Savez-vous comment les clients utilisent votre application ? Qu'est-ce qui leur parle (ou pas) et qu'est-ce qui les incite à convertir, à abandonner ou à désinstaller l'appli ?
Découvrez les heatmaps d'application mobile : un moyen rapide et visuel de voir où les utilisateurs appuient et ce qu'ils ignorent afin que vous puissiez offrir une meilleure expérience utilisateur mobile tout en augmentant l'engagement de l'application et les conversions.
Continuez à lire pour savoir exactement ce que sont les heatmaps d'application mobile, pourquoi vous en avez besoin et comment en configurer une dans le cadre de votre système d'analyse mobile.
Qu'est-ce qu'une heatmap d'application mobile ?
Les heatmaps d'application mobile regroupent toutes les interactions d'un utilisateur avec votre application(y compris les swipes, le défilement, le zoom ou les appuis) et superposent les modèles de comportement en différentes couleurs. Les tons chauds (comme le rouge) indiquent les zones vers lesquelles les visiteurs gravitent et les éléments avec lesquels ils interagissent. Les couleurs plus froides (comme le bleu) montrent le contenu que les utilisateurs font défiler, ignorent ou manquent.
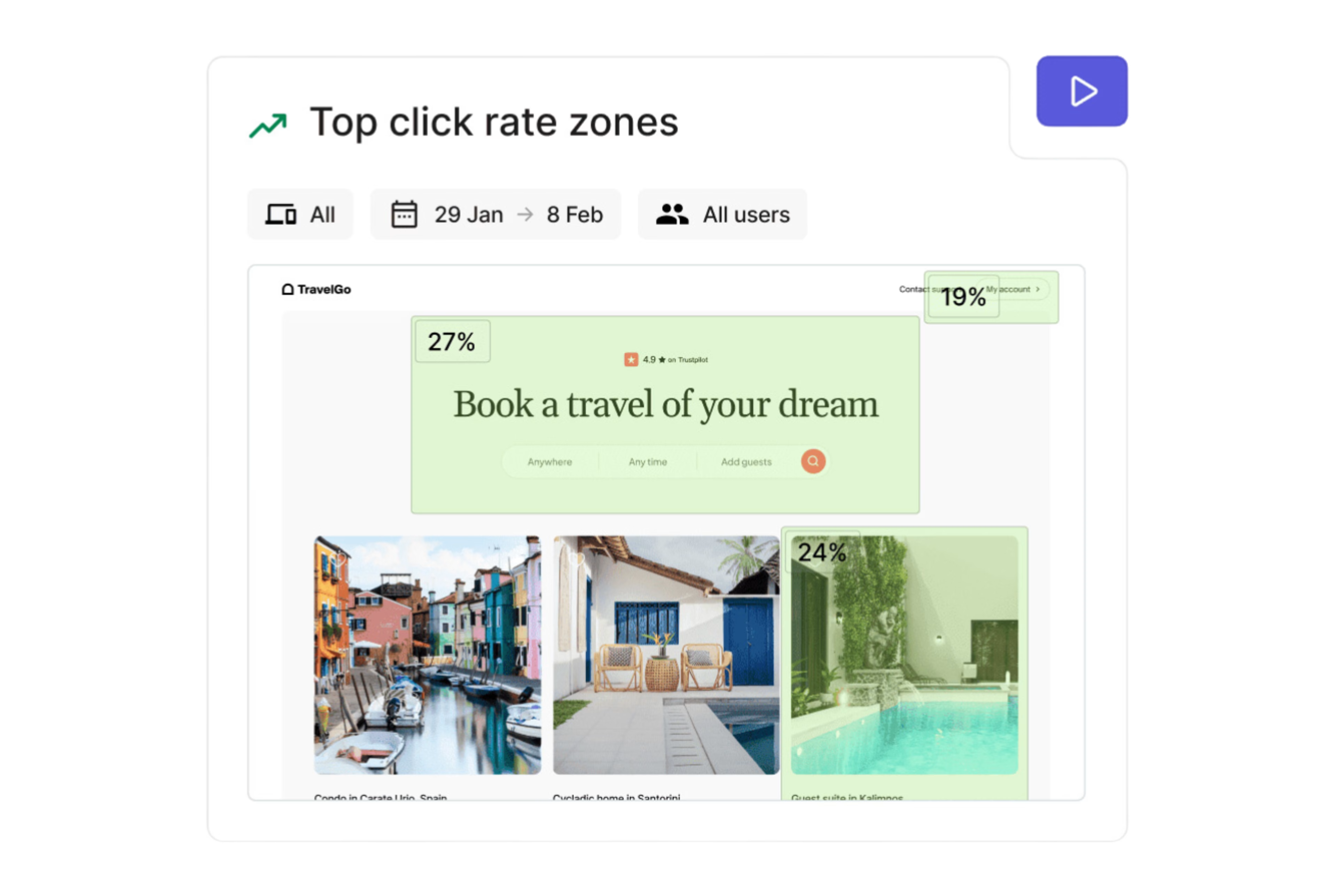
![[Customer Story] [MyDeal] Heatmaps data](http://images.ctfassets.net/gwbpo1m641r7/1ZRdl9PV8JeLcntFryW1eK/fec905d74ff21125aab9d06595cf4532/Zone-screenshot.png?w=3840&q=100&fit=fill&fm=avif)
Comparaison d'une heatmap 'application mobile Contentsquare montrant les zones d'interaction utilisateur élevée (rouge) et faible (bleu)
Les heatmaps d'application mobile, parmi d'autres outils d'analyse mobile comme l'analyse du parcours client et les résumés de session, sont essentiels pour les entreprises qui utilisent d'abord des applications ou uniquement des applications, comme l'application de rencontres Bumble.
