
Take a product tour
Get to grips with Contentsquare fundamentals with this 6 minute product tour.
Although conversions are the desired outcome of a good customer experience, they are not the end-all be-all for brands. A happy customer may make a one-time purchase, but more importantly, a happy customer will return to do business with your company time and time again.
But, how exactly do you define something as elusive as customer happiness? How do you understand the nuances of customer frustration and pinpoint what exactly fosters engagement? And, how do you turn all of this data and intelligence into an effective retention strategy that drives greater customer lifetime value (CLV)?
There are plenty of systems designed to measure user experience; these primarily deal with the pages users visit on your site, conversions, and the oft-cited biggest UX failure: bounces.
But, unfortunately, basic user experience metrics won’t give you enough insight into the nuances of users’ digital happiness. Sure, studying on-page experience, bounce rate, time on page, and other CX metrics are important, but they only give you a one-dimensional view of your customer experience. They fail to give you rich insights into customer sentiment. Fortunately, there is a metric that does exactly that: the Digital Happiness Index.
Calculated from several other behavioral metrics and consolidated into one mega metric, the Digital Happiness Index (DHI) is a unique measure of visitor satisfaction, providing an objective view of whether or not your overall experience is hitting the right notes.
In this article we’ll look at:
Before we delve directly into the DHI, let’s start by focusing on digital happiness. A rather simple concept, it denotes the convenience, satisfaction, and even the pleasure of interacting with a website or online interface, such as a search engine results page (SERP).
As a feeling, it is incidentally difficult to pin down, even in the digital realm. But by using Contentsquare’s DHI metric, you can determine how happy your site visitors are, based on their experience with your site or app.
The first of its kind, the DHI combines KPIs from 5 key pillars that contribute to overall customer satisfaction:
Is your site’s navigation seamless and friction-free? Is your content proving effective in helping visitors reach their goals? Are visitors coming back to your site? Are they exiting early or completing their journeys? And finally, are they finding what they’re looking for — be that information or products?
By quantifying these various strands of experience, and combining metrics into one score, the DHI provides brands with an objective grasp of whether or not visitors are enjoying a positive experience.
To better understand the current state of digital happiness in the world, we recently surveyed over 500 marketers and 4,000 shoppers from around the globe in our new Digital Happiness Pulse survey. Here are some of the shocking findings the survey revealed:
If brands are going to understand and improve the happiness of their digital customers, they need to focus on using the right metrics, getting access to the right customer data, and the right technology to make the first two possible.
When asked if they feel happy when shopping online, only 15% of consumers said yes. Considering that a quarter (25%) of customers feel nervous about shopping in-store since COVID-19, now is the time for brands to get serious about making online experiences just as good as — or better than — those in-store.
Every brand’s goal should be to create digital experiences that ensure customers leave your app, site, or online store happier than when they arrived. This doesn’t mean losing focus on retention, market share or brand awareness, but rather thinking about those objectives in the context of satisfying customers and building experiences they’ll love.
Using behavioral data from our tool, the DHI separates the data into 5 dimensions to filter the numbers into intelligible concepts behind visitors’ digital happiness. Our clients get a comparison to industry standards, and every score represents an aggregate of every session on the website.
As we mentioned earlier, the DHI has 5 components or 5 dimensions that make up its final score, a number out of 100. To calculate a site’s DHI, we take the average of the 5 scores of each dimension. To come up with this rating, we consider the following five dimensions: flawless, engaged, sticky, intuitive, and empowered.
Each of these 5 individual scores is determined by its own calculations, based on metrics like time spent on site, time spent engaging with pages/elements, bounce rates, and more.
It also takes into account if users have reached their destinations and the way they’ve done so. It captures whether users ran into UX issues like non-intuitive navigation — clicks on non-clickable content, misleading clicks, etc.
Making Sense of the Digital Happiness Index
Innovations in SaaS and marketing have led to more avant-garde methods of measuring digital customer experience and benchmarking customer satisfaction.
