Today’s brands aim to serve the needs of their customers, but many fail to do so because millions of people can’t even access their websites and mobile apps. Over one billion people, or 15% of the world’s population, have some form of disability that can make it difficult or impossible to use and navigate a website. While there are many tools available to help these individuals use websites and apps, many sites lack the on-page markup and design that enable these tools to work.
That’s why it’s important to prioritize UX accessibility in everything your company designs and develops. Web access is a basic human right and every online user deserves to be able to access the content and services they need.
The Web must be accessible to provide equal access and equal opportunity to people with diverse abilities. Indeed, the UN Convention on the Rights of Persons with Disabilities recognizes access to information and communications technologies, including the Web, as a basic human right. – W3C
Ready to build an accessible site but don’t know where to start? Here are four fixes for common website UX accessibility issues that can be easily incorporated into your site design.
1. Color Contrast
One of the biggest UX accessibility design issues I typically find on websites is color contrast. This is an often-overlooked web accessibility problem, but also incredibly common.
One in 12 men experience some form of color deficiency and over 217 million people in the world have moderate to severe vision impairment, according to the World Health Organization (WHO). By ensuring your digital properties have proper color contrast, you can ensure anyone with a vision impairment can easily interact with and use your website or app.
Where designers and brands often go wrong is that we focus on creating things that “look good,” but forget to think about how our designs could be interpreted by people different than ourselves. While a design might “look good,” how successful can it be if it’s not readable for many users.
People with vision impairments might find it difficult to read text on a background color with poor contrasting. So, make sure you have sufficient contrast between text and background and avoid inconsistent backgrounds or banners.
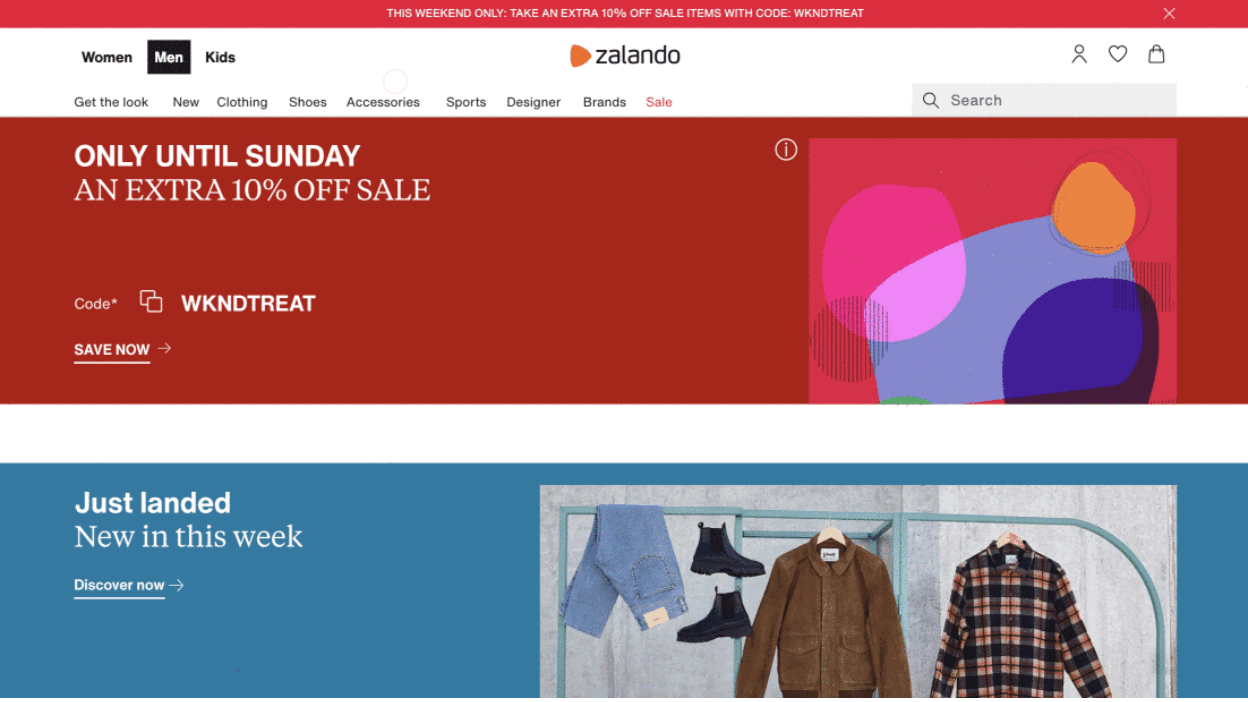
 Zalando uses bold colors that contrast well with both white and black fonts
Zalando uses bold colors that contrast well with both white and black fonts
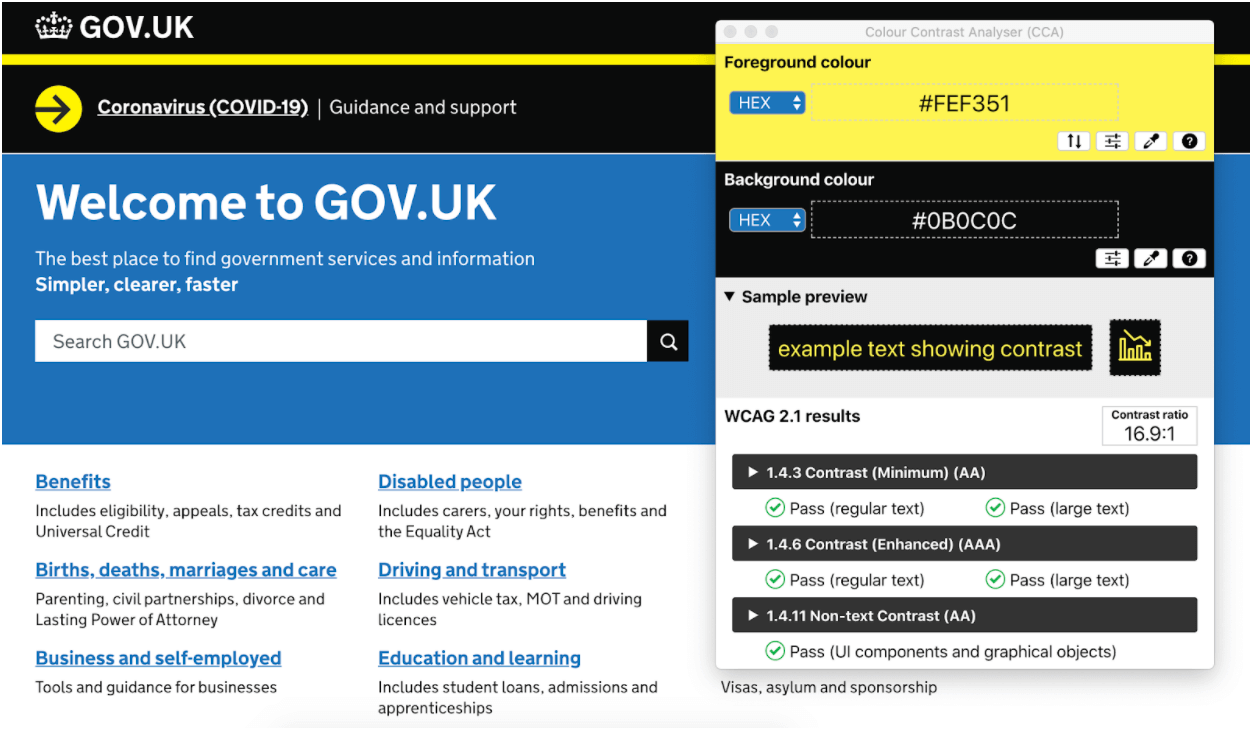
When deciding on color palettes for new banners or CTAs, print your design in black and white and test it. If you don’t have a printer then ask your designer to drop the saturation down to -100%. Is it readable? If not, keep testing until it is. You can also test designs using this free Color Contrast Analyzer. This handy tool uses Web Content Accessibility Guidelines 2.1 (WCAG) that acknowledges a pass and fail based on the three levels of conformance: A (lowest), AA, and AAA (highest).
 Colour Contrast Analyser (CCA) uses Web Content Accessibility Guidelines (WCAG) to help you quickly identify contrasting ‘pass’ and ‘fails’.
Colour Contrast Analyser (CCA) uses Web Content Accessibility Guidelines (WCAG) to help you quickly identify contrasting ‘pass’ and ‘fails’.
2. Legible Text
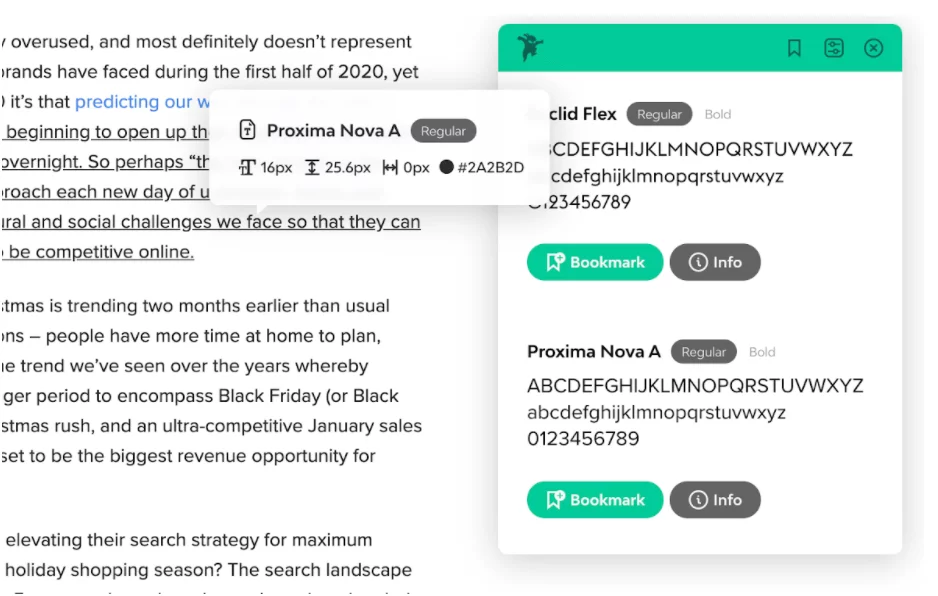
Small, intricate fonts can be difficult to read for the visually impaired. To improve on-page legibility, make sure the minimum size of your body text is at least 14-16 pixels. Larger text, like site headers or call-outs, should be at least 18 to 30 pixels, but these are flexible and you can always go bigger (within reason). When testing, use the Google Chrome extension Fonts Ninja to see font styles and sizes in real-time.
 Fonts Ninja can determine font name, size, line height, letter spacing, and color.
Fonts Ninja can determine font name, size, line height, letter spacing, and color.
2. Icon and Image Alternatives
When it comes to using icons on your site pages, be sure to use universally recognized symbols and ensure the color contrast inside images is sufficiently sharp. Always give a text alternative to an icon, so screen readers know to share their purpose.
A screen reader interprets elements on a screen, like text, images, and links, and translates them to speech so visually impaired people can consume and interact with content on their phones or desktops. This is why it’s so important to include alt-text and other textual cues in the code of your design, as they help visitors using screen readers to seamlessly navigate your site. Adding alt-text to your icons and images is a quick fix that takes very little time and effort to include when designing or developing a website, but can have a big impact on the UX accessibility of your site.

