Le contexte
Avant de rejoindre l’équipe de John Lewis & Partners en tant que responsable du design de l’expérience sur app, Antonio Arevalo était déjà un fervent utilisateur de la plateforme d’Experience Intelligence de Contentsquare, et un véritable passionné de l’Experience Analytics.
Dès son arrivée dans l’entreprise, Antonio s’est donné pour mission de généraliser un maximum l’utilisation de la plateforme, conscient que cela pourrait nettement améliorer l’UX.

« Quand j’ai découvert Contentsquare il y a cinq ans, j’ai été impressionné par la puissance de cet outil pour travailler en équipe, faire émerger des insights et découvrir ce que les clients font sur votre site. » - Antonio Arevalo - Responsable du design de l’expérience sur app
Métriques clés
+27,3 % d’engagement sur les bannières de campagne
4 fois plus de trafic vers l’application John Lewis depuis les e-mails
4 fois plus d’utilisateurs de Contentsquare (de 50 à 200) en 18 mois
Mais il lui a fallu commencer à petite échelle, avec l’équipe chargée de l’UX design.
En effet, les designers de l’entreprise parvenaient difficilement à utiliser l’outil dont ils disposaient jusqu’à présent, ce qui en faisait une cible idéale pour commencer. Antonio savait que s’il parvenait à leur faire adopter notre plateforme, à les aider à en tirer profit et à faire en sorte qu’ils en vantent les mérites, il bénéficierait de la confiance de toute l’entreprise.
« Avant Contentsquare, nous utilisions un autre outil chez John Lewis, mais nos designers avaient des difficultés à s’y faire. La grande différence avec Contentsquare, c’est la facilité avec laquelle on accède à des insights et on permet aux autres de faire émerger rapidement de nombreux insights. Et cette rapidité d’accès aux insights est proportionnelle à notre maîtrise de l’outil. »"

Le challenge
L’objectif ultime d’Antonio est d’encourager une culture data-driven au sein de l’entreprise, grâce à laquelle les équipes peuvent prendre de meilleures décisions et gagner en confiance, améliorer l’expérience en ligne de John Lewis et obtenir de meilleurs résultats business.
D’abord, il a dû faire en sorte que tout le monde soit sur la même longueur d’onde et travaille avec les mêmes données, sur la même plateforme.
Il organise également des formations intensives pour encourager l’apprentissage et mettre en confiance les utilisateurs. Pour y participer, les utilisateurs doivent d’abord suivre les ateliers de certification Contentsquare ou d’autres étapes clés d’utilisation de la plateforme.
Après avoir généralisé et intensifié l’utilisation de notre plateforme, passant de 50 à 200 utilisateurs en seulement 18 mois, John Lewis a pu nettement améliorer ses parcours en ligne.
En voici trois exemples.
La solution
Pour optimiser l’utilisation de notre plateforme chez John Lewis, Antonio a imaginé un programme rigoureux d’initiation et de perfectionnement.
Trouver de nouveaux adeptes en interne et les aider à devenir des utilisateurs expérimentés est une étape clé du programme. Antonio les appelle les « ninjas de CS ». Ils sont en mesure d’utiliser notre plateforme en toute autonomie pour faire émerger des insights et aider les autres utilisateurs dans l’entreprise à mieux exploiter ces insights.
Cela « crée les bonnes conditions afin qu’il y ait une réaction en chaîne, c’est essentiel », souligne Antonio.
1. Générer 4 fois plus de trafic vers l’application John Lewis par e-mail
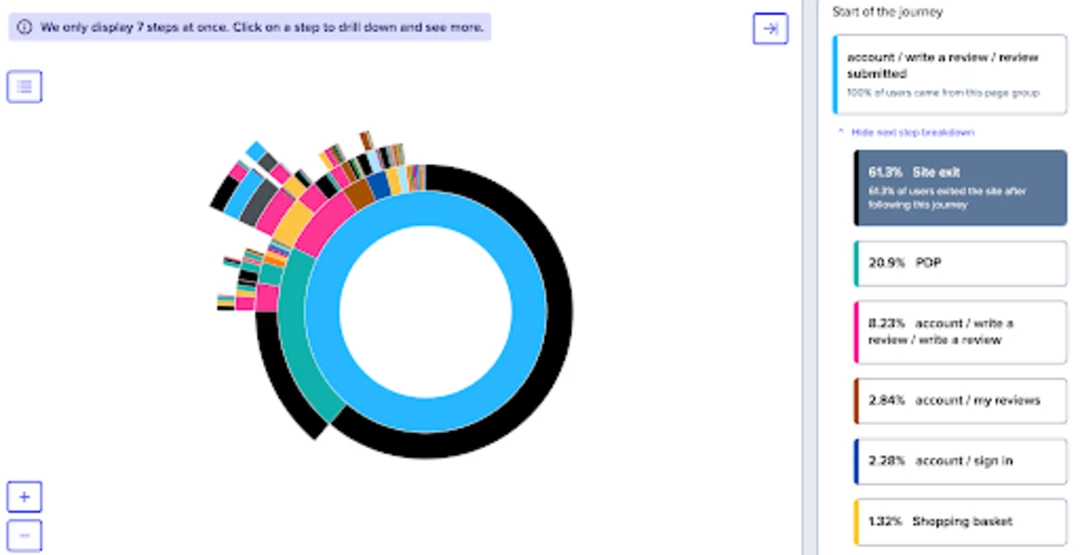
Pour augmenter le nombre de clients laissant des avis sur l’application John Lewis, Antonio a utilisé la fonctionnalité Journey Analysis. Il a ainsi pu en savoir plus sur les parcours utilisateurs des clients ayant laissé un avis. Il a ensuite approfondi son analyse pour identifier les points d’entrée vers l’app qui obtenaient le taux le plus élevé d’avis laissés.
Antonio a constaté que les clients invités à laisser un avis par e-mail enregistraient le taux le plus élevé d’avis laissés, tous canaux confondus. Or, les e-mails renvoyaient les clients vers le navigateur, et pas vers l’application.

