Changement d’identité visuelle, remise à plat de l’offre ou technologie obsolète, les raisons d’envisager la refonte d’un site internet sont multiples.
Bien plus qu’un simple relooking, refondre sa plateforme est un projet engageant et gourmand en temps, en énergie et en budget.
Il est donc nécessaire de définir ses objectifs pour déterminer d’abord le périmètre de ce projet : s’agit-il d’une simple mise à jour ou d’un redesign complet ?
En effet, une refonte mal préparée et ce sont des mois voire des années de dette technique et UX qu’il faudra par la suite assumer.
Dans ce guide, vous découvrirez les 13 étapes à suivre pour aborder cette remise à plat l’esprit serein et maximiser vos chances de réussite.
SOMMAIRE
Qu’est-ce qu’une refonte de site Internet ?
Pourquoi faire une refonte un site Internet ?
13 étapes pour une refonte de site Internet réussie
Qu’est-ce qu’une refonte de site Internet ?
Une refonte de site Internet correspond à un changement majeur opéré sur le design, la structure, les fonctionnalités et/ou le contenu d’un site Internet.
Ces changements peuvent impacter ce que les visiteurs voient (front end), tout comme l’interface d’administration (back end).
Il ne s’agit pas d’un simple relooking ou redesign mais d’une remise à plat dont le périmètre devra être déterminé grâce à des objectifs précis (notoriété, accessibilité, modernisation…).
La refonte d’un site Internet est, le plus souvent, coordonnée par un Chef de projet web qui fait l’interface entre les différents métiers impliqués : développement, rédaction, référencement, intégration, infographie, commercial, légal…
La refonte d’un site internet n’est pas un changement de look mais un questionnement complet sur les objectifs du site et son fonctionnement.

Pourquoi faire une refonte de site Internet ?
Il existe presque autant de raisons de refondre un site web que d’entreprises.
Toutefois, si la forme que prendra la refonte de site Internet pourra être très différente d’un projet à l’autre, l’objectif poursuivi pourra, quant à lui, être similaire :
Je veux moderniser mon site : adapter son site web aux tendances graphiques actuelles et/ou réaliser une mise à niveau technique pour améliorer les temps de chargement, sécuriser l’environnement, être plus inclusif…
Je veux développer les fonctions d’administration : le temps n’est plus au statique. Les principaux métiers doivent pouvoir générer et mettre à jour des pages rapidement et sans intervention de l’IT,
Je change de stratégie marketing : adapter son site à un changement de logo ou de nom, de positionnement, de gamme, à l’ouverture de nouveaux marchés ou même à une fusion ou un rachat par une autre entreprise,
Je veux être mieux référencé : mon site est peu ou pas visible sur les mots-clés qu’il cible car la technologie actuellement utilisée est limitante ou les contenus de trop faibles qualité,
Je veux passer au mobile : l’achèvement du projet Index Mobile First est prévu pour mars 2021. Un site web doit désormais être avant tout pensé pour le mobile puis pour le desktop.
Une refonte de site internet est donc tout sauf anodine !
Elle implique souvent du développement avec, parfois, un changement de CMS mais également une modification profonde de l’expérience utilisateur et l’intégration de nombreux contenus.
Pourtant, elle n’est pas toujours justifiée et une mise à jour peut parfois suffire en :
Publiant du nouveau contenu et en peaufinant son UX Writing pour apporter de la fraîcheur,
En optimisant les pages de checkout pour améliorer les conversions,
En travaillant sur les temps de chargement pour limiter la frustration.
À vous ou à un conseiller externe de bien évaluer l’ampleur du chantier (nous en reparlerons plus bas).
Une refonte de site Internet est tout sauf anodine et n’est pas toujours justifiée. Évaluez le périmètre des changements nécessaires avec attention.

13 étapes pour une refonte de site Internet réussie
En résumé, voici les 13 étapes pour la refonte de votre site Internet :
Comme nous l’avons vu, refondre un site ne s’improvise pas.
Cependant, en suivant une méthodologie clairement définie en amont, vous limitez les risques :
D’oublier une fonctionnalité attendue par vos utilisateurs,
De retarder le positionnement de votre site dans les principaux moteurs de recherche,
D’être en incohérence avec la ligne éditoriale et la charte graphique de votre marque,
De ne pas respecter les obligations légales qui s’imposent à votre activité et sa promotion.
