Les apps qui ne génèrent pas de conversion sont vouées à l’échec. Découvrez comment les plus grandes marques optimisent taux de conversion application mobile, pour vous en inspirer.
Les conversions sont le nerf de la guerre des développeurs. Sans elles, votre app ne résistera pas longtemps à la pression des dépenses opérationnelles et promotionnelles. En boostant les conversions, en revanche, vous mettrez toutes les chances de votre côté.
Dans cet article, vous trouverez cinq moyens d’optimiser le design de votre app pour augmenter les conversions, en suivant l’exemple de grandes marques comme Uber Eats, ASOS ou encore Hotels.com.
Avant d’aborder plus en détail ce sujet, prenons un moment pour revenir brièvement sur ce qu’implique la conversion d’une application, ainsi que pour rappeler ce qu’est le taux de conversion.
Même si cela peut paraître évident, une « conversion » peut prendre plusieurs formes, et comprendre précisément ce qu’elle implique pour votre app constitue une première étape fondamentale.
Taux de conversion application mobile : la conversion d’une app, c’est quoi ?
Le taux de conversion de votre app correspond au pourcentage de vos utilisateurs qui réalisent une action voulue sur l’appli.
Généralement, pour les apps, deux types de conversion sont à mesurer.
Conversions sur l’App/le Google Play store : pourcentage de visiteurs sur la page Web de votre app ayant téléchargé ou (dans le cas de l’App Store d’Apple, les apps se téléchargent via l’onglet Recherche) installé votre app.
Événements de conversion in-app : pourcentage d’utilisateurs réalisant une action voulue (ou une série d’actions) dans votre app.
Les conversions sur l’App/le Google Play store sont assez faciles à mesurer et à comparer.
Les défis se corsent lorsqu’il s’agit des événements de conversion in-app.
Même si les événements de conversion les plus communs sont les transactions financières (par ex. l’achat d’un article), il en existe beaucoup d’autres, selon le type de votre app.
Alors, avant toute chose, vous devez définir vos objectifs de taux de conversion d’une application mobile.
Voici quelques exemples d’événements de conversion susceptibles de vous aider à optimiser le taux de conversion de votre app, classés par industrie.
mCommerce
Produit vu
Article ajouté au panier
Checkout commencé/terminé
Banque/services financiers
Connexion effectuée (les applis bancaires requièrent une connexion à chaque fois que l’app est ouverte)
Compte ouvert
Chèque encaissé
Médias et contenu
Contenu vu/partagé
Abonnement lancé
Commentaire ajouté
Travel
Vol réservé
Check-in du vol terminé
Points de récompense utilisés
Réseaux sociaux
Amis invités
Contenu publié
X comptes suivi
Jeux
Article acheté dans le jeu
Achat réalisé dans l’app
Exploit accompli
Après avoir défini les événements de conversion à cibler, il vous faut désormais en déclencher un maximum.
Voici cinq méthodes testées et approuvées.
5 stratégies pour optimiser le taux de conversion application mobile
1. Attirez de nouveaux utilisateurs prêts à passer à l’action (rapidement)
Quels que soient vos objectifs de conversion, votre priorité absolue est de vous assurer que les nouveaux utilisateurs restent suffisamment de temps sur votre app pour passer à l’action.
En d’autres termes, vous devez leur montrer pourquoi et comment utiliser votre app en réalisant un onboarding efficace.
L’enjeu est de parvenir à un parfait équilibre : il s’agit de convaincre de l’intérêt et de la marche à suivre, tout en s’assurant que votre expérience d’onboarding ne devienne pas un frein à la conversion.
2. Guidez vos utilisateurs grâce à une navigation bien pensée
Une navigation claire et intuitive est indispensable pour offrir à vos utilisateurs une expérience fluide et satisfaisante. Mais il est tout aussi essentiel de les pousser à passer à l’action.
Les développeurs de la plateforme de livraison de repas Uber Eats maîtrisent l’art de la navigation, qu’ils utilisent pour augmenter la conversion (mais toujours en laissant aux utilisateurs la liberté de trouver ce qu’ils recherchent à leur façon).