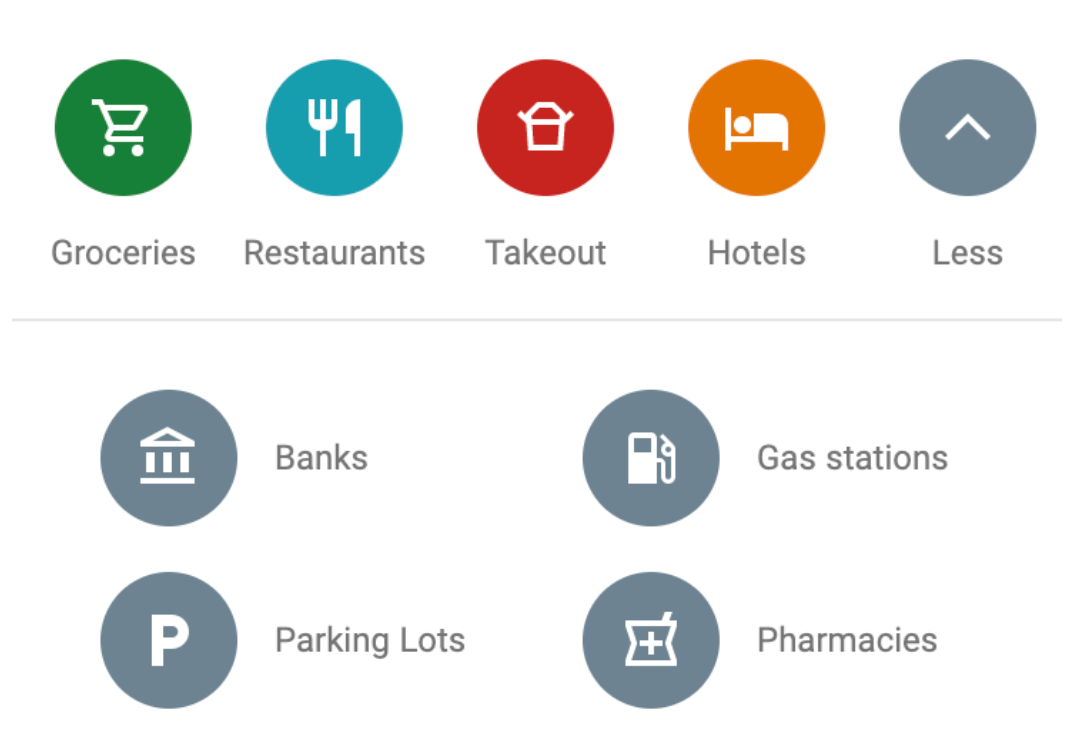
Take note of Google Maps‘ use of colors to differentiate between popular searches.
4. Designing for Mobile
Make sure links and icons are large enough to be selected regardless of whether a visitor is using a mouse, keyboard, or touchscreen. To ensure your design is compatible with small touchscreens, consider using a mobile screen reader, such as VoiceOver and Vision for Mac and Narrator for Windows, to test its functionality. Both readers are available on desktop, but best practice is to take a mobile-first approach.
Having a user-friendly website that is easy to use for all your customers can only help your business. Brands have an amazing opportunity to take control and optimize their websites not just for some, but for everyone.
The Top 4 Things You Need to Do to Power Your Holiday Search StrategyIt’s 2020, the beginning of a new year, and more notably, a new decade. With our environment shifting constantly around us, and both our physical and digital worlds increasingly blending together, it can be difficult to imagine what lies ahead.
Here are a few trends we observed in 2019 that we believe will gain even more momentum as digital CX surges ahead in the new decade.
Are Bottom Navigations Making a Comeback?
As mobile traffic continues to grow, so does the size of our smartphone screens. Screen sizes have almost doubled since the first iPhone release, with market share shifting drastically to larger screens as sales increase. In 2019, 43.4% of the market share was dominated by screens sizes 6” and above. Reaching the top of mobile screens remains difficult, which is why smartphone manufacturers have adapted thumb zones for larger mobile devices.
To adjust to changing device designs, we are slowly seeing the navigation shift back down to the bottom of the mobile screen. More recently seen at the top of the screen, top-level functions on some apps and mobile sites are coming back down to the bottom of the display, where they are easier for users to access quickly, no matter the device size. Take a look at Uber and Lyft:
Most of the key and primary functions are at the bottom of the screen, with an additional tab bar. Secondary functions that are not associated with the current and most primary tasks are still findable behind the hamburger menu, which remains at the top of the screen.

