Du möchtest kurz vor dem Valentinstag deine Website auf Vordermann bringen? Wir liefern dir 4 Kundenbindungsmaßnahmen, mit denen du ganz einfach Digital Experiences schaffst, die deine Kunden lieben werden.
Die Budgets werden immer knapper, und Teams sind gezwungen, mit weniger Ressourcen mehr zu erreichen. Wenn deine Werbebudgets gekürzt werden oder offene Stellen nicht nachbesetzt werden, musst du dich vor allem auf eines konzentrieren: deine Customer Experience. Aber warum eigentlich?
Weil die Verbesserung der Bindung zu bestehenden Kunden, für deren Akquise du bereits Geld ausgegeben hast, und die Erhöhung ihres Customer Lifetime Values weitaus kosteneffizienter sind, als die ständige Akquise neuer Kunden.
Um deine Kunden zu begeistern, musst du nahtlose Erlebnisse bieten. Dazu musst du das Verhalten, die Gefühle und die Absichten deiner Kunden während der gesamten Customer Journey verstehen. Wenn du die Ziele, Frustrationen und Interaktionen deiner Kunden verstehst, kannst du ein reibungsloses, intuitives Erlebnis schaffen, das sie begeistert und sie dazu motiviert, immer wieder zu kommen.
Um deine Customer Experience (CX) zu verbessern und deinen Kunden vor dem Valentinstag eine Extraportion Aufmerksamkeit zu schenken, findest du hier 12 konkrete Maßnahmen, mit denen du deine Website schnell und einfach verbessern kannst.
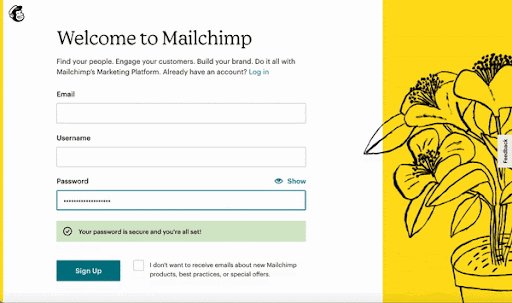
Vereinfache den Prozess für vergessene Logins und Passwörter
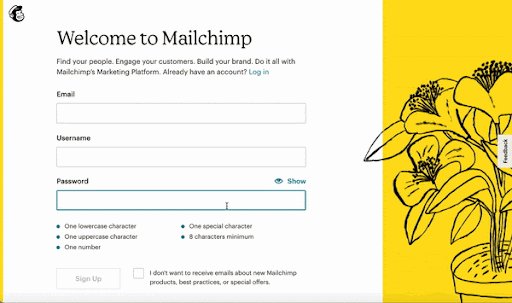
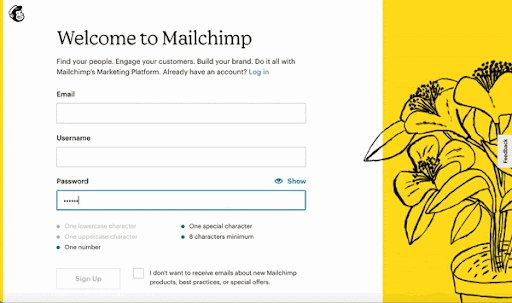
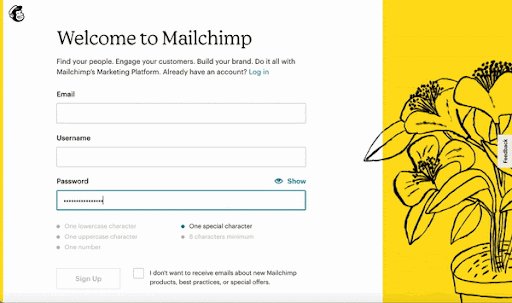
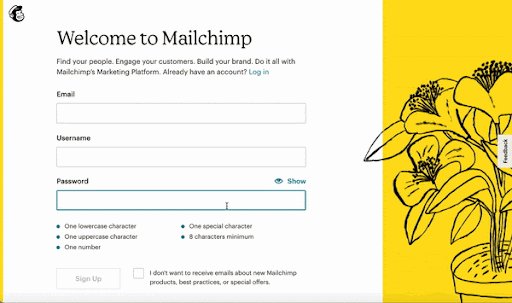
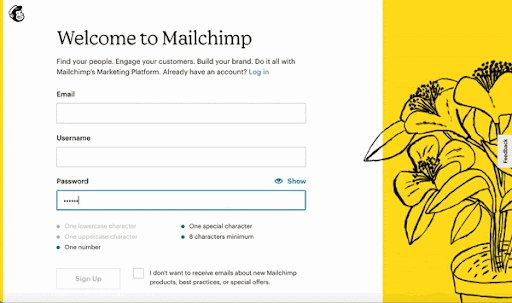