Dès l’écran d’accueil, les utilisateurs sont incités à passer à l’action.

En plus de l’annonce sponsorisée, une pop-up difficile à ignorer leur propose également une offre.
Les marques et les catégories populaires sont mises en avant, avec en dessous les délais de livraison estimés indiquant aux utilisateurs qu’ils ne devront pas patienter trop longtemps.
https://contentsquare.com/wp-content/uploads/2023/12/Screen-Grab-1.mp4
_Vidéo d’un utilisateur sur l’appli Uber Eats en train de trier et de filtrer sa recherche_
D’après cette vidéo, lorsque les utilisateurs choisissent la catégorie la plus populaire sur Uber Eats (la pizza), une liste des pizzerias à proximité leur est suggérée. Et cette liste est longue.
Difficile, donc, de choisir parmi les 365 restaurants annoncés.
Heureusement, il est possible de trier et de filtrer les résultats en haut de l’écran (nous trions ici par délai de livraison, car nous commençons à avoir très faim).
Cette possibilité de filtrer les résultats accélère la conversion, car elle aide les utilisateurs à éliminer tout ce qui ne les intéresse pas, et donc à privilégier leurs envies.
La fonction recherche de votre app doit répondre aux besoins des utilisateurs pour qu’ils passent à l’action. Elle doit rester accessible, et proposer des filtres, la saisie automatique ainsi que des suggestions pour faciliter la recherche autant que possible.
Par exemple, si les utilisateurs d’Uber Eats recherchent un repas thaï, ils ne le trouveront pas sur la page des catégories les plus populaires.
Comme on le voit sur la vidéo ci-dessous, s’ils saisissent « t » dans la barre de recherche, une liste de choix commençant par la lettre « t » s’affiche, avec « thaï » en premier résultat. S’ils saisissent « thaï », les options s’affinent et sont plus pertinentes, que ce soit en matière de restaurants ou de plats typiques.
https://contentsquare.com/wp-content/uploads/2023/12/Edited-screen-grab-2.mp4
Vidéo d’un utilisateur sur l’appli Uber Eats ayant recours à la fonction recherche
Vous remarquerez que les options affichées se limitent à la taille de l’écran d’un smartphone. C’est astucieux, car l’utilisateur est dissuadé de défiler vers le bas et de (potentiellement) ne pas savoir quoi choisir.
Dernier élément de navigation intéressant : la barre de menu de l’appli Uber Eats.
Elle reste fixe et facile d’accès au bas de l’écran presque tout au long de l’expérience, de sorte que les utilisateurs n’aient pas à revenir en arrière pour quitter une catégorie.
À une exception près, et pas des moindres : lorsque l’utilisateur a sélectionné un restaurant (ou une épicerie), la barre de menu disparaît, comme indiqué sur la capture d’écran ci-dessous :

Les développeurs savent que la plupart des utilisateurs qui arrivent sur cette page ont une forte intention. Il est donc très probable qu’ils commandent auprès de ce restaurant.
L’absence de la barre de menu au bas de l’écran est un moyen subtil de recentrer leur attention sur les articles à ajouter au panier, et de les orienter vers le checkout.
3. Rentabilisez vos pages produits
Supposons que votre app a des produits à vendre. L’un de vos principaux objectifs de conversion sera donc d’encourager les utilisateurs à ajouter des articles dans leur panier.
Dans ce cas, les pages produits (ou PDP) constituent un levier de conversion déterminant.
Voyons comment ASOS, distributeur de vêtements et de cosmétiques en ligne, favorise les conversions sur ses pages produits.
La capture d’écran ci-dessous est un parfait exemple d’optimisation de page produit.

Premièrement, un label**« Ça part vite »** signale discrètement que ce pantalon a du succès et laisse penser aux utilisateurs qu’ils doivent se décider vite.
Deuxièmement, des produits de substitution, en l’occurrence ici d’autres couleurs, sont proposés aux utilisateurs dans un carrousel. Plus bas, d’autres alternatives apparaissent dans les rubriques « Vous allez adorer ça », « Nos clients ont aussi acheté » et « Complète ta tenue avec ».