Although the complex, 5-tier system of our mega metric is supplemental, it is very much in line with our granular approach to behavioral analytics.
The fact that the 5 dimensions deal with different occurrences in the UX means the DHI is casting as wide a net as possible to capture your customer’s mindset. Based on this score, you can shine light on areas of friction and other obstacles in the customer decision journey.
Customers today will not hesitate to review a poor UX or give one star for a session that doesn’t meet their expectations. But they are also giving you continuous feedback on your site or app through their interactions — with every tap, click, scroll or hover, they are voicing their feelings about your CX.
Here at Contentsquare, we give brands the tools to capture this on-page feedback so you can hear and understand what your customers feel and want.
Happiness of any kind is difficult to pin down to a numerical format. But, by combining the 5 pillars of the UX, you will come as close as possible to determining how digitally happy your visitors are with your content.
Conversion Funnel Optimization: How a Good UX Plays a Role
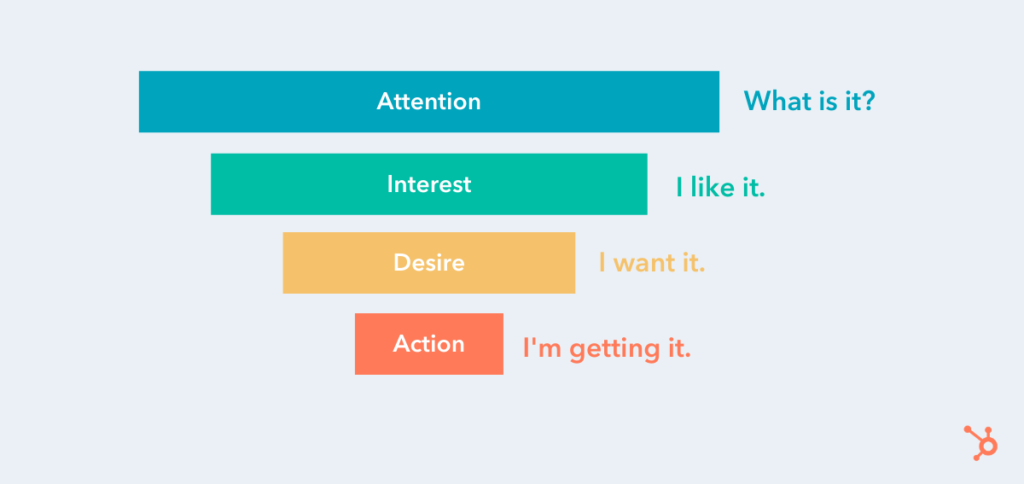
Conversions rarely occur on a whim; usually, there is a layered process behind eCommerce purchases. Known as the conversion funnel — or the sales funnel — this model shows the conduit between the least aware prospects to those who are most aware of your company’s products and services. Those with the most knowledge of your offerings are usually the most interested and motivated to convert.
Brands have to be both wary and strategic in the ways they set up conversions, and that is where the concept of the conversion funnel comes in handy. While no one can truly “set up” conversions, you can set the scene and command all the workings that bring visitors closer to converting thanks to conversion funnel optimization.
As UX-perts, we like to blare the horns on the importance of UX, so it should come as no surprise that a good user experience plays an important role in conversion rate optimization. Let’s take a look at how you can optimize your conversion rate by way of working in a good UX to the different stages of conversion funnel optimization. Here are some of the topics we will discuss:
Before we jump into how to optimize your conversion funnel, we need to briefly review what a conversion funnel is.
The conversion funnel denotes a process in which brands work to turn potential customers into converting customers.
It is comprised of several stages, with each one indicating your customers’ level of brand awareness, interest, and willingness to buy — along with the gradual steps and undertakings you can take to lead users further down. Here’s a quick breakdown of the different stages and what they mean:

Source: HubSpot
While the stages in each conversion funnel may differ from brand to brand, each shares the ultimate goal of “pushing” site users down to the very last step, which, evidently, represents conversions.
