Découvrez où vos utilisateurs cliquent, tapent, survolent, scrollent ou montrent des signes de frustration, sur n'importe quelle page
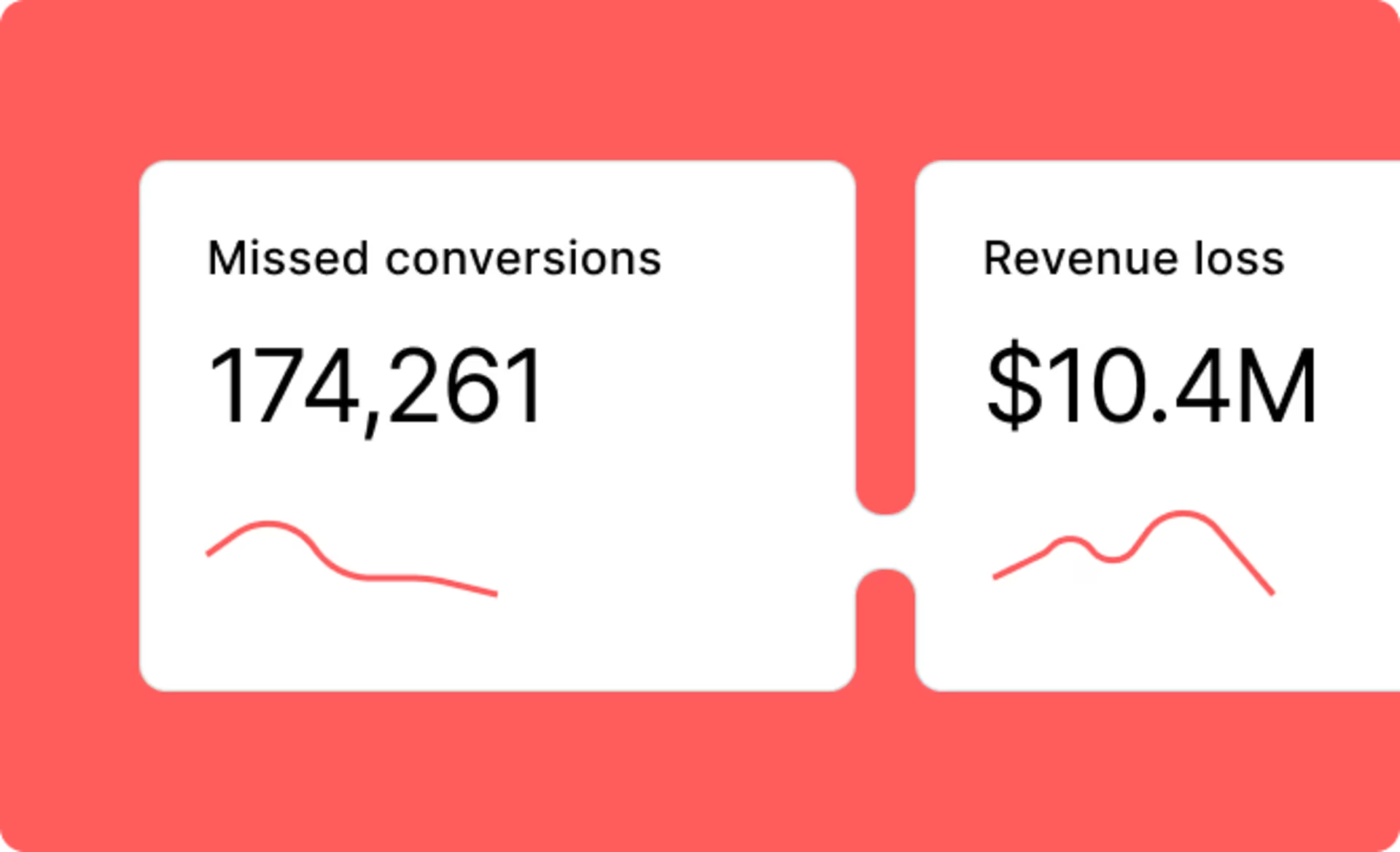
Découvrez quelles parties d'une page entraînent des abandons, des conversions ou des ventes
Faites des choix éclairés pour restructurer le contenu de vos pages et stimuler clics et conversions
