
Heatmaps
- Visualizza come interagiscono i visitatori con ogni elemento del tuo sito
- Analizza più KPI

Ecco la guida ai menu fissi che ti aiuterà a capire se una barra di navigazione “sticky” è ideale per il tuo sito web:
Uno “sticky menu”, o menu fisso, è un menu di navigazione fisso su una pagina web che rimane visibile e nella stessa posizione mentre l’utente scorre verso il basso e si muove su un sito. Queste barre di navigazione persistenti sono ora uno standard del web design.
Ecco tre esempi di menu fissi per farti vedere come i diversi siti e brand interpretano questo elemento:
Il sito web della società di consulenza globale Accenture presenta un’intestazione fissa nella parte superiore del browser, che rimane nella stessa posizione anche mentre l’utente scorre la pagina verso il basso.

Sulla homepage del sito di prenotazioni di viaggi Kayak, gli utenti possono saltare rapidamente tra i vari elementi – voli, hotel, noleggio auto, pacchetti vacanze, ecc – tramite la barra di navigazione verticale sul lato sinistro della pagina.

Il blog della piattaforma di design di prodotti digitali InVision presenta un menu fisso allineato a destra. Usando questo menu sticky, i visitatori del blog possono trovare i post correlati e visualizzare facilmente tutti i contenuti di InVision.

Sappiamo che gli utenti generalmente favoriscono i menu fissi, ma come fa il vostro marchio ad utilizzare le barre di navigazioni fisse al massimo del loro potenziale?
Utilizzando gli insights raccolti dalla piattaforma di analisi comportamentale in-page di Contentsquare, abbiamo tratto alcune conclusioni uniche su come le persone interagiscono e vivono i siti web digitali di tutte le forme e dimensioni. Ecco le tre regole d’oro che abbiamo scoperto funzionare meglio per i menu fissi:
I menu fissi funzionano meglio con i siti di vendita, l’eCommerce e altri tipi di siti “azionabili” in cui il design spinge l’utente a compiere un’azione specifica, come un clic per acquistare un prodotto. In questi casi, è stato dimostrato che i menu fissi migliorano significativamente l’esperienza del cliente, mantenendo gli utenti ben orientati e dando loro più controllo sul loro viaggio attraverso il sito.
In un esempio di un noto sito di vendita al dettaglio (ci dispiace – non possiamo rilasciare il nome!), dopo che il brand ha introdotto una barra di navigazione fissa, i suoi visitatori hanno iniziato a scorrere ulteriormente la pagina e a prestare maggiore attenzione ai singoli prodotti sulle pagine. Come risultato, l’azienda ha sperimentato una riduzione della frequenza di rimbalzo, e le conversioni sono aumentate dal 30% al 33%…. Con un aumento del +10% del tasso di conversione!
Potrebbe non sembrare molto, ma un aumento del 10% nelle conversioni può fare un’enorme differenza. E se sei un brand leader nel mercato con entrate annuali di, diciamo, 100 milioni di euro, possiamo fare un rapido calcolo per vedere quanto vale per il tuo business:
Ogni marchio può trarre beneficio da una navigazione semplice e intuitiva, specialmente nelle pagine con molti contenuti che richiedono ai visitatori di scorrere fino in fondo. Una chiara navigazione on-page aiuta i visitatori a vivere un viaggio agevole grazie a un contenuto della pagina più gestibile. Mentre i link “torna all’inizio” possono aiutare a raggiungere un simile obiettivo, il menu fisso è un modo più facile e veloce per permettere ai visitatori di saltare a una nuova pagina del tuo sito e continuare la loro esperienza senza interruzioni.
