Les micro-interactions sont très importantes pour l’UX Design. Dans cet article, nous allons vous montrer comment créer des micro-interactions.
Les micro-interactions sont de petites interactions avec le produit qui permettent à l’utilisateur d’accomplir une action. Bien qu’elles soient petites, elles peuvent avoir un impact considérable sur l’expérience utilisateur, et créer la sensation autour de votre produit. Découvrez nos 6 meilleures pratiques pour réussir vos micro-interactions en webdesign.
SOMMAIRE
Webdesign et micro-interactions : préparez votre stratégie
Faites un retour immédiat sur les micro-interactions de votre site Web
Misez sur la simplicité : la clé de micro-interactions webdesign réussie
Micro-interactions et webdesign : une question de cohérence
Insufflez des émotions : les micro-interactions webdesign sont avant tout humaines
Restez fidèle à votre marque avec des micro-interractions bien webdesignées
Webdesign et micro-interactions : préparez votre stratégie
Quel que soit l’aspect de l’UX, vous devez parfaitement connaître l’utilisateur. Posez-vous les bonnes questions avant de créer vos micro-interactions : de quoi votre utilisateur a-t-il besoin ? Cette micro-interaction répond-elle à ce besoin ? Ajoutera-t-elle de la valeur à l’expérience utilisateur associée à votre produit ?

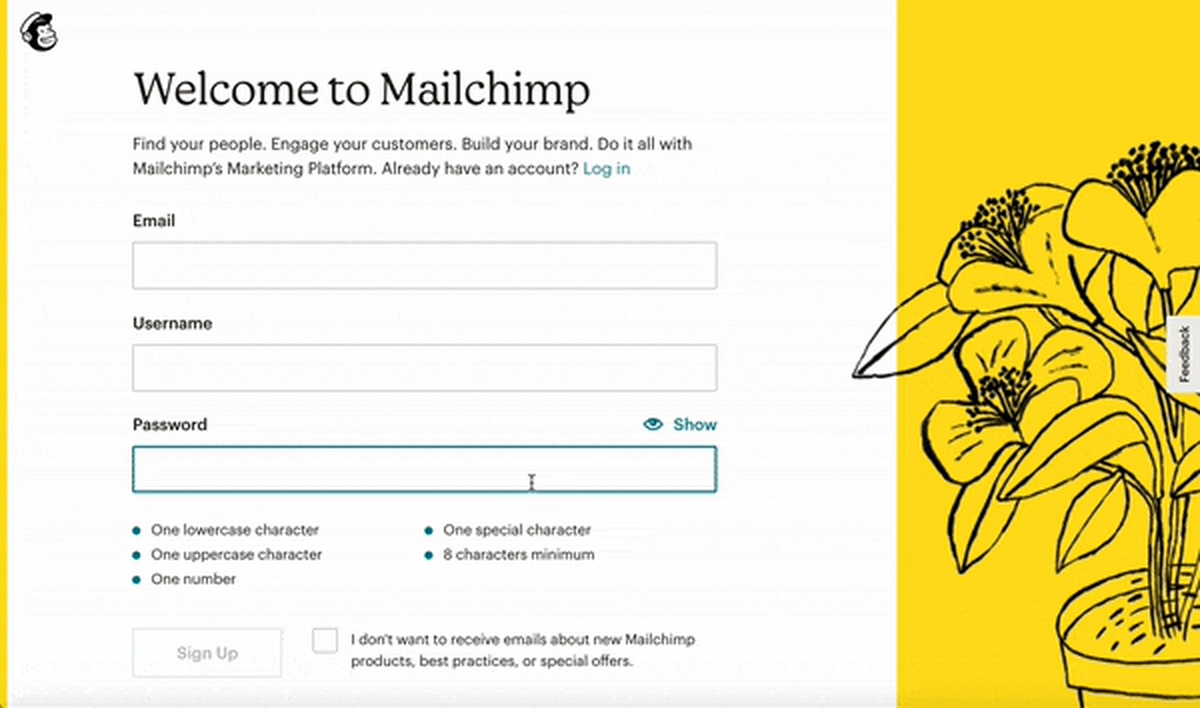
Lorsque l’utilisateur crée son mot de passe, Mailchimp grise les critères au fur et à mesure qu’ils sont respectés. Ainsi, l’utilisateur n’est pas contraint de ressaisir un autre mot de passe si ce dernier n’est pas valide.
Faites un retour immédiat sur les micro-interactions de votre site Web
Évitez la confusion et la frustration de l’utilisateur en lui offrant un feedback immédiat une fois la micro-interaction déclenchée. Mais, attention : vos micro-interactions ne doivent pas nuire à la fonctionnalité de votre produit, qui est bien plus précieuse.
!
Micro interaction webdesign : exemple de Google
Google est passé maître dans l’art du feedback à grande vitesse, en guidant ses utilisateurs à presque chaque étape. Dans cet exemple, l’utilisateur voit tout de suite apparaître des suggestions automatiques lorsqu’il saisit son texte dans la barre de recherche.
!
