
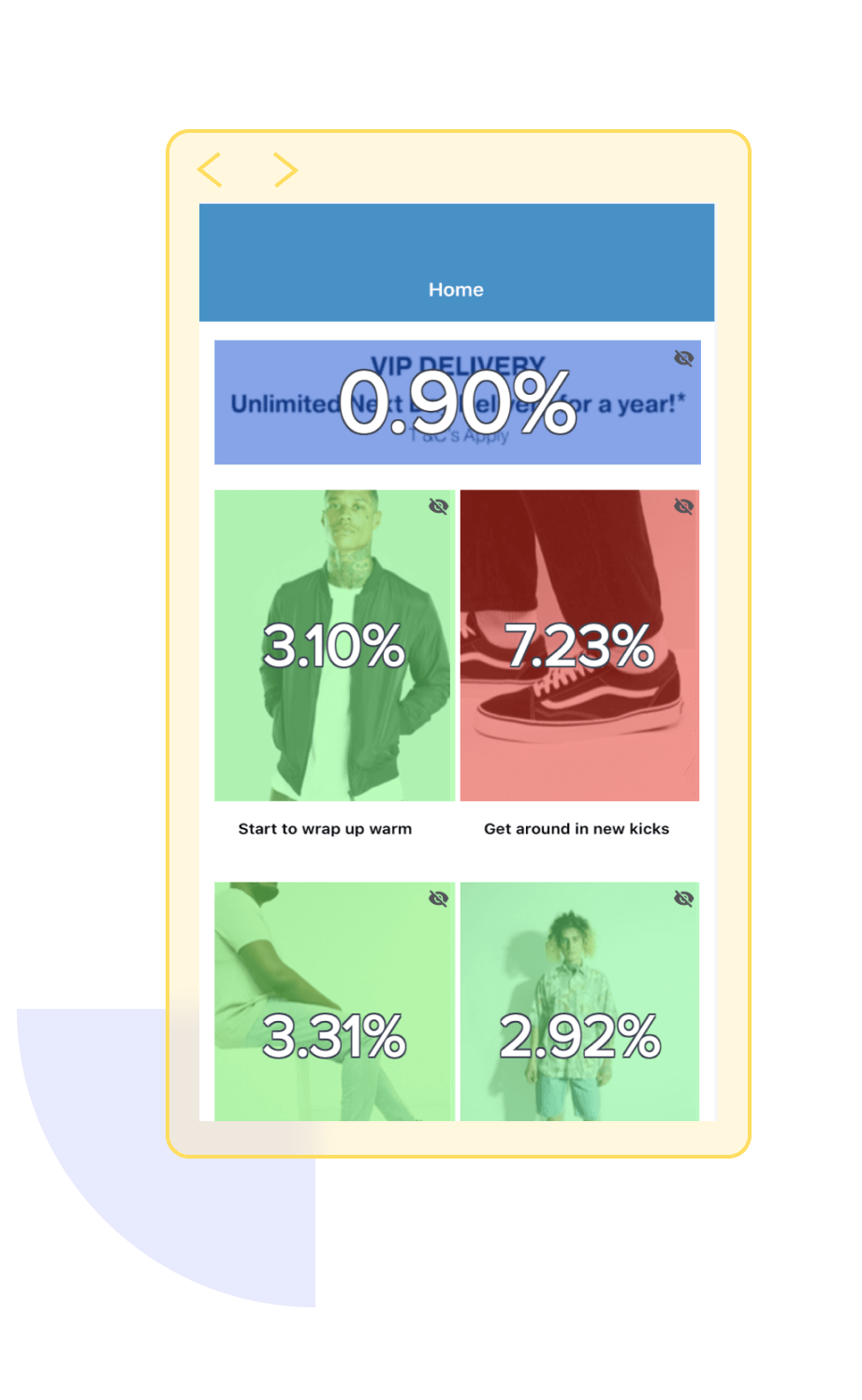
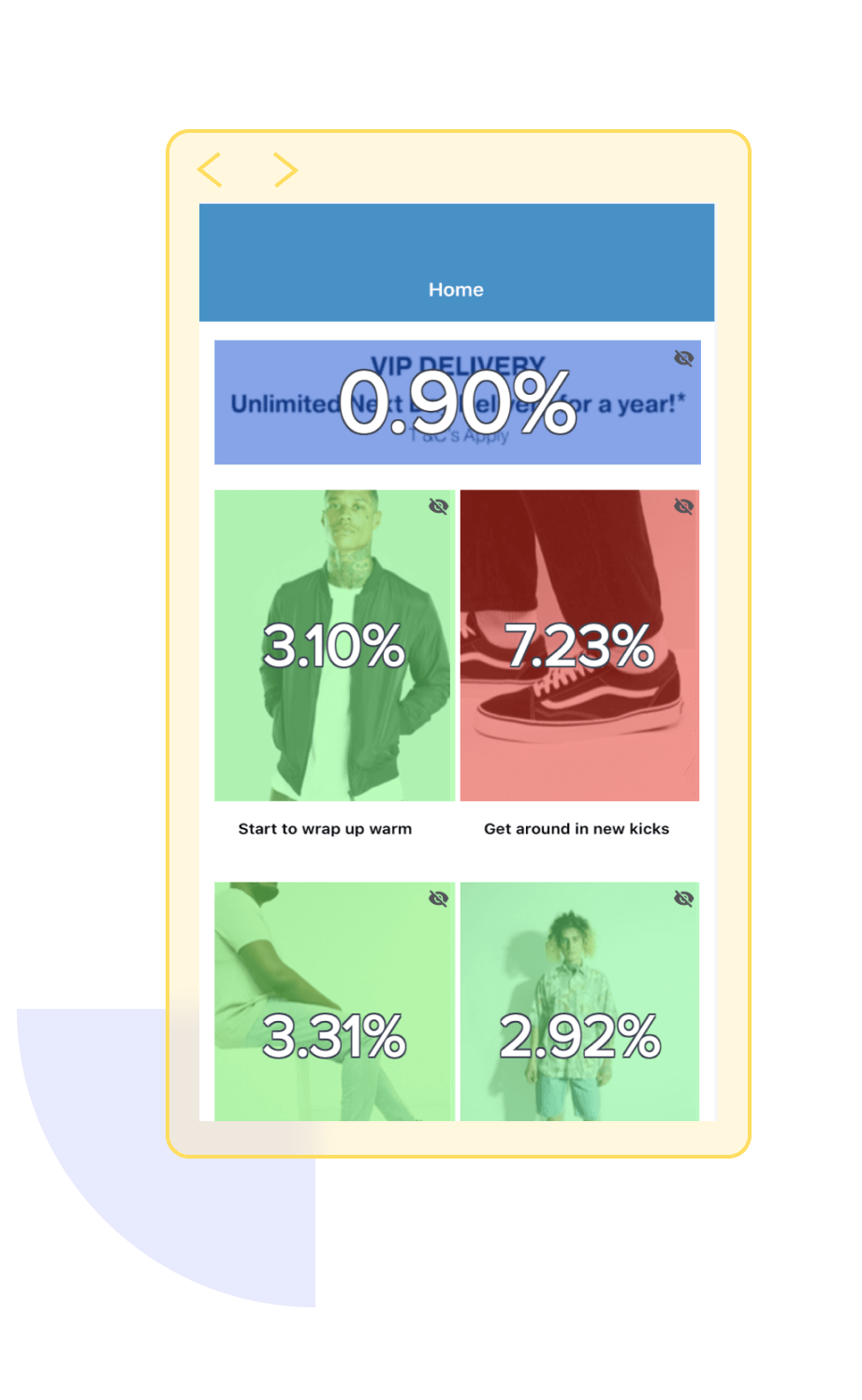
Heatmaps
- Visualizza come interagiscono i visitatori con ogni elemento del tuo sito
- Analizza più KPI

