
Le rapport pour rester zen 🧘♂️ pendant la période du Pic de ventes

Pour la première fois, les ventes au détail des fêtes de fin d’année rien qu’aux États-Unis devraient dépasser les 1 000 milliards de dollars, et eMarketer prévoit que les dépenses du jour de Thanksgiving atteindront 6,21 milliards de dollars. Comment cela va se passer du côté de la France pendant ces pics de vente ? De plus, il est probable que le public opte cette année pour le numérique plutôt que pour les achats en personne, en raison des fermetures de magasins et du côté pratique.
Pour vous préparer à de nouveaux publics et à une réalité hybride, voici trois conseils utiles pour optimiser l’expérience client de votre marque :
Alors, plongeons dans le vif du sujet…
SOMMAIRE
1️⃣ Préparer en avance votre pic de vente des fêtes de fin d’année
2️⃣ Fêtes de fin d’année : mettre à jour les informations de votre site Web
3️⃣ Être présent même quand vous n’êtes pas présent 😉
Aidez vos clients à planifier la saison des fêtes de fin d’année en promouvant les ventes tôt, en optimisant les fonctions de planification et en encourageant davantage d’utilisateurs à les utiliser.
Pour éviter d’énormes pics de trafic sur le site, fournissez de nombreuses informations – à la fois sur le site et par e-mail – sur les promotions en cours à l’approche de la saison, et incitez les utilisateurs à s’inscrire et à consulter les ventes avant la foule pour répartir le trafic.
Découvrez la stratégie de Moss Bross pendant le pic de vente des fêtes de fin d’année.
Préparez les périodes promotionnelles plus tôt et envisagez d’inciter les utilisateurs à consulter les ventes plus tôt dans la saison en s’inscrivant sur une liste VIP. Si vous utilisez déjà une liste de souhaits, assurez-vous de la promouvoir pour aider les utilisateurs à établir leur liste de cadeaux sans avoir à craindre de perdre leur panier lorsqu’ils reviennent sur le site.
Veillez à ce que les messages relatifs aux ruptures de stock soient alignés sur les stocks en temps réel, et permettez aux utilisateurs de ne parcourir que les articles en stock afin d’éviter les visites inutiles sur les articles non disponibles.
Encouragez les utilisateurs à définir l’emplacement de leur magasin et permettez-leur de filtrer les articles par ramassage pour vous assurer qu’ils naviguent sur des articles pertinents. Indiquez clairement les méthodes d’exécution disponibles pour chaque article et distinguez visuellement l’enlèvement et la livraison dans le panier.

Le rapport pour rester zen 🧘♂️ pendant la période du Pic de ventes

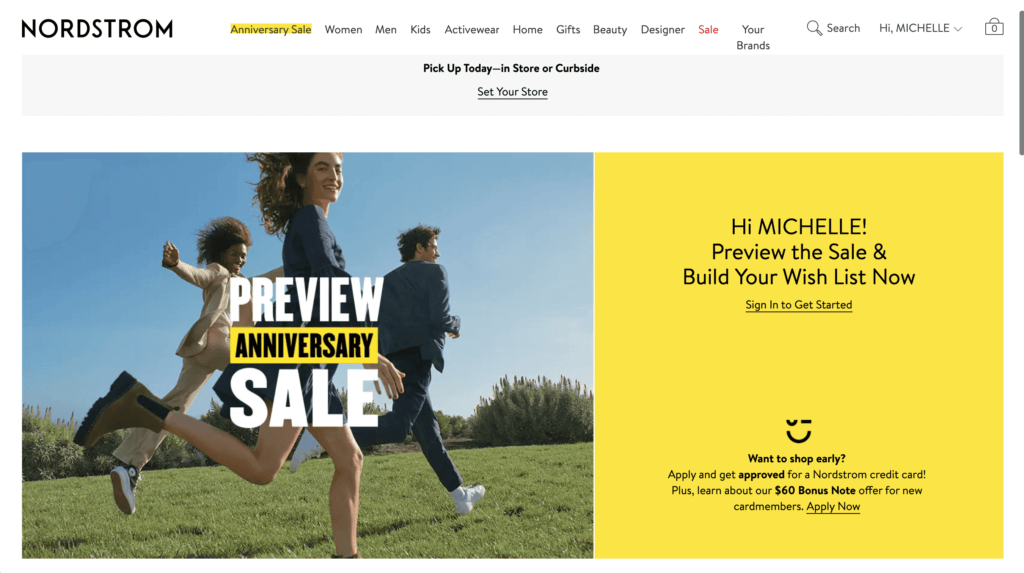
Un carrousel contenant des promotions et des campagnes en haut de la page sur l’ensemble du site permet aux utilisateurs d’obtenir facilement des informations et les codes promotionnels associés pour favoriser la conversion.