Le parcours de John Lewis & Partners pour laisser un avis de l’e-mail vers l’app
L’équipe chargée de l’expérience sur app a donc décidé de renvoyer les clients vers l’app via les e-mails, supposant que cette légère modification générerait plus de trafic et augmenterait les avis laissés dans l’app.
Et effectivement, le call-to-action « Laisser un avis » génère désormais quatre fois plus de trafic vers l’app, et jusqu’à 60 % de tous les avis laissés sur l’app sont issus des e-mails.

Les données de zones ont révélé que l’engagement global avec la campagne et ses points de contact était plus élevé que prévu.
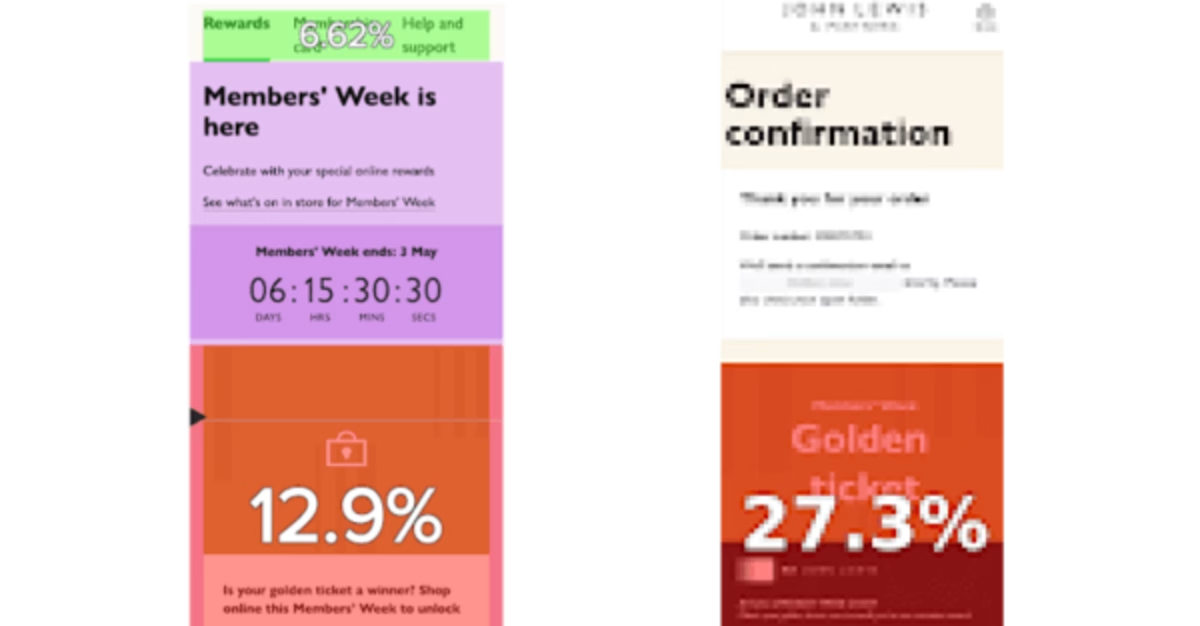
2. Augmenter de 27 % l’engagement des bannières de campagne
Après avoir lancé l’une des plus grandes campagnes hebdomadaires réservées aux membres de John Lewis, Shai Mistry, UX designer, cherchait à mesurer l’impact des bannières placées sur le site Web.
Il a utilisé la fonctionnalité Zone-Based Heatmaps pour comprendre l’engagement utilisateur et Impact Quantification pour évaluer la valeur économique des utilisateurs ayant interagi avec les bannières de la campagne.