Micro interaction webdesign, l'exemple du temps de chargement avec figma
Figma fait apparaître un écran de chargement dès que l’utilisateur a cliqué sur un projet. La barre de progression et la page elle-même se chargent en à peine quelques secondes.
Misez sur la simplicité : la clé de micro-interactions webdesign réussies
Si vos micro-interactions sont trop complexes, l’utilisateur sera désorienté. Vous avez donc tout intérêt à privilégier la simplicité. Supprimez tous les détails et éléments superflus. Avec des micro-interactions simples, les utilisateurs seront pleinement satisfaits et potentiellement plus engagés.
!
Youtube et les micro interactions
Le compteur de likes/dislikes de Youtube pour évaluer la qualité des vidéos est très simple et marque les esprits. Il suffit aux utilisateurs de choisir entre deux boutons : le pouce vers le bas (j’aime) et le pouce vers le bas (je n’aime pas).
Micro-interactions et webdesign : une question de cohérence
Créez une représentation mentale de la micro-interaction, afin que l’utilisateur sache comment réagir à chaque fois. Grâce à cette cohérence, la micro-interaction deviendra un véritable réflexe.
!
Micro-interaction webdesign, avec Gmail pour supprimer rapidement un email
Dans Gmail, il faut glisser un e-mail vers la gauche pour le supprimer. L’utilisateur peut effectuer cette micro-interaction instinctivement à tout moment.
Insufflez des émotions : les micro-interactions webdesign sont avant tout humaines
Intégrez des éléments qui suscitent des émotions chez l’utilisateur et qui peuvent jouer en faveur de son expérience.

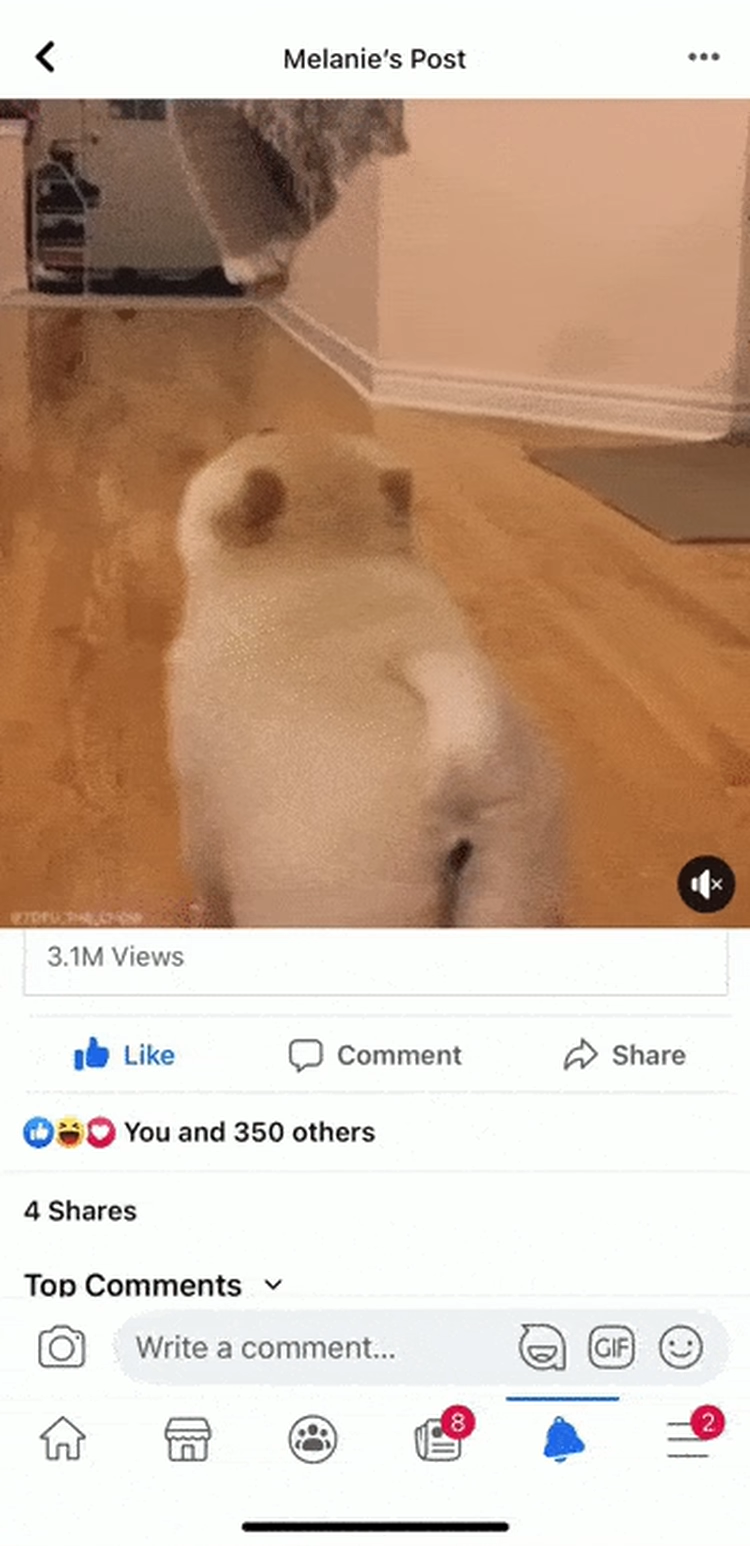
Facebook propose des réactions « haha » pour que l’utilisateur fasse parler ses émotions, en allant au-delà du simple bouton « J’aime ». La micro-interaction est très rapide permettant à l’utilisateur de réagir en un clin d’œil.