Les pages produits doivent toujours contenir des alternatives, afin que les utilisateurs qui ne sont pas intéressés par un produit poursuivent leur navigation et ne reviennent pas en arrière, ou ne quittent pas l’appli.
Troisièmement, les étoiles juste au-dessus de la ligne de flottaison. Les avis des utilisateurs donnent tout de suite de la crédibilité à un produit (à condition qu’ils soient positifs). Pensez donc à faire apparaître un système de notation comme celui-ci dans la partie visible de la page.
De nos jours, les consommateurs s’intéressent de près aux avis donnés sur les produits. Facilitez-leur la tâche sans qu’ils aient à quitter votre appli.
Sur le modèle d’ASOS, faites en sorte que les utilisateurs qui touchent les étoiles basculent sur une section d’avis, avec la possibilité de lire chaque avis en détail.

4. Imaginez le checkout idéal
De toute évidence, il y a de fortes chances pour que les utilisateurs qui atteignent la page de paiement de votre app passent à l’action.
Mais il leur faudra peut-être un dernier coup de pouce, car ils pourraient être découragés par un processus trop rigide et/ou complexe.
Votre mission (si vous l’acceptez) est donc de permettre à vos utilisateurs de vérifier (et de modifier) leur commande, de saisir leurs informations de paiement et de livraison ou encore de payer selon les modalités qui leur conviennent, en toute facilité.
L’appli Hotels.com a une page de paiement efficace, même si des améliorations pourraient être apportées.

Son premier atout, c’est que les utilisateurs peuvent faire défiler les photos de l’hôtel qu’ils ont choisi sans devoir revenir en arrière.
Ils peuvent ainsi conforter leur décision (mais aussi changer d’avis), en se fiant aussi à la note moyenne de l’établissement qui est mise en avant.
Par ailleurs, à la fin du récapitulatif de la commande, ils peuvent ajouter un code promo ou une récompense pour bénéficier d’une remise.
En revanche, et c’est dommage, les utilisateurs ne peuvent pas modifier leur commande (notamment les dates) sur cette page. Si vous pouvez leur offrir cette possibilité, faites-le, car cela évitera de faire revenir les utilisateurs en arrière, si près du but.
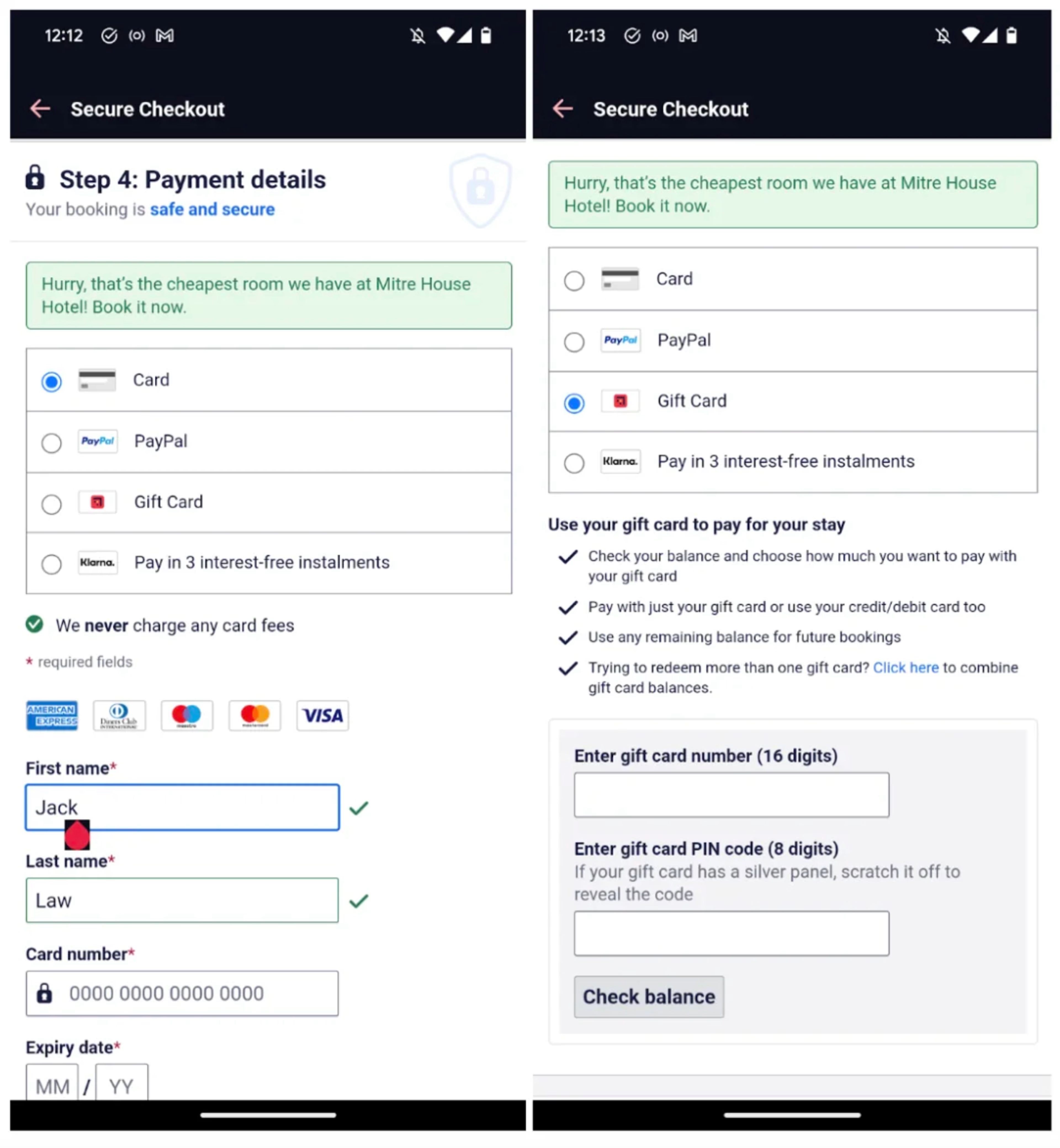
