La nostra guida all’accessibilità digitale…
- … vi mostrerà le carenze che influenzano la capacità delle persone di utilizzare il web!
- E altre sorprese all’interno
Con l’ausilio di numerose statistiche e una pratica check-list, questo manuale vi aiuterà a capire l’importanza dell’accessibilità digitale e come rendere il vostro sito web inclusivo.
Come definireste un design accessibile per il tuo sito web? Se l’argomento è relativamente nuovo per voi, potreste non sapere con esattezza cosa si intende concretamente per design accessibile, né essere in grado di darne una definizione precisa. Magari siete convinti che sia qualcosa di complicato, che richiede costosissimi UX designer e un team di esperti di accessibilità. Invece, non è affatto così.
In realtà, infatti, definire l’accessibilità del web design è abbastanza semplice.
Design accessibile è l’idea secondo cui i siti web dovrebbero essere progettati in modo che tutti siano in grado di utilizzali, a prescindere dall’età, da eventuali disabilità o dalla situazione.
Significa semplificare il vostro sito web in modo che risulti facilmente navigabile da chi utilizza lettori di schermo; eliminare link che indicano la cliccabilità tramite l’uso dei colori per le persone daltoniche; assicurarsi di utilizzare font di dimensioni sufficienti per le persone ipovedenti. Visto in questi termini, il design accessibile non è affatto difficile da ottenere – bastano soltanto un po’ di comprensione e qualche accortezza in più.
E dato che più di un miliardo di persone in tutto il mondo sono affette da disabilità che ne pregiudicano la fruizione del web, il web design accessibile è indispensabile nella realtà odierna per garantire pari opportunità e accesso a tutti. Autismo, daltonismo, paralisi: esistono tantissimi motivi per cui una persona potrebbe avere difficoltà a utilizzare internet. Assicurare che il vostro sito possieda un web design accessibile è perciò fondamentale per creare esperienze web inclusive.
Ecco quattro aspetti da considerare per migliorare l’accessibilità digitale del vostro sito web.
La nostra guida all’accessibilità digitale… 
Avendo una percezione sensoriale amplificata, le persone autistiche e affette da altre disabilità cognitive potrebbero andare in confusione di fronte a pagine web disordinate. Dato che prediligono la coerenza e la semplicità, prestate attenzione a utilizzare gli stessi font, colori e gerarchie in tutto il vostro sito.
Se utilizzate molteplici colori o inserite numerosi elementi differenti su ogni pagina, dovreste invece ripensare il design del vostro sito web. L’accessibilità si basa sostanzialmente sulla semplicità e la buona notizia è che i siti web chiari e concisi sono in realtà apprezzati da tutti, non soltanto dalle persone con disabilità.
Il rapporto di contrasto è un numero compreso tra 1 e 21 (dove 1 indica lo stesso colore e 21 corrisponde a bianco/nero) che determina il grado di facilità con cui viene letto il contrasto tra testo e relativo sfondo.
Un rapporto di contrasto accessibile permette alle persone ipovedenti, affette da cataratta, glaucoma o altre patologie visive di interagire più facilmente con il vostro sito web. Utilizzando un font che non presenti sufficiente contrasto, escludereste un’enorme quantità di persone dalla fruizione del vostro contenuto.

Web design accessibile tramite l’uso dei colori significa assicurare a tutti l’accesso alle stesse informazioni, a prescindere da qualsiasi disabilità. E dato che le persone daltoniche non sono in grado di leggere grafici che utilizzano soltanto il colore per comunicare i propri dati, utilizzate texture sui grafici e diagrammi in modo che tutti siano in grado di distinguere i punti dati. Potete inoltre etichettare i vostri grafici direttamente anziché affidarvi a un tasto.

