
[Informe] 2024 Digital Experience Benchmark
Descubre cómo sacar partido en 2024 a las visitas cada vez más valiosas gracias a nuestro exhaustivo análisis del recorrido completo del cliente digital.

Desde pedir la compra a casa hasta asistir a una reunión por zoom, el uso de las aplicaciones móviles ha crecido exponencialmente en los últimos años. Y la competencia es feroz. Por eso, el seguimiento del rendimiento de tu app nunca ha sido tan importante como ahora. Pero medir el éxito no es una solución única, ya que la mayoría de las herramientas de análisis tienen parámetros diferentes y los diferentes equipos tendrán diferentes KPI.
Por ello, hemos elaborado una lista con las 14 métricas esenciales que deberías seguir para mejorar la experiencia de usuario de tu app. Vamos más allá de las cuestiones técnicas y nos adentramos en las métricas que revelan cómo se relacionan los clientes con tu app y por qué se comportan de esa manera.
Desde las métricas de UX móvil, como el tiempo de permanencia y las visualizaciones por sesión, hasta la conversión y los ingresos, lo tenemos todo cubierto. Además, hemos incluido algunos puntos de referencia del sector para ofrecerte una visión general del rendimiento de tu aplicación en comparación con tus competidores.
Las app metrics (métricas de aplicaciones móvil) ayudan a los equipos digitales a saber si su aplicación está teniendo éxito o no. Para el marketing y la UX, las métricas tienen que ver con la comprensión de las experiencias de los usuarios de las aplicaciones y la cuantificación del engagement y la interacción.
Por lo tanto, se puede decir que el seguimiento de las app metrics no es sólo algo bueno, sino que es fundamental en el camino hacia el éxito. No sólo permite medir el rendimiento general de la aplicación, sino que también puede ayudar a identificar posibles problemas, comprender mejor el engagement de los usuarios y optimizar la experiencia de la aplicación.
[Informe] 2024 Digital Experience Benchmark Descubre cómo sacar partido en 2024 a las visitas cada vez más valiosas gracias a nuestro exhaustivo análisis del recorrido completo del cliente digital.
Pero el seguimiento preciso de las app metrics requiere las herramientas adecuadas. Con una analítica completa de la aplicación, tus equipos pueden ir más allá del seguimiento de los clics y las sesiones para comprender todo el recorrido del usuario y por qué se comporta como lo hace. En este entorno tan competitivo, la recopilación de datos sobre el comportamiento es fundamental para mejorar el rendimiento de una aplicación, conseguir nuevos clientes y aumentar la retención y la cuota de mercado.
“Está muy bien saber qué han hecho los usuarios. Pero también es muy, muy importante saber por qué lo han hecho. Esa es una de las áreas clave dentro del ecosistema de las aplicaciones en la que muchas empresas están cayendo: obtienen algunos datos, pero quizás no están obteniendo tantos datos como deberían. Y luego actúan sobre los datos, sin saber realmente por qué esos individuos lo han hecho”.
Mick Rigby, CEO – en Yodel Mobile, Agencia de Marketing de Crecimiento de Aplicaciones
Así que, ¡empecemos! Volvemos a lo básico compartiendo algunas de las métricas esenciales de las apps que deberías medir para optimizar la experiencia de tu aplicación móvil.
Esta primera es bastante sencilla. Los usuarios activos son las personas que acceden activamente a tu aplicación. Esta es una métrica app clave que indica una señal positiva del éxito de tu aplicación, teniendo un impacto directo en tus ingresos. Hay tres definiciones diferentes de usuario activo:
El tiempo invertido es una gran métrica para entender en qué pantallas pasan más tiempo los usuarios, y a partir de ahí identificar si esto era lo esperado o no. Al hacer un seguimiento de esta métrica, se pueden encontrar anomalías y patrones inesperados de los usuarios: ¿quizás hay una pantalla en la que los usuarios pasan más tiempo del esperado?
Al analizar el tiempo invertido, conviene tener en cuenta el objetivo de la pantalla o la aplicación. En el caso de las pantallas de pago y los flujos de reserva, es conveniente que el tiempo sea bajo. Sin embargo, cuando se trata de consumir contenido, se prefiere que sea alto.
Según nuestros datos del Digital Experience Benchmark de 2022, el tiempo medio empleado por sesión es de 2 minutos y 43 segundos.