Sur la section de paiement du checkout, les utilisateurs de l’app ont le choix parmi plusieurs options, hormis Google Pay et Apple Pay.
Nous ignorons pourquoi Hotels.com ne propose pas ces services. Pourtant, ils figurent parmi les options de paiement les plus utilisées, avec des centaines de millions d’utilisateurs mobiles. Pensez donc à les intégrer à votre app.

5. Maximisez l’engagement, limitez toute frustration
Les quatre points précédents portent sur des pages ou des étapes bien spécifiques de l’expérience sur app. Ici, il s’agit d’un principe plus général. Et à vrai dire, vous en trouverez des exemples plus haut.
En clair, les expériences captivantes favorisent les conversions, tandis que les expériences frustrantes les freinent, en particulier les bugs à l’origine de crashs.
Dépassez vos objectifs de conversion sur app avec Contentsquare
Pour suivre à la lettre ces conseils (et booster les conversions via votre app en général), vous devez mesurer vos conversions dans l’app, mais aussi chaque aspect de votre expérience in-app.
Or, les outils d’analytics traditionnels quantitatifs ne répondent pas à de telles exigences.
Certes, ce type de plateforme vous offre une vue d’ensemble sur les indicateurs de votre app (dont la conversion au sens large).
Mais, vous ne bénéficiez pas d’insights approfondis et contextuels, et ne prenez pas connaissance des comportements à l’origine de tels indicateurs. Autant de données essentielles pour comprendre le pourquoi de vos performances.
Pour déterminer précisément où et comment l’expérience de votre app augmente et entrave les conversions, vous avez besoin d’une solution de Digital Experience Analytics.
De plus en plus de marques recommandent Mobile Apps Analytics.
Demandez une démo dès maintenant.
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)
Nous sommes une équipe internationale d'experts en contenu et de rédacteurs passionnés par tout ce qui touche à l'expérience client (CX). Des bonnes pratiques aux tendances les plus récentes du digital, nous nous occupons de tout. Explorez nos guides pour apprendre tout ce que vous devez savoir pour créer des expériences que vos clients adoreront. Bonne lecture !