Pour créer un site web qui ravit vos clients, vous devez comprendre quelles sont les fonctionnalités qui les séduisent (et celles qui les endorment). Les tests A/B éliminent les incertitudes liées aux interactions avec les utilisateurs et utilisatrices et livrent de véritables informations qui vous aident à identifier et à optimiser les meilleures fonctionnalités de votre site web.
En réalisant régulièrement des tests A/B, vous pouvez confronter les théories de votre équipe à des données réelles et développer de meilleurs produits pour vos clients : une situation gagnant-gagnant !
Ce guide présente les principes fondamentaux des tests A/B sur site web et explique ce qui les rend importants pour vous, votre entreprise et les personnes qui comptent le plus : vos utilisateurs et utilisatrices. Au fil des chapitres, vous allez pouvoir développer, évaluer et optimiser vos tests A/B et vous assurer que chaque changement produit des résultats positifs.
Qu'est-ce qu'un test A/B ?
Le test A/B est une méthode de recherche qui consiste à tester deux versions d'un site web, d'une application, d'un produit ou d'une fonctionnalité afin de déterminer celle qui donne les meilleurs résultats. Il s'agit d'un élément d'optimisation du taux de conversion (CRO) que vous pouvez utiliser pour collecter des insights utilisateur qualitatifs et quantitatifs.
Un test A/B ou test fractionné est essentiellement une expérience au cours de laquelle deux variantes de test sont présentées aux utilisateurs et utilisatrices de manière aléatoire et une analyse statistique est utilisée pour déterminer la variante la plus performante pour un objectif de conversion donné.
Dans sa forme la plus simple, un test A/B valide (ou invalide) des idées et des hypothèses. Ce type de test vous permet de poser des questions précises sur les changements apportés à votre site web, puis de collecter des données sur l'impact de ces changements.
En testant vos hypothèses auprès de vrais utilisateurs et utilisatrices, vous économisez un temps et une énergie considérables qui auraient été consacrés à des itérations et à des optimisations.
Ce que les tests A/B ne vous montreront pas
Un test A/B compare les performances de deux variantes ou éléments l'un par rapport à l'autre. En soi, les tests A/B vous indiquent seulement la variation gagnante, sans vous dire pourquoi.
Pour concevoir de meilleures expériences et des modifications de site web ayant un impact, vous devez comprendre les motivations profondes qui sous-tendent le comportement de l'utilisateur et éviter les solutions inefficaces comme les hypothèses, le hasard ou les opinions des parties prenantes.
L'association des résultats des tests et des insights qualitatives (que l'on obtient grâce aux outils de heatmap, de replay de session, de sondage et de feedback) est une approche optimale qui vous permet, à vous et à votre équipe, d'optimiser votre site web en fonction de l'expérience utilisateur et des objectifs commerciaux.
Qu'est-ce qui rend les tests A/B si importants ?
Le test A/B est une méthode systémique utilisée pour déterminer ce qui fonctionne (et ce qui ne fonctionne pas) pour un élément donné de votre site web : une page d'entrée, un logo, un choix de couleur, une mise à jour de fonctionnalité, l'ensemble de l'interface utilisateur (UI) ou le message de votre produit.
Que vous utilisiez des tests fractionnés dans le cadre de campagnes de marketing et de publicité ou des tests A/B pour la gestion et le développement de produits, un programme de test structuré rend vos efforts d'optimisation plus efficaces en mettant en avant les domaines problématiques majeurs qu'il s'agit d'améliorer.
Grâce à ce processus, votre site web atteint l'objectif visé (susciter l'engagement ou maximiser le chiffre d'affaires), tout en bénéficiant d'autres avantages précieux
Une meilleure expérience utilisateur : mener des tests A/B permet de mettre en avant les éléments et les fonctionnalités qui ont le plus d'impact sur l'expérience utilisateur (UX). Ces connaissances aident votre équipe à développer des idées et à prendre des décisions de conception sur l'expérience utilisateur centrées sur le client et fondées sur les données.
Une amélioration de la satisfaction client : en comprenant mieux ce qui plaît aux utilisateurs et utilisatrices, vous pourrez proposer un site web et un produit qui séduisent les clients. Quel que soit leur objectif sur votre site, les tests A/B permettent de résoudre les problèmes des utilisateurs et des utilisatrices et de réduire les frictions pour une expérience plus satisfaisante.
Des optimisations à faible risque : les tests A/B vous permettent de cibler vos ressources pour un rendement maximal avec un minimum de changements. Le lancement d'un test A/B peut vous aider à comprendre si un nouveau changement que vous proposez plaira à votre audience cible, ce qui rendra le résultat positif plus certain.