Se avete seguito la nostra metodologia, ora dovreste avere un’applicazione funzionale. Ma è sufficiente?
Sapevate che secondo la rivista Fortune, il 75% degli utenti che installano e lanciano un’app poi non la riutilizzano più?
Sapevate anche che dopo 3 mesi, solo il 5% delle app installate viene ancora usato regolarmente?
I primi minuti di utilizzo sono quindi cruciali per garantire che il vostro progetto mobile duri nel tempo.
E a parità di funzionalità, sarà l’esperienza che la vostra applicazione fornisce a fare la differenza.
In questa seconda e ultima parte, condividiamo con voi i nostri migliori consigli per far decollare la performance della vostra applicazione grazie a UX Design, UI, ergonomia o ASO.
L’UX Design (o User Experience Design) applicato al mobile consiste nella progettazione di siti, applicazioni o web app capaci di fornire un’esperienza utente piacevole e arricchente.
Come la sua controparte desktop, la UX mobile deve essere presa in considerazione fin dall’inizio del progetto, quando si definisce la strategia.
Deve anche contribuire a soddisfare diversi obiettivi, che possono essere specifici dei dispositivi mobili:
Questa tematica non avrà più avere segreti per voi! Ora vediamo come ottimizzare la tua app mobile e trasformarla in una app killer.
L’attenzione degli utenti è particolarmente limitata.
La funzionalità principale della vostra App deve quindi essere chiaramente identificata e il percorso che porta ad essa ben segnalato, per non perdere utenti “distratti” nel cammino..
Moltiplicare le funzionalità significa correre il rischio di non distinguere più ciò che è importante da ciò che non lo è.
Ricordate che state offrendo contenuti su un dispositivo più piccolo. Cerca di andare subito al nocciolo, in modo che l’utente possa trovare facilmente quello che sta cercando.
Tutto ciò che non è necessario dovrà sparire (anche quella foto molto bella!). In questo modo, otterrete più attenzione da parte dell’utente, rendendo l’applicazione più leggera. Interessante, vero?
Se hai ancora troppo contenuto dopo la grande pulizia, il chunking potrebbe essere d’aiuto.
Il chunking consiste nel raggruppare le informazioni in diverse piccole parti, ognuna con il proprio obiettivo separato.
Il chunking in cui le tappe si susseguono in una sequenza logica, aiuta molto l’utente a memorizzare e completare le tasks