Analysez l’impact de votre contenu sur l’attention, les conversions et le revenu
Visualisez clairement les performances d'une page pour des décisions rapides
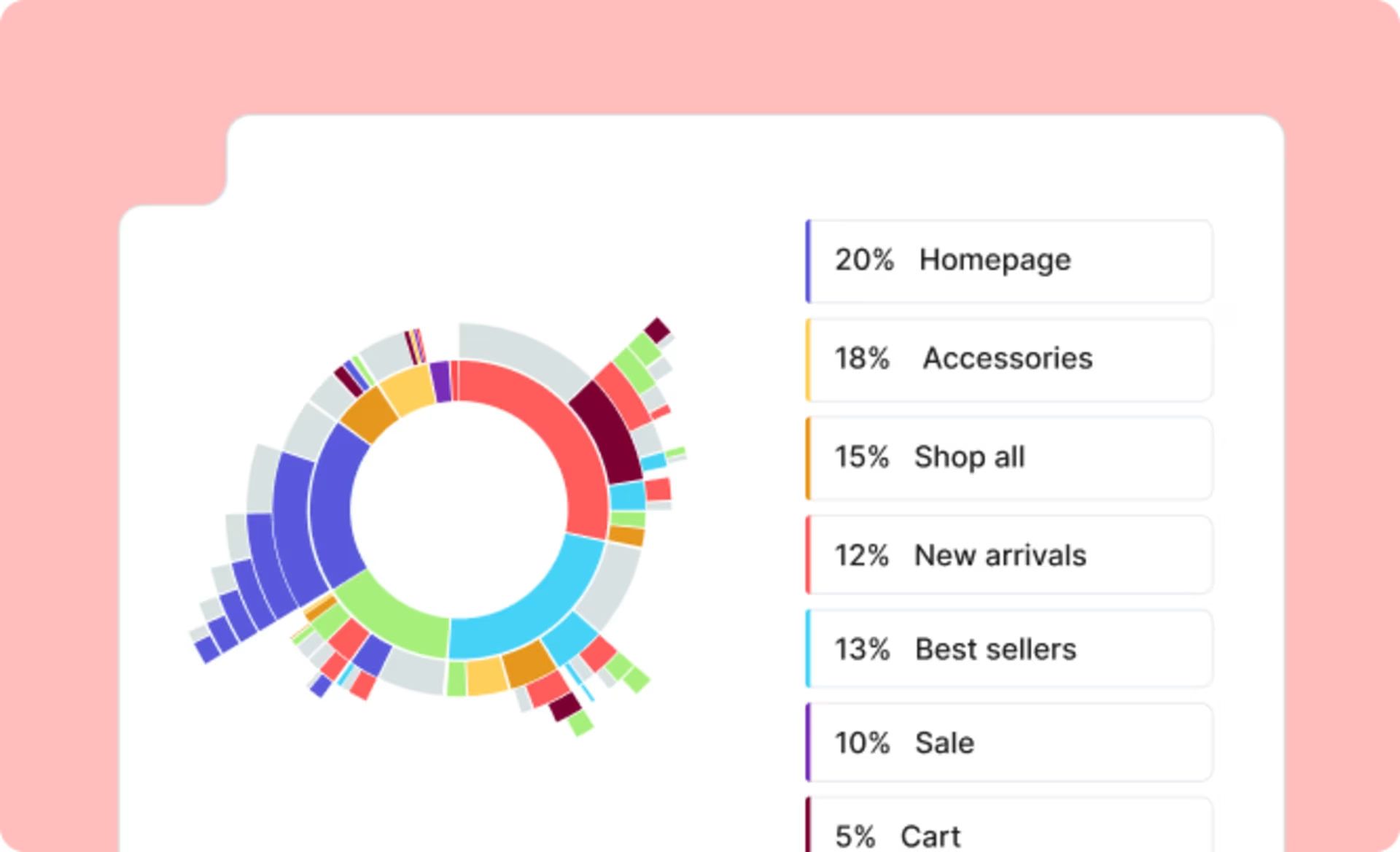
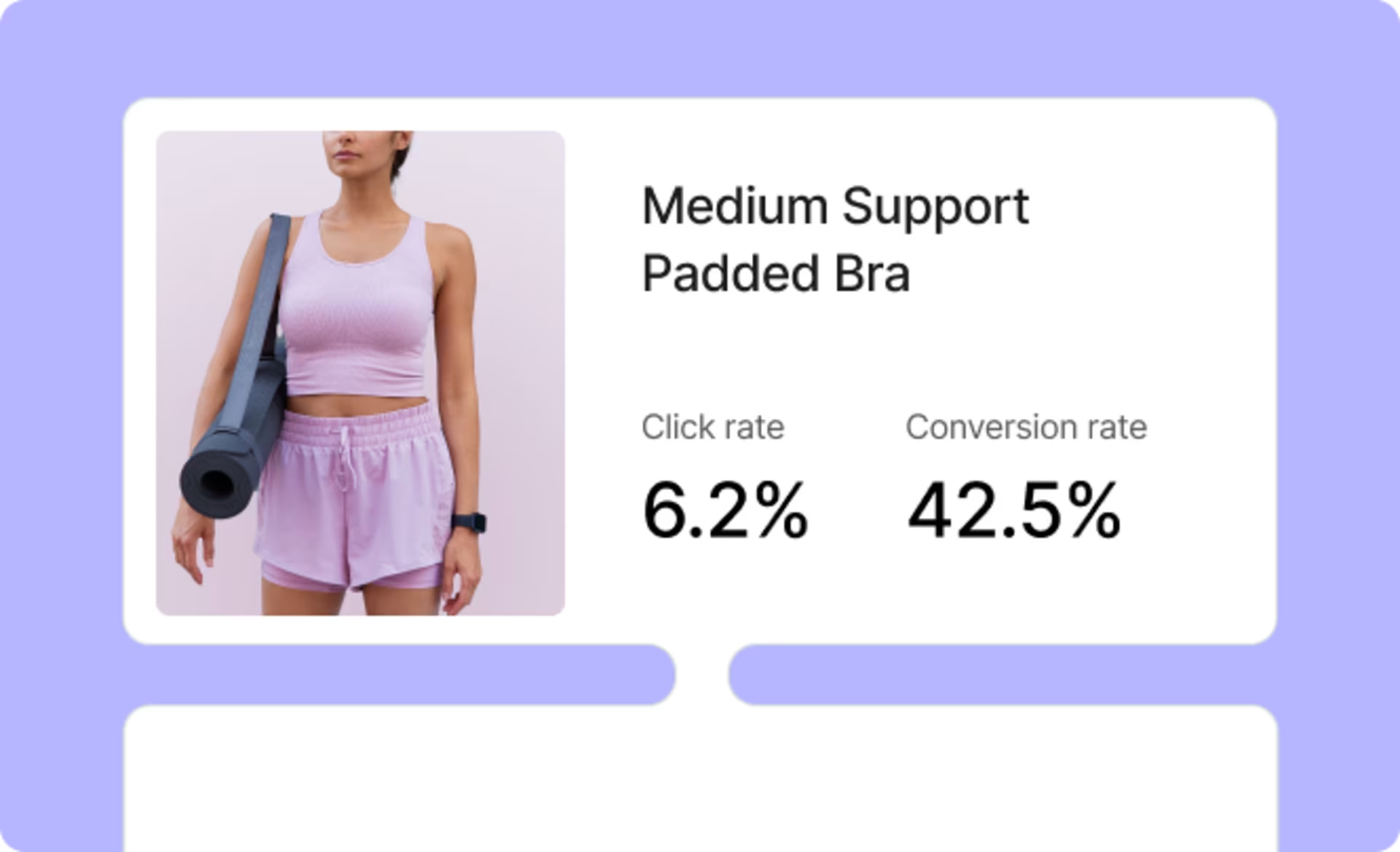
Découvrez le taux d'exposition, de clic et de conversion de chaque élément d'une page, ainsi que l'attribution du revenu. Partagez facilement votre analyse avec vos équipes et acteurs