip et réduire le poids de votre code source, il vous faudra vous tourner vers votre hébergeur.
4. La minification des fichiers CSS, JS et HTML
La minification des fichiers CSS, JS ou HTML permet de supprimer les caractères inutiles à la bonne exécution du code tels que la mise en forme du code ou les espaces vides.
De plus, vous pouvez combiner ces fichiers dans des sous-ensembles plus petits afin de réduire le nombre de requêtes HTTP. Plutôt malin non ?
5. Le squelette de chargement ou skeleton screen
Parce que ce sont les experts qui en parlent le mieux, Fanny Pourcenoux, Head of UX/UI Design chez Contentsquare, nous explique ce qu’est le skeleton screen :
“Quand la richesse de contenu est clé, il est souvent difficile de la concilier avec un chargement rapide. En parallèle de l’optimisation des temps de chargement, veillez à en réduire les signes visibles par l’internaute.
Pour cela, utilisez un “skeleton screen” qui indique qu’un écran est en train d’être chargé (page vierge qui se remplit progressivement de contenu avec des formes grises ou neutres).
Cette technique permet à cet écran d’être perçu au démarrage comme ayant une durée de chargement plus courte par rapport à un écran vide ou un loader.”
6. La mise en cache des ressources
Le système de mise en cache des ressources part d’un constat simple : pourquoi serait-il nécessaire de retélécharger les mêmes éléments figés d’un site web (comme les images) à chaque consultation par l’internaute ?
La mise en cache d’une page web par le navigateur de l’utilisateur permet de stocker temporairement certains éléments sur son ordinateur ou mobile afin d’accélérer le chargement de cette page lors d’une prochaine visite.
7. Des redirections réduites au minimum
Si elles constituent un moyen simple et efficace de conduire automatiquement un internaute d’une page supprimée vers une page active par exemple, les redirections 301 doivent être utilisées avec parcimonie.
En effet, une redirection permanente génèrera toujours une latence supplémentaire côté utilisateur, indésirable si l’on souhaite optimiser la rapidité de chargement de ses pages.
Veillez donc à modifier vos liens pointant vers des redirections au profit de pages actives (répondant en 200).
8. Un CDN pour l’international
Si votre site web a une dimension internationale et génère un trafic important, l’usage d’un CDN (Content Delivery Network) est à considérer.
En effet, la situation géographique de vos visiteurs peut avoir un impact sur la vitesse de chargement de votre site, surtout pour les internautes les plus éloignés de votre serveur.
Le CDN résout ce problème en redirigeant vos visiteurs vers le serveur le plus proche de leur lieu de connexion.
Si cette solution est très efficace, sachez toutefois qu’elle est coûteuse.

9. Le Server Side Rendering (SSR)
Coûteux également, le Server Side Rendering (ou rendu côté serveur) permet de créer les pages du côté du serveur et de les envoyer déjà prêtes au navigateur.
Très utilisé dans les progressive web apps, il permet un chargement beaucoup plus rapide pour l’internaute et une meilleure prise en compte des ressources Javascript par les moteurs de recherche.
Nous aurions également pu vous parler dans ce guide du chargement différé des ressources Javascript, de l’importance de placer le contenu prioritaire en haut de page et de charger les scripts sous la ligne de flottaison ou encore de supprimer tous les plugins inutiles dans le cas de CMS tels que WordPress.
Mais nombre d’optimisations dépendront directement de la structure et de la typologie de votre site.
Le principal est que vous possédiez les clés de compréhension nécessaires pour agir dès à présent favorablement sur le temps de chargement de votre site et donc sur l’expérience de vos visiteurs.
La balle est dans votre camp 🙂
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