"[Les clients des applications] sont différents, ils s'engagent différemment. C'est un monde complètement différent d'interaction et de connexion avec vos clients".
- Aashima Praveen, Associate Director, Growth Product Marketing chez Bumble
Comment fonctionnent les heatmaps d'application mobile ?
Les heatmaps d'application mobile sont différentes des heatmaps de site mobile car vous devez installer un kit de développement logiciel (SDK) sur chaque plateforme d'application (comme iOS ou Android), alors que les heatmaps de site mobile sont générées par l'ajout d'un extrait JavaScript aux pages web.
Tous les outils de heatmap ne fonctionnent pas sur les applications mobiles. Vous devrez donc en choisir un compatible, comme Contentsquare Mobile App Analytics ou Heap, qui fait partie du groupe Contentsquare.
💡Conseil de pro : si votre application mobile offre des fonctionnalités similaires à celles de votre site mobile (ce qui est souvent le cas pour les marques e-commerce), vous pouvez utiliser les connaissances des utilisateurs du site mobile pour informer votre stratégie d'application mobile de la même manière que l'enseigne de mode Hugo Boss le fait.
"Nous avons une expérience omnicanale chez Hugo Boss. Beaucoup de choses que nous faisons en termes de conversion finissent par filtrer jusqu'à l'application".
- Aaron Baid, Lead eCommerce Product Manager chez Hugo Boss
3 types de heatmap d'application mobile
Selon le logiciel de heatmap que vous avez choisi, vous pouvez générer plusieurs types de heatmap pour n'importe quel écran d'application mobile.
Remarque : vous pouvez également générer ce type de heatmap pour les pages de site mobile.
1. Heatmaps par zone
Les heatmaps par zone affichent une vue agrégée des interactions avec l'application, comme le taux d'appui (pourcentage d'appuis de l'utilisateur) et le taux d'exposition (pourcentage d'éléments visualisés).
Les heatmaps par zone facilitent la combinaison de plusieurs points de données en une seule représentation visuelle, ce qui vous permet d'identifier les axes d'amélioration.