clés, puis utilisez vos conclusions pour créer des parcours performants.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=85&fit=fill&fm=avif)
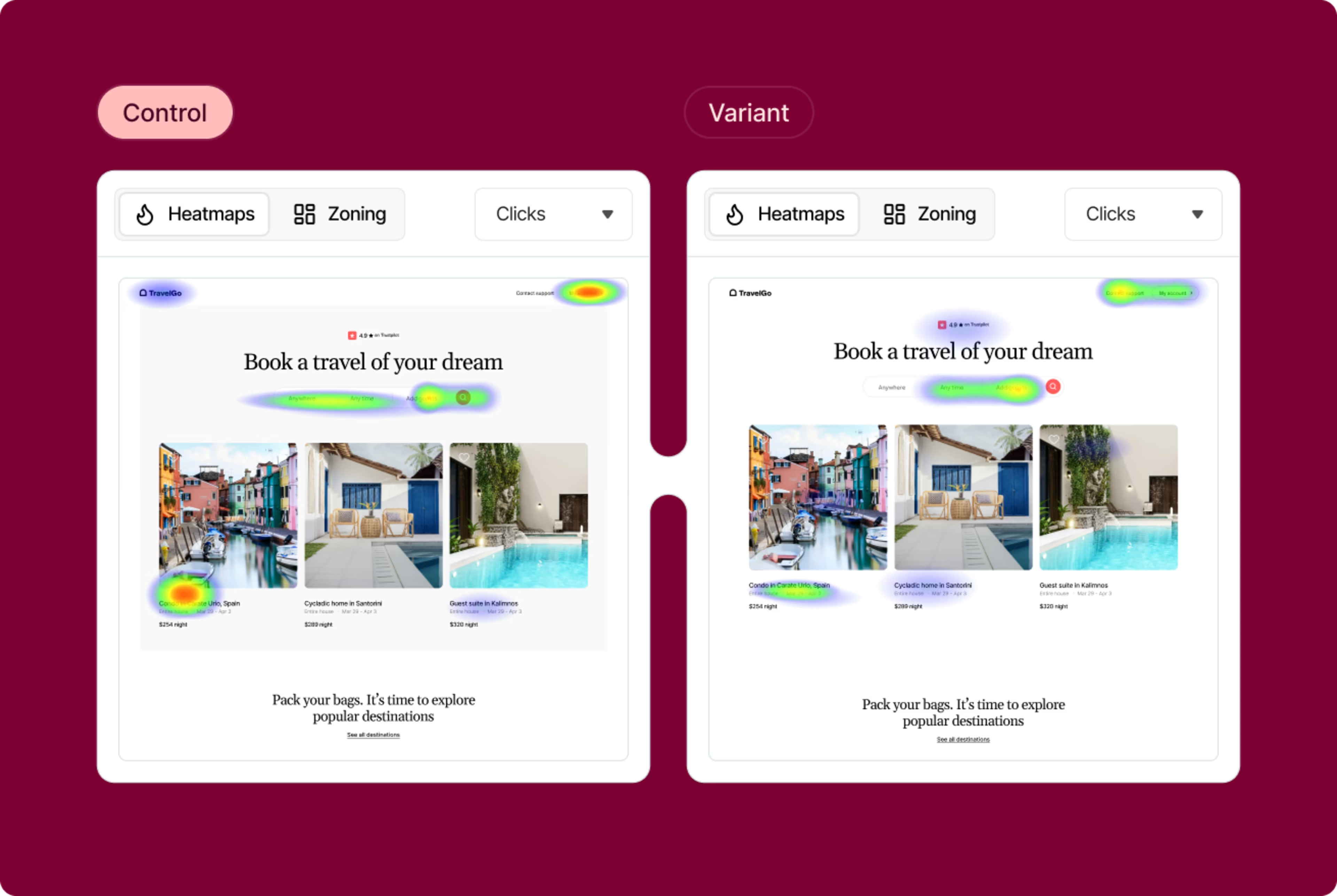
Analysez rapidement les performances des tests A/B
Comprenez d'un coup d'œil quels tests A/B ont été les plus performants et pourquoi. Découvrez l'impact des différents comportements des utilisateurs et optimisez les pages en fonction de ce qui apporte le plus de valeur à votre entreprise.

Mesurez et optimisez les interactions avec les formulaires
Découvrez où et pourquoi vos clients ont du mal à remplir des formulaires. Optimisez vos formulaires aux points de conversion importants (comme les pages de paiement) pour éliminer toute friction et permettre à plus de clients de finaliser leur parcours.