Bottom navigation is proven to be a winning UX tactic for ride-hailing companies Uber (left) and Lyft (right)
From Work to Home, Across all Devices
Given the surge of mobile use in the past decade, syncing across different devices in different environments is now a far from a perk, but is now a must. User experience (UX) continues on even after users interact with their first device. For example, users may start watching their downloaded Netflix shows on a plane, but finish them on their phone or tablet, or even on the less mobile, but highly relevant, smart TVs at home.
Because our physical and digital devices are continuously blending together — at least as far as usage is concerned — it is imperative for companies to store specific user data in order for the experience to continue smoothly. From saving items in your shopping wishlist to pausing past streamed or downloaded shows, users want to be able to log into their accounts from any device, and pick up exactly where they left off.
Augmented Reality, from Your Makeup to Your Shoes
Yet another sign of the physical and digital worlds coming together, augmented reality integrations are ramping up across channels. Retailers are attempting to bridge the gap between brick-and-mortar and digital experience (DX) by creating immersive environments to create added value for customers.
According to Gartner, 100 million consumers are projected to shop in AR online and in-store in 2020, with 46% of retailers planning to deploy AR or VR solutions.
Although 69% of the nation shops online, 56% of those who shop online say they would prefer to shop in-store. So in-store environments continue to matter, despite speed and convenience winning when it comes to digital experiences. As networks and connections increasingly improve with the advent of 5G, AR technology is helping brands to bridge the gap between users’ in-store and digital experience.
Check out this immersive experience with Sephora’s Virtual Artist:
It is the perfect marriage between customization and virtual reality. Users can upload an image of themselves (or use a model) and see the results of multiple product lines and a variety of styles. What the user is “wearing” is listed below the image, and can be removed or clicked on to go directly to the relevant product page.
The Future of CX is Already Here
Technology that might have seemed impossible a decade ago is today a reality. The devices we use are now deeply connected to our lives, creating a closer connection than we have ever had with our consumers. If there’s one lesson we’ve learned in the last decade, it’s to embrace the new, and expect our consumers will do the same.
Hero image: Adobe Stock, Via rcfotostock
Three UX Tips to Avoid the Snowball Effect in your Digital ExperiencesThis time of the year is all about staying cozy and warm, sheltered from what is going on outside. While this may be a good remedy against the cold December days, brands shouldn’t get too comfortable when it comes to their digital strategy. The last thing you need as a business is to land in a digital stagnation cocoon.
Every now and then, companies are exposed to external or internal factors that can hamper their efforts to deliver a great customer experience (CX) and get in the way of them meeting their digital objectives.
There are several things you can do to avoid the pitfalls of a poor customer experience:
Customer satisfaction begins with team synergy. Getting everyone aligned around the same customer intelligence is the first step to being able to tackle CX improvements in a holistic, impactful way.
The ability to create (and maintain) a deep connection with your customers is another key challenge for brands. Understanding what visitors are trying to achieve on your site or app is crucial to building trust and delivering an online experience that is helpful and ticks all the boxes.
Companies spend a tremendous amount of time, energy and money on acquisition strategies, but once traffic objectives are reached, you need to give your audience a reason to come back. Getting complacent is very easy, especially when site elements, and sometimes entire pages, are being neglected.
The impact of neglecting some of these details is often underestimated, and what is initially perceived as a small thing can have disastrous effects on revenue and retention.
Here are some examples of the snowball effect, and 3 tips on how to prevent them.
Don’t stagnate, innovate
Stagnation is often characterized by the tendency of a company to rest on its laurels after meeting a period of success and growth. Once expectations are being met and results are being generated, the risk for your website is to stagnate and remain where it stands.
Keeping your customers excited and enthusiastic starts with making sure you always provide them with innovative digital experiences. As in any kind of relationship, users don’t like to be taken for granted — keeping it fresh will help keep the engagement up.
The big disruptors are leveraging digital innovation and technology-powered convenience to build seamless digital experiences. Autonomy, speed, the ability to visualize products before buying… these are just some of the things technology has facilitated for consumers.