Through this structure, brands can group their potential customers into easy-to-understand categories, thereby dictating several efforts they can maneuver to encourage prospects further down the funnel.
There are various marketing tactics to drive customers down the conversion funnel; they can be deployed through more than one stage. Let’s dig deeper.
Now that you know what a conversion funnel is, the next thing to cover is how to apply good UX practices that relate to each stage in the conversion funnel. The following spells out the ways brands can enhance their UX per each stage of the conversion funnel to optimize it and garner greater conversions.
Sitting atop the conversion funnel as the entry point, the awareness stage is the stage with the least… awareness of your brand or offering(s). It’s also the stage with mounting awareness, as potential clients become cognizant of your business and click onto your website, the act which carries with it the possibility to spawn possible interest.
But that requires capturing new customers. You should approach your awareness stage with the mentality of casting a wide net. You want to attract as many people as you can, so you have a higher chance of moving people further down the funnel.
We’re not saying adopt a “spray and pray” method, you still need to be strategic and methodical so you can securely create a heightened awareness of what your brand does – and attract the right kind of customers. Getting tons of traffic on your site or clicks on your ads can be exciting at first, but if these are unqualified visits, they won’t do you much good.
Here are a few ways to educating potential customers on your brand and make it easier for new users to find you:
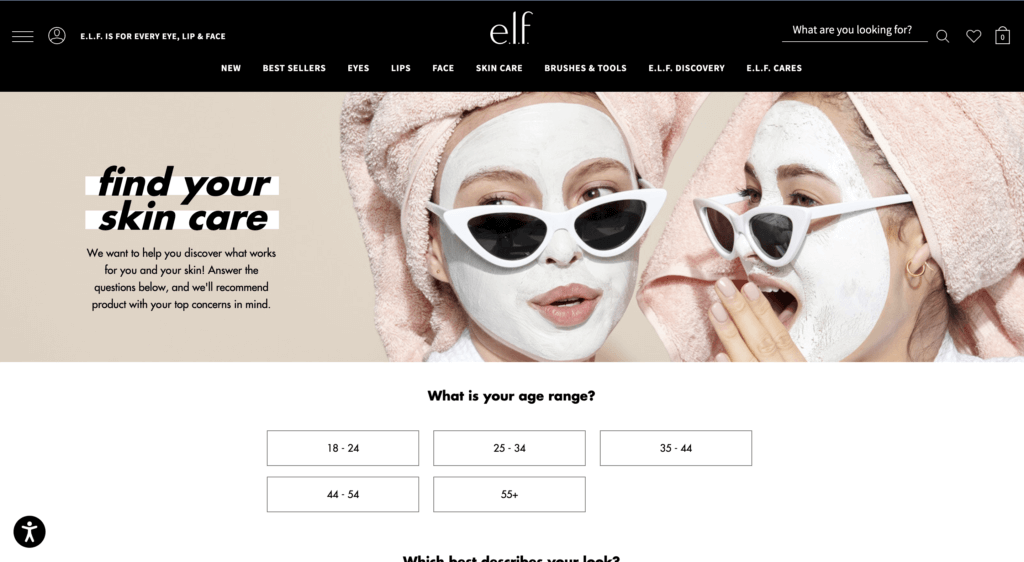
Take e.l.f Cosmetics, for example. To educate potential customers, e.l.f. Cosmetics allows anyone to take their skincare quiz which not only provides awareness to what types of skincare products they offer but also how their products can help alleviate a consumer’s pain points. Whether a potential customer wants to treat acne, dry skin, or improve fine lines, e.l.f. has products that cater to their every need.

Source: e.l.f. Cosmetics website
You have to keep your target audience in mind and create your campaigns accordingly. But once you’ve brought new people onto your site, the UX must be optimized, or at least suitable to pique interest within visitors (lead them to step 2), or — even better — make them convert on the spot.