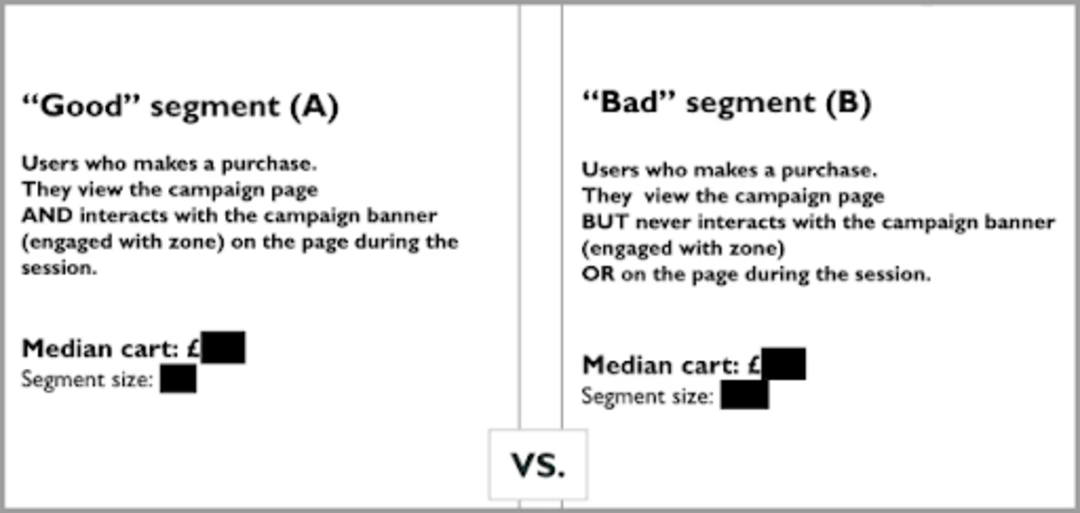
Pour y parvenir, Shai a comparé deux segments : les clients ayant interagi avec les bannières et acheté pendant la même session et les clients n’ayant pas interagi avec les bannières de campagne.

Le bon segment (à gauche) et le mauvais segment (à droite) avec l’impact sur la perte potentielle de revenus identifiée via Impact Quantification.
L’analyse a révélé que les bannières de campagne ont généré un engagement 4 fois plus élevé (entre 12,9 % et 27,3 %) que ce qui était prévu (7 %). Par ailleurs, les clients ayant interagi avec la campagne ont également enregistré un panier moyen beaucoup plus élevé. De quoi représenter une perte potentielle de revenus si les bannières de campagne n’avaient pas été présentées aux utilisateurs.
« Shai Mistry a pu utiliser ces insights pour communiquer efficacement les résultats de la campagne aux parties prenantes et demander à placer plus de bannières dans d’autres zones du site. »