Adobe Stock, via Instagram.Com/_alfil
Keep the communication lines open
As the saying goes,“either you follow up or you fold up.” Not being responsive to your users’ needs will annoy your customers, and even worse, lead them to write or voice bad reviews. Known as VoC, this method of airing out bad UX can have a tremendous impact on your bottom line, as is often emphasized by our digital strategists.
Reviews make up the most commonly used VoC method. Positive reviews can boost a company’s reputation, but bad ones can severely damage a brand’s credibility. According to Inc, it takes roughly forty positive customer experiences to undo the damage of a single negative review. Communication is also making the customer understand that their needs are being prioritized and their voice is being heard.

Adobe Stock, via Wei
Don’t let your digital strategy be an after-thought
In most cases, implementation is simply about what the future strategy of a company will be to increase conversion rates and boost visits on your site.
When it comes to your website, you need a solid plan to minimize interferences and remove pain points to enable easy customer journeys. The success of your digital experiences rests on their ability to meet the expectations of your customers. While most businesses have embraced digital transformation and understand that customer intelligence is the foundation for a great CX, implementing a digital mindset remains a big challenge for many brands.
So, make sure your team is equipped with the right tools to implement a data-first approach to experience building and business decisions.
The good news is, if you’re guilty of one of the above, it is not too late to react. A good way to counteract these snowball effects is to first acknowledge what has been neglected, take into consideration what could have been done earlier, and come up with a stronger digital implementation strategy. Understanding customer expectations has never been easier, nor has dropping intuition in favor of data.
Hero Image: Adobe Stock, via Maria Medvedeva
How to Identify and Fix a Broken UX with User Behavior AnalyticsSome website users undergo a bad UX, which leads them to exit — or worse — bounce from a website, possibly to never again return. Understanding what causes premature site exits is key to improving the customer experience (CX), and delivering journeys that help customers meet their wide-ranging digital expectations.
Making use of data for a UX analysis is the most practical approach to scrutinizing customer journeys, including high-level views that locate friction points and counter-intuitive navigation patterns. Once you’ve identified your problematic pages through a high-level view of user behavior, you can make more fine-tuned changes by assessing individual pages and elements.
Achieving a fulfilling digital experience is attainable, but you have to identify what constitutes a broken UX in the first place, and establish the visitor segments that come across one. Once you have this insight on hand, you can prioritize optimization efforts to improve your digital experience and make your visitors crave more.
Identifying What’s Amiss in the Customer Journey
We quizzed Ying Yang, our Lead Product Experience Manager, to get her thoughts on where to start. “The first thing you must look at when identifying a poor UX is the customer journey,” she said. “You should be able to break it apart page by page to see exactly how users traverse your site during each session.”
A well-built customer journey analysis tool will show you each step a customer takes during their time spent on a site, help uncover what they are trying to do, and how they went about doing it. You ought to be able to detect where the first UX friction lies on a high level; to find this, you have to pinpoint where users are bouncing or leaving the site, and what led to this outcome.
“You need to identify the last page that a segment of users stayed on during their journey before leaving your site. It is this page in which their UX was disrupted,” explained Ying.
“However, in longer customer journeys, note that a page from which a user has left the site may not signify a bad experience. Instead, the user may simply feel that their stay on the site is complete, and requires no further browsing.”
As such, observe the pages that contain bounces initially, as there is some shortage of retaining the visitors’ interest. Furthermore, since a bounce is more caustic than a regular site leave, it requires immediate attention. (Bounces reveal a non-existent journey, or one of one step/page visit).
Now that you’ve found the page with the UX culprit of bouncing or exiting, let’s delve further.

