Améliorer la vitesse à laquelle une page Web est affichée implique souvent de rendre la vie du navigateur aussi facile que possible.
C’est ce que vous voulez pour vos utilisateurs mais aussi pour Google. Un code bien écrit, un temps de chargement optimisé, une navigation fluide, tels sont les critères pour que votre site soit un franc succès. On appelle ça les web performances.
Comment la meta charset peut vous aider à optimiser vos web perf et vos temps de chargement ? Mais d’abord, qu’est ce que la meta charset ?
Lorsque le navigateur reçoit une réponse HTTP, il reçoit en fait du texte encodé en octets, où chaque octet ou séquence d’octets représente un caractère donné. Si le navigateur ne sait pas clairement quel encodage utiliser, il perdra du temps à essayer de le deviner et sera susceptible d’échouer dans certains cas…
C’est quoi meta charset utf-8 ?
La Meta Charset est un attribut qui détermine la façon dont le texte est transmis et stocké. Ces données textuelles sont généralement converties en binaire d’abord, puis il faut une sorte de chiffrement qui relie les caractères à leurs équivalents binaires corrects. UTF-8 est la valeur que vous voulez donner à votre Meta Charset pour dire au navigateur d’utiliser le jeu de caractère universel Unicode. Qu’est-ce qu’un jeu de caractère ? Découvrons-le tout de suite.
Quel est le rôle de la balise meta charset utf-8 dans un fichier HTML ?
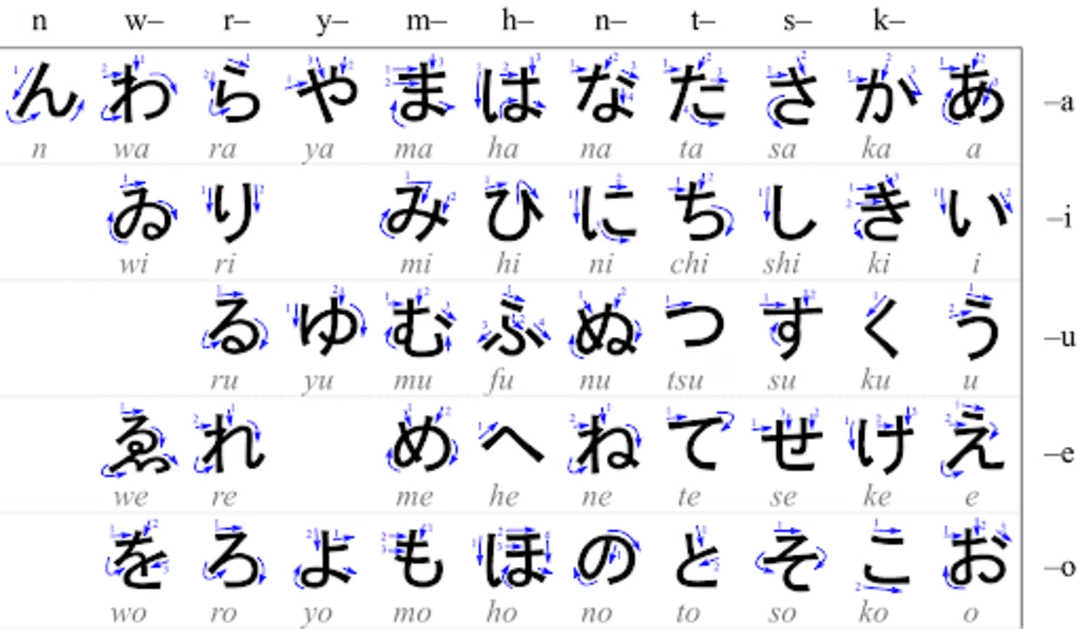
Bien que le Web se veuille universel, les différents groupes humains qui l’utilisent ont leurs propres spécificités. L’une de ces spécificités est le langage, surtout lorsqu’il est écrit. Tout contenu textuel est composé de caractères, provenant d’un répertoire destiné à un type donné d’utilisation. Les hiraganas, par exemple, constituent un système phonétique destiné à la transcription sans ambiguïté de la langue japonaise.