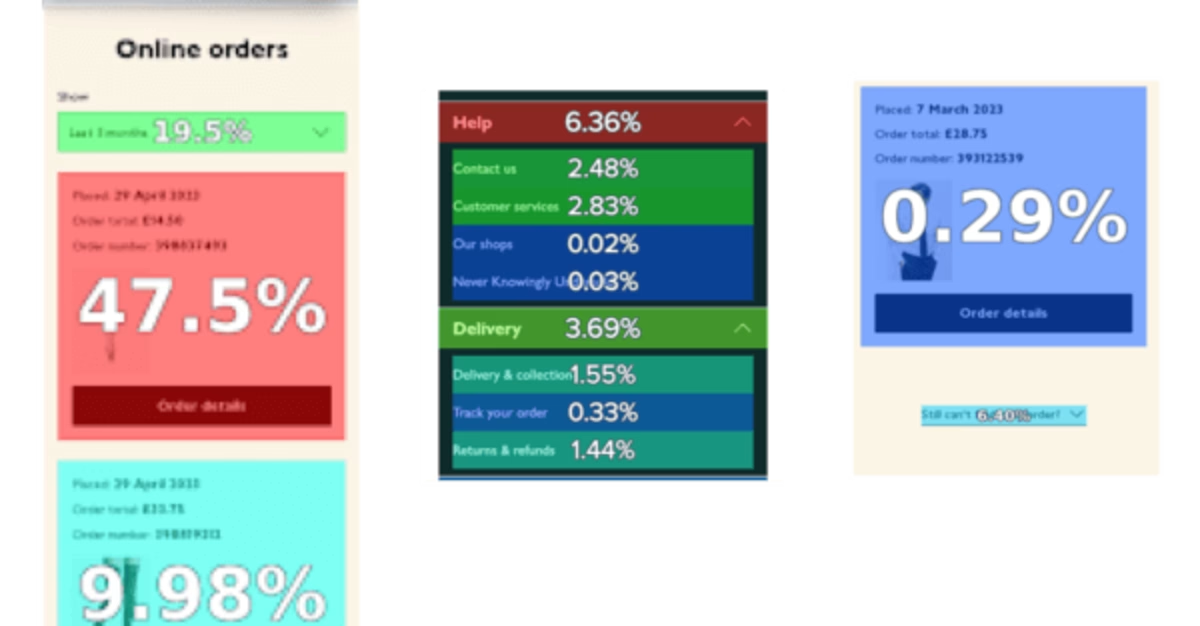
Récurrence de taps dans Zoning Analysis sur la section des détails de la commande (à gauche), taux de clics sur les liens « Aide » et « Livraison » (au centre) et lien « Je ne trouve pas ma commande » (à droite).
3. Améliorer l’expérience post-achat sur l’app et le site
Sophie Skinner, UX designer, a utilisé notre plateforme pour déterminer comment améliorer l’expérience post-achat à la fois sur l’app et sur le site Web.
En utilisant Zone-Based Heatmaps pour comprendre le taux de taps et la récurrence de taps des différents types de livraison, Sophie a découvert que 60 % des interactions sur la page des détails de commande concernaient les commandes récentes.
Les clients cliquaient à plusieurs reprises sur les calls-to-action comme Aide et Livraison, et 6,4 % des clients cliquaient sur « Je ne trouve pas ma commande ». Elle en a donc conclu que les clients avaient des difficultés à trouver ce qu’ils recherchaient.
« Tout le travail de Sophie Skinner a permis à l’équipe d’aider nos clients à trouver ce qu’ils recherchaient après leurs achats », explique Antonio.
« En faisant monter en compétences nos designers dans Contentsquare, nous leur avons donné la confiance nécessaire pour exploiter au maximum la plateforme et avons démocratisé la data dans toute l’entreprise, la rendant ainsi plus accessible et exploitable pour tout le monde. »"

Les résultats
Grâce à l’utilisation de notre plateforme, John Lewis a nettement augmenté la rapidité d’accès à ces insights. L’équipe UX design a utilisé ces données pour créer et améliorer sensiblement l’expérience client :
4 fois plus d’utilisateurs de Contentsquare (de 50 à 200) en seulement 18 mois
4 fois plus de trafic vers l’app John Lewis via e-mail
+60 % d’avis sur l’app sont désormais laissés via les e-mails
+27,3 % d’engagement sur les bannières de campagne, soit 4 fois plus que prévu