Une heatmap par zone Contentsquare montrant les pourcentages de taux d'appui
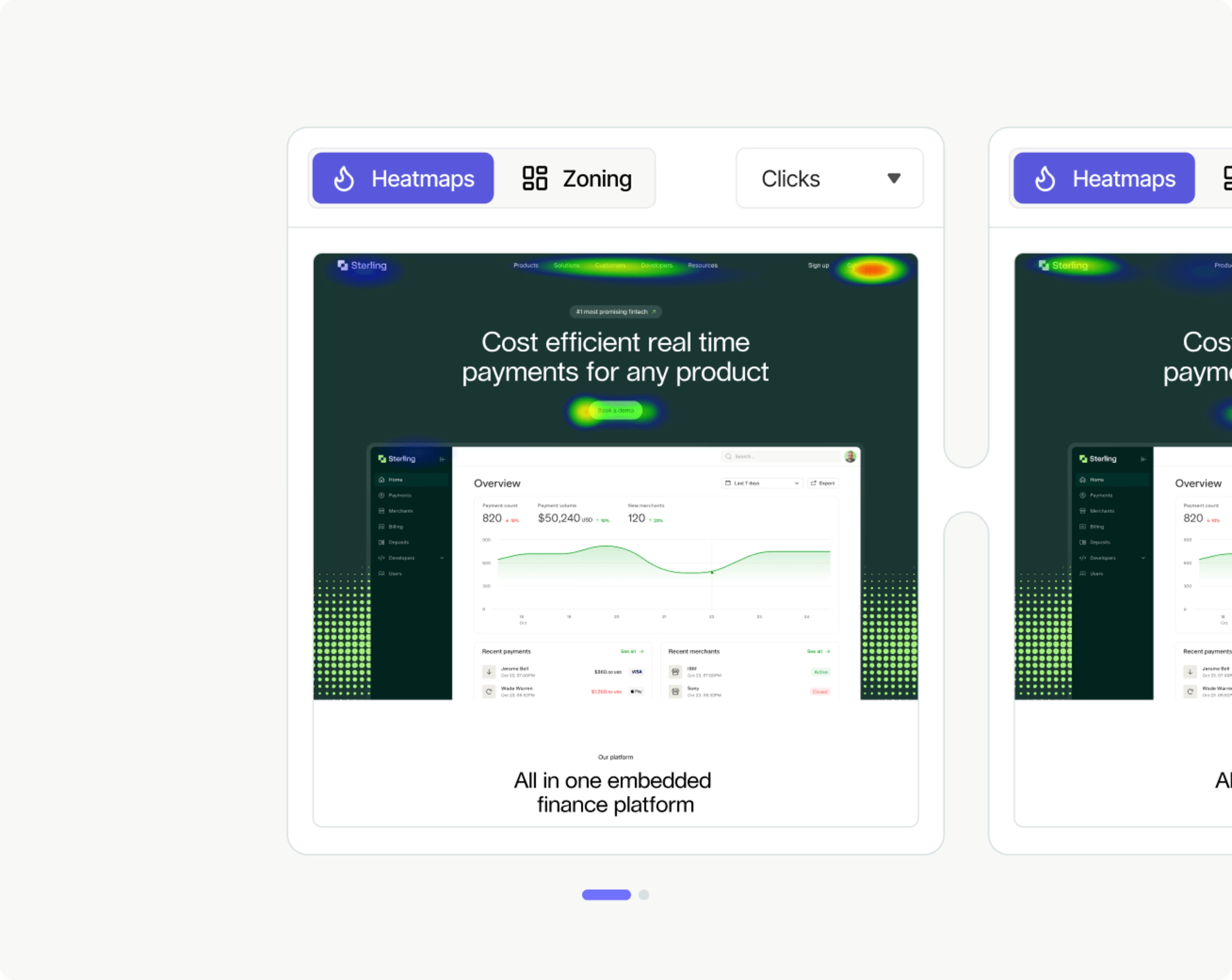
2. Heatmaps de clics
Les heatmaps de clics (également appelées heatmaps tactiles ou heatmaps d'appui sur mobile) montrent où les utilisateurs cliquent ou appuient sur leur écran. Elles permettent d'identifier les points de friction, comme les clics morts ou les rage clicks, les endroits où les utilisateurs peuvent appuyer par frustration.
![[Visual] click map](http://images.ctfassets.net/gwbpo1m641r7/4TWDkaiJXbvDG6bPnTqw04/d79a7628383e41acf1a84091b623fbfb/click_map.png?w=3840&q=100&fit=fill&fm=avif)
3. Heatmaps de défilement
Les heatmaps de défilement permettent de visualiser jusqu'où les utilisateurs mobiles font défiler la page en moyenne. Elles vous aident à quantifier le nombre d'utilisateurs qui voient les éléments clés et les appels à l'action (CTA).
![[Visual] review scrollmap heatmap](http://images.ctfassets.net/gwbpo1m641r7/4GH2uf8glN314BOjiUjifW/8c08388de4d5733ecadbc451cdcb738e/image3__18_.png?w=3840&q=100&fit=fill&fm=avif)
Une heatmap de défilement mobile Hotjar (qui fait partie du groupe Contentsquare) montrant la ligne de flottaison moyenne (pour les pages mobiles uniquement).
Les 5 principaux avantages de l'analyse des heatmaps sur les applications mobiles
Selon notre rapport 2024 Digital Experience Benchmarks, près de 85 % des utilisateurs d'applications mobiles sont des clients connus (voir d'autres statistiques du rapport ci-dessous), ce qui signifie que l'optimisation de l'utilisabilité de l'application mobile est cruciale pour augmenter la rétention client et la valeur du cycle de vie.
