Si possible, évitez les menus déroulants et faites en sorte que les échantillons de couleur et les tailles disponibles soient directement visibles. Si un produit n’est pas indiqué « en rupture de stock » ou si l’utilisateur doit ouvrir un menu déroulant pour choisir sa taille avant de finalement découvrir que le produit n’est pas disponible, il risque d’abandonner.
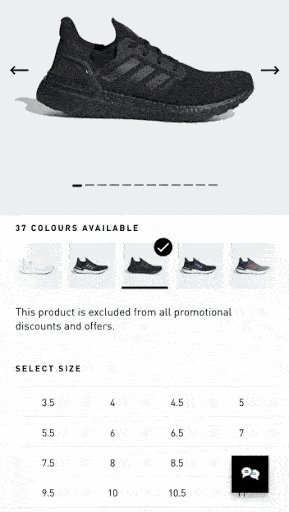
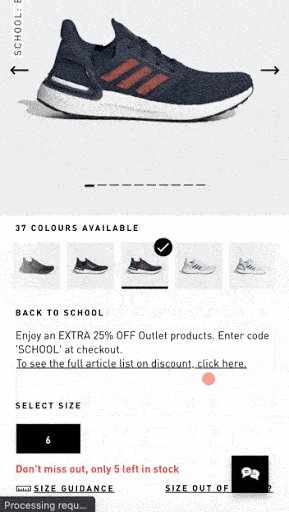
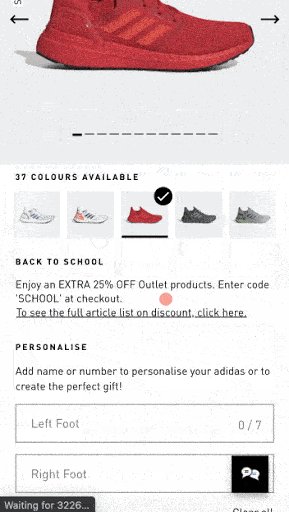
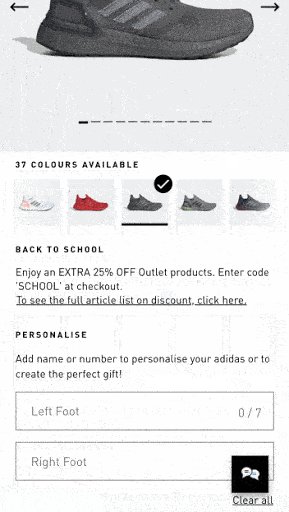
Sur Adidas, l’utilisateur peut choisir entre différentes couleurs sans avoir à parcourir le reste de la page. Ainsi, il sait immédiatement quelles tailles et quelles couleurs sont disponibles.

Le site d’Adidas permet de comparer les couleurs sans avoir à scroller
Pensez également à mettre en place des options de cross-sell pertinentes, facilement accessibles afin d’éviter de potentielles frustrations. Cela peut sembler évident, mais proposer en permanence différentes options aux utilisateurs permet de les inciter à continuer leurs recherches et de les inciter à la conversion.