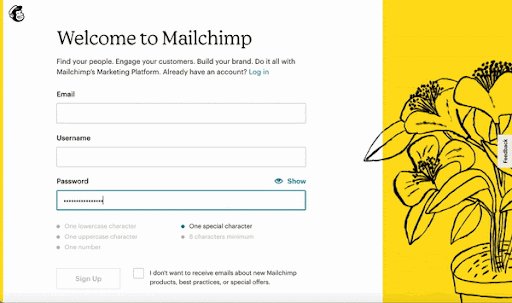
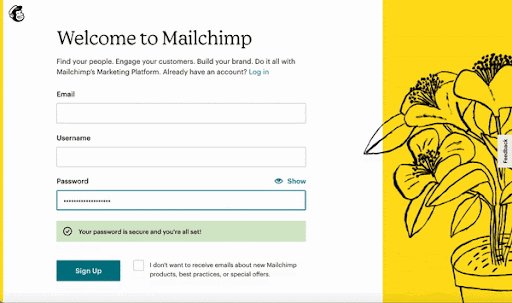
- Gib Passwortanforderungen explizit an, wenn Nutzer ihr Passwort für ein neues Konto anlegen. Die Anforderungen sollten immer deutlich sichtbar sein, um Frustration zu vermeiden. Zeige zum Beispiel neben dem Formularfeld die Kriterien in einer Checkliste an, die sich während der Eingabe aktualisiert.

Mailchimp zeigt an, ob die Passwortanforderungen erfüllt sind, während der Nutzer tippt. (Quelle: mailchimp.com)
- Ermögliche den Nutzern, Passwörter anzuzeigen, indem du einen Button neben oder innerhalb des Formularfeldes einfügst, um das Passwort während der Eingabe sichtbar zu machen. Auf diese Weise können Kunden ihre Passwörter einfach und fehlerfrei eingeben, ohne zu viel Aufmerksamkeit aufwenden zu müssen.
- Bieten für eine schnelle und sichere Anmeldung auf dem Handy eine physiologische biometrische Authentifizierung an, z. B. Touch ID, Face ID oder Stimmerkennung. Der Kunde kann sich schnell einloggen, ohne sich ein Passwort merken zu müssen.
Find and Fix
- Entdecke Pain Points in deiner Customer Journey
- Identifiziere Websitefehler schnell und einfach
- Behalte deine Performance KPIs im Auge
Subtile Chatbots und virtuelle Assistenten als Kundenbindungsmaßnahmen
- Ermögliche deinen Nutzern, den Chat-Dialog selbst zu öffnen, wenn sie Hilfe brauchen. Aufdringliche Pop-ups, Overlays oder Dialoge, die ohne Aufforderung erscheinen, stören das Nutzererlebnis und verursachen Frustration. Wenn der Chat für dein Team unabdingbar ist, halte ihn dezent am Seitenrand, erlaube den Nutzern trotzdem mit der Seite zu interagieren und halte den Button zum Schließen des Fensters deutlich sichtbar.
