Découvrez notre article autour de la Google Speed Update avec un outil : Google lighthouse.
Disponible depuis 2016 sous la forme d’une extension pour Chrome, Google lighthouse est maintenant disponible directement dans Chrome DevTools, via l’onglet « Audits ». Google lighthouse est une ressource très utile pour les développeurs qui s’intéressent à la performance et la qualité web.
Google lighthouse, rapide tour d’horizon
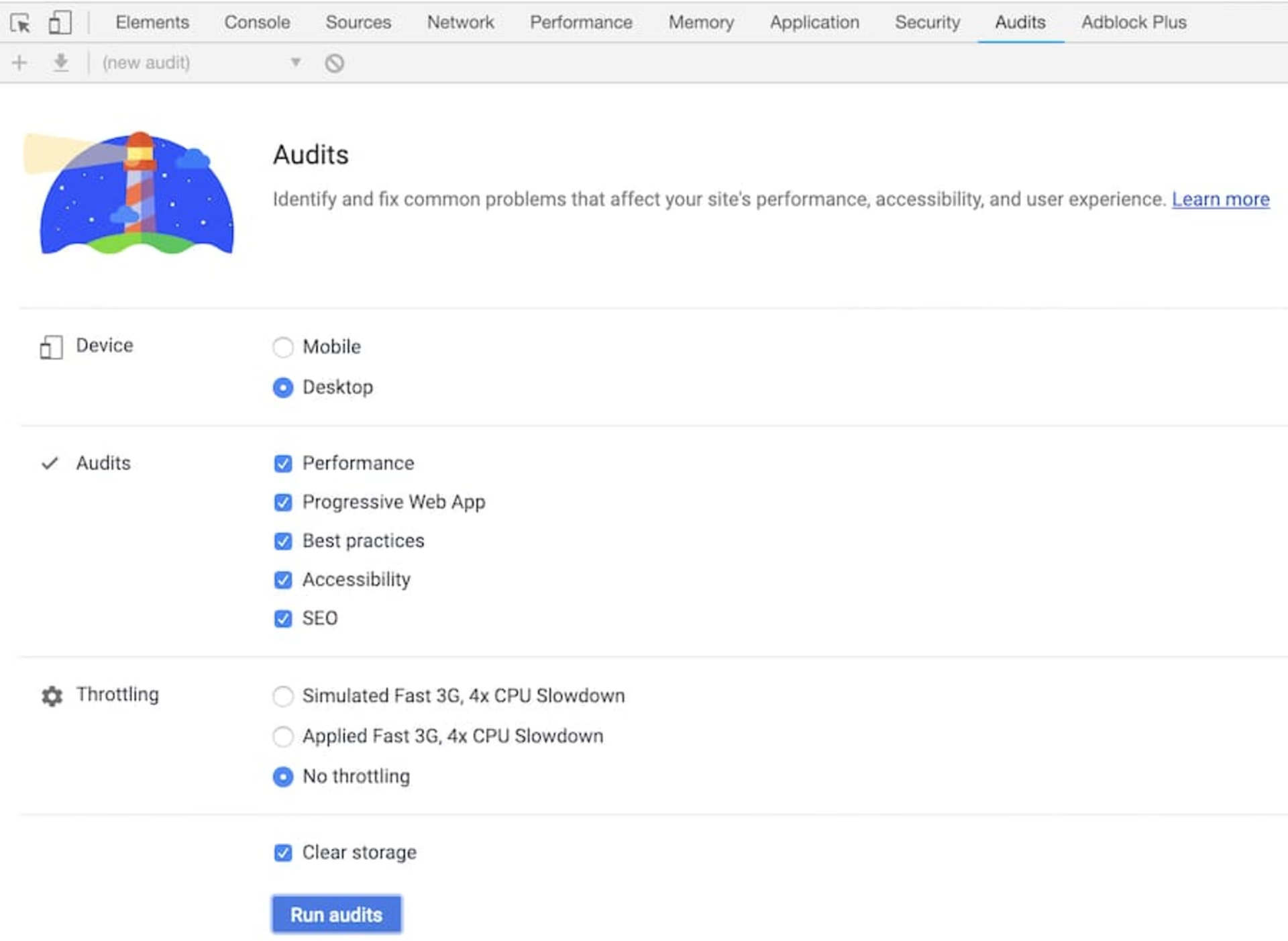
Auditer une page web avec Google lighthouse est très simple si vous avez l’habitude d’utiliser l’outil dev de Google. Rendez-vous sur la page à auditer avec Chrome, ouvrez DevTools (Ctrl+Maj+i ou ⌥+⌘+i selon votre système) puis rendez-vous dans la section « Audits ».