Voici les cinq principaux avantages que vous tirerez de l'utilisation des heatmaps d'application mobile.
1. Améliorez l'expérience utilisateur de votre application
Les concurrents étant nombreux, les bugs d'application et les problèmes d'utilisabilité sont susceptibles d'entraîner des problèmes d'attrition et de rétention. Les heatmaps mobiles vous aident à visualiser les zones de frustration les plus courantes (par exemple, les appuis de rage sur des éléments rompus) afin que vous puissiez réduire les abandons et créer de meilleures expériences.
Place à l'action : Renan Medeiros, Product Owner chez Sykes Holiday Cottages, a utilisé les heatmaps d'application mobile de Contentsquare pour repérer un taux d'appui élevé sur un bouton de recherche non cliquable.
L'analyse du parcours de l'utilisateur a montré que les utilisateurs qui ont cliqué sur le bouton sont souvent revenus à la page d'accueil par rapport à ceux qui n'ont pas cliqué, ce qui suggère que la première cohorte essayait d'affiner sa recherche. L'équipe a ensuite amélioré l'expérience utilisateur en effectuant des tests A/B sur un bouton de recherche cliquable.
2. Augmentez l'engagement dans l'application
Les heatmaps mobiles vous montrent où les utilisateurs s'engagent avec votre application. Améliorez les métriques clés de l'engagement dans l'application (comme les utilisateurs actifs quotidiens (DAU) et la durée de la session) en visualisant les zones à faible et fort engagement des utilisateurs sur une heatmap et en utilisant ces informations pour apporter des changements.
Par exemple, si vous constatez que des boutons CTA comme "lire cette vidéo" ou "s'inscrire gratuitement" sont froids sur les heatmaps de votre application mobile, il vaut sans doute mieux optimiser l'engagement en testant différents emplacements de CTA ou différents messages.
3. Optimisez les taux de conversion des applications
Par rapport au web mobile, le trafic des applications a 3 fois plus de chances de convertir, avec une moyenne de 5,56 % dans tous les secteurs d'activité. Utilisez des heatmaps d'application pour tirer parti de cette tendance en reliant la navigation sur les applications aux tendances d'achat et en menant des expériences d'optimisation des taux de conversion.
💡Conseil de pro : si vous utilisez Contentsquare pour alimenter vos heatmap d'application mobile, appliquez la métrique "Chiffre d'affaires" ou ajoutez un objectif personnalisé pour découvrir rapidement le ROI ou le taux de conversion de n'importe quel élément de l'application.
![[Visual][product illustration] heatmaps Experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/1zbVNnUEAPWLxJJRXGFUY8/9161f29731e17938d83f3febd4f5d230/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
Utilisez Contentsquare pour créer des heatmaps qui montrent le chiffre d'affaires de l'application mobile, les taux de conversion et les objectifs personnalisés
4. Découvrez ce qui fait le succès des tests A/B
Puisque les données de heatmap représentent le comportement agrégé des utilisateurs, elles vous aident à comprendre pourquoi certaines variantes de vos tests sont plus réussies, ce que ne permettent pas les outils d'analyse web traditionnelle comme Google Analytics.
Utilisez les heatmaps d'application mobile pour comprendre pourquoi les variantes gagnantes ont été couronnées de succès et pour trouver des idées pour de futures refontes.
💡Conseil de pro : si vous utilisez Contentsquare pour l'analyse mobile, utilisez des heatmaps pour comparer une variante de test A/B avec le contrôle dans un seul écran.

Utilisez les heatmaps Contentsquare pour comparer le chiffre d'affaires généré par les éléments d'un test A/B
5. Débloquez plus d'analyses mobiles
Les heatmaps d'application mobile ne sont qu'une partie (colorée !) d'une suite d'analyse mobile. Une fois que vous avez ajouté vos SDK et commencé à suivre les interactions mobiles, vous pouvez aussi obtenir des informations qualitatives et quantitatives à partir d'autres outils, notamment
Les résumés de sessions : regardez les sessions individuelles des visiteurs pour observer comment des utilisateurs spécifiques naviguent sur votre application
L'analyse du parcours de l'application : visualisez les parcours agrégés des clients pour identifier les chemins communs et les abandons inattendus
L'analyse des erreurs d'application : trouvez et corrigez les erreurs pour réduire la frustration des utilisateurs grâce à des alertes en temps réel
💡Conseil de pro: Vous pouvez faire tout cela avec Contentsquare. Faire un tour du produit pour le voir en action.