Les utilisateurs sont encouragés à définir leur magasin en haut de la page. Ils sont également encouragés à découvrir la vente en avant-première et à créer une liste de souhaits en s’inscrivant.

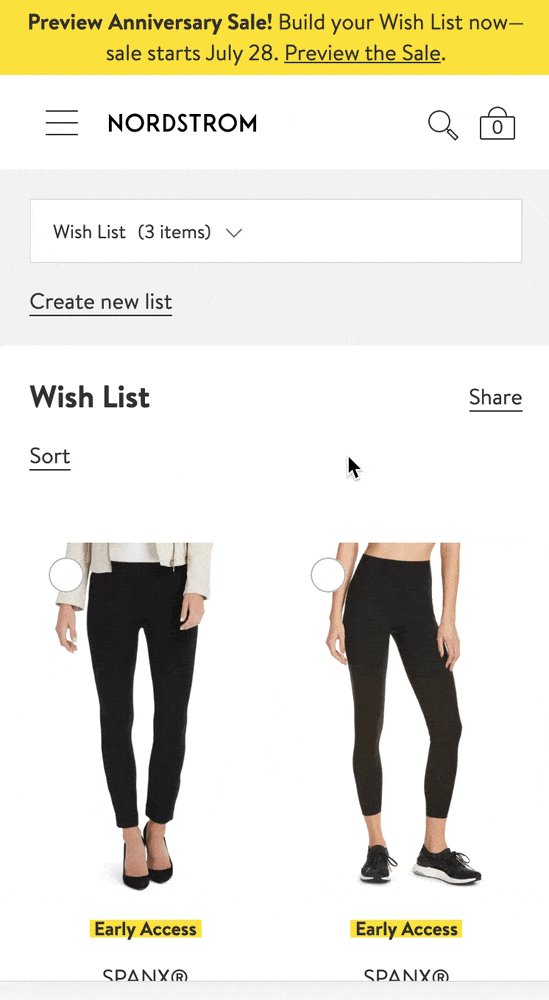
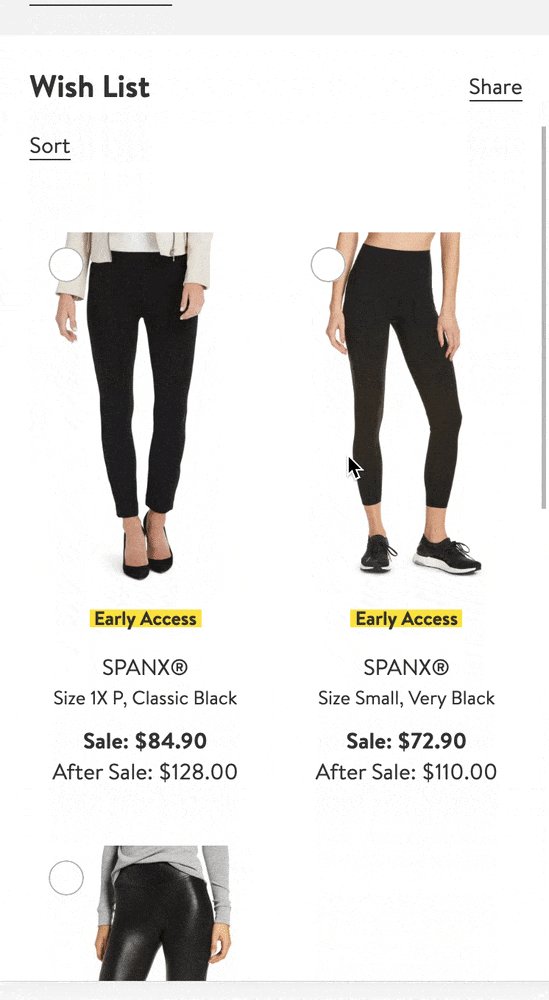
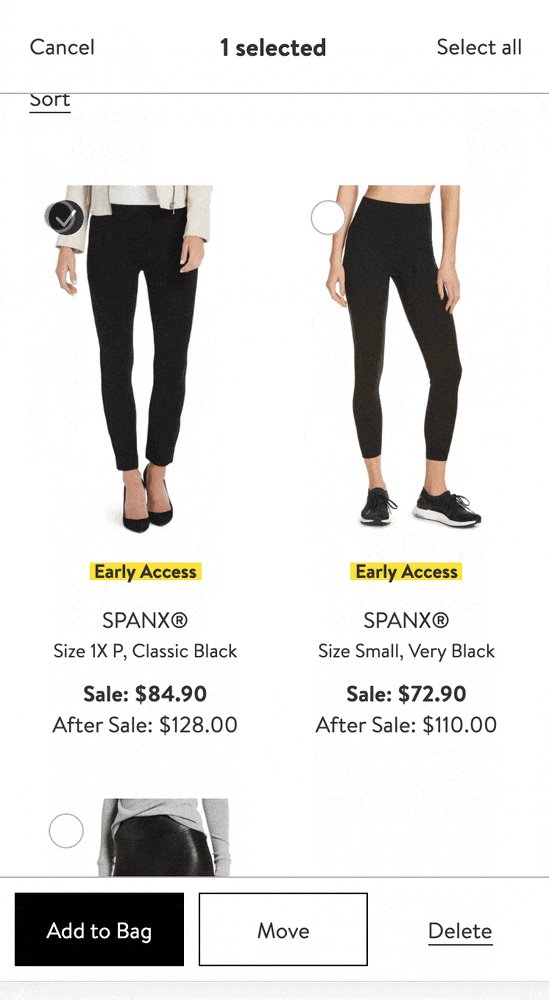
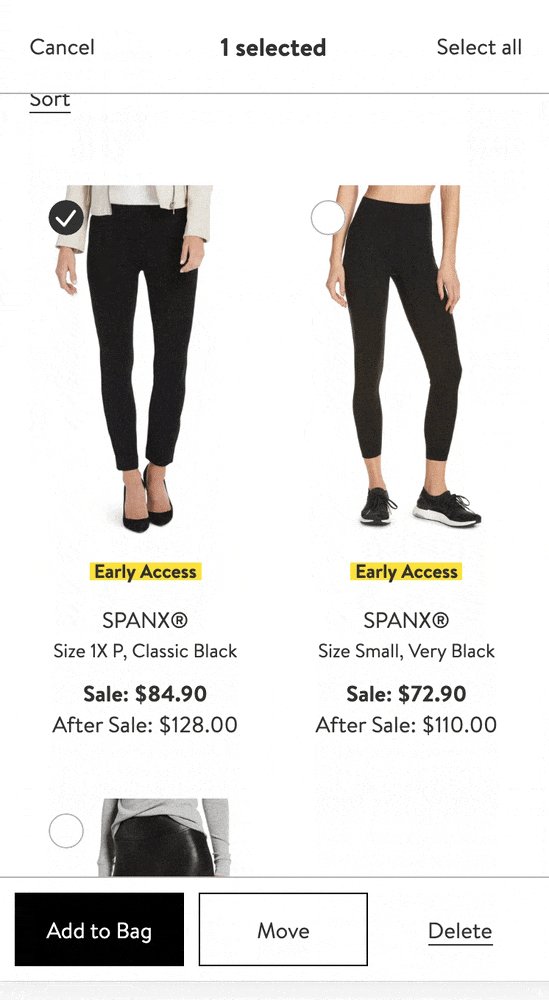
Les utilisateurs peuvent facilement créer différentes listes de souhaits et modifier en bloc les articles en les ajoutant au panier, en les déplaçant vers une autre liste ou en les supprimant.

