Alors que de plus en plus d’utilisateurs se mettent en mode digital native et achètent régulièrement leurs produits sans même mettre les pieds dans une boutique, il devient indispensable d’améliorer la navigation sur votre site Web pour leur offrir une expérience engageante, motivante et captivante.
Ces pages de style éditorial doivent toujours privilégier le produit principal, tout en restant attractives. Découvrez nos concepts et stratégies pour créer une expérience produit sur vos pages de listing inédite.
SOMMAIRE
Expérience produit : optez pour une mise en page qui accroche
Valorisez les caractéristiques du produit dans l’expérience
Expérience produit : intégrez une fonctionnalité attractive
Éliminez les points de friction grâce à Contentsquare
Expérience produit : optez pour une mise en page qui accroche
Première chose à savoir pour optimiser votre expérience produit. Les mises en page originales incluant des éléments multimédias peuvent inciter les utilisateurs à parcourir toute la page, en particulier si elle se démarque des autres pages du reste du site Internet. Une disposition en Z attire l’œil de gauche à droite (ou inversement pour les pays dans lesquels la lecture se fait en sens inverse). On évite ainsi le double fond et l’utilisateur va plus loin pour en savoir plus sur le produit.
!
!
!
!
!
!
!

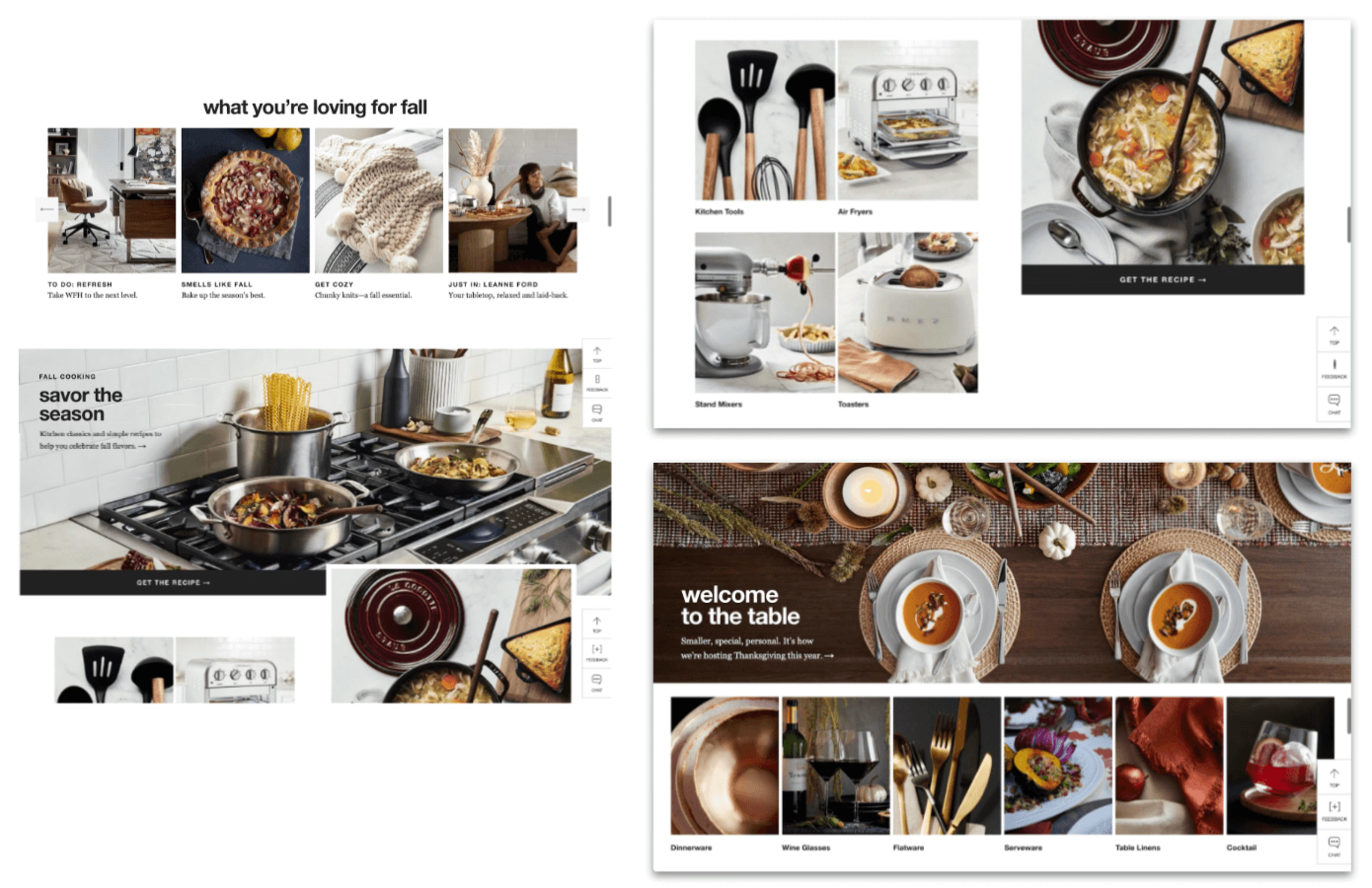
Cette page est dimensionnée différemment et disposée en Z pour guider naturellement le regard de gauche à droite.