Une augmentation de l'engagement des utilisateurs : les tests A/B éliminent la part d'incertitude dans le CRO en impliquant directement les utilisateurs et utilisatrices dans le processus de décision. La décision revient aux utilisateurs et utilisatrices, qui votent par leurs actions, leurs clics et conversions.
Moins de recours aux hypothèses : les tests A/B remettent en question les hypothèses et aident les entreprises à prendre des décisions basées sur des données plutôt que sur des sentiments instinctifs (sur tous les sujets, des lignes d'objet d'e-mail et de l'architecture de l'information du site web à une refonte complète du site web)
Une augmentation des taux de conversion : en apprenant comment et pourquoi certains éléments de l'expérience ont un impact sur le comportement de l'utilisateur, les tests A/B vous permettent d'optimiser votre trafic existant et d'augmenter les conversions
Des performances du site web optimisées : les tests A/B vous permettent d'effectuer des changements mineurs et progressifs avec un impact significatif sur les performances du site web (comme tester les API, les microservices, les clusters et les conceptions d'architecture pour plus de fiabilité)
Une prise de décision validée : utilisez les tests A/B pour valider l'impact des nouvelles fonctionnalités, des améliorations de performance ou des changements dans le backend avant de les déployer auprès de vos utilisateurs et utilisatrices
N'oubliez pas : les tests A/B partent d'une idée ou d'une hypothèse basée sur les insights utilisateur.
Contentsquare est une plateforme d'intelligence de l'expérience conçue pour vous fournir des données exploitables sur les utilisateurs et utilisatrices. La plateforme capture automatiquement les données comportementales et de performance à travers le web et les applications, en tirant des enseignements de 4 domaines d'analyse, pour une compréhension complète des clients et de leurs parcours.
Ces 4 domaines vous aident à collecter des insights utilisateur et à comprendre la réussite des tests A/B, pour investir davantage sur ce qui fonctionne
Digital Experience Analytics (DXA) : analyse des interactions des utilisateurs et utilisatrices avec votre site web, des clics aux habitudes de navigation, pour améliorer les parcours utilisateurs
Digital Experience Monitoring (DEM) : suivi continu des performances du site et du comportement de l'utilisateur pour identifier les problèmes techniques et optimiser les expériences utilisateurs
Product Analytics (PA) : suivi et mesure des performances des produits numériques, en comprenant comment les utilisateurs et utilisatrices utilisent des fonctionnalités spécifiques
Voice of Customer (VoC) : collection du feedback direct de l'utilisateur via des sondages et widgets afin de mieux connaître leur satisfaction et leurs préférences
Par exemple, en utilisant la plateforme, vous pourrez :
Découvrir les parcours utilisateurs et comparer côte à côte les sessions réussies et celles qui ne le sont pas
Comprendre le comportement sur la page, ce qui incite les clients à cliquer et ce qui les laisse indifférents
Avec un nombre infini d'intégrations et de fonctionnalités, Contentsquare vous aide à repérer les zones de friction communes dans l'expérience utilisateur, à trouver des idées d'amélioration et à savoir si vos corrections fonctionnent (et pourquoi ou pourquoi pas).

Contentsquare vous donne une perspective plus éclairée sur les prochains tests A/B qui sont les plus susceptibles de faire bouger les choses pour atteindre vos objectifs de conversion
Comment réaliser un test A/B ?
L'exécution de tests A/B ne se limite pas à changer quelques couleurs ou à déplacer quelques boutons. Il s'agit d'un processus qui commence par mesurer ce qui se passe sur votre site web, trouver des éléments à améliorer et à développer, tester les améliorations et découvrir ce qui a fonctionné pour vos clients.
Consultez notre guide complet sur comment mener des tests A/B pour votre site web : tout sur le développement, l'évaluation et l'optimisation des tests A/B. En attendant, voici un cadre rapide que vous pouvez utiliser pour commencer à exécuter des tests :
Développez et mettez en place des tests A/B
Qu'il s'agisse de bien comprendre le comportement de l'utilisateur ou de faire le lien entre les problèmes et les axes d'amélioration, le processus de test A/B pour sites web est entièrement axé sur les utilisateurs et utilisatrices.
Recherchez des idées
Les tests A/B sont axés sur l'expérimentation de théories issues de votre étude de marché et de celle de vos clients. Les recherches quantitatives et qualitatives vous aident à préparer l'étape suivante du processus : faites des observations exploitables et générez des idées.
Collectez des données sur les performances de votre site web, du nombre d'utilisateurs qui arrivent sur le site et des différents objectifs de conversion des pages jusqu'aux scores de satisfaction client et aux insights sur l'expérience utilisateur.