- Ermutige Nutzer, bei Fragen die FAQs oder einen Navigationsassistenten zu verwenden, bevor sie den Live-Support nutzen. Wenn Kunden weitere Hilfe benötigen, verbinde sie direkt mit einem Mitarbeiter. Dies trägt dazu bei, die Anzahl der Anrufe bei deinem Kundensupport zu reduzieren und bietet Kunden mit einfachen Problemen schnelle Hilfe. Und vergiss nicht, deutlich zu machen, ob der Kunde mit einem Chatbot oder einem echten Mitarbeiter kommuniziert.

Crate & Barrel bietet mehrere Self-Service-Optionen, bevor ein Kunde zum Live-Chat weitergeleitet wird. (Quelle: crateandbarrel.com)
- Liefere den Nutzern, wenn nötig, eine Anleitung, um mit dem Chat zu interagieren und passe die Benachrichtigungen für Offline-Zeiten an. Um den Hilfeprozess zu beschleunigen, solltest du Vorschläge, Themen oder häufige Probleme anbieten und das Problem von vornherein eingrenzen.
- Während der Offline-Zeiten sollten Nutzer die Möglichkeit haben, eine Nachricht zu hinterlassen und aufgefordert werden, wichtige Informationen wie Name, E-Mail und eine Beschreibung des Problems anzugeben. Wenn möglich, gib einen Zeitrahmen für die Rückmeldung an, damit die Nutzer wissen, wann sie mit einer Antwort rechnen können.
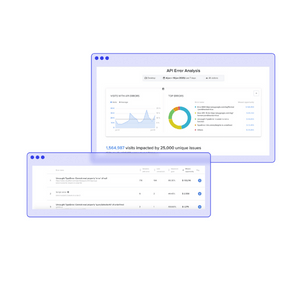
Fehleranalyse
- Identifiziere die Journeys, Reibungspunkte und Fehler, die deine Conversions beeinträchtigen
- Priorisiere Fehler nach der Auswirkung auf den Umsatz
- Steigere dein Engagement und deinen ROI
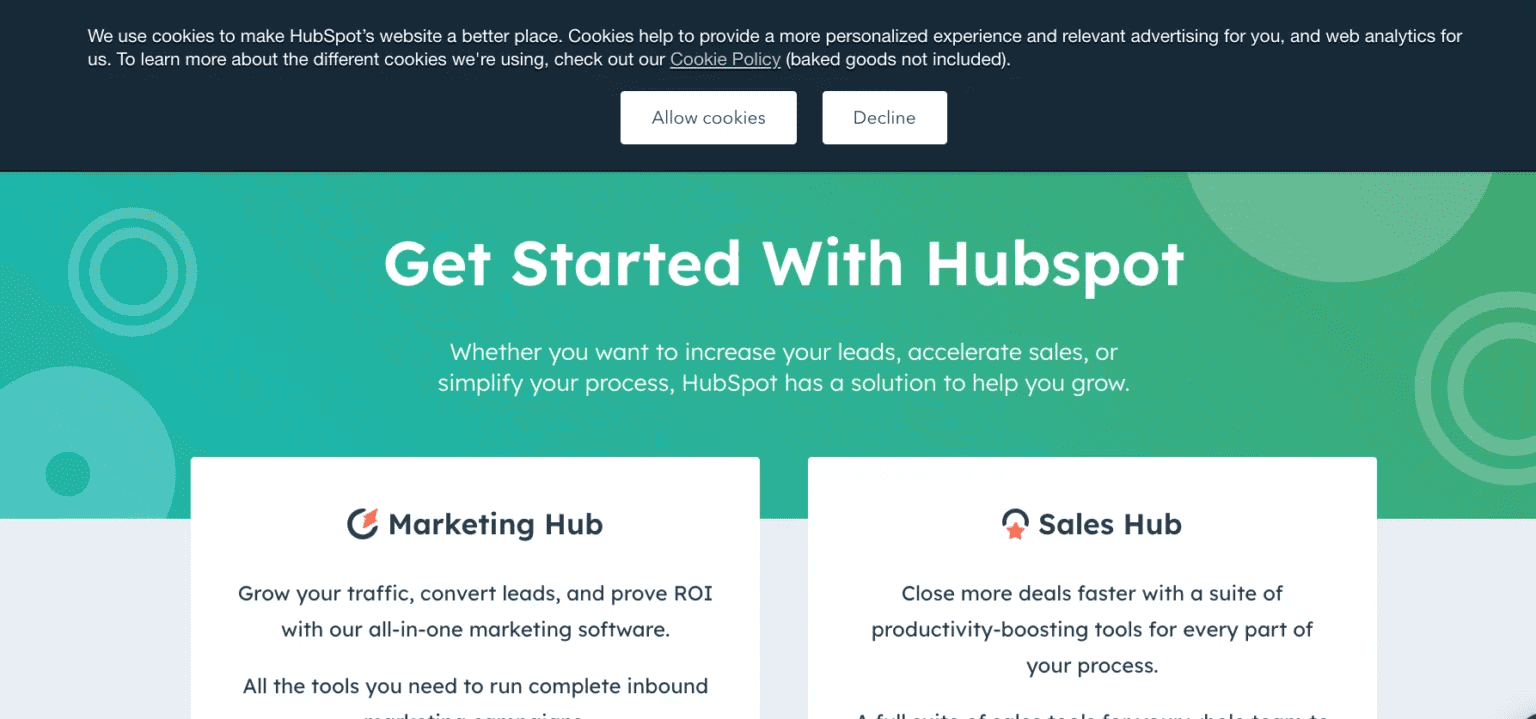
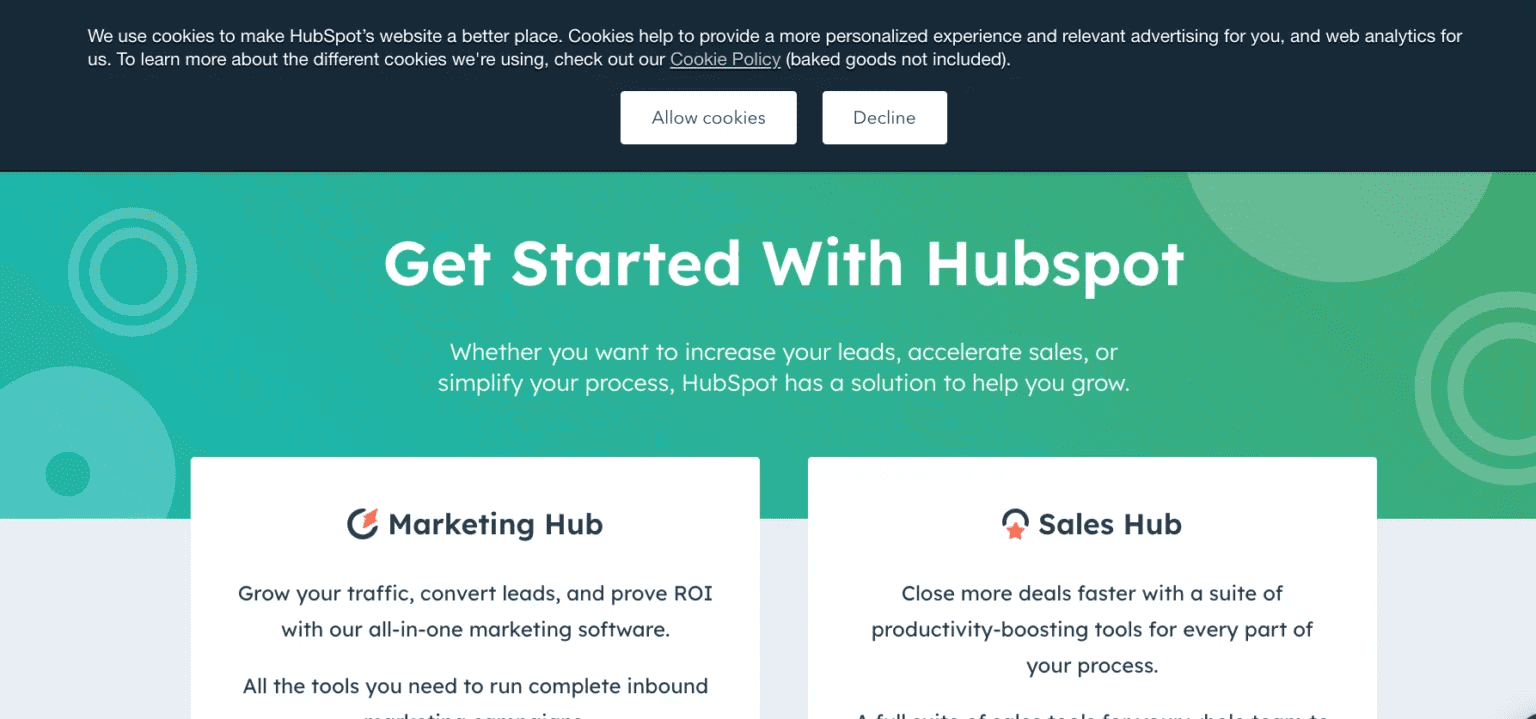
Vertrauen als Kundenbindungsmaßnahme: Biete verschiedene Cookie-Einstellungen an
