Vous avez déjà rempli des formulaires en ligne ? Pourquoi parfois sont-ils complexes à remplir ? Alors imaginez qu’un non-voyant ou qu’une personne atteinte de cécité doive utiliser ce type de formulaire complexe ? Il existe donc un véritable point de frustration à dissiper pour permettre aux utilisateurs d’accéder à un maximum de formulaires possibles. Et pour cela, il existe une solution : faire de vos formulaires, des formulaires accessibles. En quête de toujours faire en sorte d’améliorer vos sites Web en faveur de l’accessibilité numérique, retrouvez quelques conseils pour vous aider à améliorer vos pages de formulaire.
Pourquoi est-il important d’avoir un formulaire accessible ?
Les formulaires sont partout en ligne. Et c’est normal, ils ont un rôle essentiel pour les sites Web, peu importe les secteurs. Leur fonction peut être multiple : se connecter, régler un paiement, s’inscrire sur un site, envoyer des messages etc. Ils sont donc partout et absolument nécessaire aux utilisateurs dans leurs interactions avec les sites et les entreprises derrière ces sites.
C’est pour cela que les normes en matière d’accessibilité incluent des règles relatives aux formulaires. Ces normes permettent de s’assurer que les sites sont compréhensibles, facilement utilisables, adaptés à chaque utilisateur qu’ils soient ou non en situation de handicap. Par accessible, on entend : compréhensibles, facilement utilisables, adaptés à chaque utilisateur en fonction de leur cécité si il y en a.
Un formulaire accessible au niveau html : comment faire ?
Accessible via une navigation par le clavier
Le JavaScript utilisé dans certains formulaires permet de créer des interactions des interactions qui ne fonctionnent qu’avec une souris. Certains utilisateurs avec un handicap moteur ne peuvent pas utiliser la souris (si, si) et utilisent par conséquent le clavier comme moyen de navigation. Assurez-vous que les formulaires de votre site Web peuvent être compris et utilisés uniquement avec le clavier.
La fonction en html pour un formulaire accessible
Le label (communément appelé l’étiquette du champ) correspond au texte définissant le contenu à renseigner ou à choisir d’un champ de formulaire: zone de texte, une case à cocher, un bouton radio, un menu…
Il doit toujours être visible. Les utilisateurs ne pouvant pas voir le formulaire auront malgré tout besoin de connaître la finalité de chaque champ.
C’est là qu’intervient l’ajout de , un élément de code qui permet une connexion dans le code qui ne repose pas que sur la vision.
Attention à ne pas confondre la légende d’un groupe de champs (par exemple des cases à cocher) avec le label de ces champs : le label est l’étiquette, le nom du champ; la légende est le nom du groupe de champs.
En effet, les groupes de champs dits “de même nature”, comme des groupes de cases à cocher ou de boutons radio, devront être regroupés dans le code par un
.
Ce
devra comprendre obligatoirement une légende définissant la nature commune des champs, dans des balises .
Prévention et gestion des erreurs pour un formulaire accessible
Tous les champs obligatoires doivent être indiqués comme tel visuellement et dans le code par un attribut required. Si l’élément visuel permettant d’indiquer les champs obligatoires est une astérisque par ex, alors il faudra indiquer au début du formulaire (et pas à la fin!) la signification de l’étoile. Ex: “Les champs obligatoires sont marqués d’une astérisque (*).”
Les instructions et messages d’erreur doivent êtres présents à proximité du champ correspondant, idéalement entre le label et le champ, sinon, en dessous, mais proche, du champ. Il doivent également être reliés aux champs par un attribut aria-describedby présent sur le champ et renvoyant à l’id unique du texte correspondant.
Il est possible d’avoir plusieurs ids (ex.: l’id des instructions et l’id du message d’erreur) en valeur de l’attribut aria-describedby, séparés par une espace.
S’il n’est pas possible de mettre les instructions et messages d’erreur à proximité du champ correspondant, alors tu peux les mettre regroupés en haut du champ. Il faudra alors préciser pour chaque instruction ou message d’erreur, à quel champ il se rapporte.
Il vous faudra également donner un exemple d’instruction, notamment le format du champ attendu. Par exemple, pour un champ de date, il faudra indiquer le format de date attendu.
Lorsque des erreurs sont affichées après avoir cliqué sur le bouton de soumission du formulaire, il faut que le focus soit déplacé sur le premier champ en erreur.