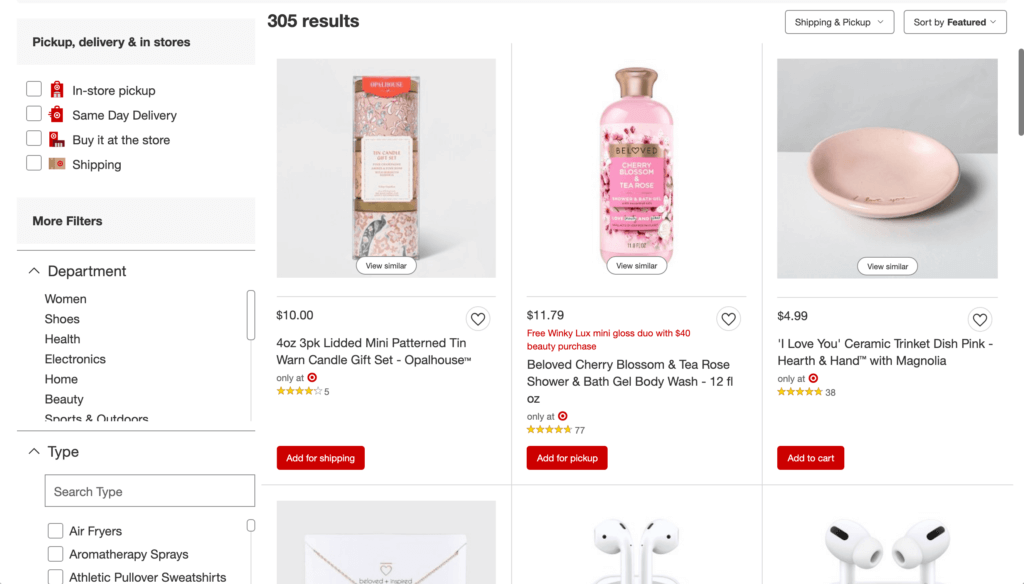
Les filtres encouragent les utilisateurs à choisir la méthode d’exécution qu’ils préfèrent : retrait en magasin, livraison le jour même, achat en magasin ou expédition normale.