- Sei transparent: Erkläre klar und deutlich den Zweck von Cookies auf deiner Website und ob die Informationen an Drittunternehmen weitergegeben werden. Füge im Banner Links zu den Datenschutzrichtlinien der Website und zu den Cookie-Einstellungen ein, damit Nutzer Zugang zu allen Informationen haben.
- Lass deinen Nutzern die Wahl. Gib ihnen die Möglichkeit anhand klarer CTAs, Cookies zu akzeptieren oder abzulehnen.
-

HubSpot benachrichtigt die Besucher auf der Website über ein Homepage-Banner und lässt sie Cookies annehmen oder ablehnen. (Quelle: hubspot.com)
- Ermögliche die Anpassung der Cookie-Einstellungen. Platziere Links auf dem Cookie-Banner, über die Nutzer bestimmte Cookies akzeptieren oder ablehnen können und kommuniziere verschiedene Cookie-Einstellungen mit eindeutigen Buttons, Kontrollkästchen oder Optionsfeldern. Füge außerdem eine Option ein, die es den Nutzern erlaubt, ALLE Cookies auf einmal anzunehmen oder abzulehnen.
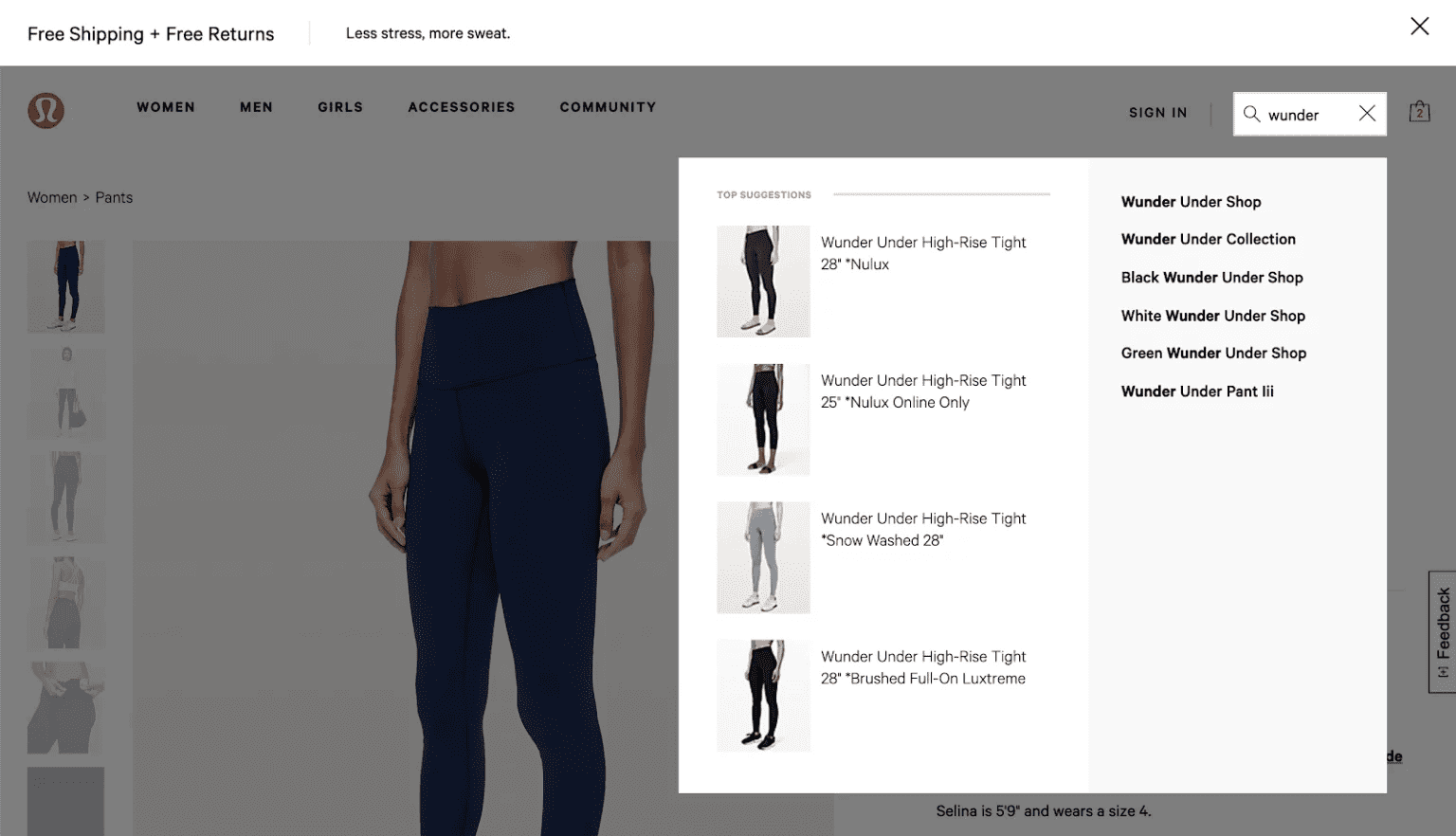
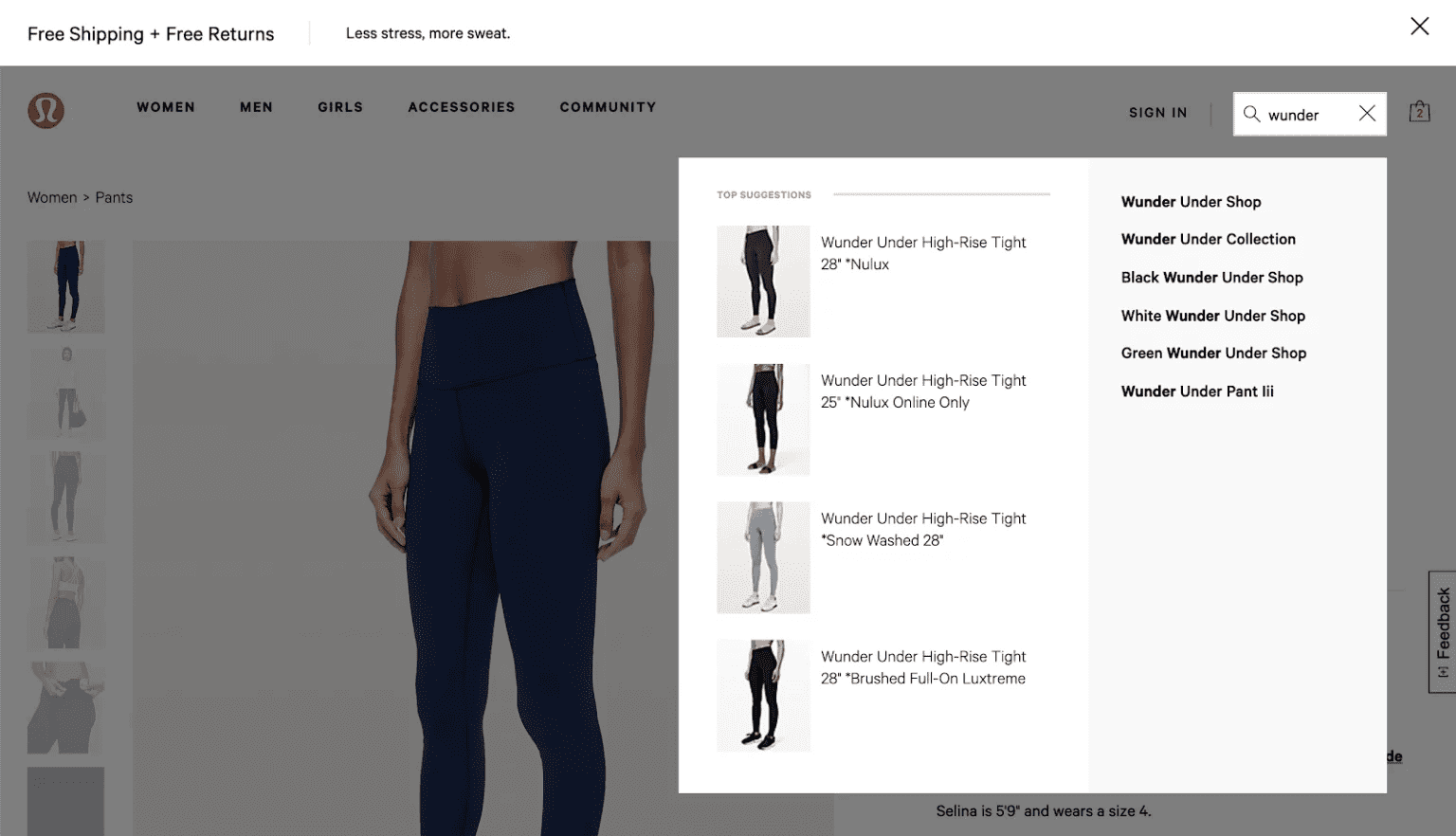
Lass deine Nutzer nicht zu lang nach der Suchleiste suchen
- Sorge dafür, dass die Suchfunktion immer leicht zu finden und einfach zugänglich ist. Platziere sie in der Navigation und stelle sicher, dass sie “sticky” ist, also beim Scrollen im Blickfeld bleibt. Je nachdem, wie viel Platz du hast, kannst du die volle Suchleiste im Menü einfügen oder nur ein Icon, um die Suche anzudeuten. Sie sollte jedoch mit nur einem Klick geöffnet werden können.
- Aktiviere die Autofill-Funktion in der Suche, um Vorschläge für die Suche in verschiedenen Kategorien zu machen, anstatt die gesamte Website zu durchsuchen. Zeige die empfohlenen Kategorien und Unterkategorien an oder leite Nutzer automatisch auf die entsprechenden Kategorieseiten weiter, um ihre Customer Journeys zu vereinfachen. Dadurch wird vermieden, dass eine überwältigende und irrelevante Liste von Suchergebnissen angezeigt wird.
-

Lululemon bietet Vorschläge anhand von Keywords an und legt ein dunkles Overlay über die Seite, damit sich die Besucher auf die Suche konzentrieren können. (Quelle: shop.lululemon.com)
- Lege ein dunkles Overlay über deine Website, wenn Besucher die Suchfunktion verwenden, damit sie sich vom Rest der Seite abhebt, die in der Regel einen weißen Hintergrund hat. Durch diesen Kontrast können sich Nutzer leichter auf die Suchvorschläge konzentrieren.
Erlebe Contentsquare in Aktion
Lass dir von einem unserer Experten zeigen, wie Contentsquare auch deinem Business helfen kann!