There is a slew of general ways to improve upon the user experience. But often in the awareness stage, users usually arrive at your site via a landing page.
The UX has to be top tier on this page. Keep the copy and imagery relevant to the conversion goal, while making it clear what your brand does. The latter is more important since you’re introducing new prospects to your company. The copy and other contents on landing pages should be to the point, so steer clear of wasting users’ time. In short, don’t overload it.
Most importantly, construct the landing page so that it is relevant to the message that led visitors to click on it in the first place.
Next, we reach the stage of interest. Now that prospective customers know your company exists, they have to frequent your website; simply knowing about your offering(s) does not ensure they’ll return to your site or engage with your content.
Content is key in this step, as it can foster relationships and maintain interest within your prospects. There’s a twofold approach for conversion funnel optimization: the first is the nature of the content and the second concerns the UX, or the feelings and attitudes users develop over their experience.
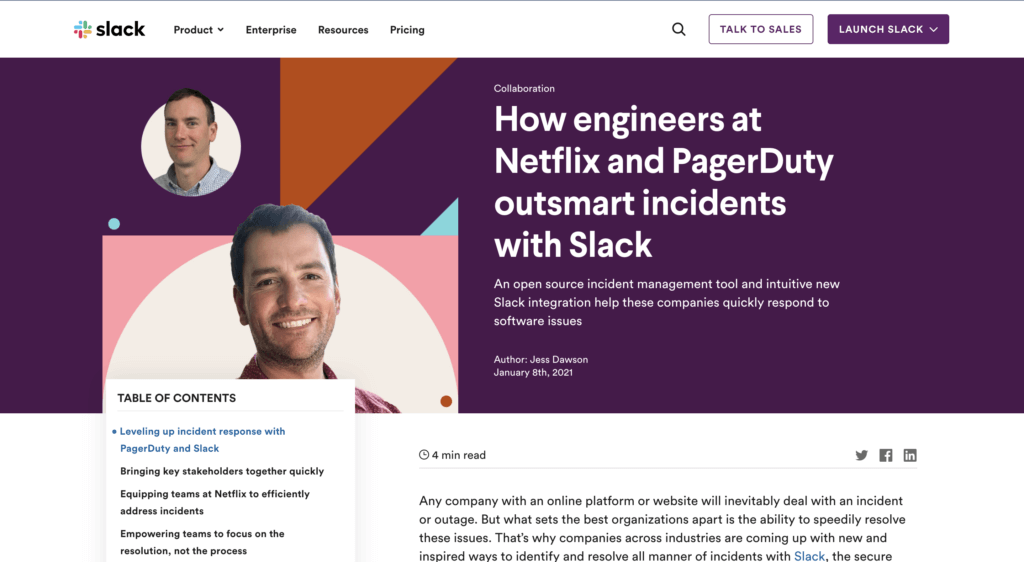
The first element deals with the core of the content — the content type, its subject matter, how it can help with your prospects’ problems, its visual identity, etc. You would need to establish a blog with relevant posts to your industry or niche. Take Slack for example, since the pandemic Slack has upped its content production, providing guides, interviews, etc to teach business leaders and employees alike how to adapt to the “new normal” with Slack.

Source: Slack
Other useful content for stimulating user interest are:
You would have to make sure these align with the needs/interests of your vertical as well as making your content stand out and offer something different. Videos and other content, for example, should not focus on the product alone, but offer something of value — whether that’s inspirational content, news related to your niche or something else.
As for the attitudes toward the content, i.e. the UX, consider the amount of content on your page; is it slowing down your site? If so, reduce it so that you never have issues with loading speeds.
Make sure everything can be easily seen and accessed. This will encourage further browsing. For example, if you have an in-page element that requires scrolling, the width of it, at the very least, needs to be wide enough so all the content can be easily read.
You should limit scrollable in-page content to one type of scrolling function (either by length or width, never both.) This is generally length, as this is easier to look through. Use carousels, in-page recommendations, and links to other pages to incite browsing.