Expérience produit : chaque rubrique a une mise en page qui lui est propre : les images se superposent et les tailles varient pour se démarquer de la rubrique précédente.

Sur mobile, les images sont redimensionnées pour préserver l’intérêt de la mise en page, plutôt que d’accumuler de grandes images difficiles à visualiser.
Valorisez les caractéristiques du produit dans l’expérience produit
Une expérience produit réussit se veut optimisée dans les moindres détails.
Si le contenu créatif et rédactionnel est essentiel pour inspirer les utilisateurs, le contenu multimédia est tout aussi important pour les informer. Assurez-vous que chaque élément multimédia fournit à l’utilisateur des informations pertinentes sur le produit. Indiquez par exemple à l’utilisateur comment un produit peut être utilisé, donnez-lui des précisions sur sa taille, sa compatibilité, etc. Privilégiez les interfaces utilisateurs interactives et les formats horizontaux sur mobile, pour afficher plus d’informations simultanément. Des vidéos courtes qui tournent en boucle peuvent faire le lien entre les images statiques et les expériences produits en boutique, où l’utilisateur peut voir le produit en action.

Un simple carrousel est utilisé pour mettre facilement en avant les fonctionnalités avec des phrases courtes et simples pour chaque image.

Les onglets permettent aux utilisateurs de basculer entre ces fonctionnalités et les images ou le contenu multimédia associé. Cette forme simple d’interaction est à la fois très engageante et informative, et n’occupe qu’un espace réduit sur l’écran.

Le scroll déclenche de courts clips vidéo dévoilant le produit en utilisation dans un environnement naturel. Ces clips vidéo sont divertissants et fournissent des informations contextuelles essentielles : des produits complémentaires dans la même gamme, des instructions d’utilisation ou encore des suggestions d’accessoires en option.
Expérience produit : intégrez une fonctionnalité attractive
S’il est primordial d’inspirer et d’informer les utilisateurs, l’objectif final est de les convaincre de passer à l’action. Il est également essentiel de permettre aux utilisateurs d’acheter les produits sur lesquels ils s’informent. En intégrant à une fonctionnalité attractive tout au long de la page, les utilisateurs bénéficient de multiples touchpoints grâce auxquels ils peuvent amorcer un processus de conversion. Le contenu se veut informatif et fonctionnel.