Analyse du parcours des utilisateurs mobiles dans Contentsquare
Comment créer et analyser une heatmap d'application mobile en 3 étapes
Voici les principales étapes à suivre pour configurer et analyser une heatmap d'application mobile (pour les étapes de collecte et d'analyse, nous supposerons que vous utilisez Contentsquare pour faciliter les choses). 😉
Étape 1. Choisissez un outil de heatmap d'application mobile
Comme nous l'avons mentionné plus haut, tous les outils de heatmap ne peuvent pas être installés sur des applications mobiles. Choisissez une plateforme d'analyse comportementale dotée d'un SDK compatible avec les appareils mobiles et les systèmes d'exploitation les plus courants.
Nous recommandons quelques outils que nous connaissons bien
Contentsquare : notre SDK est léger, simple à déployer et compatible avec les principaux frameworks, notamment Native iOS et Android, Flutter, React Native, Cordova et Capacitor
Heap : génère des analyses mobiles multiplateformes automatisées afin que vous puissiez suivre les utilisateurs à travers les appareils et les applications
Étape 2. Recueillez le comportement de l'utilisateur de l'application
Une fois que les SDK appropriés ont été ajoutés à votre application, Contentsquare identifie automatiquement les éléments de la page et recueille de manière anonyme les interactions des utilisateurs -(aucun étiquetage manuel n'est nécessaire).
Vous devrez attendre que certaines données arrivent avant de générer une heatmap. Si vous utilisez une application populaire, cela ne prendra peut-être que quelques minutes
N'oubliez pas : toutes les données sont collectées rétroactivement au moment de l'installation. Si vous décidez d'analyser une nouvelle métrique plus tard, il y a de fortes chances que les données dont vous avez besoin soient déjà là.
Étape 3. Analysez et comparez les heatmaps
Il est maintenant temps de passer à l'étape de la visualisation des données. Accédez au tableau de bord Contentsquare et commencez par l'analyse du zonage.
La métrique du "taux d'exposition" est un bon point de départ, car il s'agit d'une représentation visuelle des parties de votre interface utilisateur que les utilisateurs voient réellement, un peu comme une heatmap de défilement.
Sélectionnez "Taux d'attractivité", l'une des métriques exclusives de Contentsquare, pour afficher les clics en fonction du pourcentage de vos visiteurs qui ont cliqué sur une zone après y avoir été exposés. Le taux d'attractivité permet de tirer des conclusions plus solides que le seul taux d'appui, car il prend également en compte le taux d'exposition.
Dans l'exemple ci-dessus, vous pouvez voir que 100 % des utilisateurs de l'application ont vu l'image principale, mais que seulement 1,8 % ont cliqué dessus.
Pour comparer deux heatmaps d'application côte à côte, cliquez sur le bouton "Comparer" en haut à droite. Vous pouvez tout comparer, qu'il s'agisse de différentes versions d'application (par exemple, le chiffre d'affaires par appui sur Android vs. iPhone) ou de différents appareils (par exemple, le taux de conversion sur mobile vs. sur ordinateur).
Prochaines étapes: allez au-delà des heatmaps dans l'analyse mobile
En soi, les heatmaps sont un moyen simple et visuel de voir et de comparer le comportement agrégé des applications mobiles. Elles rendent bien dans une présentation et permettent d'accélérer vos idées d'optimisation et l'adhésion des parties prenantes.
Mais les heatmaps ne sont qu'un aperçu des avantages que vous pouvez tirer de l'analyse mobile. C'est pourquoi nous vous recommandons de combiner les heatmaps d'application mobile avec d'autres informations quantitatives et qualitatives sur les applications (comme les résumés de sessions, le parcours de l'application et l'analyse des erreurs) pour obtenir une compréhension à 360 degrés de ce qui se passe dans votre application et de la manière de l'améliorer pour les utilisateurs et votre bilan.
FAQ sur les heatmaps d'application mobile
Les heatmaps d'application mobile sont différentes des heatmaps de site mobile car vous devez installer un kit de développement logiciel (SDK) sur chaque plateforme d'application (comme iOS ou Android), alors que les heatmaps de site mobile sont générées par l'ajout d'un extrait JavaScript aux pages web.

![[Visual] Jack Law](http://images.ctfassets.net/gwbpo1m641r7/6K99ulcVqLqKGyNZUaPiF8/145af0b27131005d862c790ddcafb3c5/Jack_Law.jpg?w=3840&q=100&fit=fill&fm=avif)