Écouter l’article en version audio
Qu’est-ce que le User Flow ?
Lorsqu’il consulte un site ou une application, un utilisateur peut passer par différentes voies.
Le User Flow est une représentation graphique, écrite ou numérique, des chemins qu’il est possible d’emprunter lorsque cet utilisateur navigue sur un site Internet ou une application.
Cette représentation s’étend du point d’entrée (page d’accueil d’un site, tutoriel d’utilisation d’une application…) jusqu’à l’action finale qui peut être l’achat d’un produit ou la création d’un compte par exemple.
Traditionnellement, chaque point de contact est représenté par un noeud et chaque noeud possède une forme propre indiquant son rôle dans le processus. Un rectangle peut ainsi indiquer qu’une action telle que “Se connecter” ou “Acheter” est requise.
Détailler ces embranchements permet aux UX Designers d’analyser et d’optimiser l’expérience utilisateur pour, in fine, améliorer le taux de conversion.
Exemple d’un User Flow classique
Dans un monde idéal, le User Flow d’un achat sur un site de e-commerce ressemble à peu près à ça :
L’utilisateur arrive sur la page d’accueil,
Il se dirige vers la page catégorie qui l’intéresse,
Depuis la page catégorie, il choisit un produit spécifique,
Sur la page produit, il ajoute le nombre de biens désirés au panier,
Il clique sur son panier pour passer au checkout,
Depuis la page de checkout, il termine sa commande et est redirigé vers une page de confirmation.
Ce User Flow est une version très simplifiée. En réalité, de nombreux embranchements sont possibles avant d’arriver à l’étape finale.
L’utilisateur peut par exemple souhaiter s’informer sur la livraison, comparer les offres ou consulter des avis avant de prendre sa décision.
Les noeuds d’un diagramme User Flow sont là pour envisager ces cas de figure.
User Flow et Parcours Utilisateur : quelle différence ?
Le parcours utilisateur (User Journey en anglais) est une représentation visuelle de la relation qu’un utilisateur entretient avec un produit, dans le temps et sur différents canaux (site web, boutique physique…).
À la différence du User Flow, le parcours utilisateur prend en compte le ressenti de l’utilisateur (ou mindset) mais également les points de friction rencontrés.
Il est particulièrement utile lorsqu’une équipe produit souhaite visualiser une expérience du point de vue de l’utilisateur.
S’interroger sur ses motivations, les difficultés qu’il rencontre à chaque étape et les canaux qu’il privilégie dans sa navigation sont un excellent moyen d’améliorer le parcours et la satisfaction du client.
User Flow : dans quel contexte et pourquoi l’utiliser ?
L’utilité du User Flow se vérifie dans trois contextes bien précis.Durant la phase de conception
Le User Flow est incontournable lors de la phase de modélisation de l’architecture et de l’UI design d’un produit.
En cherchant à fluidifier une interface et à permettre à un utilisateur d’atteindre plus rapidement son objectif, les designers augmentent la probabilité que celui-ci passe à l’acte d’achat ou d’inscription.
Pour optimiser des plateformes existantes
Le User Flow s’intègre aussi très bien dans une démarche d’amélioration produit en permettant de déterminer ce qui génère de la satisfaction et de la frustration.
Il aide à visualiser les points de décrochage, ces étapes chronophages, peu intuitives voire illogiques, qui découragent les utilisateurs dans leur projet.
Une fois ces points de friction mis en lumière, les équipes produits sont à même d’apporter des correctifs et de proposer une version adaptée aux réalités d’usage de leurs visiteurs.
Pour fluidifier la communication
Le User Flow est particulièrement efficace pour communiquer avec les différentes équipes de développement.
Un User Flow bien pensé comportera notamment le nom et la description de ce qui doit se dérouler sur chaque écran d’une interface.
Cette trame permet aux équipes de comprendre et de transcrire plus facilement les enjeux du site ou de l’application par le design.
