Vous êtes en plein questionnement sur l’UX de votre eCommerce ?
A l’heure où on ne cesse de brandir l’étendard de la personnalisation, nous avons dressé un constat sur les interfaces UX de eCommerce : près de 80% d’entre-elles se base encore sur un template unique de home page. Celle-ci comprend généralement une page d’accueil avec un menu, un slideshow central et quelques éléments de branding.
Chez Contentsquare, nous ne pensons pas que c’est une erreur, mais il est nécessaire de prendre de la hauteur sur la raison d’être de chaque élément de votre site.
“Est-ce que, placée ici, cette barre de navigation facilite l’expérience utilisateur ?” ou “Ce CTA est-il vraiment visible à cet endroit ?” sont des exemples de questions que l’on doit se poser.
Dans cet article, on vous en dit plus sur les best practices UX de eCommerce, et ce qu’il est bon de privilégier.
Ecommerce UX best practices : simplifier
L’expérience utilisateur que vous offrez sur votre eCommerce doit être intuitive à tout prix, car la satisfaction de vos utilisateurs en dépend.
Voici quelques best practices UX que nous appliquons dans le eCommerce :
1/ Eliminer les éléments superflus.
Tout ce qui peut distraire vos utilisateurs ou rendre la navigation plus difficile doit être supprimé. Dans cette catégorie, on peut retrouver les pop-ups intrusives, des images trop grandes, ou trop de CTA sur la homepage.
2/ Une structure simple de navigation.
Nul besoin de proposer des barres de navigation à rallonge avec des sous-catégories pour chaque rubrique. Une simple barre en haut de page et quelques filtres suffisent.
3/ Un checkout rapide. Une fois les articles au panier, il n’est pas assuré que vos utilisateurs passeront à l’achat. Afin d’éviter les abandons de panier, votre checkout se doit d’être efficace.
Avoir une UX mobile-first, une best practices UX en eCommerce
Aujourd’hui, car la majorité de vos utilisateurs naviguent depuis leur smartphone, on attend de la marque qu’elle soit optimisée pour ce device.
L’une des best practices UX pour eCommerce se trouve donc dans l’optimisation du support mobile.
Voici quelques conseils que vous pouvez appliquer pour l’UX de votre eCommerce :