Les utilisateurs peuvent utiliser le bouton “En stock” pour filtrer automatiquement les articles non disponibles.

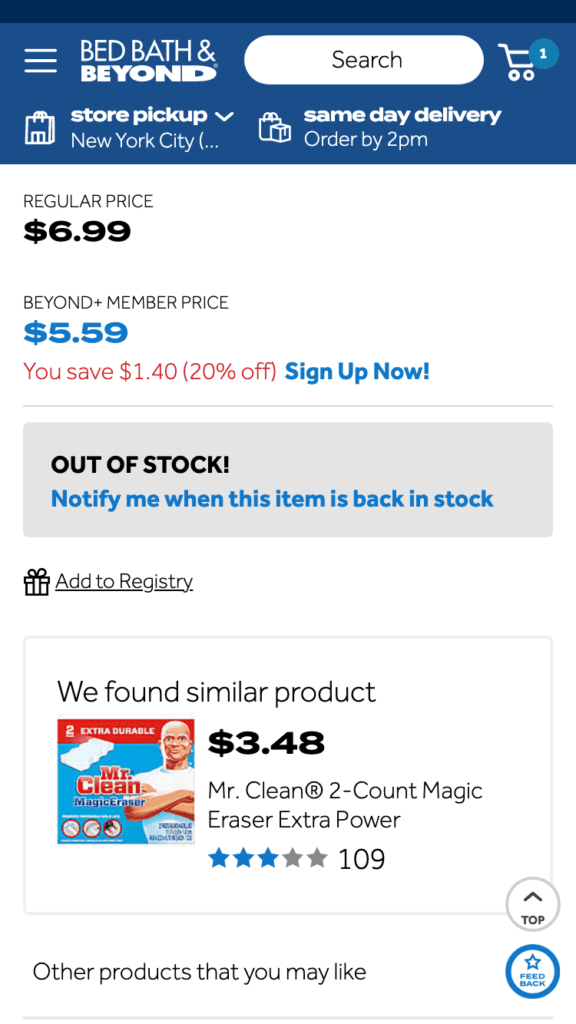
La configuration de la page d’un PDP change lorsque l’article est en rupture de stock. Plutôt que de révéler tous les détails et informations sur le produit, les produits recommandés sont poussés vers le haut de la page pour aider l’utilisateur à rester en contact avec un produit comparable et éviter toute déception. L’utilisateur peut également choisir d’être informé lorsque l’article est de nouveau en stock.
Avec plus de personnes en ligne que jamais et une année passée à essayer de nouvelles marques en ligne, les nouveaux utilisateurs peuvent avoir plus de questions et moins d’assurance pour naviguer sur votre site – ne supposez donc pas qu’ils comprennent vos politiques et votre processus de paiement.
Veillez plutôt à fournir des informations utiles en cours de route plutôt qu’à la fin de l’entonnoir de conversion. Répondez à des questions telles que ;
Il est important de répondre à ces questions au fur et à mesure que les utilisateurs naviguent plutôt que de les dissimuler dans le centre d’assistance. Plus les réponses aux questions sont fournies tôt dans le parcours, plus il y a de chances d’éviter de perdre des informations.

