Identifiez automatiquement les blocages liés à des problèmes techniques ou à une performance insuffisante de votre site ou application. Corrigez-les et priorisez les actions qui auront le plus d’impact pour vos utilisateurs.
![Experience Monitoring Hero [Fall Launch Update]](http://images.ctfassets.net/gwbpo1m641r7/3vMcCDNKIxe1M0Psg4OBTv/fb4b282095aa306c72b7206cd75f394a/Experience_Monitoring_Hero.png?w=3840&q=85&fit=fill&fm=avif)
Limitez la friction grâce aux insights fournis par l'IA
Repérez les problèmes avant vos utilisateurs. Sense détecte les frictions en temps réel et vous permet d’agir avant qu’elles ne génèrent de la frustration.
Repérez toutes les sources de frustration
Repérez et réparez facilement ce qui bloque vos conversions
Réduisez les erreurs et les problèmes de performance
![Experience Monitoring - Use Cases - Respond to customers [Fall Launch Update]](http://images.ctfassets.net/gwbpo1m641r7/JdjcYQ6SEYNITqsHiEMyZ/4f68bd4becac190473e27df28347867e/Experience_Monitoring_-_Use_Cases_-_Respond_to_customers.png?w=3840&q=85&fit=fill&fm=avif)
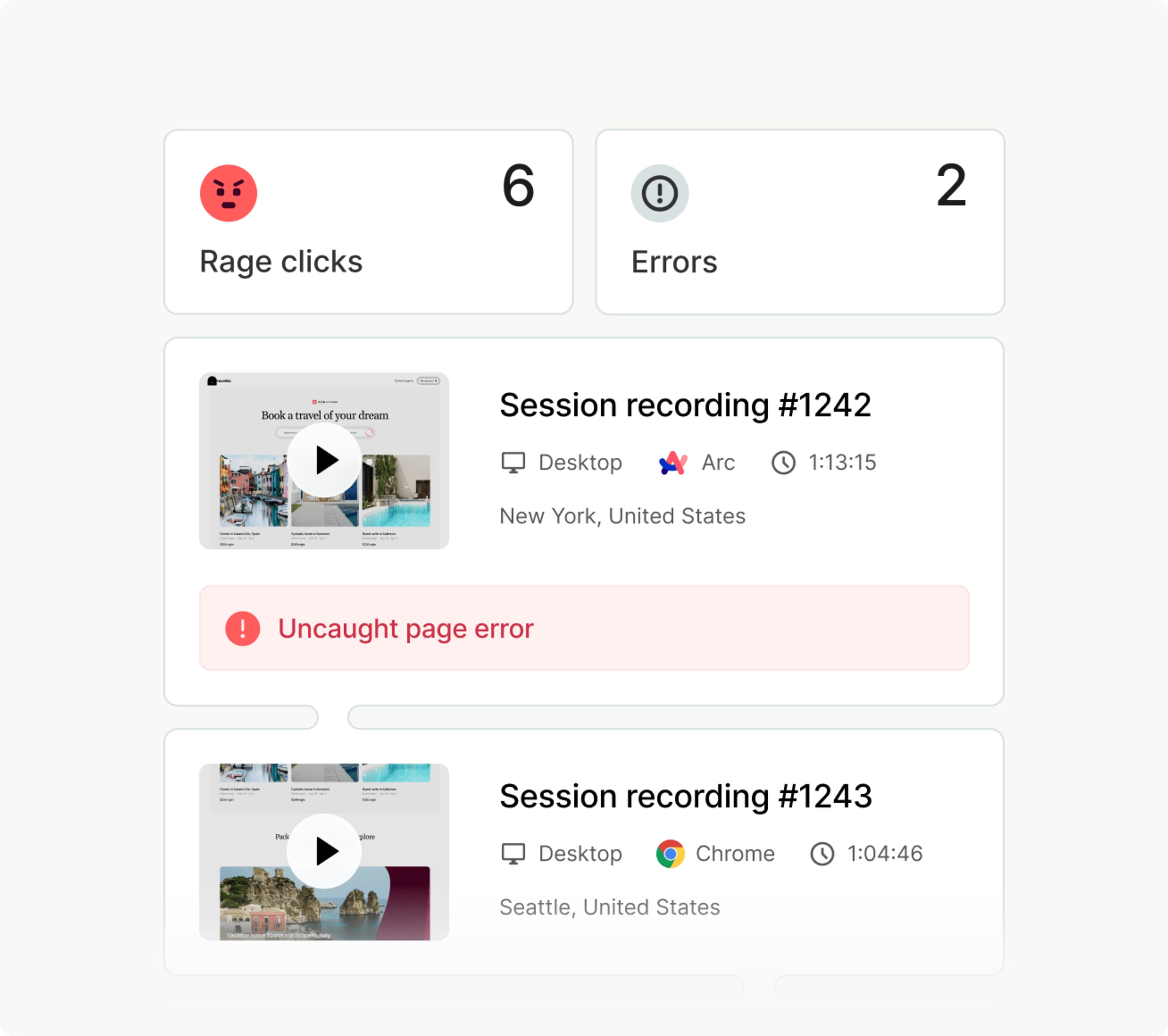
Répondez au feedback client en un clin d’œil
Intervenez dès qu’un utilisateur rapporte un problème. Analysez sa session pour voir exactement ce qu’il a vécu, comprendre la portée et l’impact commercial. Accédez aux détails techniques pour une résolution rapide et partagez-les en un clic avec vos équipes.
Anticipez les problèmes
Anticipez les problèmes avec des alertes IA sur les erreurs, la performance et les frustrations clients. Mesurez leur impact sur vos taux de rebond, conversions et revenus. Passez directement aux sessions les plus pertinentes grâce au replay et aux résumés IA, puis partagez les détails nécessaires pour résoudre rapidement chaque incident.

Améliorez la performance web
Testez les métriques vitales du site (comme les temps de chargement) pour identifier les pages sous-performantes. Comparez les résultats de performance des pages et priorisez les améliorations.
Grâce à Contentsquare, nous avons transformé notre espace digital... et généré plus de revenus pour Early Settler
Dean Boudewyns
Head of Digital & E-Commerce, Early Settler
Intégrez vos applications préférées
En savoir plus
 Experience Analytics
Experience AnalyticsBoostez l’engagement et la conversion
Analysez les parcours des clients sur votre site et application. Identifiez de nouvelles façons d’optimiser les pages et leurs éléments.
- Product Analytics
Améliorez la rétention
Analysez et améliorez les parcours digitaux multisession, de l’entrée à la sortie, pour fidéliser vos utilisateurs.
- Voice of the Customer
Demandez ce que vous voulez aux clients
Écoutez les retours des utilisateurs pour prendre de meilleures décisions. Utilisez l’IA pour analyser les résultats d’enquête en quelques clics.
Plus d’insights, juste ici
Les solutions de Digital Experience Monitoring suivent la disponibilité, la performance et la qualité de l’expérience utilisateur sur votre site web et application. Elles vous permettent d’anticiper et de résoudre les problèmes techniques et de performance, tels que les erreurs et les temps de chargement lents.
En corrigeant ces problèmes, vous améliorez l’expérience utilisateur et la réputation de votre marque, et vous générez de meilleurs résultats commerciaux (comme les conversions et les ventes).