C’est un process en 13 étapes que nous vous proposons de suivre aujourd’hui pour être certain de ne rien oublier.
Notez cependant qu’il s’agit d’une trame générique qui ne s’adapte pas à tous les projets. Nous vous laissons donc le soin d’y piocher ce dont vous avez besoin. 🙂
Étape n°1 : la définition des objectifs pour la refonte de site Internet
Nous ne passerons pas par quatre chemins. Pour réussir votre refonte de site internet, définissez des objectifs clairs !
Cela peut être par exemple l’amélioration du parcours utilisateur, la mise en place du responsive design, l’intégration d’un espace client ou le passage au multilingue.
Dans tous les cas, ne vous fiez jamais (uniquement) à votre intuition et appuyez chacun de vos objectifs de preuves. C’est à ce moment qu’intervient l’audit.
Étape n°2 : l’audit du site
Passage obligé de toute refonte de site internet, l’audit du site initial doit permettre de confirmer les objectifs initiaux par la donnée et de les affiner.
Il comporte plusieurs sections :
1 – L’audit UX
Pour cette partie, l’objectif est de penser comme vos utilisateurs pour comprendre ce qui fonctionne et ce qui constitue un frein.
Étudiez leur comportement pour définir l’usage qu’ils font de votre site, la façon dont ils accèdent à l’information recherchée et les points de blocage récurrents.
Pour cela, l’analyse du parcours client, de l’arrivée à la sortie du site, constitue le meilleur moyen de détecter opportunités et décrochages.
2 – L’audit technique
Ici, on se penchera sur la faculté de la plateforme à **répondre aux enjeux techniques du moment.**
On analysera la pertinence des technologies utilisées au regard des dernières innovations, la qualité des performances web et la responsivité de chaque template de page par exemple.
3 – L’audit SEO essentiel pour la refonte de votre site Internet
Les technologies utilisées pour votre site sont-elles compatibles avec sa bonne visibilité dans les moteurs de recherche ?
Êtes-vous positionné sur les mots-clés que vous ciblez ?
Quels sont vos concurrents et quelles sont leurs stratégies pour se distinguer ?
Des outils tels que Google Analytics, les consoles pour les webmasters ou encore SEMRush ou Ahrefs doivent vous permettre de détecter les top pages et les pages à la peine, d’analyser le taux de rebond de chaque URL mais également votre couverture dans les moteurs de recherche.
4 – L’audit des contenus
Contenus dupliqués, obsolètes, manquants… analysez en détail TOUS vos contenus et posez-vous les questions suivantes :
Sont-ils rassurants ?
Sont-ils convaincants ?
Sont-ils inspirants ?
5 – L’audit concurrentiel
Il n’y a pas de honte à s’inspirer de ce qui se fait de mieux.
Auditez vos principaux concurrents pour détecter de bonnes pratiques que vous n’appliquez pas encore mais qui pourraient convenir aux attentes de vos visiteurs.
Vous gagnerez du temps et de l’argent !
Exemple : dans le cadre de la refonte du site Internet de l’agence, SeoMix a revu la structure et le maillage interne et a conçu un WordPress sur-mesure suite à un audit approfondi.
!
site web de Seomix avant refonte
Site web de Seomix avant refonte
!
site web de Seomix après refonte
Site web de Seomix après refonte
Étape n°3 : le brainstorming
Avec l’aide des équipes techniques, marketing, commerciales ou encore juridiques, réfléchissez à la direction que vous souhaitez emprunter au regard de votre budget.
Établissez de nouveaux personas ou mettez à jour vos personas existants et attribuez-leur un parcours client type et des contenus adaptés à chaque étape de la recherche.
À ce stade, une première version de l’arborescence ainsi que de premières pistes graphiques commencent à se dessiner.
Étape n°4 : le référencement
Vous pensez qu’intégrer le SEO dès maintenant est prématuré ?
Bien au contraire !
Se soucier du référencement au moment de la conception, c’est intégrer d’ores et déjà les bons mots-clés à l’arborescence, aux URLs et au contenu des pages.
C’est également organiser son maillage interne, faire des choix techniques en faveur des performances web et du mobile ou réfléchir au plan de redirection et à la migration en amont de tout développement.
Négliger cette étape, c’est prendre le risque de mettre en ligne un site au potentiel SEO limité et d’optimiser, a posteriori, ce qui devrait déjà être de l’acquis.