A Further Analysis of a Crippled UX
Entering step two of making corrections, you will need to work out the cause behind particular site exits or other behaviors indicative of frustration or unmet needs. In order to spot individual obstacles in the customer journey, you’ll need to analyze specific elements within a page.
Through this approach, you’ll be able to catch the exact cause of friction (whether it’s a CTA, image, product description, form field, etc), as opposed to guessing what regions and elements of a page led users to leave.
So what do you do when analyzing a particular page element? You take a hyper-focused turn in your UX analysis. “This is a more granular step,” says Ying. “As such, you’ll want to look at a robust batch of behavior and revenue metrics. These present a deeper dive of your UX to follow up the customer journey analysis.”
Here are just a few of the metrics you can appraise for a granular UX performance check:
Hover Rate: The percentage of pageviews in which visitors hovered over the zone at least once, determining which zones are consumed the most. This helps you rank zones and assess if they are consulted properly, by weighing in factors like averages of other zones and the page length.
Click Recurrence: represents the average number of times a zone was clicked when engaged with during a pageview. This exposes either engagement or frustration. For example, a high click recurrence on a carousel is good news, as it shows a high engagement with an element offering many clickable areas.
It can also point to frustration. For example, if users click on the same element multiple times — such as an image or link, it means the element is drawing up errors; it’s either unclickable or not performing its function correctly.
Conversion Rate Per Click: Applying only to clickable zone, this metric relays if clicking on a zone impacts the user’s behavior or conversion goal.This helps you determine which elements contribute to or deter from conversions. A conversion can be any behavior you set.
Exposure Rate: identifies how far down a page a user scrolls; it’s accounted for when at least half of a zone is viewed. This helps you understand how much users scroll, allowing you to make empirical sizing adjustments.
Attractiveness Rate: Relays the percentage of visitors who clicked on a zone after having been exposed to it. This informs you on optimizing the placement of content on your page. For example, if more users click below the fold, you should move that content further up for more of them to see it quicker. A high rate proves the high performing attractiveness of an element.
Segmenting Your Users for UX Comparisons
After you analyzed the elements of your page with granular behavior metrics, you’ll need to analyze further, by conducting comparisons. This will help you determine what comprises an underperforming UX more clearly. To do this, you would need to compare a good behavior with a bad behavior.
Comparing the experience of visitors who accomplished the goal of a page with those who didn’t, will further confirm what needs fixing. You can carry out a zoning analysis on these two segments as well as make comparisons on each metric.
This allows you to catch where non-converting visitors tend to hover and where they are more inactive. But most importantly, it allows you to weigh this data against the users who did convert/ achieve what they came to your site to do.
“For example, you can build a segment for the users who saw a 404 error page and compare it with the ones who had the same issue across different journeys or those who didn’t run into it,” explained Ying. “Additionally, you can create a segment around users who clicked on a CTA, deepening their journey against a segment of users who didn’t, or worse, ended their journey on that page.”
Main Examples of UX That Cuts the Customer Journey
One of the attributes of a broken UX is content that doesn’t engage users or is not seen, thus prompting visitors to exit the site. Pages that require too much scrolling, for example, may yield low engagement or little to no views.
For example, a particularly wide banner that takes up much of the screen may be obscuring other content that’s crucial to generating revenue. Some users may not even be aware of the content below the fold.
“Most high-performing content should have real estate above the fold,” Ying advises. “Does your business have a major campaign or sub campaign running? Post more than one type of content about it above the fold. These can exist as tiles, a carousel or both.”
This source of friction is especially damaging to mobile UX, which has a much smaller screen size than desktop. As such, some functionalities aren’t well suited to be crammed in. “Big banners, images and accordions (vertical menus) push everything down below the fold, so don’t overuse them. You will probably need to scale back on some of these elements to avoid a UX that has turned sour.”
Another example of poor content occurs when banner usage is slight and/or doesn’t achieve the goal of a page. For example, a banner can send users to a PDP (product details page) that cuts off their browsing journey.
“PDPs, in general, have high bounce rates, as in the case of our retail clients, so you need to be careful what products you send users to, should your banner send them to a PDP (or even a product landing page). Landing on a PDP is especially detrimental to the user experience when the real goal was to send users to a PLP (product landing page), which shows several product options as opposed to a PDP.”