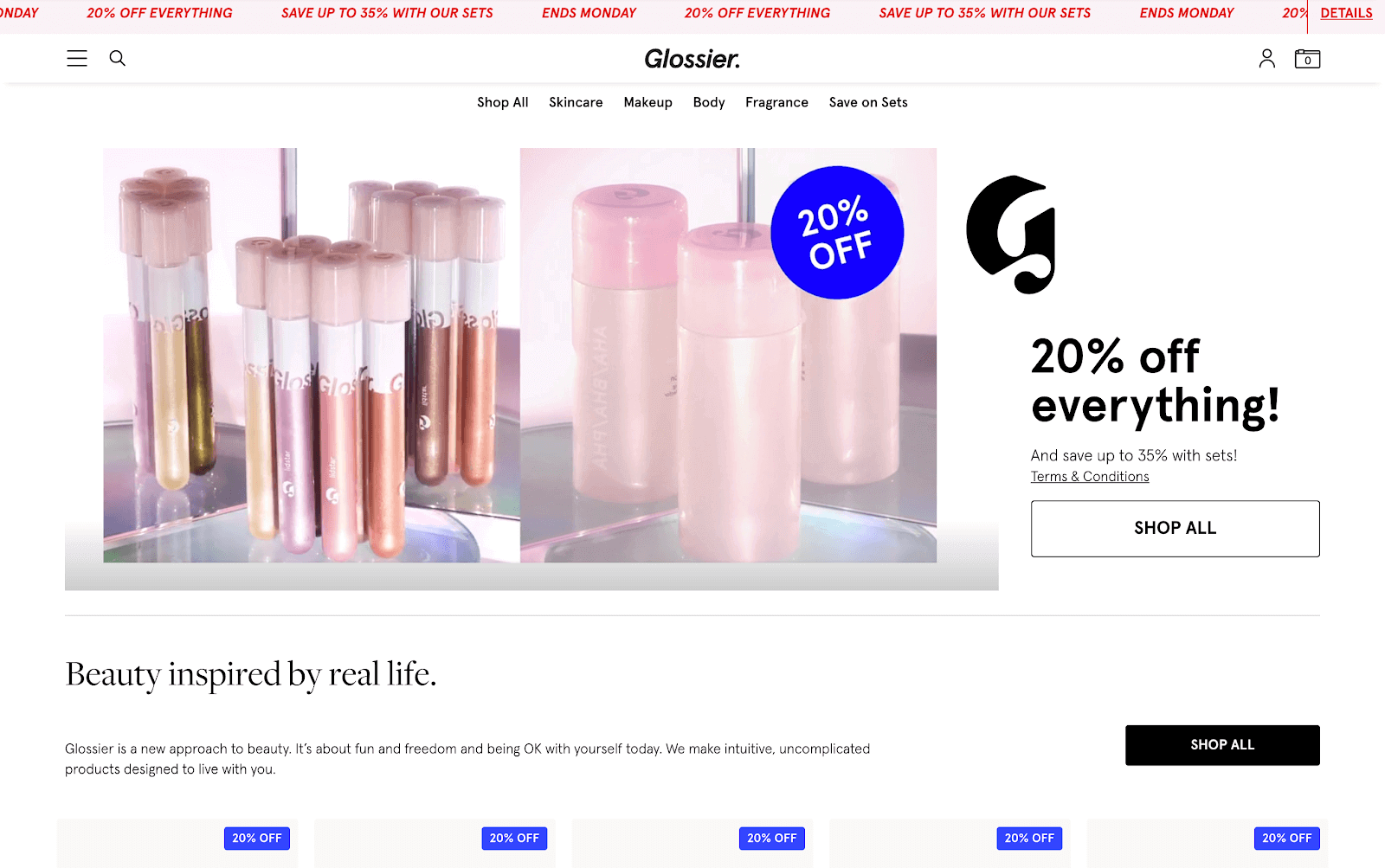
A titre d’exemple, la marque Glossier a stratégiquement placé des étiquettes de réduction sur la vidéo d’accueil de son site et sur les produits se trouvant en dessous. Elle a également mis en valeur une bannière rotative visible à l’écran tout au long du parcours utilisateur, pour pousser sa promotion.