Ne faites pas ça. S’il vous plaît.
Étape n°5 : le cahier des charges
Il est à présent temps de coucher vos (intenses) réflexions sur le papier.
C’est ici qu’intervient le cahier des charges, véritable fil conducteur pour les équipes en interne ainsi que pour l’agence web éventuellement retenue.
Voici ce qui figure habituellement dans un cahier des charges :
Votre carte d’identité : l’activité de votre entreprise, vos produits, vos atouts, vos concurrents…
Les raisons de la refonte du site Internet,
Les objectifs de la refonte : les résultats attendus au regard de vos cibles, les fonctionnalités majeures…
Un focus sur le site actuel : environnement technique, hébergement, personne en charge…
Une première proposition d’arborescence détaillant les grandes sections et permettant d’évaluer la taille du site,
Les contenus à prévoir : achat d’art, rédaction, formats, volume…
L’identité visuelle actuelle : logo et charte graphique,
L’identité visuelle souhaitée : nombre de templates à créer, exemples de créations que vous appréciez ou que vous n’aimez pas,
Les fonctionnalités : module de paiement, espace client, langues, blog…
Les exigences techniques : préférence pour un CMS en particulier, compatibilité avec d’autres services, qualité de l’hébergement, maintenance, accessibilité…
Votre budget et vos délais.
Exemple : le média Usbek & Rica a souhaité moderniser son site en adoptant un design très orienté mobile et en intégrant des animations légères.

Usbek & Rica avant refonte

Usbek & Rica après refonte
Étape n°6 : les ateliers de co-création
En interne ou conjointement avec l’agence, organisez des ateliers de co-création pour esquisser de premiers templates.
L’ensemble des métiers doit participer à son échelle. C’est d’ailleurs une occasion idéale pour décloisonner vos services et favoriser l’intelligence collective.
De là à dire qu’une refonte de site Internet est l’occasion d’un grand teambuilding, il n’y a qu’un pas. 😉
Étape n°7 : le maquettage de la refonte de site Internet
Sur Photoshop ou Sketch, procédez à l’élaboration des premiers wireframes (ou maquettes).
Ceux-ci ne doivent pas contenir de visuels mais “seulement” l’arborescence, l’espace alloué à chaque composant et le parcours pour accéder à chaque section.
Nous ne rentrerons pas davantage dans les détails ici car il y a autant de maquettes que de projets.
Étape n°8 : le design
Les maquettes validées, il est à présent temps de donner vie à votre site par le graphisme.
Définissez votre charte graphique et faites différentes propositions pour chaque template (homepage, page produit, page catégorie, contact, checkout…). Vous avez un site eCommerce, on vous parle de stratégie d’optimisation utiles pour votre refonte dans notre dossier retail 👇
Étape n°9 : les tests utilisateurs
Vous n’attendiez probablement pas les user tests si tôt.
Et pourtant, vos utilisateurs finaux ont leur mot à dire, et ce, de la validation des premiers gabarits jusqu’au produit fini.
Il serait dommage que votre fonctionnalité principale soit boudée car peu intuitive une fois mise en ligne…
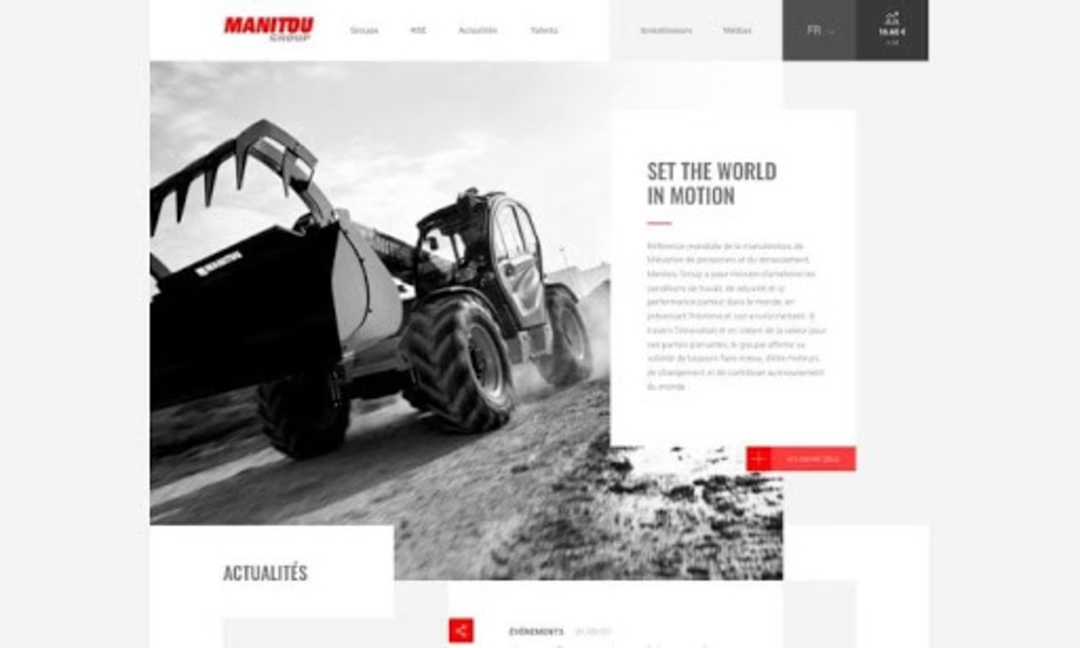
Exemple : pour le constructeur Manitou, la refonte du site web du groupe a été l’occasion d’une remise à plat totale de l’image de l’entreprise sur le web.