¿Cómo se calcula?
| Tiempo medio invertido en la pantalla – desde el momento de visualización de la pantalla hasta el último momento enviado. |
Las vistas por sesión te permiten ver cuántas veces el usuario medio ve la misma pantalla durante un solo recorrido digital en tu aplicación. Te ayudará a ver cuándo y qué pantalla ven más los usuarios. Por ejemplo, puedes comparar las pantallas de las categorías con las de los productos.
¿Cómo se calcula?
| Promedio de veces que la pantalla fue vista durante una sesión. |
La tasa de rebote de la aplicación es cuando un usuario sólo mira una pantalla de la aplicación durante una sesión. Por lo tanto, un usuario puede desplazarse, tocar las imágenes y leer el contenido, pero si nunca ve una segunda pantalla, cuenta como un rebote.
Nuestros datos de Benchmark sugieren que la tasa media de rebote de las aplicaciones es del 9%, ¡muy buena en comparación con otros canales o dispositivos! Descubrimos que la tasa de rebote en móviles era del 51%, en desktop del 50% y en tablets del 49%. Teniendo en cuenta que el recorrido del usuario en las aplicaciones es muy diferente al de otros canales, esta baja tasa de rebote no nos sorprende.
¿Cómo se calcula?
| Es la relación entre los usuarios que aterrizaron en una pantalla y abandonaron la app sin ver una segunda pantalla y el número total de usuarios que aterrizaron en la pantalla. |
La tasa de abandono en las aplicaciones es bastante diferente a las otras métricas, ya que un abandono puede tener lugar en cualquier parte del recorrido del usuario de la aplicación. Medir la tasa de abandono puede ayudar a identificar las pantallas problemáticas que podrían estar causando el abandono de la aplicación. Por ejemplo, es de esperar que una pantalla de confirmación de un pedido tenga una tasa de abandono elevada, pero si se trata de una página de producto específica, podría indicar un problema.
¿Cómo se calcula?
| Es la relación entre el número de usuarios que terminaron su navegación en la pantalla y el número total de usuarios. |
Para los equipos digitales, la conversión sigue siendo una de las principales prioridades, especialmente para aquellos que pretenden obtener ingresos de su aplicación. Y cuando se trata de métricas de experiencia de usuario en aplicaciones, la tasa de conversión puede ser difícil de definir. Esto se debe a que la tasa de conversión de una aplicación está ligada al comportamiento específico dependiendo de lo que se mire – Puede ir desde vistas y toques hasta un simple checkout.
La tasa de conversión de una aplicación también suele referirse al número de conversiones en la tienda de aplicaciones. Sin embargo, en este caso, como nos centramos en la experiencia del usuario, sólo nos referimos al comportamiento de conversión dentro de la aplicación.
¿Cómo se calcula?
| Es la relación entre el número de usuarios que vieron la pantalla y alcanzaron el objetivo durante su navegación y el número total de usuarios que vieron esa pantalla. |
Ahora que hemos repasado lo esencial, vamos a profundizar en algunas de las métricas completas de la app que puedes obtener con Contentsquare.
CS Apps es único porque proporciona métricas en profundidad en torno a las interacciones que permiten a los equipos digitales descubrir problemas y oportunidades, incluso cuando no se encuentran errores técnicos.
Estas son algunas de las métricas de aplicación UX que puedes y debes rastrear usando Contentsquare:
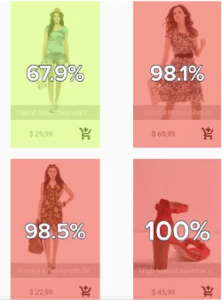
 Es el porcentaje de usuarios que han tocado la zona al menos una vez. Esta métrica permite clasificar las zonas según su atractivo.
Es el porcentaje de usuarios que han tocado la zona al menos una vez. Esta métrica permite clasificar las zonas según su atractivo.
Es útil cuando se analizan zonas que pueden ser tocadas varias veces (como un carrusel) porque no infla la tasa de toques.
Si durante una vista de pantalla un usuario toca dos veces una zona, el índice de toques lo considera como un solo toque. Por lo tanto, incluso si la zona es tocada cientos de veces por un usuario, y una vez por otro, la métrica no se infla.