Optimisez vos pages en vous basant sur des données comportementales utiles
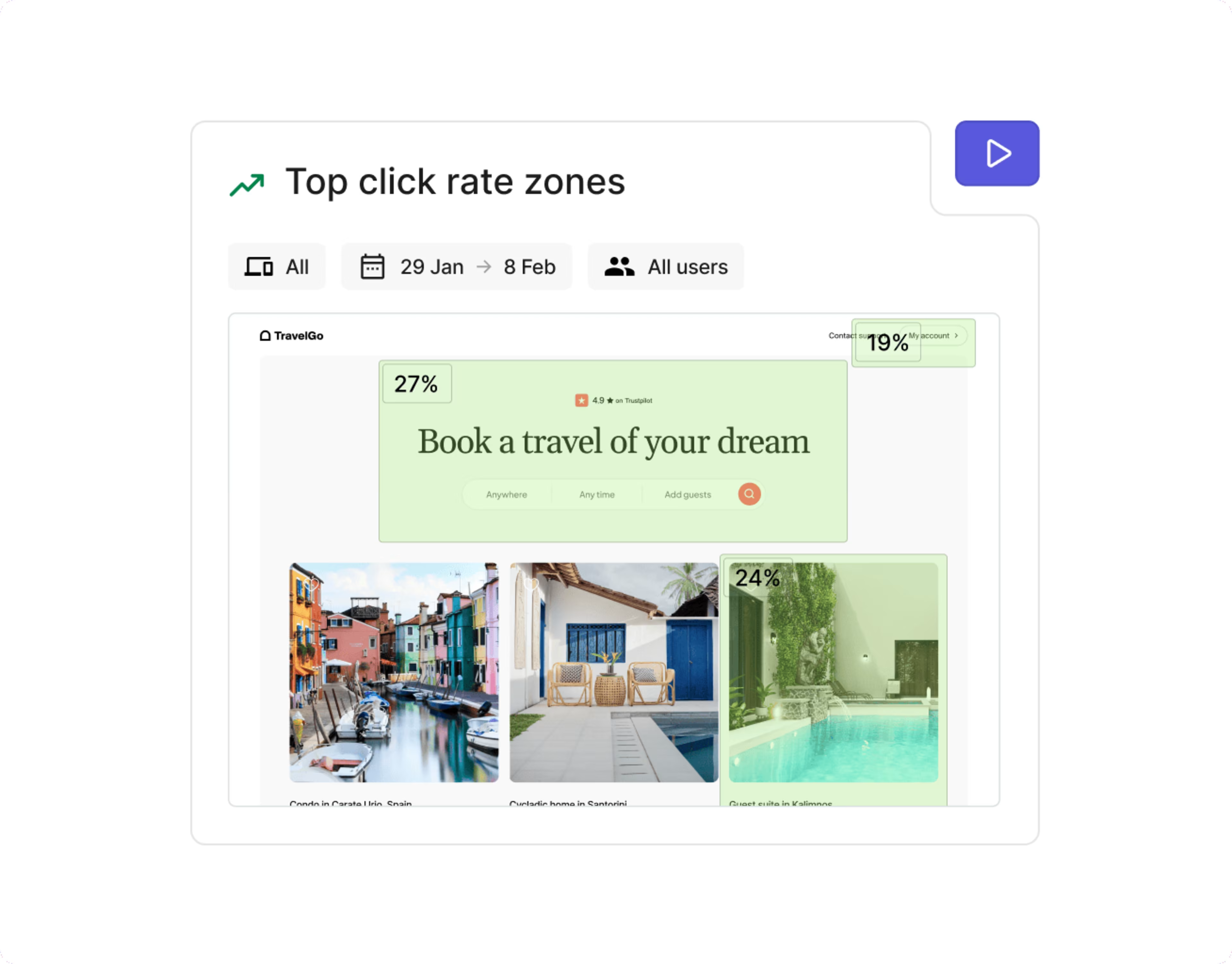
Découvrez quels éléments d'une page donnent les meilleurs résultats
Les heatmaps traditionnelles vous montrent quels éléments d'une page obtiennent le plus de clics. Les heatmaps par zone vont plus loin, en vous montrant la contribution de chaque élément à des objectifs tels que les conversions et le revenu. Découvrez quelles images et quels liens génèrent les résultats souhaités, puis optimisez les parcours clients pour les mettre encore plus en valeur.