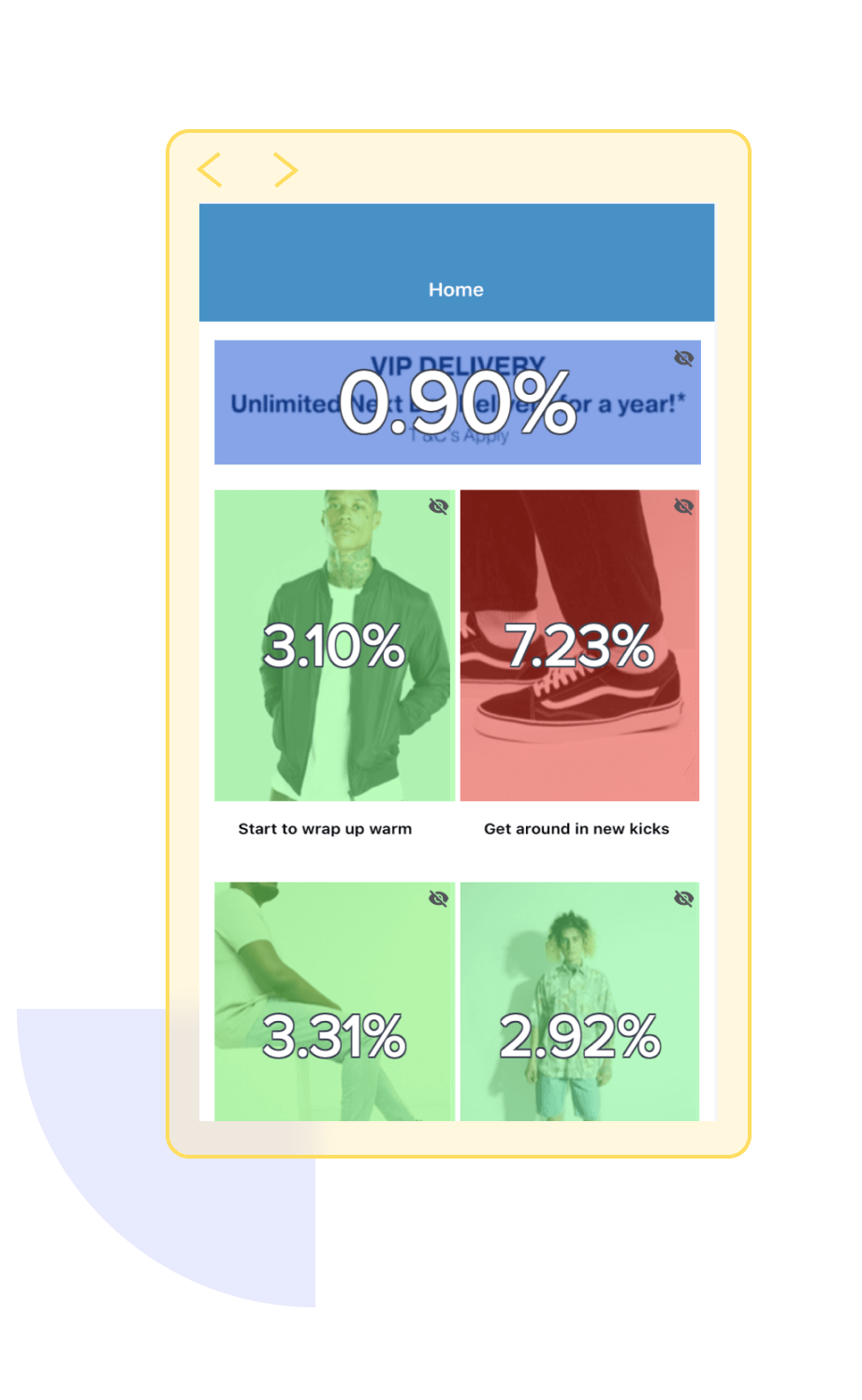
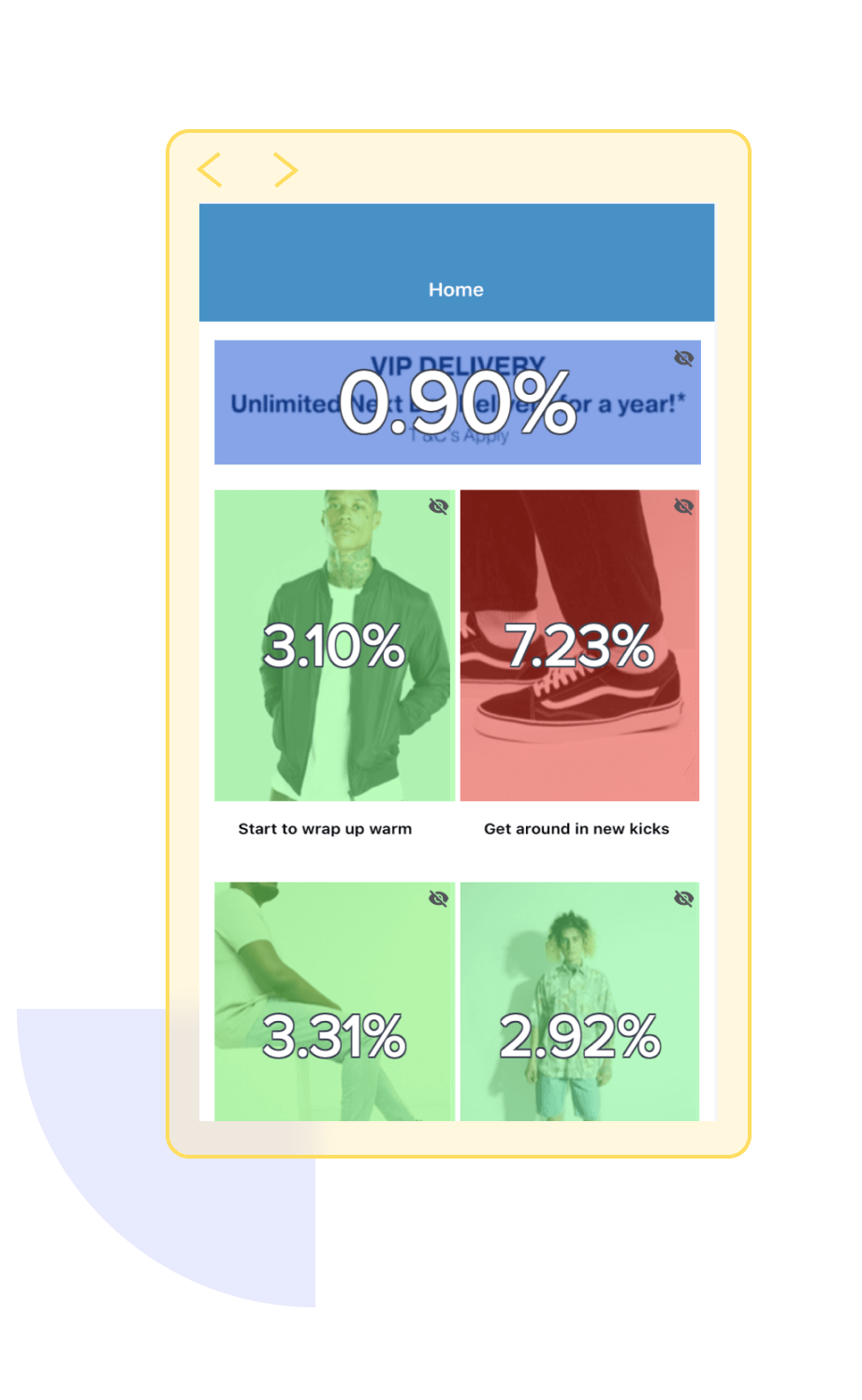
Qui sotto, vediamo una parte di una pagina lunga e ricca di contenuti di un sito di viaggi. Il lato sinistro dell’immagine mostra una mappa di calore di scorrimento del mouse di Contentsquare, che è stata generata prima che il sito implementasse un menu fisso. La heatmap della parte destra dell’immagine mostra quanto gli utenti scorrono più in basso, visualizzando più contenuti, dopo che il sito ha implementato la navigazione adesiva. I risultati parlano da soli!

Oltre ad altre tecniche di navigazione interattiva, avere un ‘elemento fisso si dimostra efficace per migliorare le prestazioni degli adulti più anziani e per fornire benefici simili (anche se minori) agli utenti più giovani.
Quindi, perché gli adulti più anziani e gli utenti più giovani rispondono meglio alla navigazione fissa? È a causa dei livelli di fiducia relativamente più bassi degli adulti più anziani e dei giovanissimi sul web e del loro conseguente bisogno di un supporto aggiuntivo, ciò che appunto i menu sticky forniscono. Vediamo ora i motivi…
È qui che entra in gioco la psicologia del web design e dell’esperienza utente. I menu fissi aumentano la fiducia dei visitatori mentre scorrono su e giù per una pagina, dando loro un senso di controllo maggiore mentre interagiscono con un sito web. Sanno quali sono le loro opzioni e non hanno motivo di sentirsi a disagio, perché tutto ciò di cui potrebbero aver bisogno è proprio di fronte a loro.