Esempio di semplificazione delle funzionalità su iOS. Fonte – Apple
Un solo secondo di caricamento in più per una pagina mobile può ridurre le conversioni fino al 20%!
Offrire un’applicazione fluida e veloce è quindi fondamentale. Sono disponibili diverse opzioni per migliorare le prestazioni:

Esempio di effetto shimmer su Facebook
Per aiutare l’utente orientarsi e a prendere decisioni, fate leva su parole, colori e forme per mettere in evidenza certe informazioni e incoraggiare l’azione.
Tenete a mente, per esempio, che gli elementi importanti devono essere più grandi.
Non esitate a utilizzare il vostro corporate design su tutta l’app per essere ben riconoscibili e rassicurare l’utente.
Se l’avete, fate uso anche del vostro brand book e applicate gli stessi effetti, colori, tipografia e forme su ogni schermo per ottenere una resa armoniosa.
A causa del suo formato e delle situazioni in cui viene utilizzato, maneggiare uno smartphone non è sempre un compito facile.
Perciò, riducete il più possibile il numero di azioni da intraprendere dal lato dell’utente:

Esempio di utilizzo di tastiere su un telefono cellulare. Fonte: Pensa con Google
Durante la progettazione, tenete presente che gli utenti mobili non si trovano sempre nelle condizioni ottimali di navigazione.
Per esempio, possono consultare la vostra applicazione con un bambino in braccio, mentre sono in piedi in metropolitana o mentre camminano in strada.
Ogni elemento deve quindi essere di dimensioni ragionevoli e raggiungibile con una mano sola. Non trascurare gli spazi vuoti che possono prevenire molti errori di clic.
Infine, è anche un must proporre la convalida delle azioni grazie al Touch ID.

Uso di un cellulare a una o due mani. Fonte: Contentsquare
Non forzate gli utenti che non hanno ancora familiarità con la vostra applicazione a creare un account all’avvio. Invece, offrite una panoramica guidata o un onboarding che li faccia mettere a proprio agio e curiosi di continuare.
Inoltre, pensate bene all’uso e alla frequenza di invio delle cosiddette notifiche push.
Una buona notifica push su un telefono cellulare deve fornire un servizio reale all’utente, altrimenti la disinstallazione è garantita.