Utiliser un design “responsive” : un design responsive permet à votre site web de s’adapter à la taille de l’écran de l’appareil utilisé. Cela garantit une expérience utilisateur facile d’accès pour tous les appareils mobiles.
Supprimer des éléments du desktop : il est bon de garder une version la plus épurée possible sur mobile.
Optimiser le temps de chargement : il est bon de supprimer ou de compresser tout ce qui prend du temps à charger, notamment sur la page principale.
La data, en amont des best practices UX eCommerce
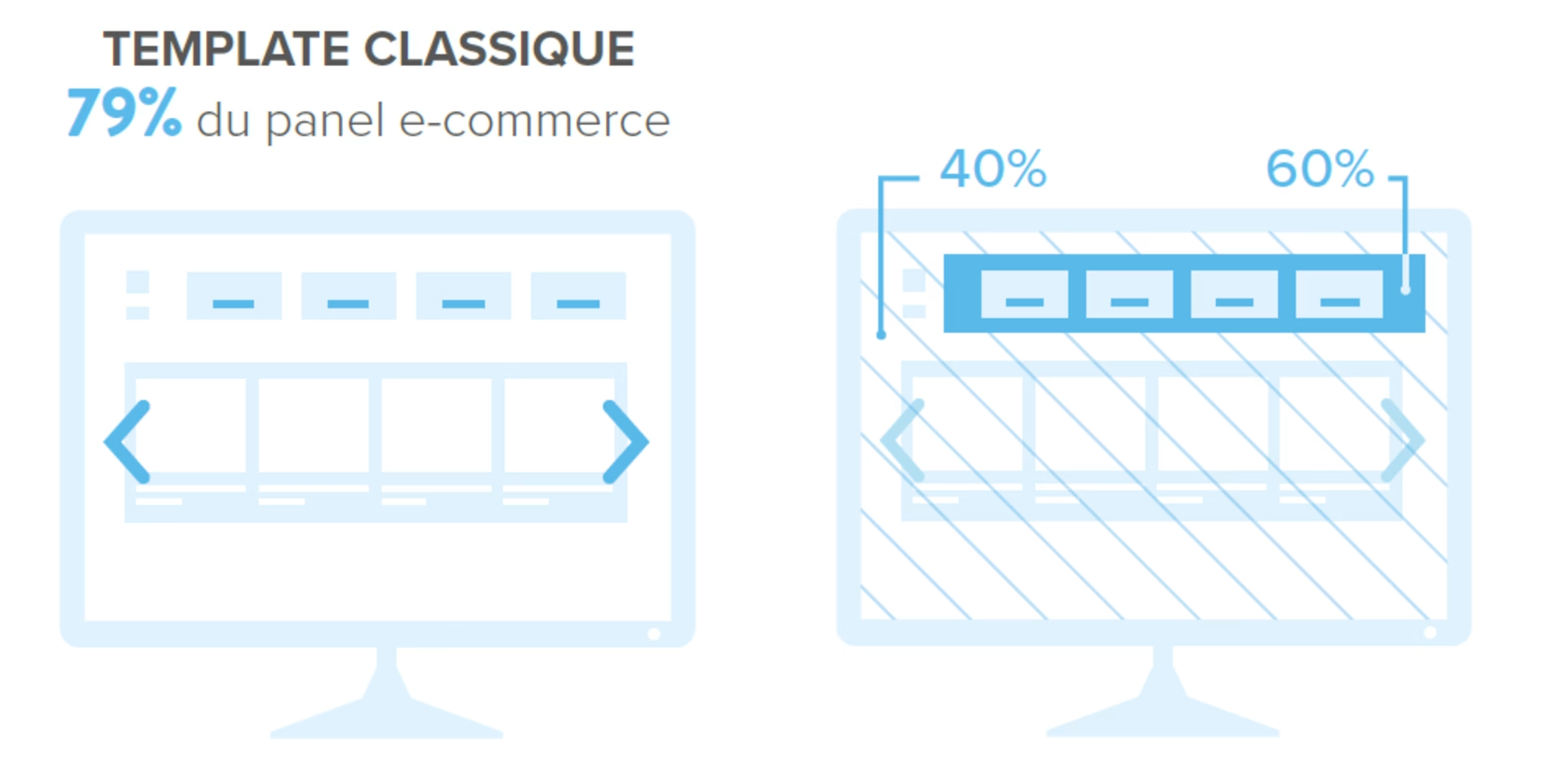
A l’heure où beaucoup de sites sont fondés sur des best practice communes, il est important de prendre du recul car il ne s’agit pas simplement de répliquer ce qui a marché pour certains sites eCommerce. Chez Contentsquare, nous croyons dur comme fer à une ressource précieuse qui permet de réellement prendre les bonnes décisions : la data. Ainsi, en s’intéressant au comportement des utilisateurs naviguant sur une home page “classique” de site web eCommerce, on constate que 2/3 des clics sont enregistrés sur le menu et que le slideshow, quasiment utilisé de manière systématique, est loin de remporter la mise en matière de clics. [

](https://cdn2.hubspot.net/hubfs/2640385/Imported_Blog_Media/template_classique.png) Certains retailers ont parfaitement analysé les attentes des utilisateurs et ont ainsi opté pour des templates en adéquation avec ces dernières à l’instar de la version espagnole du célèbre site web eCommerce Asos. Résultats ? Les 2/3 des clics vont au menu situé au coeur de la page**, 1/3 seulement est enregistré sur le menu en haut de page.** Seul 21% du panel e-commerce étudié présente des interfaces plus “audacieuses”. [

](https://cdn2.hubspot.net/hubfs/2640385/Imported_Blog_Media/template_navigationfirst.png) Mesurer l’attractivité d’une zone permet non seulement de repenser la conception des interfaces, mais aussi d’entamer une réflexion plus globale de son UX. Cela permet notamment de confirmer Car l’utilisateur idéal n’est plus celui que l’on croît…
Après des années d’expérience en Fintech et M&A, je suis devenu copywriting spécialisé dans la Tech et le Web3. Passionné de technologie et de psychologie humaine, j’aime comprendre les comportements utilisateurs et déchiffrer les mécaniques de conversion en ligne.