Site web de Manitou avant refonte

Site web de Manitou après refonte
Étape n°10 : le développement et l’intégration
Le moment est venu de préparer l’environnement de préproduction et d’installer le CMS.
Les templates précédemment retenus ainsi que les fonctionnalités et modules sont développés, le contenu intégré et mis en page, le balisage schema.org et le robots.txt configurés.
Étape n°11 : le plan de redirection de votre refonte de site Internet
Que vous possédiez un site d’une centaine de pages ou un mastodonte du e-commerce, l’élaboration d’un plan de redirection est une étape obligatoire pour deux raisons :
Votre nouveau site capitalise sur le potentiel SEO du précédent site en conservant ses backlinks,
Vos visiteurs atterrissent sur des pages pertinentes et non des 404 depuis les moteurs de recherche.
Pour cela, listez l’ensemble de vos anciennes URLs et associez-les à la nouvelle URL la plus proche.
Étape n°12 : le recettage
Le recettage n’a rien de sorcier mais il convient d’être méticuleux.
Desktop, mobile, Android, Apple, en 4G, en Wi-Fi, sous Chrome, Safari ou Firefox, mettez vous à la place de vos utilisateurs et testez votre site dans TOUTES les conditions.
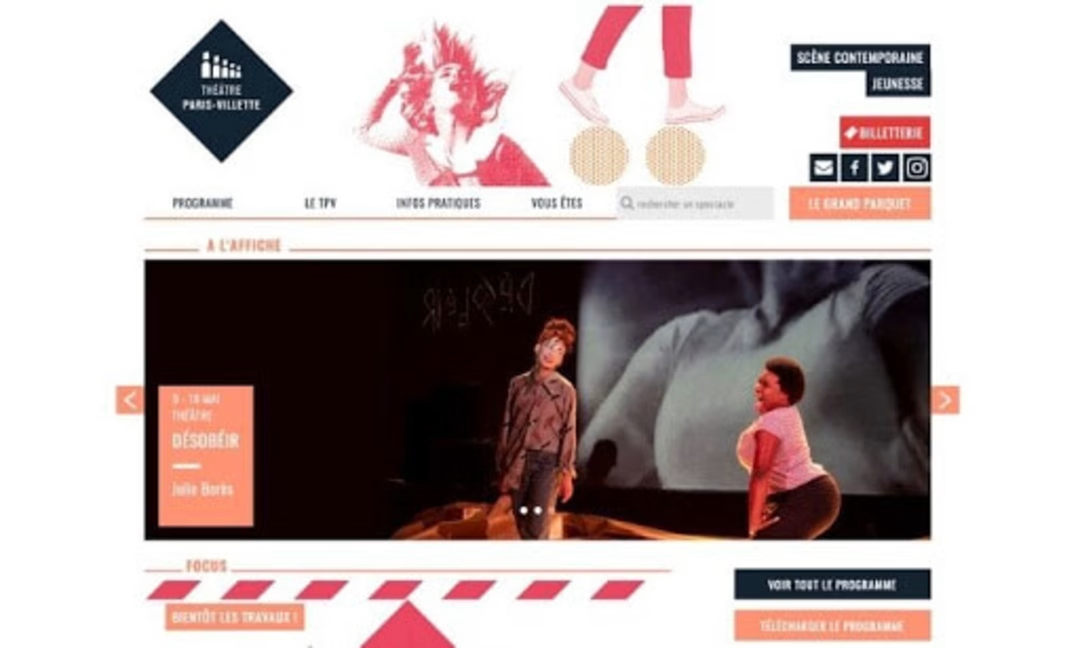
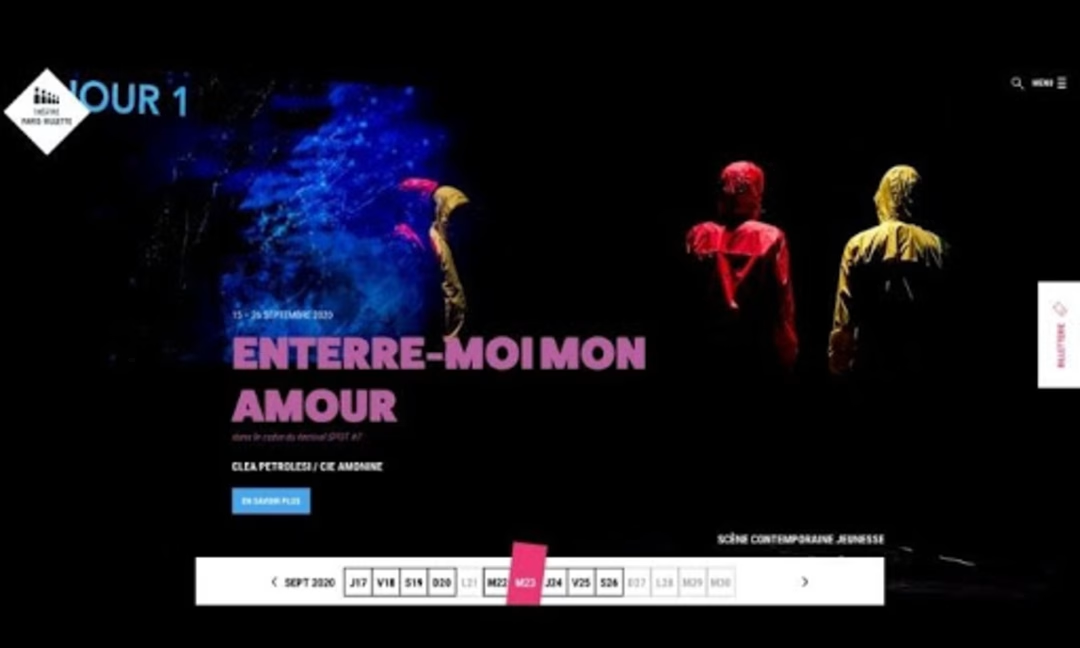