En cliquant sur « Perform an audit » vous obtiendrez quelques options de configuration pour paramétrer l’audit selon vos centres d’intérêt (performance, SEO, accessibilité, etc.).
Vous pourrez ensuite voir la page se charger puis se recharger à nouveau, et au bout de quelques dizaines de secondes, une nouvelle fenêtre s’ouvrira pour afficher votre rapport.

Si vous disposez d’une version de Chrome antérieure à la 69, la procédure décrite utilisera Google lighthouse 2. Vous pouvez utiliser l’extension Google lighthouse disponible sur le Chrome Store pour bénéficier de Google lighthouse 3. Pour cet article nous avons utilisé l’extension. Ce qui suit concerne donc Google lighthouse 3.
NB: Durant nos tests, en utilisant Google lighthouse 3.0.0-beta.0, nous avons constaté des problèmes en lien avec le viewport conduisant à des captures erronées, affectant probablement le Speed Index obtenu.
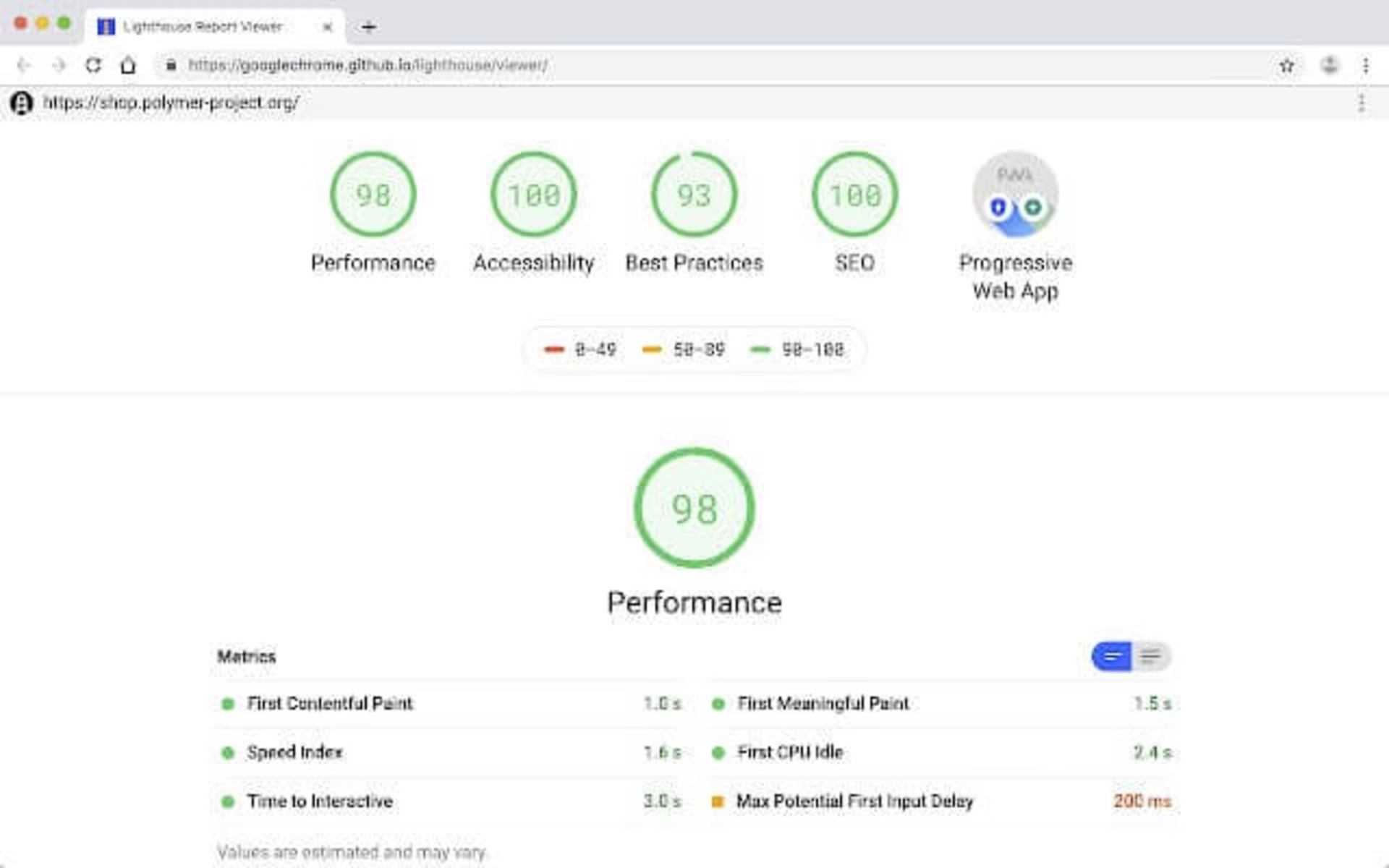
Dès que Google lighthouse a achevé l’évaluation de la page, vous obtenez un rapport d’audit, qui débute par plusieurs scores (autant de scores que de catégories configurées sur l’étape précédente). Le Performance Score est obtenu à partir des performances obtenues par la page lors du test. Obtenir un score de 100 signifie que la page testée est plus rapide que 98% des pages web référencées par l’outil. Un score de 50 indique que la page est plus rapide que 75% des pages [Source].
![[Visual] Speed Analysis & Improvements](http://images.ctfassets.net/gwbpo1m641r7/3jmq50umWVasSMqnBb56fk/a22722e210677f5530f79dbce1f37434/Speed_Analysis___Improvements__2_.png?w=3840&q=100&fit=fill&fm=avif)
Vous recherchez un outil plus puissant que Google Lighthouse? Essayez Speed Analysis de Contentsquare.
Les autres scores dépendent quant à eux du degré de respect des bonnes pratiques de la catégorie concernée (on notera l’existence d’une catégorie « Best Practices » à part entière qui aurait peut être gagné à s’appeler « Divers » ou « Général »).