Utilisez les heatmaps pour déterminer où les utilisateurs et utilisatrices passent le plus de temps sur vos pages et analyser leur comportement de scroll. Les outils de replay de session s'avèrent eux aussi utiles à ce stade en collectant des données sur le comportement du visiteur, ce qui permet d'identifier les lacunes dans le parcours utilisateur. Cela peut également vous aider à découvrir les zones problématiques de votre site web.
![[Visual] Session replay](http://images.ctfassets.net/gwbpo1m641r7/7i5Z627hqgzsfHxDvi9xol/d58530298a1437c7841ee01b6a1839e5/Screenshot_2024-11-04_at_19.22.27.png?w=3840&q=100&fit=fill&fm=avif)
Exemple de Session Replay sur Contentsquare
Fixez les objectifs et hypothèses
Avant de procéder à un test A/B, vous devez fixer vos objectifs de conversion, les métriques qui déterminent si la variation a plus de succès que la version originale ou la référence.
Les objectifs peuvent aller du clic sur un bouton ou un lien à l'achat d'un produit. Préparez votre expérience en déterminant les variables à comparer et la manière dont vous mesurerez leur impact.
Une fois l'objectif défini, vous pouvez commencer à formuler des hypothèses fondées sur des données probantes. Celles-ci identifient les aspects de la page ou de l'expérience utilisateur que vous souhaitez optimiser et la manière dont vous pensez qu'un changement affectera les performances.
Exécutez le test
Rappelez-vous que vous avez commencé le processus de test A/B en formulant une hypothèse sur les utilisateurs et utilisatrices de votre site web. Il est maintenant temps de lancer votre test et de recueillir des preuves statistiques pour accepter ou rejeter cette affirmation.
Créez une variante basée sur votre hypothèse de ce qui pourrait fonctionner d'un point de vue UX et effectuez un test A/B par rapport à la version existante. Utilisez le logiciel de test A/B pour apporter les changements souhaités à un élément de votre site web. Il peut s'agir de changer la couleur d'un bouton CTA, d'intervertir l'ordre des éléments sur le modèle de page, de masquer des éléments de navigation ou de personnaliser entièrement un aspect.
L'objectif est de recueillir des données montrant si votre hypothèse de test était correcte, incorrecte ou non concluante. Vous aurez peut-être besoin d'un certain temps avant obtenir un résultat satisfaisant, en fonction de la taille de votre échantillon.
Remarque importante : une erreur courante consiste à ignorer la signification statistique des tests A/B. De bons résultats d'expérience vous indiqueront si les résultats sont statistiquement significatifs et fiables. Dans le cas contraire, il serait difficile de savoir si votre changement a vraiment eu un impact.
Comment générer des idées et des hypothèses pour les tests A/B ?
Identifiez où les visiteurs quittent votre site web : utilisez des outils d'analyse traditionnels pour voir où les gens quittent votre site web et complétez ces informations avec un outil de funnel de conversion
Collectez le feedback du client : utilisez les sondages sur la page et les widgets de feedback pour obtenir un feedback ouvert sur ce que les utilisateurs et utilisatrices pensent vraiment de votre site web
Effectuez des tests d'utilisabilité : les outils de test d'utilisabilité vous livrent un aperçu de la façon dont les gens utilisent votre site web et vous permettent d'obtenir leur feedback direct sur les problèmes qu'ils rencontrent et les solutions qu'ils souhaiteraient voir
Analysez les replays de session : observez les utilisateurs individuels pendant qu'ils parcourent votre site web, afin de voir leur expérience de leur point de vue et de remarquer ce qu'ils font juste avant de quitter le site
![[Visual] User persona survey](http://images.ctfassets.net/gwbpo1m641r7/O1EiK45mq6WkEyl4EZ8xG/76dca8ddf84413ba0d7c4926c2db864b/Screenshot_2025-01-02_at_10.25.28.png?w=1920&q=100&fit=fill&fm=avif)
Les sondages Contentsquare sont un moyen d'engager directement la conversation avec vos utilisateurs et utilisatrices
Suivez et évaluez les tests A/B
Une fois l'expérience terminée, il est temps d'analyser les résultats. Votre logiciel de test A/B mesurera les données des deux versions et présentera les différences entre leurs performances, en indiquant l'efficacité des changements et si l'amélioration est statistiquement significative.
Analysez les métriques et interprétez les résultats
Les programmes de tests A/B vivent, mûrissent, évoluent et réussissent (ou échouent) à travers les métriques. En mesurant l'impact des différentes versions sur vos métriques, vous pouvez vous assurer que chaque changement apporté à votre site web produit des résultats positifs pour votre entreprise et vos clients.