Le rapport pour rester zen 🧘♂️ pendant la période du Pic de ventes
Voici quatre conseils pour éviter de perdre des informations :

Des boutons avec différentes politiques sont répertoriés sur la page de détails du produit. Les utilisateurs peuvent cliquer dessus pour ouvrir une fenêtre pop-up mobile en plein écran qui fournit des informations plus détaillées. Les utilisateurs peuvent utiliser des onglets pour parcourir les différentes politiques, et revenir facilement à la PDP. Des animations amusantes sont utilisées pour rendre plus agréables des informations généralement arides.

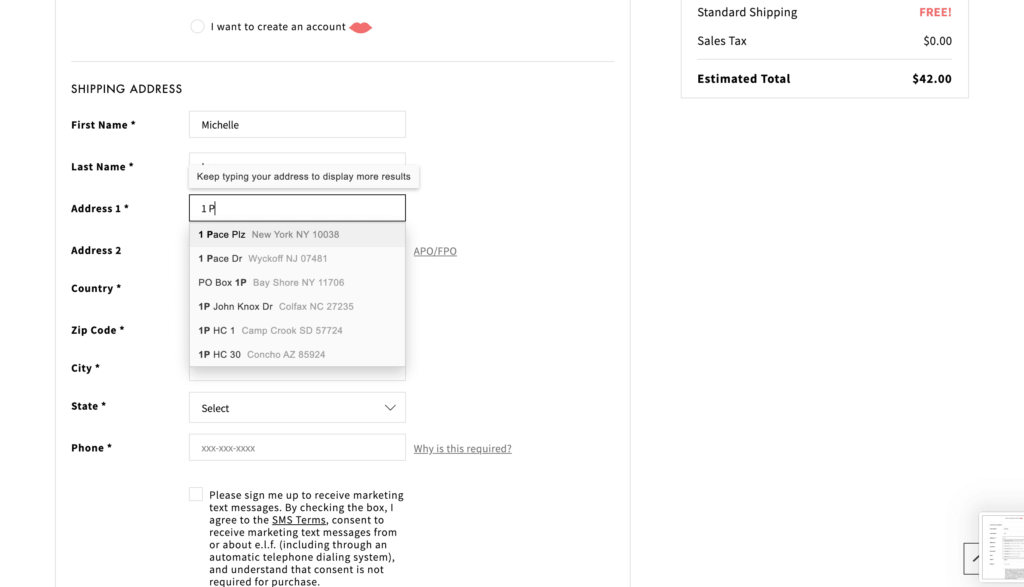
Lorsque l’utilisateur tape son adresse, une petite info apparaît pour lui indiquer qu’il doit continuer à taper son adresse pour obtenir des résultats plus appropriés. Une infobulle près du champ Téléphone explique pourquoi le numéro de téléphone de l’utilisateur est demandé, afin de le rassurer davantage lorsqu’il doit fournir des informations personnelles.

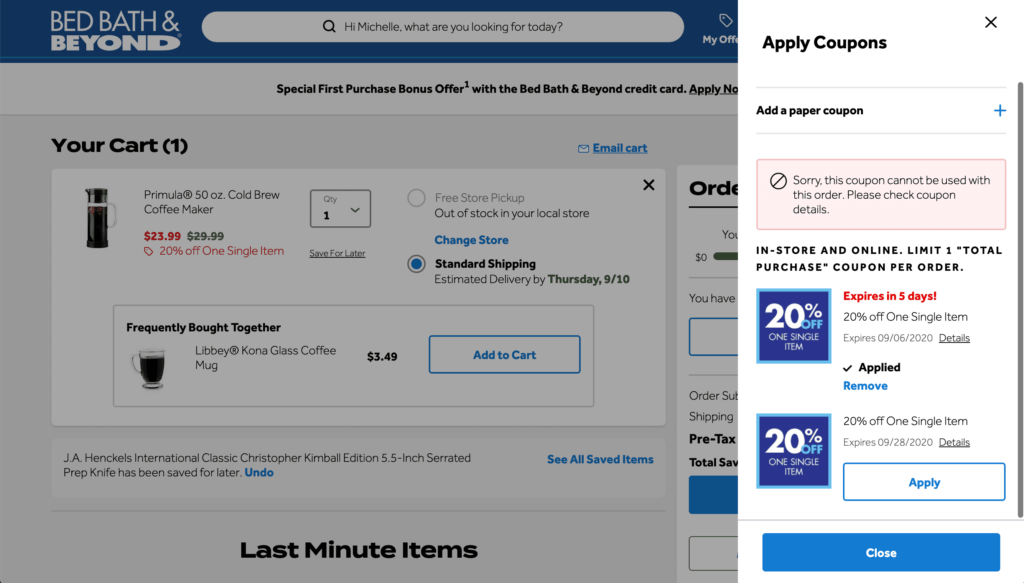
Lorsqu’un bon de réduction est appliqué, la microcopie de l’interface s’adapte pour confirmer qu’il a été appliqué et pour indiquer sa date d’expiration. Lorsqu’un utilisateur rencontre une erreur avec un code promotionnel, il est également alerté par un encadré rouge et un texte expliquant l’erreur rencontrée.