¿Cómo se calcula?
| Número de vistas de pantalla en las que se ha tocado la zona |
| Número total de vistas de pantalla |
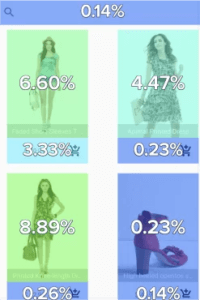
 La distribución de toques te permite identificar las zonas en las que los usuarios realizan toques con mayor frecuencia. Te ayuda a clasificar las zonas de la pantalla según su porcentaje de toques, y a evaluar su importancia.
La distribución de toques te permite identificar las zonas en las que los usuarios realizan toques con mayor frecuencia. Te ayuda a clasificar las zonas de la pantalla según su porcentaje de toques, y a evaluar su importancia.
La distribución de toques también ayuda a determinar las zonas que reciben el mayor y el menor porcentaje de toques en la pantalla. Es especialmente útil para el merchandising, para determinar qué zona es la más tocada y puede ser útil para organizar el menú de navegación superior de una aplicación.
Cómo se calcula
| Número de toques en la zona |
| Suma de toques en todas las zonas creadas |
 Esta métrica es el número de segundos que transcurren entre la activación del momento de vista de pantalla y la activación del primer toque. La métrica identifica los elementos con los que se ha interactuado primero.
Esta métrica es el número de segundos que transcurren entre la activación del momento de vista de pantalla y la activación del primer toque. La métrica identifica los elementos con los que se ha interactuado primero.
El tiempo antes del primer toque es especialmente útil en lo que respecta a la cumplimentación de los campos de los formularios. Permite ver si los formularios se rellenan en el orden correcto.
También te muestra qué áreas de la pantalla son más atractivas para los usuarios y dónde la gente toca primero. Si un visitante tiene un CTA a la vista, el tiempo antes del primer toque debería ser bajo, pero si hay texto en la pantalla, puede llevar más tiempo antes del primer toque.
Cómo se calcula
| Es el tiempo medio desde que el SDK envía una suma de toques en todas las zonas creadas |
 Esta métrica es el número medio de veces que se ha tocado un elemento durante una vista de pantalla. Mide el engagement y la frustración del usuario.
Esta métrica es el número medio de veces que se ha tocado un elemento durante una vista de pantalla. Mide el engagement y la frustración del usuario.
La recurrencia de toques puede ayudar a identificar si los usuarios están tratando de interactuar con elementos no tocables. Si los usuarios tocan repetidamente un banner con la excepción de ser llevados a algún lugar pero luego no lo hacen, es una experiencia negativa.
Una alta recurrencia de toques podría indicar un banner que debe ser eliminado o un banner que debería estar vinculado a otra pantalla.
Cómo se calcula
| Número total de toques en la zona |
| Número total de vistas de pantalla con al menos un toque en la zona |
Un swipe es un movimiento del dedo en la pantalla en una de las 4 direcciones (arriba, abajo, izquierda y derecha). Te ayuda a entender dónde están swiping los usuarios y en qué dirección. En Contentsqaure, tenemos cuatro métricas diferentes de Swipe que puedes rastrear:
Es el porcentaje de usuarios que realizan al menos un swipe rápido en una zona durante la visualización de la pantalla.
Un alto porcentaje de swipe rápido en una pantalla bastante corta puede indicar que los usuarios están buscando algo y el contenido no es atractivo. Es decir, que los usuarios sólo hacen swipe rápido para comprobar el contenido de la pantalla, sin llegar a leerlo.
Cómo se calcula
| Número de visualizaciones de la pantalla en las que se ha deslizado rápidamente la zona |
| Número total de visualizaciones de la pantalla |
Es el porcentaje de usuarios que realizan al menos un swipe lento en una zona durante la visualización de la pantalla. La tasa de swipe lento puede indicar un mayor engagement del usuario.
Cómo se calcula
| Número de vistas de pantalla en las que la zona se ha swipe lentamente |
| Número total de visualizaciones en pantalla |
Es el porcentaje de usuarios que realizan al menos un swipe en una zona durante una visualización de pantalla. Los swipes verticales en toda la pantalla permiten analizar el consumo global, mientras que los swipes horizontales son relevantes para analizar el consumo de elementos concretos, como los carruseles.
Esta métrica es útil cuando se analizan zonas que pueden ser deslizadas varias veces (como un carrusel) porque no infla la tasa de deslizamiento. Si durante una vista de pantalla un usuario hace dos swipes en una zona, la tasa de swipe sólo cuenta como un swipe. Por lo tanto, aunque un usuario pase cientos de veces por la zona y otro usuario lo haga una vez, la métrica no se “infla”.