Pour mesurer l'impact de vos expériences, commencez par suivre ces métriques de test A/B :
Le taux de conversion : le nombre de visiteurs qui effectuent l'action souhaitée (par exemple, effectuer un achat ou remplir un formulaire)
Le taux de clic (CTR) : le nombre de fois où un utilisateur ou une utilisatrice clique sur un lien ou un appel à l'action (CTA) divisé par le nombre de fois où l'élément est visualisé
Le taux d'abandon : le pourcentage de tâches sur votre site web que le client abandonne avant de les terminer (pour un site e-commerce, il peut s'agir d'utilisateurs et d'utilisatrices qui achètent un article dans leur panier)
Le taux de rétention : le pourcentage d'utilisateurs et d'utilisatrices qui reviennent sur la même page ou le même site web après une certaine période
Le taux de rebond : le pourcentage de visiteurs d'un site web qui quittent le site après avoir consulté une seule page
La profondeur du scroll : le pourcentage de la page qu'un visiteur a vu. Par exemple, si la profondeur de scroll moyenne est de 50 %, cela veut dire qu'en moyenne, les visiteurs de votre site web scrollent suffisamment pour avoir vu la moitié du contenu de la page.
Le temps passé sur le site : le temps moyen qu'un utilisateur ou une utilisatrice passe sur votre site web avant de partir
La valeur moyenne de la commande (AOV) : le montant moyen dépensé par un client lors d'un achat unique
Le score de satisfaction client (CSAT) : le niveau de satisfaction client vis-à-vis des produits ou services de votre entreprise
Lisez notre chapitre complet sur les métriques de test A/B pour vous assurer de collecter les données essentielles à l'analyse de votre expérience
Comment comprendre la cause des résultats de vos tests A/B ?
Dans les tests A/B, les métriques quantitatives sont essentielles pour identifier la variante la plus performante d'un site ou d'un produit. Mais même les tests A/B les mieux conçus ne peuvent pas identifier les raisons exactes pour lesquelles une variante a plus de succès qu'une autre. Par exemple, pourquoi une version d'un CTA fonctionne-t-elle mieux que l'autre et comment pouvez-vous reproduire son succès sur l'ensemble de votre site web ?
Les métriques quantitatives et qualitatives des tests A/B doivent fonctionner en harmonie : les données quantitatives répondent au "quoi" et les données qualitatives au "pourquoi".
Des fonctionnalités Contentsquare comme les heatmaps par zone, Session Replay, Surveys et la collecte de feedback s'intègrent aux outils traditionnels de test A/B pour vous aider à mieux comprendre la performance des variantes.