Dans notre rapport d’exemple plus haut, nous avons obtenu un point d’interrogation en guise de score sur l’une des catégories. Ce comportement est obtenu quand l’un des points de contrôle de la catégorie a rencontré une erreur d’exécution.
Après les scores généraux, vous trouverez les valeurs mesurées pour 6 indicateurs de performance, pour lesquels une description succincte est disponible via une infobulle.
First ContentFul Paint (FCP) : indique le délai à partir duquel le premier texte ou la première image est rendue.
First Meaningful Paint (FMP) : mesure quand le contenu principal de la page est visible.
Speed Index : Speed Index montre à quelle vitesse les contenus de la page sont rendus visibles.
First CPU Idle : First CPU Idle indique le délai à partir duquel la thread (fil d’exécution) principale est suffisamment disponible pour gérer les entrées.
Time to Interactive : Interactive indique le délai à partir duquel la page sera pleinement interactive.
Estimated Input Latency : ce score est une estimation du délai nécessaire à votre application pour répondre à une entrée de l’utilisateur, en millisecondes, durant la période de 5 secondes la plus active (busy) du chargement de la page. Si ce délai est supérieur à 50ms, l’utilisateur peut percevoir des lags (interactions en retard).
Notez que certains de ces indicateurs sont encore expérimentaux. Par exemple, comme expliqué dans sa spécification initiale pour le First Meaningful Paint : matches user-perceived in 77% of 198 pages.

Les indicateurs collectés ont significativement évolué entre la version 2 et la version 3 de Google lighthouse, nous aurons l’occasion d’en reparler dans notre prochain article. Si vous êtes impatient d’en savoir plus, vous pouvez consulter l’annonce de mise à jour associée.