Le rapport pour rester zen 🧘♂️ pendant la période du Pic de ventes
Il ne fait aucun doute que l’afflux d’un trafic important entraînera la nécessité d’une couverture d’assistance accrue. Essayez d’atténuer cette augmentation autant que possible en faisant apparaître l’aide et les sujets d’assistance courants sur le site.
Bien que nous ne voulions pas créer de frictions dans le parcours de l’utilisateur en poussant l’assistance quand elle n’est pas nécessaire, il est important que les liens statiques soient faciles à trouver si l’utilisateur a besoin d’accéder à plus d’informations.
Voici nos meilleurs conseils sur les liens d’assistance :

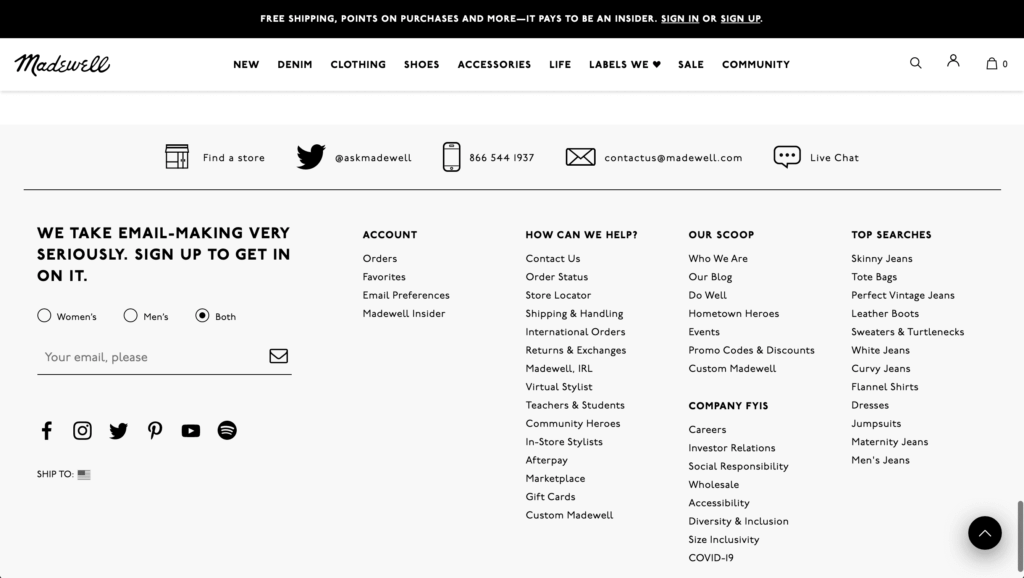
Différents types d’assistance sont facilement accessibles depuis le pied de page.