Tableau montrant le sens d’écriture des hiraganas _par Karine WIDMER (_CC-BY-SA-3.0 · Source)
Pour pouvoir désigner chaque caractère sans ambiguïté, il faut attribuer à chacun d’eux un identifiant unique. L’ensemble des identifiants sera appelé un jeu de caractères. Une fois cette table de correspondance définie, chaque caractère doit être converti en une séquence d’octets afin que nous puissions les stocker ou les partager entre systèmes informatiques. C’est ce qu’on appelle l’écriture de caractères (encoding).
Imaginez que j’utilise un jeu pour écrire du texte et un encodage correspondant pour le convertir en octets, et qu’enfin, je vous l’envoie. Comment le décoder et lire le contenu, sans savoir quel encodage ou quel jeu de caractères j’ai utilisé ? Vous n’aurez pas d’autre choix que d’essayer les jeux de caractères les plus couramment utilisés, en espérant que le résultat ait un sens… Au pire, que pourrait-il bien se passer ?
“Remplacer un point-virgule (;) par un point d’interrogation grec (;) dans le code JavaScript de vos amis puis regardez-les s’arracher les cheveux sur les erreurs de syntaxe.” – BEN JOHNSON (@BENBJOHNSON), 16 NOVEMBRE 2014
Oui, bon… ce n’est visiblement pas une bonne idée.
À titre d’exemple, la séquence de bits 1100 0011 1010 1001 correspond au caractère « é » dans l’encoding UTF-8. Si vous décodez cette séquence en supposant devoir utiliser l’encoding Latin-1 et non de l’UTF-8, vous lirez « Ã © ».
En Latin-1, le caractère « é » est représenté par la séquence 1110 1001.
Lorsque le navigateur reçoit des octets, il doit identifier la collection de lettres et de symboles qui ont été utilisés pour écrire le texte qui a été converti en ces octets, ainsi que le codage utilisé pour cette conversion, afin de l’inverser. Si aucune information de ce type n’a été transmise, le navigateur tentera de trouver des motifs reconnaissables dans les octets pour déterminer l’encodage lui-même, et éventuellement essayer certains jeux de caractères courants, ce qui prendra du temps, retardant le traitement ultérieur de la page.
Pour accélérer l’affichage de vos pages, vous devez spécifier l’écriture du code du contenu dans votre réponse HTTP.
Comment choisir le bon charset (jeu de caractères) ?
Il fut un temps où coexistaient des centaines d’encodages de caractères, tous limités et ne pouvant pas contenir suffisamment de caractères pour convenir à la plupart des langues du monde. Parfois, aucun code n’était adéquat pour toutes les lettres dans une seule langue.
Aujourd’hui, Unicode (un jeu universel, définissant tous les caractères nécessaires pour écrire la majorité des langues) est devenu un standard, quelle que soit la plate-forme, le périphérique, l’application ou la langue que vous visez. UTF-8 est l’une des écritures de code Unicode et celui qui devrait être utilisé pour le contenu Web, selon le W3C :
“Tous ceux qui développent du contenu, qu’ils soient des auteurs de contenus ou des programmeurs, devraient utiliser l’encodage de caractères UTF-8, sauf s’il existe des raisons très spéciales pour utiliser autre chose. (Si vous décidez de ne pas utiliser UTF-8, vous devrez choisir l’un des quelques encodages interopérables mis en place sur tous les navigateurs.)” – PRÉSENTATION DES JEUX ET ENCODAGES DE CARACTÈRES, W3C
Note : si vous utilisez une base de données pour stocker votre contenu côté serveur, vous pourriez être tenté d’utiliser aussi le jeu de caractères « utf-8 ». Attention : sur MySQL et MariaDB, c’est un alias pour « utf8mb3 », un encodage UTF-8 appelé « Basic Multilingual Plane » (ou BMP) qui ne stocke qu’un maximum de trois octets par caractère. Préférez plutôt utiliser « utf8mb4 », un encodage qui stocke un maximum de quatre octets par caractère. Sinon, vous ne pourrez pas utiliser certains caractères populaires, tels que 🚀, autrement connu sous le nom de « U+1F680 ROCKET » !