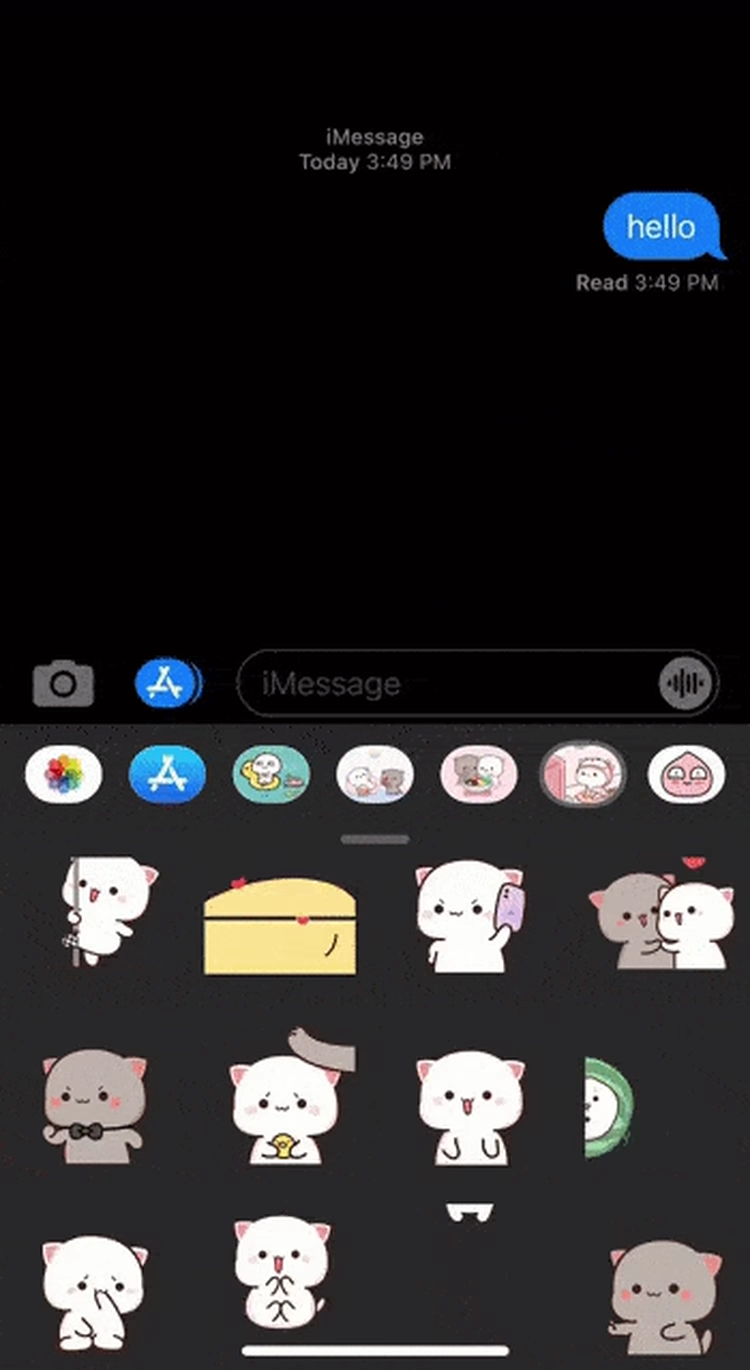
Grâce aux iMessages, l’utilisateur peut utiliser des autocollants pour répondre à des messages, mais aussi les faire glisser vers la bulle des messages. Cela apporte une touche de personnalisation et d’humanité à l’expérience utilisateur.
Restez fidèle à votre marque avec des micro-interractions bien webdesignées
Les micro-interactions sont de puissants outils pour promouvoir votre marque. Utilisez des éléments simples et marquants qui mettent en avant votre marque pour qu’elle se différencie des autres.
!
Micro interaction webdesign avec glossier
Lorsqu’un utilisateur ajoute un produit à son panier sur le site Glossier, une planète qui tourne apparaît sur le bouton indiquant l’état de chargement. Un élément parfaitement en ligne avec le branding ludique de la marque.
Les micro-interactions sont destinées à aider vos utilisateurs à effectuer une action. Lorsqu’elles sont appropriées, elles peuvent transcender l’expérience associée à votre produit. En résumé : ciblez les besoins des utilisateurs, confortez-les immédiatement après le déclenchement de la micro-interaction, misez sur la simplicité et la cohérence, insufflez des émotions et veillez à ce que vos micro-interactions soient à l’image de votre marque. Merci pour votre lecture !
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