![[Diagram] Flow chart](http://images.ctfassets.net/gwbpo1m641r7/nZknyMf6N131Te6lfqWoa/bdb8ed6fac635f34ef01631f9b85be5a/flow-chart-francais.webp?w=1920&q=100&fit=fill&fm=avif)
Flow chart – Crédit : Léa Poisson
Comment construire son User Flow ?
Bâtir un User Flow requiert tout d’abord de comprendre ce que veulent les utilisateurs et ce dont ils ont réellement besoin. En d’autres termes, leurs objectifs.
Un User Flow efficace fera se rencontrer les objectifs personnels des utilisateurs et les objectifs business de l’entreprise, comme l’achat d’un produit ou l’inscription à une newsletter.
Pour vous aider dans la conception de votre User Flow, posez-vous les questions suivantes :
Quel est l’objectif de l’utilisateur lorsqu’il utilise votre plateforme ?
Quels sont les fonctionnalités, messages ou garanties qui rassurent l’utilisateur et lui donnent envie de poursuivre la navigation ?
Quels sont les freins possibles à chaque étape du parcours ?
Mettre en place des entretiens et réaliser des enquêtes auprès de vos cibles potentielles vous permettra d’obtenir de précieux éléments de réponse.
Une fois les besoins de vos cibles clairement identifiés, il est temps de réaliser le User Flow en suivant ces trois étapes :
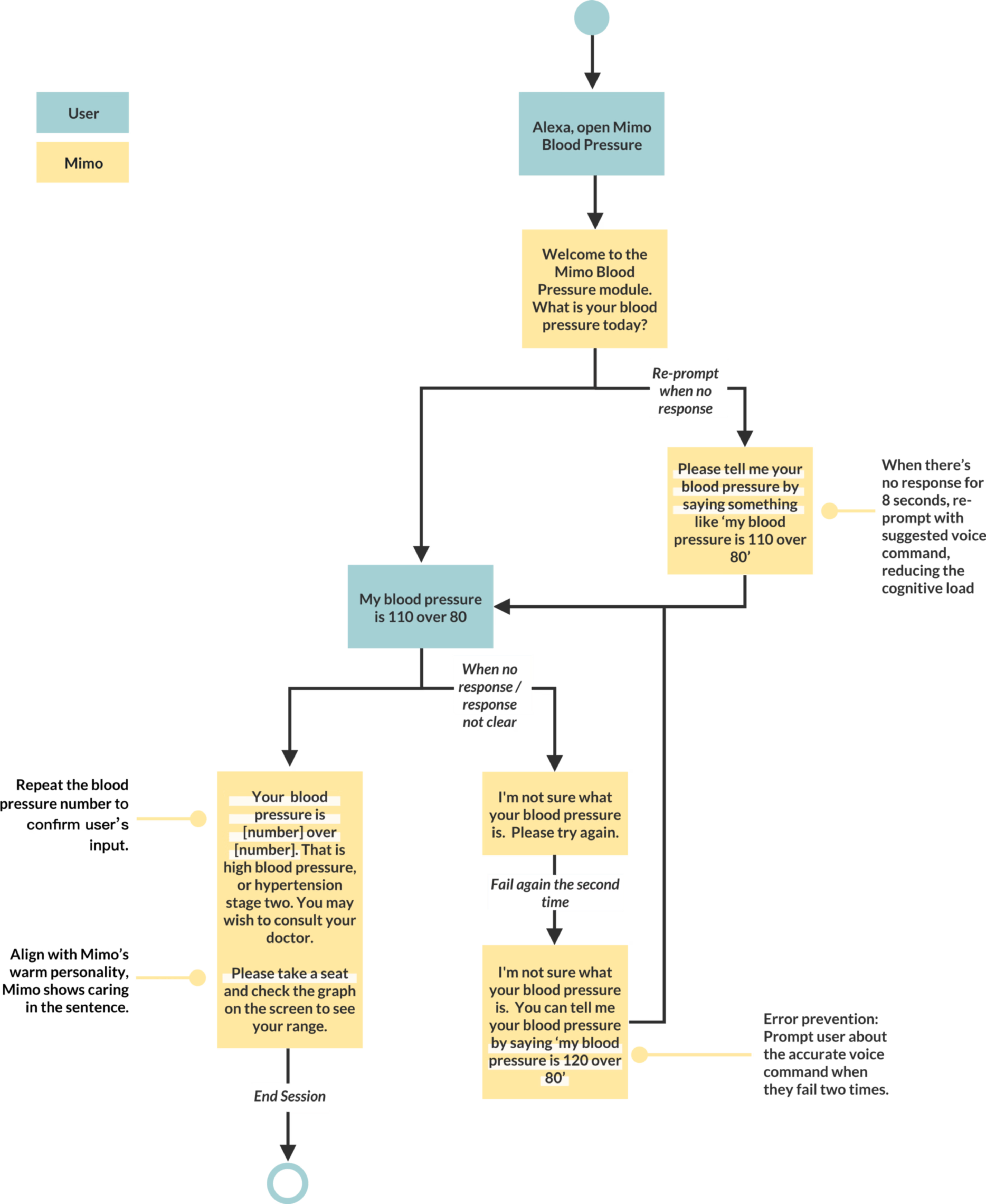
Créez votre diagramme : le diagramme (ou flow chart en anglais) est le squelette du User Flow. Il retranscrit par le visuel les actions et mouvements des utilisateurs sur une plateforme,
Matérialisez le parcours : dans le cas d’un produit qui existe déjà, réalisez des captures d’écran de chaque page et connectez-les entre elles. Des croquis ou des wireframes seront, quant à eux, parfait pour un produit nouveau,
Détaillez les actions des utilisateurs : déterminez pour chaque étape du parcours ce que les utilisateurs doivent entreprendre pour atteindre leurs objectifs.
La version finale de votre User Flow devra vous permettre de connaître le nombre d’étapes dont vous aurez besoin pour chaque tâche, leur ordre d’apparition et les éléments nécessaires à leur réalisation.