Les tags de promos sur le site Glossier sont placés sur une bannière sticky
Retail website exemple n°3 : accélérez le processus d’achat grâce à la session en tant qu’invité
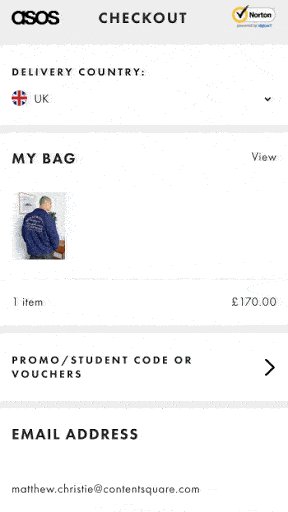
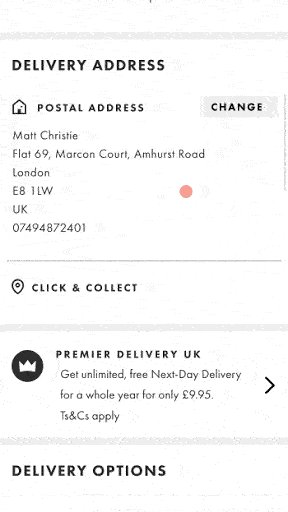
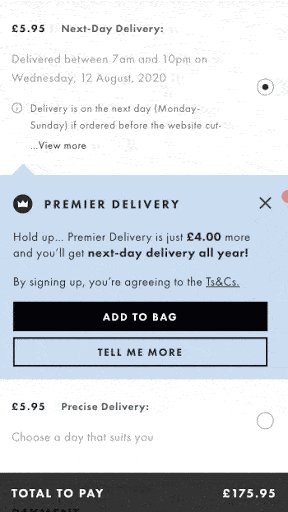
Il est essentiel de faire en sorte que le processus de paiement soit aussi simple et fluide que possible ! Les marques comme ASOS, Nike et Amazon ont un immense succès pour de nombreuses raisons et leur processus de paiement n’en est qu’une seule parmi tant d’autres. En effet, ce dernier est simple, intuitif et facile d’utilisation.
Souvent, les entreprises optent pour des processus de paiement bien trop compliqués avec des formulaires inutilement longs. Le meilleur conseil que je puisse vous donner est de garder à l’esprit que votre client cherche la simplicité. Les utilisateurs veulent passer commande aussi vite que possible.
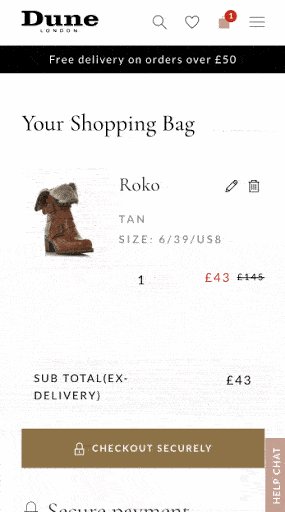
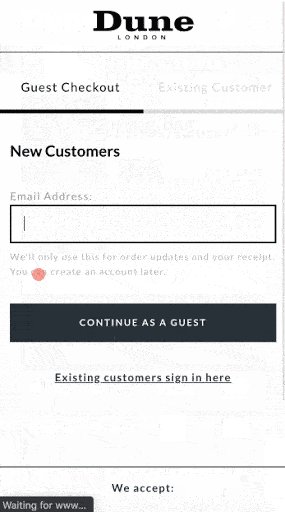
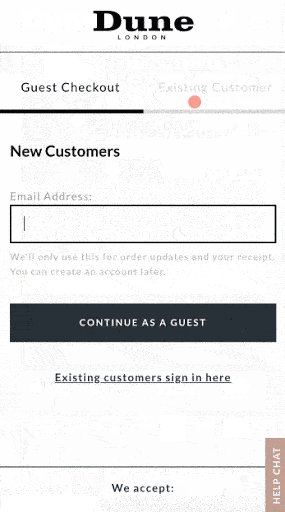
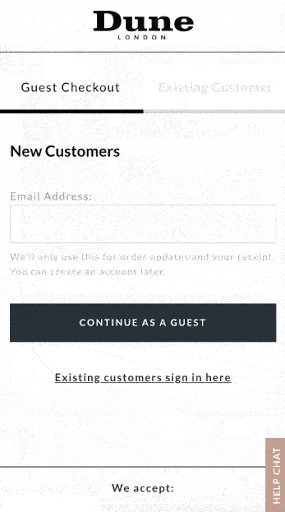
Une fois le client satisfait du contenu de son panier, il doit pouvoir avoir le choix entre se connecter, créer un compte ou « continuer en tant qu’invité ». Les clients déjà inscrits voudront certainement se connecter pour éviter les doublons. Personne n’a envie de réécrire ses coordonnées plusieurs fois.

Le checkout en mode invité de Dune sur mobile

Le checkout sur mobile simplifié d’Asos