Formulaire accessible : nos 5 conseils UX/UI design
Vous êtes prêts à optimiser vos formulaires pour qu’ils soient le plus accessibles possible. Et surtout en matière d’UX design, où le design a un rôle important à jouer en matière d’accessibilité. Voici quelques conseils que l’on peut vous donner :
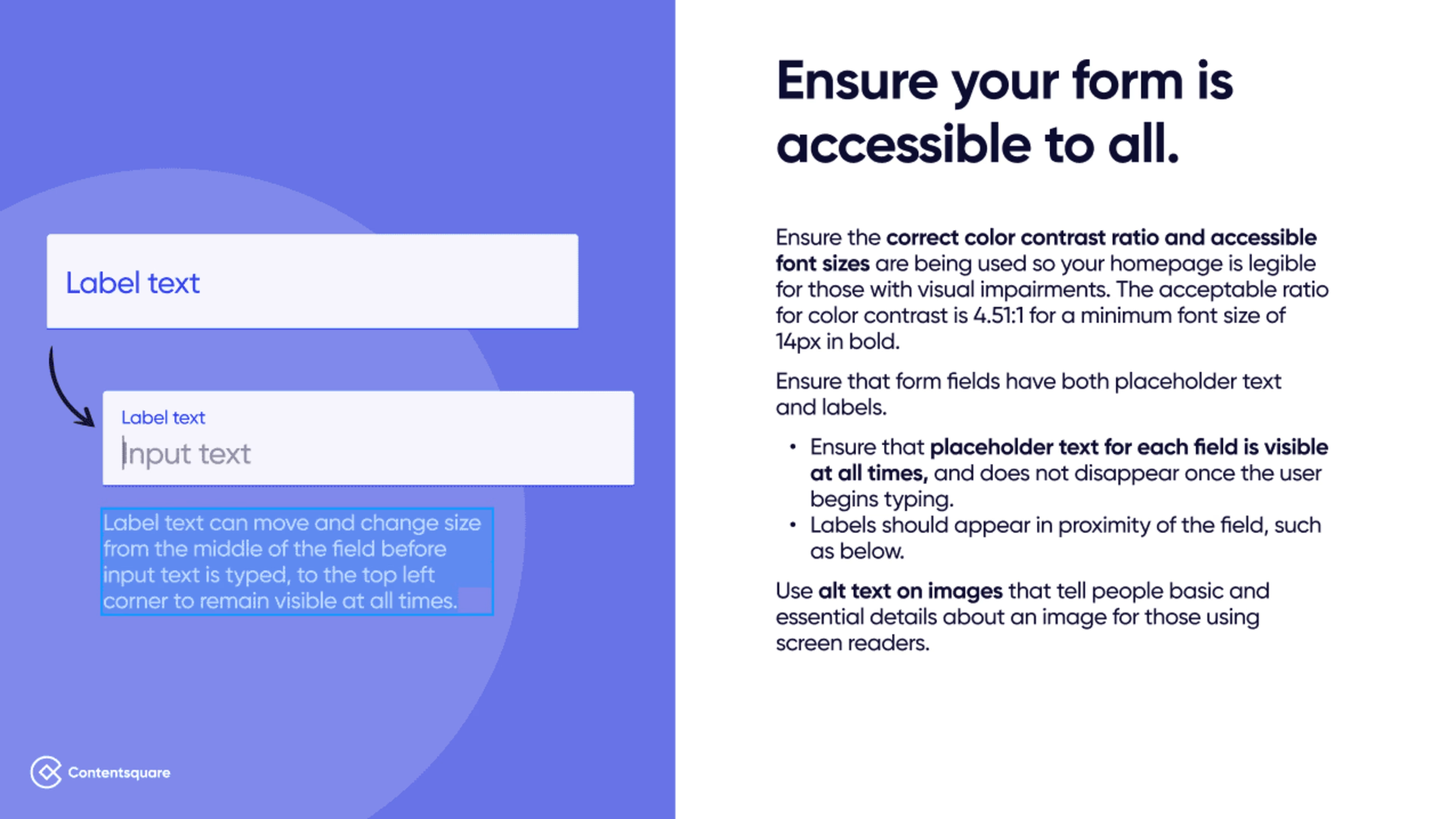
Veillez à utiliser le bon rapport de contraste des couleurs et des tailles de police accessibles afin que votre page d’accueil soit lisible pour les personnes souffrant de déficience visuelle. Le rapport acceptable pour le contraste des couleurs est de 4,51:1 pour une taille de police minimale de 14px. Évitez les polices de caractère “light” ou trop fines car elles sont généralement illisibles pour les personnes déficientes visuelles ou dyslexiques.
Veillez à ce que tous les champs de formulaire comportent une étiquette (un label).à la fois un texte de remplacement et des étiquettes.
Veillez à ce que, pour tout champ utilisant un texte de remplacement (placeholder) ne comportant pas de label, le texte de remplacement soit visible à tout moment et soit suffisamment contrasté. Il ne devra pas disparaître lorsque l’utilisateur commence à taper, et qu’il définisse la nature du champ. En effet, dans ce cas, le texte de remplacement fait office de label au champ.
Les étiquettes doivent apparaître à proximité du champ :
au dessus – pour les champs textuels,
ou à côté du champ, à gauche ou à droite – champs boutons radio et cases à cocher.
Appliquez un texte alternatif pour toute image porteuse d’informations (même les icônes!). Cela permettra de fournir aux utilisateurs de lecteurs d’écran les informations essentielles de l’image..

Le texte de l’étiquette peut se déplacer depuis le milieu du champ, avant la saisie du texte, tel un texte de remplacement, jusqu’au-dessus du champ pour rester visible à tout moment.
Restons humbles
“Nous travaillons encore à l’accessibilité de nos formulaires. Un gros travail a déjà été fait d’un point de vue visuel sur nos formulaires et nous travaillons désormais avec notre fournisseur Hubspot pour améliorer l’accessibilité fonctionnelle des formulaires” – Natacha Madeuf – Experte Accessibilité, Contentsquare
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