Exemple de diagramme utilisé pour le User Flow. Crédit : Adam Kalin
Tester et améliorer son User Flow
Construire un User Flow, c’est bien. S’assurer de son efficacité, c’est mieux.
Comme n’importe quel autre pan de l’UX, les performances d’un User Flow peuvent être analysées et son fonctionnement remis en cause si le profil de vos utilisateurs, vos concurrents ou les règles du marché viennent à changer.
Si un outil tel que Google Analytics peut fournir des premières données intéressantes, on privilégie généralement la mise en place d’un système de tracking adapté à la complexité des différents scénarios de navigation possibles.
Il permet d’analyser l’ensemble du parcours, de l’entrée jusqu’à la sortie en agrégeant par exemple des données sur :
Les interactions avec les éléments cliquables tels que les boutons,
L’usage des fonctionnalités de recherche,
Les blocages et les hésitations,
Les performances de catégories ou de produits spécifiques,
…
C’est ce que propose Contentsquare par le biais de sa plateforme d’Experience Analytics complète et visuelle.
En cartographiant le comportement des visiteurs de votre site, vous affinez vos segments en y ajoutant un volet comportemental.
Vous identifiez facilement les points de friction (sorties prématurées, comportements répétés…) vous permettant par la suite de simplifier le parcours en supprimant les étapes inutiles ou complexes.
Vous hésitez à modifier radicalement l’une des étapes de votre User Flow ? Pourquoi ne pas mettre en place un système d’A/B Testing pour confronter les performances de différentes versions de votre produit ?
Vous saurez précisément quelles sont les zones, fonctionnalités ou messages qui fonctionnent le mieux et pourrez faire des choix basés sur des données et non des intuitions.
L’analyse du User Flow par Contentsquare
Wendy is passionate about creating content and all things marketing. She is a Content Marketing Manager working in Contentsquare’s Paris office.