Esempio di notifica push basata sulle preferenze dell’utente
L’inclusione non è solo una leggenda.
Essere inclusivi significa prendere in considerazione la diversità umana e progettare prodotti e servizi digitali che sono aperti a tutti e che non richiedono uno sforzo da parte degli utenti.
Esistono molte realtà da prendere in considerazione. Come farà una persona daltonica a distinguere i campi corretti da quelli errati in un modulo se questi sono mostrati solo in rosso e verde?
Per adottare una strategia veramente inclusiva fin dalla fase di progettazione, leggete la nostra guida sul Design Inclusivo e le sue problematiche.
Le convenzioni esistono sia per il desktop che per il mobile e i vostri utenti si aspettano di trovarle anche nella vostra applicazione:
Resisti alla tentazione di reinventare tutto o rischi di perdere l’attenzione degli utenti.
“Per ottenere i migliori risultati, si dovrebbe utilizzare schemi di navigazione standard, come Tab Bar (iOS) e Drawer (Android), con cui la maggior parte dei progettisti di app ha familiarità e non richiedono un nuovo apprendimento.” – Contentsquare

Personalizzare l’applicazione significa massimizzare le possibilità di fidelizzazione offrendo il contenuto giusto al momento giusto.
Ci sono decine di modi per personalizzare un’app: adattando la home page in base alle preferenze, visualizzando informazioni in base alla posizione geografica o offrendo promozioni su prodotti legati agli articoli già cercati o acquistati.
Sta a voi valutare il grado di personalizzazione che volete implementare a seconda delle funzionalità del progetto mobile e delle risorse a disposizione
I vari App stores hanno i loro algoritmi di posizionamento.
Anche l’applicazione più innovativa sul mercato sarà inutile se non è ben visibile nei risultati di ricerca.
ASO, o App Store Optimization, è una disciplina a sé stante. Ecco alcuni principi di base per iniziare:
Curate i titoli e i sottotitoli integrando le giuste parole chiave e rispettando i limiti di caratteri imposti da ogni store,
Infine, come abbiamo spiegato nell’articolo precedente, ottenere diverse recensioni a cinque stelle fin dal lancio sarà essenziale per il futuro sviluppo.
Mobilita il tuo team già dal lancio e non lasciare nessuna recensione senza risposta!

Le immagini di Vinted spiegano il valore aggiunto dell’applicazione in poche parole
La tua applicazione è ora online e sei soddisfatto dei suoi risultati. Ma il vostro progetto è tutt’altro che finito.
Che sia per individuare nuovi bug, ottenere un feedback da un aggiornamento o semplicemente per scoprire se la tua app soddisfa ancora le loro esigenze, raccogli e analizza le opinioni dei tuoi utenti durante tutto il ciclo di vita del tuo progetto.
Per farlo, potete :
Oltre alle preziose informazioni raccolte dagli utenti, l’implementazione di uno strumento di analisi del customer journey ti permette di sapere esattamente come gli utenti mobili usano la tua applicazione, quali elementi influenzano il loro comportamento e cosa porta alla disinstallazione.
Lo strumento di analisi delle app mobili di Contentsquare vi permette di apportare miglioramenti funzionali, grafici o di formulazione alla vostra applicazione con il supporto di dati numerici.

Perché ci piace: Evernote offre una rapida presentazione delle caratteristiche principali, e soprattutto, espone il valore aggiunto della applicazione prima della creazione di qualsiasi account.
Il processo è migliorato da immagini piacevoli, colori rassicuranti e parole concise.

Perché ci piace: Blablacar ha capito molto bene quanto sia importante per i suoi utenti poter prenotare un viaggio rapidamente e facilmente.
L’applicazione si presenta sotto forma di un modulo con due campi di testo dotati di autocompletamento e due selettori (persone e calendario). Come renderlo più pratico?

Perché ci piace: Feedly è un aggregatore di contenuti che permette ai suoi utenti di visualizzare gli articoli precedentemente salvati in qualsiasi momento.
Per soddisfare un forte uso in mobilità (trasporti pubblici, sale d’attesa, ecc.), Feedly sfrutta al massimo lo swipe per segnare più gli elementi come letti, o per aggiornare la propria lista personale in una sola mossa.

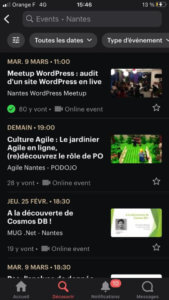
Perché ci piace: L’obiettivo di Meetup è di permettere alle persone di un’area geografica e/o di interessi vicini di incontrarsi.
L’applicazione si concentra sulle raccomandazioni di “Meetups” nelle vicinanze e per temi correlati, accessibili in pochi tocchi.

Perché ci piace: Tricount è un’applicazione che permette a un gruppo di persone di gestire le loro spese.
Poiché aggiungere ogni spesa può essere noioso, Tricount dà ai suoi utenti la possibilità di scattare foto di ricevute o fatture per risparmiare tempo.
Heatmaps