Au cours d'un test, vous pouvez suivre le comportement de l'utilisateur et collecter des insights pour comprendre comment chaque variation affecte l'expérience utilisateur sur votre site web. Puis utilisez ces outils qualitatifs pour explorer des idées plus approfondies, connaître les points de friction des utilisateurs et utilisatrices ou découvrir les fonctionnalités du produit qui les intéressent le plus :
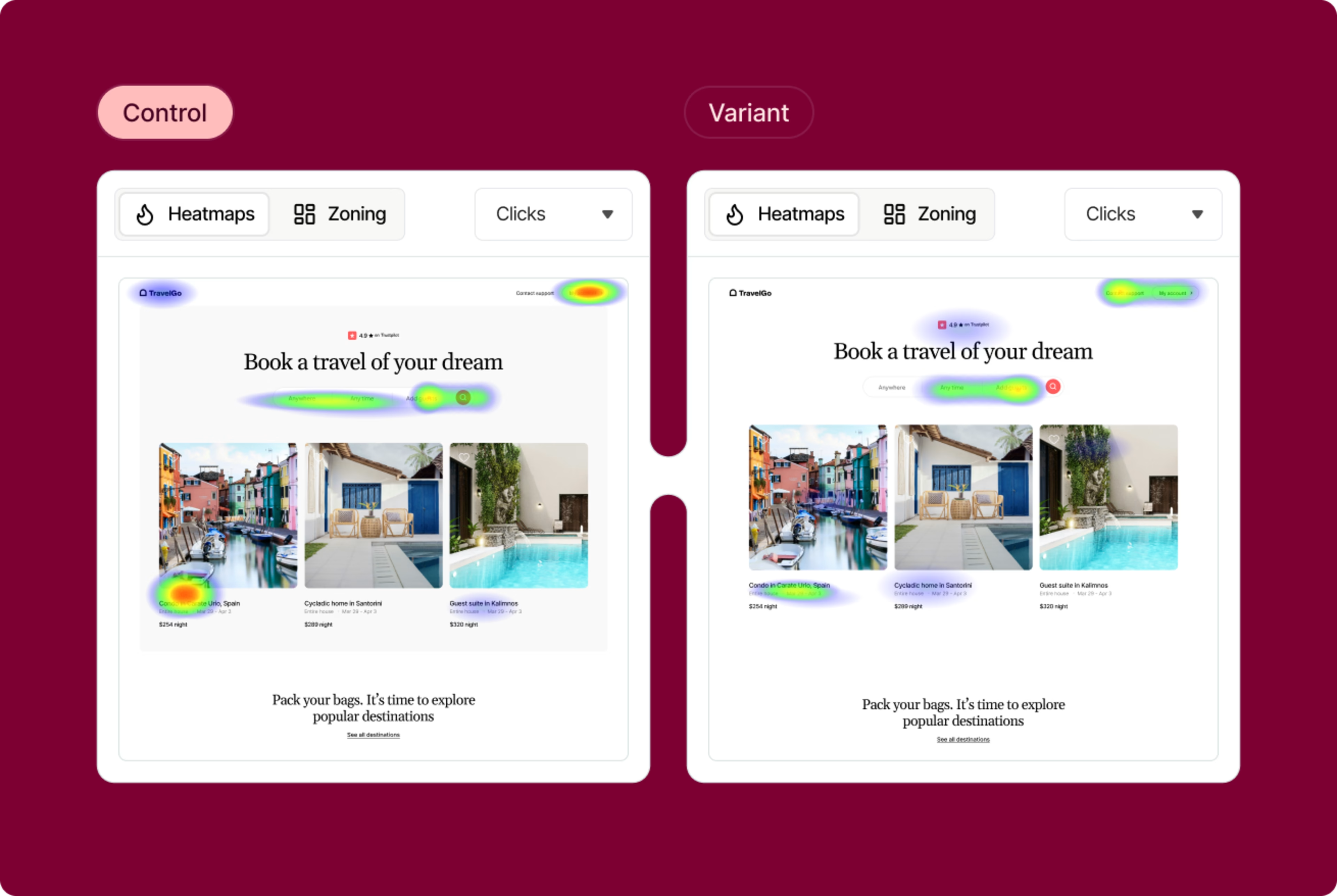
Les replays de session et les heatmaps vous permettent de visualiser les réactions des utilisateurs et utilisatrices aux différentes variations d'une page, d'une fonctionnalité ou d'une itération spécifique. Qu'est-ce qui attire les visiteurs et qu'est-ce qui les perturbe ?
Surveys permet de mieux comprendre le comportement de l'utilisateur lors des tests A/B en laissant les utilisateurs et utilisatrices vous dire exactement ce qu'ils attendent de chaque variation ou ce qu'ils en pensent
Les widgets de feedback vous donnent des insights visuels instantanés issus d'utilisateurs réels. Ils peuvent évaluer leur expérience avec une variante sur une échelle, fournir du contexte et des détails et même faire une capture d'écran d'un élément de page spécifique avant et après le changement.
Le widget Contentsquare de collecte de feedback, développé par Hotjar
Les prochaines étapes des tests A/B
Comme pour tout processus de CRO, vous ne cherchez pas seulement la variation de test A/B gagnante : vous avez besoin d'enseignements exploitables que vous pouvez appliquer à votre site web pour améliorer l'expérience client.
Si votre variante est gagnante, félicitations ! 🎉 Déployez-la, tirez des conclusions basées sur les données et transposez-les en idées pratiques que vous pouvez utiliser pour améliorer votre site web. Voyez si vous pouvez appliquer les enseignements de l'expérience à d'autres pages de votre site pour continuer à itérer et à améliorer vos résultats statistiquement significatifs.
N'oubliez pas que les tests non concluants et "ratés" vous donnent une idée précise de ce qui ne fonctionne pas pour vos utilisateurs et utilisatrices. Il n'y a rien à perdre avec les tests A/B, il y a tout à gagner.
FAQ sur les tests A/B
Recherchez des idées, des problèmes et des opportunités en utilisant des outils d'analyse traditionnels (comme Google Analytics ou Mixpanel) pour voir où les visiteurs quittent votre site web et complétez-les avec des fonctionnalités d'intelligence de l'expérience (comme les heatmaps par zone, Session Replay, Surveys et la collecte de feedback de Contentsquare) pour comprendre la vraie expérience utilisateur et comment les tests A/B peuvent l'améliorer.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)