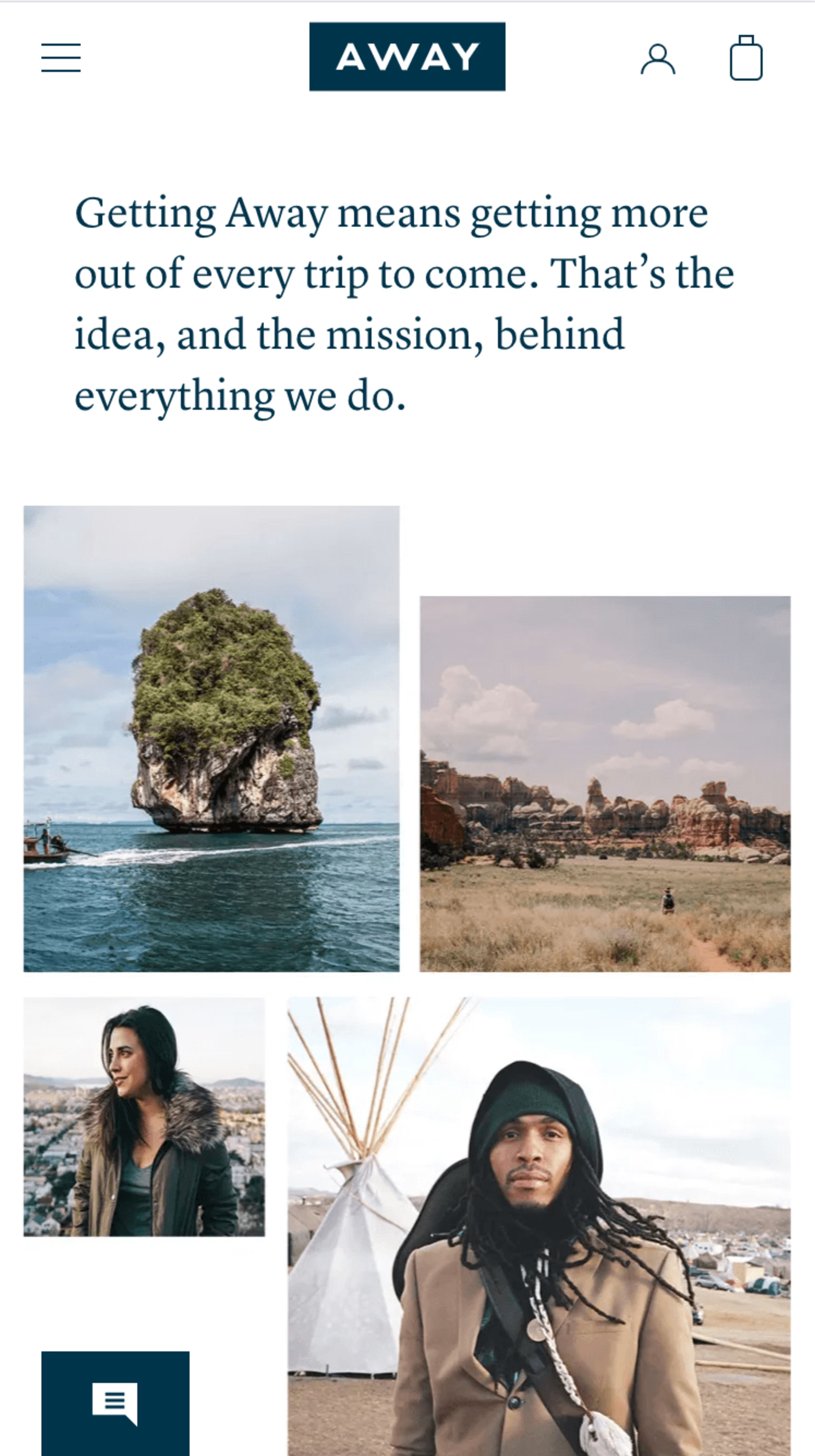
Une mise en page fun et engageante réalisée selon la technique du collage avec des éléments multimédias riches et statiques pour refléter le ton et la personnalité de la collection. Les images statiques sont attractives, les utilisateurs peuvent cliquer sur les Call To Action blancs pour visualiser les produits portés sur l’image.

Des images de différentes tailles sont disposées de façon captivante de façon à orienter le regard de gauche à droite. Chaque image est cliquable et fait apparaître une pop-over permettant à l’utilisateur d’acheter le produit sur l’image sans perturber l’expérience.
Quelle que soit l’option que vous choisissez pour améliorer l’expérience produit de votre site, assurez-vous de respecter ces trois grands principes : inspirer, informer et favoriser l’achat.
[Vous avez créé une page d’expérience produit plutôt sympa et vous souhaitez la partager ? Écrivez-moi à l’adresse suivante : michelle.lee@contentsquare.com]
Éliminez les points de friction grâce à Contentsquare
Levez le voile sur le comportement de vos clients grâce à notre plateforme d’Experience Analytics, leader sur le marché. Utilisez notre fonctionnalité de zoning pour découvrir les éléments ayant le plus de chances de mener à une conversion ou identifiez vos parcours digitaux les plus bénéfiques grâce à nos graphiques en sunburst détaillés, recoupant les données agrégées de tous les parcours client.
Vous souhaitez en savoir plus ? Demandez une démo dès maintenant.
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