Dans le rapport, vous trouverez ensuite un filmstrip : une décomposition image par image des étapes de chargement de la page. Cela peut s‘avérer très utile pour s’assurer que tout s’est déroulé comme attendu. A titre d’exemple, durant nos essais, nous avons obtenu un rapport avec des valeurs mesurées incohérentes. Grâce au filmstrip, nous avons pu comprendre que quelque chose ne s’était pas bien passé, et qu’il était donc préférable de relancer un audit.
Nous n’avons malheureusement pas été en mesure de comprendre réellement la source du problème. D’ailleurs, c’est peut-être ici l’un de nos principaux regrets concernant Google lighthouse. Sans accès à la waterfall du chargement de la page, difficile d’avoir une compréhension approfondie du test de performance de la page, et ce quels que soient les résultats obtenus.
Après les résultats de performances, vous trouverez les conseils délivrés pour chaque catégorie, ainsi que la liste des bonnes pratiques déjà respectées. La plupart des conseils sont assez techniques et peu d’explications sont données. Mais vous trouverez des ressources pertinentes à consulter à travers les liens « Learn more ».
Ce qui fait de Google lighthouse un très bon outil d’audit, c’est le nombre de points de contrôle automatisés, environ une centaine. Google lighthouse met également en valeur des point de vigilance qui sont à contrôler manuellement et qui seront souvent de précieux rappels pour la gestion de la qualité de vos pages (par exemple dans la catégorie accessibilité, on vous conseillera de vérifier que la page dispose d’un ordre logique sur la tabulation pour la navigation au clavier).
Notez enfin que certaines bonnes pratiques sont dupliquées à travers plusieurs catégories. Par exemple, la vérification sur les contenus mixtes est à la fois présente dans Progressive Web App et dans Best Practices.
Google lighthouse ou “Un grand pouvoir implique…”
… vous connaissez la suite ! Google lighthouse est un excellent outil, à la fois pour la mesure la performance et l’audit de la qualité web. De plus, il est toujours à portée de main puisque directement embarqué dans Chrome !
Mais, revers de la médaille, c’est sans doute aussi votre pire ennemi qui s’y cache !
Quand vous menez un test de performance depuis votre propre poste de travail, vous dépendez de nombreux paramètres de votre environnement local, et il peut être extrêmement difficile d’obtenir des résultats suffisamment stables :
Votre connexion Internet : êtes-vous certain de ne pas avoir, en arrière-plan, une autre application consommant de la bande passante ? si vous partagez votre connexion avec d’autres utilisateurs, êtes-vous certain qu’aucun ne parasite vos tests ? Est-ce que votre Fournisseur d’Accès Internet offre une connexion suffisamment stable ?
Processeur : êtes-vous sûr que vos autres utilisations de votre ordinateur n’affectent pas les tests de performance déclenchés ?
Extensions Chrome : comme indiqué par Aymen Loukil Les extensions Chrome peuvent profondément affecter vos résultats. Soyez particulièrement vigilant à propos des extensions de type Adblock.
Session utilisateur : êtes-vous certain de démarrer votre test Google lighthouse dans un état vierge ? Qu’en est-il des Cookies ? De l’état du local storage ? Des connexions déjà ouvertes ? (vous pouvez vérifier via chrome://net-internals/#sockets).
Version de Google lighthouse : Entre deux utilisations, Google lighthouse peut avoir été mis à jour. Avez-vous consulté le changelog pour en connaître les impacts ? Attention d’ailleurs à l’extension qui se met à jour automatiquement par défaut. La version disponible à travers DevTools sera quant à elle mise à jour en même temps que Chrome.
Les deux premiers points sont adressés par la toute dernière version Google lighthouse (3.0), et son nouveau mode « Simulate throttling for performance audits (faster) ». Plutôt que de s’appuyer sur les fonctionnalités de simulation du débit et de la latence offertes par des DevTools, Google lighthouse utilise maintenant un nouvel outil interne : Lantern. Ce projet vise à réduire la volatilité des mesures de performance tout en conservant un niveau acceptable de précision et de réalisme. Cette approche est très intéressante. Pour davantage de détails, une présentation générale est disponible publiquement ainsi qu’une analyse détaillée. Le futur nous dira si cela est fiable à grande échelle !
Quelle que soit la version de Google lighthouse que vous utilisez, gardez en tête l’impact de votre environnement et de votre contexte local.