Exemple : pour la refonte du site Internet du Théâtre Paris-Villette, l’accent a été mis sur l’analyse du parcours utilisateurs et la valorisation des événements et des images.

Site web du Théâtre Paris-Villette avant refonte

Site web du Théâtre Paris-Villette après refonte
Étape n°13 : la mise en ligne et le suivi
Avant d’appuyer sur le bouton vert, prenez le soin de paramétrer les différents outils de tracking de l’audience et la console pour les webmasters.
Une fois le site en ligne, soumettez le ou les nouveaux sitemaps à la console et suivez attentivement l’évolution de l’indexation dans les semaines qui vont suivre.
Les redirections fonctionnent-elles ? La console remonte-t-elle des erreurs 404 ? Détectez-vous des liens morts dans le contenu ? Vos visiteurs rencontrent-ils des bugs ? Si oui, corrigez-les au fur et à mesure.
Et n’oubliez pas que le travail ne fait que commencer. En effet, l’amélioration de votre site est un processus constant qui permet même de prolonger sa durée de vie.
Bonne refonte de site Internet à toutes et tous ! 🙂
![[Visual] Wendy Carré](http://images.ctfassets.net/gwbpo1m641r7/8tpE4tKbbMS9TCerai7mV/4794048ff53128e4167acda59dd42736/T027K0ZC9-U012Y8TU26M-8d80bbe50add-512.jpeg?w=1080&q=100&fit=fill&fm=avif)
Wendy is passionate about creating content and all things marketing. She was a Content Marketing Manager based in Contentsquare’s Paris office.