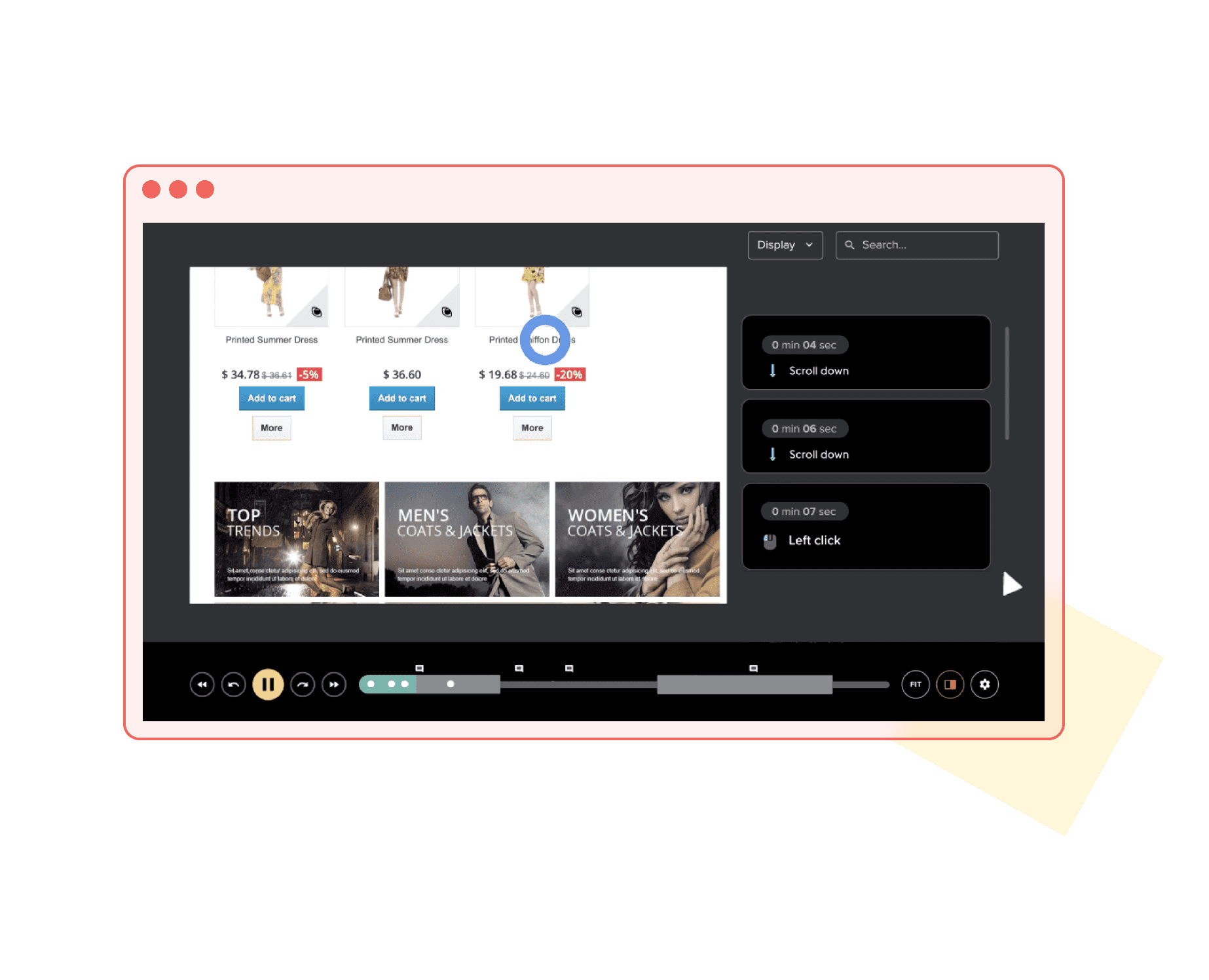
Aggiungere didascalie o sottotitoli ai video permette a tutti di fruire e interagire con il contenuto. In tal modo le persone ipoudenti non vengono escluse dall’esperienza video e, inoltre, chiunque può visualizzare il video in silenzio se preferisce tale modalità e riuscire comunque a seguirne il contenuto.
La nostra guida all’accessibilità digitale… 
Dare all’utente la possibilità di visualizzare con o senza audio è un enorme vantaggio – nessuno sarà più costretto a guardare i video a volume basso sul treno, sentendosi in imbarazzo! E se volete enfatizzare qualcosa di importante, potete sottolinearlo oppure cambiare il colore del testo per conferirgli maggiore impatto visivo.

Session Replay