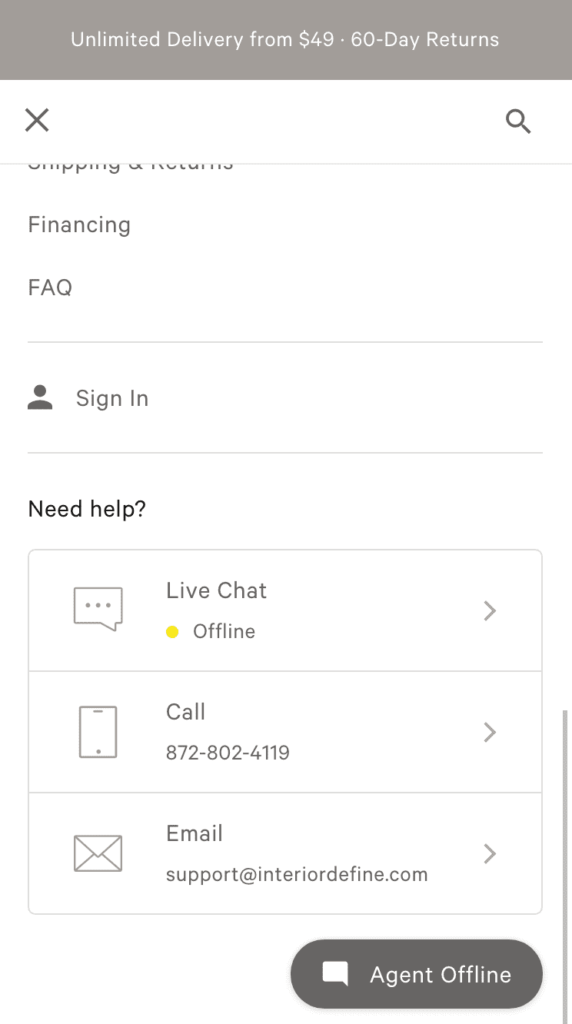
Pour les sites mobiles, l’accès aux FAQ et à l’assistance peut être indiqué en bas du menu.

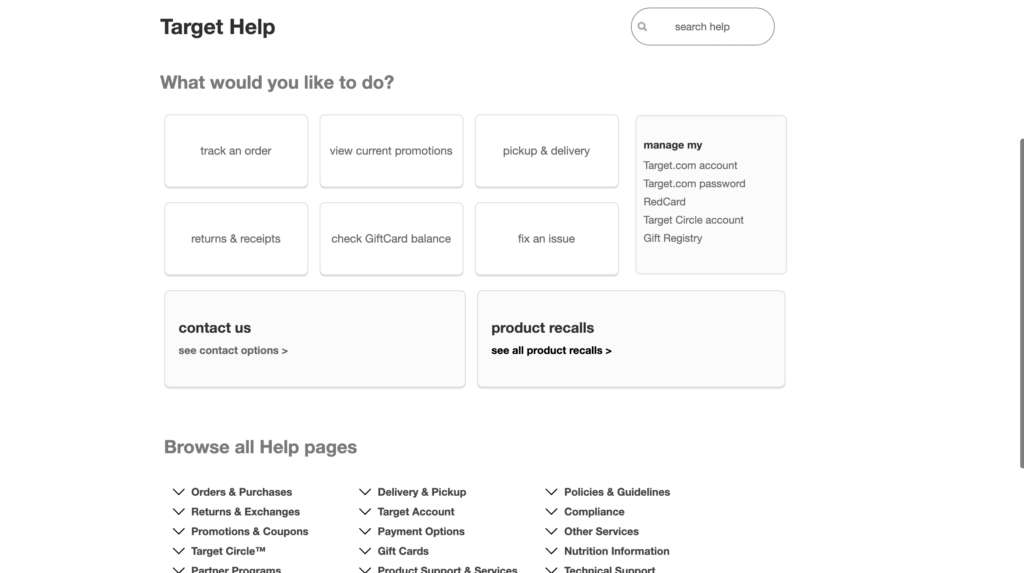
Lorsque vous êtes dans le centre d’assistance, affichez des liens rapides vers les problèmes et les questions les plus courants des utilisateurs. Utilisez des phrases simples et pertinentes que les utilisateurs peuvent facilement comprendre pour prendre les mesures appropriées.
À l’ouverture du chatbot, l’utilisateur est encouragé à choisir un sujet approprié ou à chercher des réponses au cas où il pourrait trouver lui-même des solutions avant d’être mis en relation avec un représentant en direct.
Pour une véritable réussite en cette période de soldes de Noël, il est important de comprendre exactement qui visite votre site et quelles sont les fonctionnalités les plus utiles pour eux. Vous n’avez pas nécessairement besoin de lancer une toute nouvelle fonctionnalité, mais vous pouvez améliorer considérablement celles que vous proposez déjà pour créer une expérience utilisateur fluide.
La période des fêtes de fin d’année pouvant être chaotique pour les utilisateurs, une expérience fluide et pratique sera plus appréciée qu’une fonctionnalité destinée à ” épater ” le public.

6 minutes - Temps de lecture