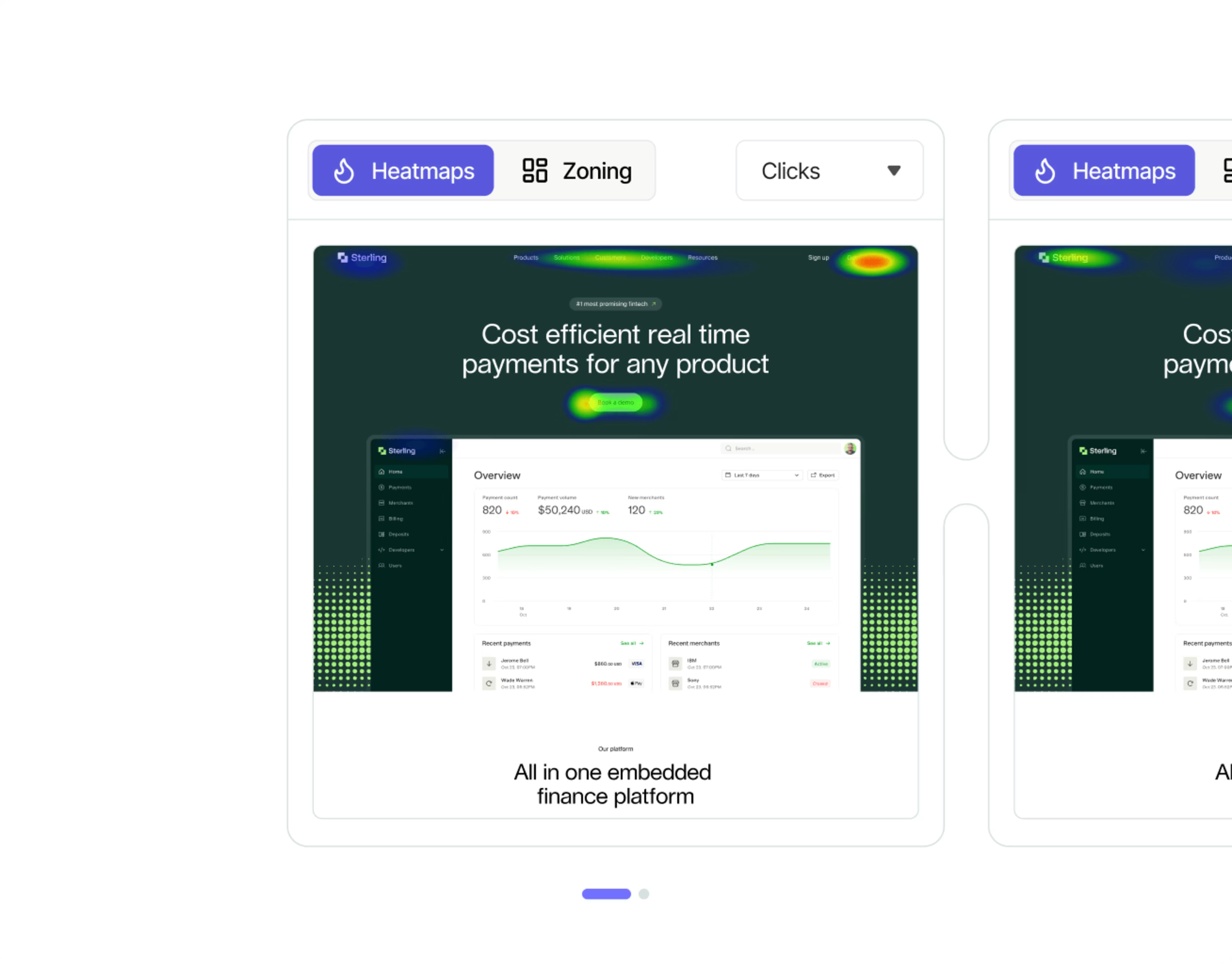
Découvrez comment différents éléments d'une page performent selon différents scénarios
Vous voulez en savoir plus sur votre contenu ? Visualisez en parallèle différentes heatmaps par zone. Comparez-les sur différentes périodes, selon plusieurs sources de trafic (et bien d'autres critères) pour mieux analyser le comportement utilisateur. Vous pouvez aussi comparez deux heatmaps issues de vos tests A/B pour comprendre pourquoi une variante a été plus performante que l'autre.
Identifiez quelles parties de vos formulaires suscitent de la confusion ou de la frustration chez les utilisateurs
Utilisez l'analyse de formulaire pour obtenir des métriques clés, comme le nombre d'utilisateurs qui ont rempli le formulaire ou qui ont abandonné. Découvrez quels champs sont souvent laissés vides et consultez les heatmaps pour identifier d'éventuelles difficultés. Accédez aux session replays pour voir les utilisateurs naviguer dans les formulaires en temps réel (leurs données personnelles étant automatiquement masquées par Contentsquare).