Un sondaggio del 2020 Contentsquare e CommerceNEXT su 1.000 acquirenti online ha rivelato che i clienti elencano la facilità di trovare ciò che stanno cercando come il terzo fattore più importante quando scelgono dove fare acquisti online, dopo il prezzo e le offerte/promozioni. Il 38% dei clienti ha anche detto che quando un sito web è facile da navigare, è più probabile che vi facciano acquisti di nuovo in futuro.
Alle persone piace sentirsi in controllo. Immaginate una situazione in cui non siete consapevoli di ciò che sta accadendo intorno a voi. Molto rapidamente, il pulsante interiore “stress” si accende e si cerca di fare tutto il possibile per riprendere il controllo. Puoi raggiungere questo obiettivo “aggrappandoti” a qualcosa che ti è familiare, adottando un vecchio modello di comportamento o affidandoti a qualcuno di cui ti fidi.
La stessa logica può essere applicata alla navigazione web e all’esperienza digitale. I visitatori possono sentirsi persi cercando di trovare la loro strada attraverso pagine web molto lunghe. Nella maggior parte dei casi, questa sensazione scatenerà una forma di stress che li porterà ad abbandonare il sito. Questo è esattamente lo scopo della navigazione fissa: aiutare le persone a esplorare una pagina web in modo comodo e controllato in qualunque punto della pagina si trovino.
Uno studio condotto da The Journal of the Acoustical Society of America ha esposto due gruppi di partecipanti a un rumore forte ed estremamente sgradevole. Ai partecipanti del gruppo A è stato detto che potevano fermare il rumore premendo un pulsante, ma sono stati esortati a non farlo a meno che non fosse assolutamente necessario; mentre i partecipanti del gruppo B non avevano alcun controllo sul rumore.
I risultati sono stati illuminanti. Nessuno dei partecipanti che aveva un pulsante di controllo lo ha effettivamente premuto. Ma la performance nei successivi compiti di problem-solving era significativamente peggiore nel gruppo B che non aveva accesso a un “pulsante di stop”.
Quella sensazione di essere incapaci di controllare una situazione che stiamo vivendo ha effetti drammatici sulla psiche umana.
Tradotto nel mondo dell’ottimizzazione del web: anche se le persone non approfittano delle caratteristiche del menu di navigazione fisso, il solo sapere che le opzioni sono sempre lì migliorerà l’esperienza digitale del cliente. Questo è vero anche a livello subconscio!
Ti sei convinto dei benefici del menu di navigazione fisso? Se hai intenzione di implementare un menu fisso sul tuo sito, assicurati di sfruttarlo al meglio seguendo queste best practice:
Non cadere in quella che può sembrare una semplice implementazione. Quando avete bisogno che il vostro sito abbia un bell’aspetto e funzioni bene in più browser e su diversi dispositivi, gli iFrame non sono vostri migliori amici (per non parlare dei problemi di sicurezza e SEO…).
Se ti piace la semplicità e la velocità, questo è il modo in cui vuoi codificare la tua navigazione fissa. Fai attenzione a posizione, margin-top e z-index.
Se hai intenzione di avere un menu permanente, dovresti tenerlo il più semplice possibile in modo che fornisca ancora ai tuoi utenti la rete di sicurezza di cui hanno bisogno, senza distrarli eccessivamente. Per esempio, prova a nascondere il campo di ricerca in favore della sola icona della lente di ingrandimento.
Forse alcuni dei tuoi utenti sanno come muoversi nel tuo sito e non hanno bisogno di avere il menu fisso sempre davanti agli occhi. Potresti rendere i tuoi menu pieghevoli per dare loro la possibilità di scegliere! Nessuna soluzione funziona per tutti i casi, quindi sii flessibile. Questo può essere particolarmente utile sui dispositivi mobili, in quanto hanno schermi più piccoli ed è necessario massimizzare l’uso dello spazio reale limitato del dispositivo.
Ricorda che ciò che funziona bene per un brand potrebbe non essere perfetto per te e per i tuoi clienti. Testa diversi menu fissi per prendere decisioni basate sui dati reali e sull’esperienza dei vostri visitatori sul sito, poi adattate la vostra esperienza digitale alle loro esigenze.
Clicca qui per ottenere una demo di Contentsquare e scoprire come una piattaforma di analisi della UX digitale può aiutarti a testare i menu fissi e altri progetti di ottimizzazione del sito con potenti strumenti di A/B testing, heatmaps, strumenti di customer journey e altro ancora.
Heatmaps