Adobe Stock, via studiostok
Fixing Customer Journeys
Now you know how to move the needle from a high-level UX analysis to a granular level to spot what caused your customers to struggle or give up with your site. After you identify what leads to bad digital experiences, you are all set to start optimizing. Customer experience analytics are your best friend when it comes to augmenting your content ideation strategy.
Since it allows you to meticulously identify digital experience issues, it fastracks you to brainstorming sessions to rectify the issues in a data-backed way. Some things will be clearer than others. For example, if you find 404 errors and other dead-end pages, the quick fix is the get rid of them, or replace them with the proper pages.
“For example, if an item is no longer in stock, or no longer being digitally offered, make sure it doesn’t yield the 404 error. But if it’s a product users can purchase, or if a page offers any other type of conversion (signing up for content, etc.), make sure your page is functional and devoid of any confusing elements,” said Ying.”
Hero image via Adobe Stock, by Marvi7
4 Tips for Maximizing Engagement & ROI on 2019 Holiday Gift GuidesWondering how best to set up your digital gift guides in time for the holidays? Follow these four tips to make sure your website is making the most out of its “featured gift” products, and is helping users navigate through the 2019 holiday season chaos with much-needed ease.
1. Avoid using content blocks that take up the entire length of a screen.
Steer clear of what we in UI call the “false bottom” — the illusion that a page has ended when it hasn’t. This UX misstep could stop your visitors from scrolling further down the page, and may restrict their exposure to content. Instead, let your visitors know there is more to see — the more categories they see, the more likely they are to find the one that is relevant to them.
Check which categories have the highest purchase conversion or conversion rate per click and prioritize these. It is possible that some categories drive higher engagement, but record lower conversions. This points to frustration and confusion, intel you can use to optimize a particular site element.
2. Be specific with gift guide categories.
Your gift guide categories should be as specific as possible. It is harder for users to narrow down a large product catalog on a product landing page (PLP), than to click into a category that already has a narrower scope.
It should be clear before users choose a gift guide that they will find on the gift guide list page. Is the category based on price, interests, demographic information..? Find out what’s most important to your visitors, and wherever you can, personalize suggestions based on these needs.
Also keep in mind that in gift guides, users are likely to be shopping for somebody else, so recommending repeat purchases based on past sales isn’t always relevant.
3. Ensure that your filter and sort function on your gift guide PLPs are optimized and easy to use.
The more difficult your filter and sort function are to use, the more frustrated users will become when trying to find the most appropriate product on a gift guide list page. Avoid adding frustration to the already overwhelming task of sifting through hundreds or thousands of products.
4. Provide a seamless way to access various categories from the gift list page.
Displaying shortcuts to other gift categories on the list page can help reduce navigation friction. Visitors shouldn’t have to go back to the homepage, main gift guide page, or use the global navigation to quickly access other gift options.
Examples of Online Gift Guides with Great UX
Here are some great examples of online gift guides:
J.Crew

On the homepage, the gift guide category features an eye-catching GIF that plays automatically. On the gift guide list page, there is a category dropdown that helps users jump to different gift categories. Users can also easily narrow down listings using categorization buttons like “Best Selling” and “Gifts under $25
Madewell

In this example, at least 3 categories are visible on the homepage without the need for scrolling. Once the user clicks to the gift guide list page, they can also use a category dropdown to jump to more specific gift guide categories.
Macy’s

Gift guide categories are specific and speak to users’ personalities. Above these categories, there are also categories based on price.
Hero Image via Adobe Slack, by Nnudoo
What Not to Do on the Homepage: UX Advice for Fashion RetailThe homepage is often a key webpage for direct and organic search channels for players in the retail fashion industry. In addition to being a crucial step in the browsing process for users, it’s also an opportunity for businesses to introduce and showcase their brand identity through editorials and fashion trends.
However, according to the data we collected in Q1 of 2019, fashion retail homepage bounce rates were as high as 40% across all devices. Users also still spend an average session time of 7min on desktop and 3min 41s on mobile. (Remember, Contentsquare measures bounce rate as having only seen the single page and leaving the site).
It can be difficult to know what kinds of design iterations will help prevent users from exiting without having viewed at least a few product pages. It’s also impossible to create the perfect homepage, but we have some great tips to follow if you’re looking to improve the design of your fashion eCommerce homepage.
Don’t place text on cluttered areas of images
Although images and photography are crucial for communicating brand identity and editorial content, make sure you choose images that are text-friendly. Place text over emptier areas of the image, change the image, or place text on an overlay. Always use white text unless brand guidelines say otherwise. Users tend to skip over text that is too long, too small, or just difficult to read. Keep in mind: any information must be easy to digest at a fast pace, especially for mobile users.
Don’t make the hero image the full length of the page
If you’re showcasing your Fall/Winter looks, consider using a static banner —a prominent, single banner on the page that does not have rotating content, one that allows other content to be seen above the fold. We often find the exposure rate — how far down the page visitors scroll — drops drastically below the fold line.
A hero image that spans the full length of the page could mislead users into thinking there is no other content. Because the average length of mobile pages is around 3,400px, we need to encourage users as much as possible to scroll past the fold line.
Don’t automate carousels
If you’re showcasing new collections or promoting sitewide discounts, avoid automatically rotating slides within the carousel. Instead, use static carousels that do not include more than three slides to allow users an opportunity to digest both the image and information in each slide. Users should be able to use arrows to easily move from one slide to another.
Although there is a big debate in the design world over whether carousels are effective, we see much less exposure and engagement on the second and third slides. Automating carousels can rob users of control over the experience and as a result, they are more likely to ignore it if the slide moves too quickly for them to read.
Don’t hide primary CTAs or category links below the fold
 Instead, make sure they are clearly above the fold line; try placing them on an uncluttered area of the image. You want to encourage users to immediately begin browsing, whether it leads them to a category page or list page for product catalogs that are currently being prioritized.
Instead, make sure they are clearly above the fold line; try placing them on an uncluttered area of the image. You want to encourage users to immediately begin browsing, whether it leads them to a category page or list page for product catalogs that are currently being prioritized.
Try placing a horizontal category slider at the top of the page and evaluate whether that improves your users’ browsing process.
Showcase editorial content that is space-conscious and easy to interact with
Make sure that any editorial images on the homepage lead the users to specific categories, seasonal collections, or product pages. Giving them a purpose beyond aesthetics encourages users to explore beyond just the homepage and can help increase session time.
Here is a great example from Ralph Lauren:

The above image on the left showcases the bag as both aesthetic and functional, enticing users with beautiful photography, while leading them to the product page. The text is succinct, easy-to-read, and placed on an uncluttered area of the image.
The carousel placed on the right provides even more options for the user to view additional products for the upcoming season. Both the image and carousel do not extend past the screen, making it easy to view. Part of the content of the next section is viewable, avoiding the false bottom and encouraging users to scroll further.
Making design iterations to your site never ends. As user behaviors continue to evolve faster than ever, it’s important to continuously evaluate and reassess the performance of individual elements on your pages. It’s important to make design changes based on the needs of your user base, not the general users of the industry.
Don’t forget to regularly check on other players in your industry for inspiration, as there is much to learn from the digital experiences and websites you enjoy. But remember, just because a competitor does it, doesn’t mean they are improving the experience of their users. So be inspired, yes, but consult your own customer data before implementing changes.
Hero Image Via: Rawpixel.com, Adobe Stock
Cracking the Code of UX in Luxury Retail and Travel: Advice From Three Luxury InfluencersThe luxury industry can be a tough puzzle to decode as far as user experience (UX) is concerned. The lavishness of the industry is clearly presented in the messaging of luxury brands. But underneath all that glitz and glamor lies a very serious issue for brands, one that ultimately affects their conversions: user experience on their digital platforms.
You’ve read correctly. Even the top dogs in luxury retail have to contend with UX optimization if they want to forge ahead. They have to engage their site visitors every bit as much as non-high-end industries like grocery, cosmetics, gaming and general fashion.
A lackluster digital experience on a luxury website will be reflected in the key performance indicators of luxury businesses. It will doom a business’s swath of KPIs with underperforming ROI.
So what can luxury brands do to improve their digital experience? We consulted with three influencers in the multi-faceted vertical of luxury to weigh in on how its UX can improve. From what ticks them off, to how brands can perfect their UX, we’ve garnered a bundle of insights from these three content creators in the luxury space.
Desktop or Mobile: What is the Luxury Device of Choice?
User experience starts with the preferred mode of entry to a website; in this context it’s the device used. We spoke with three influencers in the luxury space: Patrick Van Negri, a content creator and social media influencer who operates his namesake website, which provides lifestyle content on fashion, travel, fitness and more.
Aftab Pathan is an influencer in the luxury travel space, who documents his traveling adventures on his website Fresh & Fearless. The site offers insight on the places he’s visited with suggestions on the activities and services of his sojourns.
Marie Olin runs Luxury Travel Diva, a website in which she shares her luxury travel adventures and advice on a bevy of worldwide destinations. Her trips span across Asia, Africa, the Middle East and Europe and her posts review exclusive properties, along with covering travel tips for those seeking extraordinary experiences.
In the ongoing digital battle of desktop versus mobile, each of our interviewees gave their own takes, demonstrating that even one’s own preference on device usage isn’t always so clear-cut. Patrick made the case for desktop, because of faster load times, a higher-resolution screen and better control of the experience. However, he admitted that he’s been increasingly shopping on his phone, shining light on the potential of mobile conversions, which are unambiguously low. According to our industry benchmark data, the luxury conversion rate on mobile sits at a meager 0.62%, despite its healthy traffic rate of 66%.
While Aftab generally prefers using his laptop, he admitted that a lot of his shopping was done on-the-go. “I don’t always get time to sit down to shop, so I often find myself scrolling through my favorite fashion apps in preparation for my next travels,” he told us. “Especially as I thrive on looking my best when traveling.”
Marie opts for desktop, proving that this device is still a strong digital contender when it comes to digital shopping, even in a mobile-first world. A computer, she reasoned, allows her to “blow up the photos and see the products more easily.”

Courtesy of Patrick Van Negri
Pet Peeves in the CX of Luxury Retail Sites
When we asked our three influencers to name some of their pet peeves on luxury sites, their answers pointed mostly to a dissatisfaction with the products themselves; or more to the point, with how they are presented. For Patrick, one cause of annoyance is “making sure the size is correct and how the product feels once you have it in your hands.”
So how can this be rectified through changes to the CX? Brands should offer clear photos of the product in clear lighting, so that once the customer has the product, it doesn’t fall outside their expectations. Making sure you add clear size and size comparator charts will also go a long way to reassuring visitors. And if your brand has a presence in more than one country, consider helping your customers navigate different sizing standards so they can easily find their fit.
One of Marie’s biggest peeves is missing out on a bargain because her size has sold out. Notifying visitors of low stock is a good solution to this problem, as well as providing the option to be notified once a sold-out item is back in stock.
Patrick, like many other shoppers, hates “going back to the post office for a return or exchange.” This is another area where retailers can make a difference: a pain-free return policy is today a key component of a positive experience.
Aftab chimed in with a joke, referring to the obnoxious prices in luxury. But while one of the defining characteristics of luxury is that the prices are as exclusive as the products, it’s interesting to note that some brands are adopting a “pay what you want” strategy on certain products, giving customers greater control of the shopping experience.
In earnestness, he referred to the lack of diversity from certain luxury brands as worrisome. It seems that, when it comes to inclusive marketing and campaign diversity, many luxury companies are lagging behind more mainstream retailers.