Comment communiquer l’encodage utilisé… et la meilleure façon de le faire
Avant d’aller plus loin, faisons un point sur le vocabulaire usité :
“Historiquement, les termes « character encoding », « character map », « character set » et « code page » étaient synonymes en informatique […]. de nos jours, les termes ont des significations connexes bien que distinctes […] Quoi qu’il en soit, les termes sont toujours utilisés de façon interchangeable, « character set » s’imposant presque partout. ” – CHARACTER ENCODING, WIKIPEDIA, TRADUCTION FRANÇAISE
On retrouve cette utilisation de « character set » ou « charset » pour désigner, en réalité, un encodage, dans les spécifications HTML. Nous ferons de même dans la suite de cet article. Une des façons les plus simples de spécifier un jeu de caractères dans une page HTML est de mettre une balise dans l’élément :
Déclarer un jeu de caractères de cette façon nécessite de respecter certaines contraintes, l’une d’entre elles étant que l’élément contenant la déclaration d’écriture de caractères doit être complètement sérialisé sur les premiers 1024 octets du document. Cela permet de s’assurer que les navigateurs recevront l’information par les premiers paquets IPs transitant sur le réseau, et qu’ils seront ensuite en mesure de décoder le contenu du document de manière fiable. Comme la balise charset est la seule à présenter ce type d’impératifs, il est de bon ton de la placer directement après la balise ouvrante :
Si vous avez peur d’oublier, ne vous inquiétez pas. C’est évidemment l’un des contrôles que Dareboost effectuera pour vous au sein de notre outil d’analyse de la qualité web. Cependant, il se peut que vous vous trouviez dans la situation où cette déclaration n’est pas suffisante, et que le navigateur n’en tienne pas compte. Pourquoi ? Parce que les métadonnées de la page peuvent indiquer un autre jeu de caractères et qu’en cas de conflit, ces informations, définies dans les en-têtes HTTP, sont prioritaires.

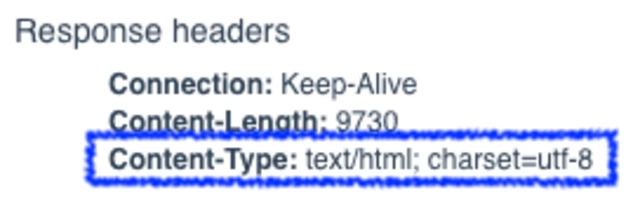
Pour s’assurer de l’information transmise par les métadonnées de la page, vous pouvez utiliser notre fonctionnalité d’affichage de la Timeline/Waterfall. Dépliez les informations détaillées de votre document principal pour afficher les en-têtes HTTP de la réponse, y compris l’en-tête Content-Type, contenant les métadonnées d’encodage.
Pour changer cet en-tête HTTP, vous devrez vous adresser à la personne qui gère votre serveur web, qu’il s’agisse de votre hébergeur ou d’un responsable de votre organisation, car la configuration des en-têtes HTTP est très spécifique au serveur Web utilisé, et vous aurez besoin des droits d’administration appropriés pour pouvoir modifier ces paramètres.
Pour en savoir plus, on est tombé sur ce site d’anecdotes sur la balise meta-charset et on adore : ici.
![[Visual] Boris Schapira](http://images.ctfassets.net/gwbpo1m641r7/6vSBwDeEMZQEYaFway8mkz/4c5963dcb886afc7a3470dbc7aa2127a/T027K0ZC9-U01DU9P2DPA-ff232e87d3ca-192.png?w=384&q=100&fit=fill&fm=avif)
Professionnel du web depuis plus de 15 ans, je m’intéresse à l’ensemble des sujets de la Qualité Web, à commencer par la Performance Web. Solution Expert pour Contentsquare, j’accompagne nos clients, des divisions marketing aux département IT, dans l’audit en temps-réel des problématiques techniques intervenant côté client : performance web, erreurs JS et APIS, pertinence des message affichés… afin de soutenir des stratégies d’optimisation de l’acquisition, de le conversion ou réduire le Time-to-Fix.