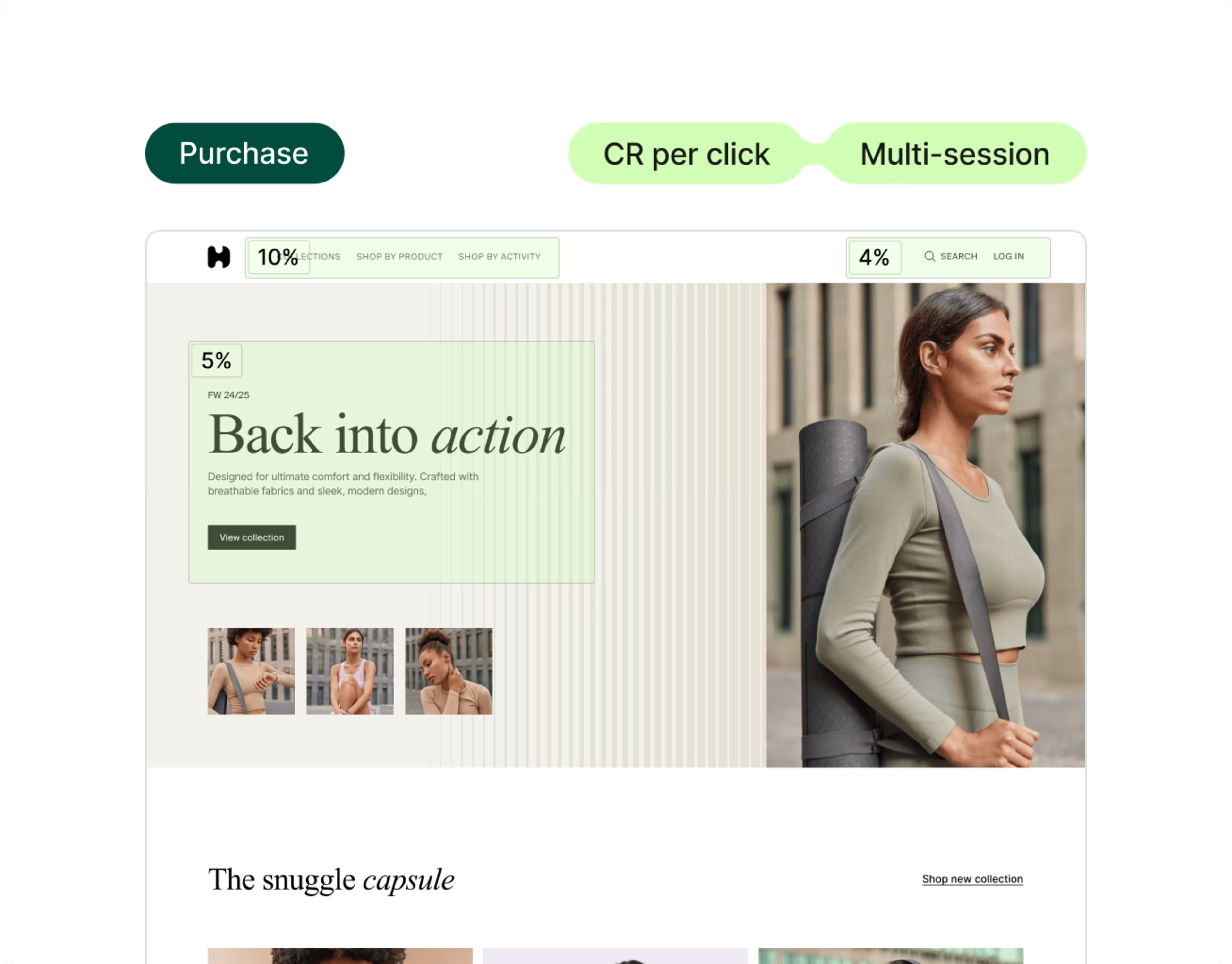
Les heatmaps par zone analysent le comportement des visiteurs récurrents
Voyez comment les éléments d'une page affectent le comportement utilisateur au fil des sessions, par exemple lorsqu'il visite plusieurs fois la page avant d'acheter. Comprenez les éléments d'une page sur lesquels les visiteurs récurrents cliquent le plus et quels sont ceux qui génèrent le plus d'achats au fil du temps.
En savoir plus
Foire aux questions
Un outil de heatmap est un outil d'analyse visuelle qui fournit des insights sur l'interaction des utilisateurs avec une page web. Grâce à des superpositions colorées, il met en évidence les zones où les utilisateurs cliquent, déplacent leur curseur ou passent le plus de temps. Cet outil permet de mieux comprendre leurs comportements et d'optimiser la conception de votre site web pour une meilleure expérience utilisateur.