Courtesy of Fresh and Fearless

Courtesy of Fresh and Fearless
The Digital Luxury Experience, Best Sites & Apps
But while they had great insights to share on the experience gap, our three interviewees also pointed out that some luxury brands are really getting it right. Patrick singled out GQ, Farfetch, Nordstrom, and Dolce & Gabbana. “I love the style inspiration, user experience, and the info I get prior to my purchase,” he said.
That’s why digital teams ought to consider the weight of the content when designing their UX, as it can resonate with users so much so that it leads to a purchase. The purpose of content, after all, is to not only grab attention /entertain but to establish connections that resonate.
It’s not surprising then that brands invest heavily in content to boost ecommerce conversions. But according to our data, 68% of luxury content never gets viewed, putting tremendous pressure on the 32% of content visitors are interacting with.
Aftab credits Mr. Porter as his ultimate luxury app and his partiality for this brand highlights the need for and positive outcomes of a mobile-first approach to UX. “It gives me all the latest luxury fashion essentials right to my phone, without needing to browse through various sites and spend hours finding my size,” Aftab said. “It stands out to me because it provides luxury fashion tailored towards men, and there aren’t many online stores like them, or with an app,” he concluded.
For Marie, a seamless navigation, one that shortens the path to product, takes center stage in her choosing of favorite luxury site, as well as the ease of making returns and quick order reception. “I love net-a-porter.com, she said. “It has some great designers, the site is easy to navigate, orders are sent quickly and no quibble returns. Aesthetically pleasing too!”

Courtesy of Patrick Van Negri
The UX of Luxury Travel
The luxury space is not limited to luxury retail or shopping; plenty of brands render niche offerings that obviously deal with the digital space. Since Aftab and Marie are both laser-focused on the travel niche in the luxury space, we grilled them on this subsector.
We begin with their more high level takes on luxury travel: what the best parts of it are. Aftab praised personalized service and luxurious interiors, doubling down on the former by noting the importance of “attentive service” in one sentence.
And personalization today is an omnichannel affair — consumers want tailored experiences both off and online. Behavioral analytics allow brands to deploy a deeper personalization strategy than ever before, one that takes into account more than just demographic data and enables meaningful experiences tied to context and intent.
Additionally, he raved about “my one true love, branded bathroom amenities. Nothing makes me happier!” Providers in luxury hospitality take note.
Marie also ascribes the scenery as the highlight of luxury travel, along with other particular likings. “My favorite aspects of luxury travel are obviously luxurious surroundings but just as important are the staff,” she said. “Luxury travelers want to have everything running smoothly and have competent and polite staff. A Butler is my favorite treat in a top hotel.”
Zeroing in on the UX of luxury travel itself, Aftab cites the need for wish list function for a smoother, more convenient UX.
“I would like to see more travel sites allowing you to save packages and bookings in the form of a “wish list”, the same way you can on many fashion sites. Sometimes you don’t want to book the flight, hotel or both instantly, and want to revisit it at a later date (and for the same price!)”
Whether it’s to avoid longer bookings or to have easy access for a later session, the use of a wish list is crucial, and as we’ve seen in previous research, the converting power of the wish list is proven.
Marie goes for a more general rule of thumb for luxury sites that look to improve their UX, stating the necessity for user-friendliness. She pointed to the specific examples of attaining this: by providing up-to-date information with appealing and functional (clickable) links.
Luxury travel providers, especially those in hospitality, should also make specific types of hotels or other sojourning options readily visible, perhaps with left-hand navigation categories. This is because finding them can be as struggle for users — inevitably leading to their frustration.
Aftab attests to this: “I’m very specific about the kind of hotels I choose for my travels. Often enough, I find it difficult to find a five-star hotel that fits my “vibe”, which is suitably located, and includes all the amenities/services I require during the dates I want to travel,” he said, following with a jest — “I know, total first world problems!”
Marie’s biggest frustration in booking luxury travel stays is difficulty in navigation, particularly when there’s “too many boxes to tick!” Additionally, a poor UX for her involves the insistence on certain dates of travel. She suggests luxury travel sites show an entire month of prices per one page for both convenience and even affordability. This is so — in her own words — “I can go on the cheapest date! Luxury travelers like a good deal.”

Courtesy of Luxury Fashion Diva

Courtesy of Luxury Fashion Diva
Advice for Luxury eCommerce Retailers and Content Creators
Lastly, we sought out advice from these influencers for luxury retailers in the digital space and content creators alike.
According to Patrick, creativity and originality are at the helm of an optimized user experience. Creators need to be able to find their own voice and style and steer clear of duplicating what other content creators do; if they don’t avoid the latter, it’ll stunt the growth of their brand (whether that’s a business or their own media presence).
“Just like any other content creators, stay authentic because that is the only asset you have. Also, do not try to copy what other influencers are doing. You will look cheap and unoriginal, and your potential to grow is non-existent,” he said.
He closes off with: “Innovate and do not be afraid to try new things and concepts, even if they scare you and the risk is too big. That is the only way to stand out and get ahead of your competition.”
“Don’t ever start content creation for the sake of earning money or getting “famous”, it defeats the objective of being a genuine, and sought-after content creator,” he said. “And when it gets tough, or you lose inspiration, remind yourself why you started. Let your creativity run wild!”
Alongside focusing on community-building and common interests, Aftab also believes in the need to have a unique offering, whether that be in sales or content:
“If I had to share one piece of advice, it would be to be completely true to yourself. It’s easy to get consumed with what other luxury content creators are doing around you, but the main thing is that you create content that fits your brand, aura and truly allows your personality to shine through.”
As they deal with the subject of luxury, Marie suggests that content creators in the luxury space make the content itself luxurious. “Make the content really luxurious, stand out from the ‘ordinary’, be extraordinary.”
Furthermore, she advises on the need to appeal to the target market, meaning those most apt to buy, or at least take interest in the luxury space. “Someone recently commented that my website was luxury and not for ‘ordinary’ people. This made me happy because I aim to target the luxury market!”
Closing off, she proposes that luxury travel sites ought not forget the older travel market. “Remember the older travel market! We are the people with time and money to spend on luxury trips. Older travelers want luxurious Business Class flights, top class accommodation,” she said.