Cómo se calcula
| Número de vistas de pantalla en las que se ha deslizado la zona al menos una vez, sea cual sea la velocidad de deslizamiento, en la dirección especificada por el usuario de Contentsquare |
| Número total de vistas de pantalla |
Es el número medio de veces que se ha swipe un elemento durante una vista de pantalla. Puede ayudarte a detectar cuando los usuarios intentan interactuar con elementos que no pueden ser deslizados. Si los usuarios hacen swipe repetidamente en un banner con la expectativa de ser conducidos a algún lugar, pero no lo hacen, esto puede conducir a una experiencia de usuario negativa.
Una alta recurrencia de swipe puede animarte a considerar la actualización de la paginación de una imagen o carrusel. También te permite ver si los usuarios están deslizando repetidamente en una zona que fue diseñada para tocar, por ejemplo. Digamos que un usuario está tratando de hacer swipe en un carrusel cuando el carrusel está diseñado para que los usuarios toquen en las flechas – La alta tasa de swipe puede ayudarte a entender mejor la intención de un usuario en diferentes elementos de la pantalla.
¿Cómo se calcula?
| Número de swipes totales |
| Número total de visualizaciones de la pantalla |
 Ingresos totales generados por los usuarios segmentados después de que hayan tocado un elemento. La métrica clasifica los elementos en función de su contribución a los ingresos. Al analizar una pantalla, puedes utilizar los ingresos para ver qué áreas de tu aplicación están generando más ingresos.
Ingresos totales generados por los usuarios segmentados después de que hayan tocado un elemento. La métrica clasifica los elementos en función de su contribución a los ingresos. Al analizar una pantalla, puedes utilizar los ingresos para ver qué áreas de tu aplicación están generando más ingresos.
¿Cómo se calcula?
| Importe total de la compra de todas las sesiones que han tocado en la zona. |
Los ingresos por toque son generados por los usuarios después de que hayan tocado en un elemento y clasifica los elementos en función de su contribución a tus ingresos.
Una zona con un alto ingreso total puede ser causada simplemente por un alto número de visitantes que tocan. Los ingresos por toque te permiten ver qué áreas o zonas de tu aplicación son atractivas y tienen una alta contribución al ROI.
De forma similar a la tasa de conversión de compras por toque, con esta métrica se puede pensar en clasificar las zonas por ingresos exactos.
¿Cómo se calcula?
| Importe total de la compra de todas las sesiones en las que se ha tocado la zona |
| Total de sesiones en las que se ha tocado la zona |
Esta métrica permite decidir si el hecho de tocar una zona impacta en la compra del usuario o no. Permite ver rápidamente qué zonas de una pantalla contribuyen a las conversiones cuando se tocan. Esta métrica app es útil para priorizar una pantalla en función de las zonas tocadas que han dado lugar a conversiones.
¿Cómo se calcula?
| Número de compradores que han tocado una zona |
| Número de usuarios que han tocado una zona |
 Esta métrica te permite determinar si la interacción (o el toque) en una zona fomenta o impide la conversión de los visitantes. Te permite ver rápidamente qué zonas de una pantalla contribuyen a las conversiones cuando se toca en ellas, lo que le ayuda a priorizar una pantalla en función de las zonas tocadas que dieron lugar a conversiones.
Esta métrica te permite determinar si la interacción (o el toque) en una zona fomenta o impide la conversión de los visitantes. Te permite ver rápidamente qué zonas de una pantalla contribuyen a las conversiones cuando se toca en ellas, lo que le ayuda a priorizar una pantalla en función de las zonas tocadas que dieron lugar a conversiones.
¿Cómo se calcula?
| Número de espectadores de la pantalla que han alcanzado el objetivo fijado |
| Número de espectadores en pantalla |
Ahora que conoces todas las métricas esenciales de una aplicación que debes seguir, es el momento de ponerse en marcha. Proporciona a tus equipos digitales la herramienta adecuada para mejorar el rendimiento y la experiencia de usuario de tu aplicación. Pide una demostración con uno de nuestros expertos para ver cómo nuestra plataforma de analítica de la experiencia puede ayudarte a llevar la experiencia de tu app al siguiente nivel.