Vous souhaitez optimiser le checkout de votre site eCommerce ? C’est une excellente résolution, car on estime en moyenne à plus de 69 % (1) le taux de paniers abandonnés dans le eCommerce, soit plus de 18 milliards de dollars de ventes non réalisées chaque année.
Face à cette donnée écrasante, l’optimisation de son checkout de son site eCommerce se doit d’être une priorité tant elle constitue un enjeu économique.
Dans cet article, nous partageons les points essentiels d’une optimisation checkout maîtrisée.
+40 insights pour optimiser vos pages produits
N’attendez plus et télécharger notre guide pour offrir à vos utilisateurs la meilleure expérience produits !
Une optimisation du checkout par l’interface
Isoler le checkout
Dès lors qu’un utilisateur s’engage dans le processus d’achat, la priorité, c’est de l’inciter à le poursuivre jusqu’au bout. Le checkout doit donc être isolé et dépourvu de toute distraction potentielle telle qu’une barre de menu ou un Call-To-Action (CTA).
Optimiser l’interface mobile
67 % des ventes du eCommerce passe aujourd’hui par le mobile : le parcours d’achat sur mobile doit donc être aussi optimisé que possible, de la taille des champs du formulaire au CTA. Toute frustration dans le parcours utilisateur peut rapidement aboutir à un abandon automatique de panier, et c’est d’autant plus vrai sur mobile !
Par ailleurs, si vous travaillez dans le retail, nous vous invitons à lire nos 5 conseils UX dans l’industrie du retail.
Ajouter une barre de progression
Si certains éléments doivent être modifiés pour optimiser le checkout, certains peuvent aussi être ajoutés. C’est le cas pour la barre de progression que nous vous conseillons pour 2 raisons :
- Le temps nécessaire pour un checkout peut être difficile à estimer. Une barre de progression permettra à vos utilisateurs de savoir à tout moment combien d’étapes il leur reste.
- La barre de progression est un élément visuel puissant qui peut inciter les utilisateurs à compléter le checkout qu’ils ont commencé.
[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement
Optimiser des éléments du checkout
Présenter des alternatives lors du checkout
Le consommateur aime avoir le choix lors de son parcours d’achat, il est donc important de proposer :
- Plusieurs méthodes d’enregistrement, e.g. par mail, Google, ou encore en tant qu’invité
- Divers moyens de paiement
- Des alternatives dans les méthodes de livraison afin de satisfaire le plus d’utilisateurs possible
Créer un formulaire simple
Le formulaire est une étape décisive du checkout car c’est certainement la partie sur laquelle on passe le plus de temps. L’optimisation d’un formulaire revient donc à le simplifier au maximum en gardant l’essentiel. Voici quelques tips :
- Disposer des champs groupés le plus possible (nom, prénom, adresse…)
- Enregistrer les informations de l’utilisateur au fur et à mesure
- Permettre d’établir la même adresse de livraison que celle de facturation pour faire gagner du temps
Rassurer les utilisateurs
Vos utilisateurs doivent avoir confiance en vous, c’est un fait. Il s’avère que le checkout est une opportunité pour rassurer les utilisateurs sur vos pratiques et les engagements que vous tiendrez pendant et après l’achat.
Cela peut passer par la garantie d’un paiement sécurisé, un accès au service client en cas de problème, mais aussi une transparence sur la collecte de données sur le site et leur utilisation.
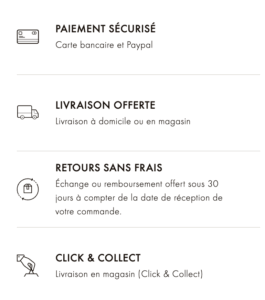
A titre d’exemple, voici ce que Louis Vuitton met en avant dans son processus de checkout :

Et après le checkout ?
Si l’achat a été réalisé à l’issue du checkout, il faut s’assurer que le récapitulatif de commande soit clair : prix total, frais de livraison, liste des produits commandés. Avec un accès rapide à l’état de la commande. Si un utilisateur ne reçoit pas sa commande, il cherchera tout de suite à y accéder.
Pour une optimisation checkout imparable, il faut aussi s’intéresser à ceux qui ne passent pas à l’achat : qui sont les utilisateurs qui ont abandonné au checkout, et où ont-ils été frustrés dans leur parcours ?
Pour trouver ces précieux insights, il existe notre produit “Find & Fix” qui permet d’identifier rapidement les erreurs qui permettront d’optimiser le parcours de vos utilisateurs.
[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement
(1) source : Institut Baymard
Infographie : les 10 commandements pour l’optimisation du checkout.

+40 insights pour optimiser vos pages produits
N’attendez plus et télécharger notre guide pour offrir à vos utilisateurs la meilleure expérience produits !