Experience Monitoring de Contentsquare, avec une solution de monitoring synthétique, est particulièrement au fait de ces enjeux. Pour chaque test déclenché sur Contentsquare, nous créons un environnement vierge pour Chrome, avec un nouveau profil utilisateur, puis nous lançons le navigateur. Chacune de nos localisations de test est basée sur une infrastructure identique et les mêmes conditions réseaux. Nous ne parallélisons pas nos tests de performance sur nos machines virtuelles afin d’éviter toute interdépendance ou goulot d’étranglement.
Si vous n’êtes pas encore convaincu qu’un environnement dédié et isolé est absolument requis pour des tests de performance fiables et stables, voici les résultats d’une petite expérimentation que nous avons menée.
Nous avons déclenché 3 audits Google lighthouse consécutifs sur le site apache.org depuis nos locaux (connexion fibre optique avec un ping moyen de 40 millisecondes vers apache.org). Voici les valeurs médianes obtenues avec Google lighthouse.
PERFORMANCE SCORE | FIRST CONTENTFUL PAINT | SPEED INDEX | TIME TO INTERACTIVE |
|---|---|---|---|
85 | 1690 | 1730 | 5380 |
Même exercice ensuite mais en ajoutant une latence de 500 millisecondes (via la commande Unix tc)
PERFORMANCE SCORE | FIRST CONTENTFUL PAINT | SPEED INDEX | TIME TO INTERACTIVE |
|---|---|---|---|
67 | 2780 | 3880 | 7320 |
Nous obtenons une variation de 21 % sur le score de performance tandis que le Speed Index a fait plus que doubler avec le second contexte. Et pourtant, nous obtenons ces résultats en utilisant le mode Lantern (qui vise à réduire notamment la dépendance à la nature de la connexion).
Heureusement, il est peu probable que la latence de votre propre réseau local fasse l’objet d’une telle volatilité. Mais gardez en tête que la latence est seulement l’un des nombreux paramètres qui peut varier sur votre environnement local.
Si vous utilisez Google lighthouse, gardez en tête la volatilité de votre contexte et les biais qui y sont liés pour éviter de mauvaises conclusions !
Bonus pour les experts
Google lighthouse est un projet Open Source disponible via un dépôt Github. Vous pouvez rentrer dans son code pour en savoir encore plus et le gestionnaire de tickets pourra s’avérer précieux.
L’outil est également disponible en ligne de commande.
Vous pouvez explorer les résultats Google lighthouse à l’échelle du Web via HTTP Archive qui regroupe les résultats de centaines de milliers de pages.
Si vous utilisez la version 2 de Google lighthouse (chargement de la page avec un débit restreint et une latence injectée plutôt que la simulation obtenue via Lantern), rappelez-vous que c’est Chrome DevTools qui est utilisé en sous-jacent. La latence est injectée au niveau HTTP Level contrairement à Dareboost ou WebPageTest qui le font au niveau TCP. En conséquence, DevTools n’ajoute aucune latence sur l’établissement des connexions TCP ni SSL handshakes.
Pour conclure, Google lighthouse est un outil utile et prometteur. Comme les 2 autres outils de Google que nous avons étudiés dans nos précédents articles, il peut apporter son lot d’indices sur la stratégie de Google et nous aiguiller sur les signaux qui pourraient être ceux de la Speed Update.
Si vous cherchez un outil plus puissant, intégré à une solution complète d'analyse de l'expérience utilisateur, jetez un coup d'oeil à Experience Monitoring.
Passionné par la Web Performance depuis plus de 9 ans (co-fondateur de Dareboost), je suis en charge de Speed Analysis en tant que Senior Product Manager chez Contentsquare. J’aide nos partenaires à améliorer chaque jour leur site Web en leur permettant d’intégrer efficacement la performance web technique dans leur stratégie d’optimisation de l’expérience utilisateur et SEO.
![[Visual] smiling woman](http://images.ctfassets.net/gwbpo1m641r7/1Bct7UJuKWBrV5HuFJvUs3/f62a820a4539120bea05b2d916cbe62e/AdobeStock_762640944.png?w=3840&q=100&fit=fill&fm=avif)