In fact, when it comes to the UX in general, be sure to keep it continually optimized so that all content elements are easy to understand and seamless. The best way to gauge customer understanding and frustration is of course to measure interactions with each element.
Once you’ve developed some level of interest, you need to propel prospects towards the lower half of the conversion funnel, which starts with desire. Representing a heightened interest, desire attracts users to your actual offering aside from your content alone.
At this stage, you should make your product or service, as the stage suggests, desirable. It’s also where you have to distinguish your offering from that of your competitors, specifically, by positioning your company as the better option.
This can be done by:
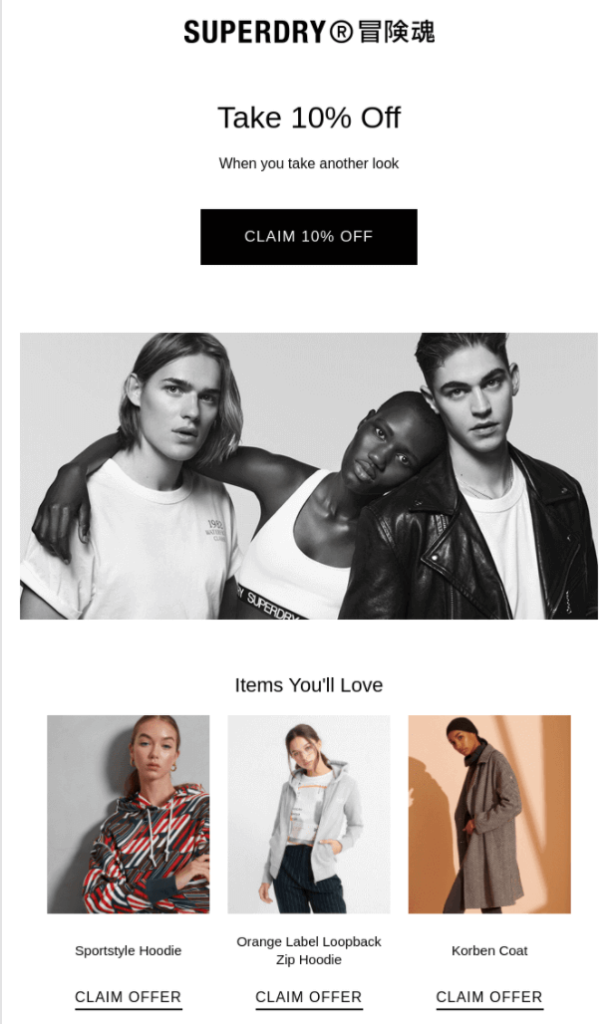
For example, Superdry entices their customers through a series of emails providing special discounts, promotions, etc. to showcase the value of their products.

Source: Superdry
The users with the highest level of interest will sign up for a newsletter or other form of email communication. This is vital, as it enables you to see exactly who your most interested prospects are and market to them directly.
For the Desire stage, your best bet is to arrange a drip campaign, or an automated email campaign, which can be set off by different triggers and sent at strategic periods. For example, when someone signs up or makes a purchase, you can then sent prewritten emails during key periods, such as sales, new blog posts, company news, etc.
Also, although they’re prewritten content, assure that emails are personalized with the prospects’ names or their company names. Emails that appear auto-generated, or lack a human touch, yield a poor UX.
As you may have gathered, content is as weighty a component at this stage as in others. You need to eliminate any traces of a poor UX, such as an image that appears clickable, but doesn’t actually take users to a landing page, enlarging the image instead, a common UX problem. Nothing spoils a customer journey like obstacles in the digital experience — another reason to measure user behavior.
Last, but certainly not least, we’ve reached the final stage: action. This is the most targeted stage of the conversion funnel for obvious reasons. After pumping out UX-optimized content and building a relationship with potential customers, only a small portion of them will make it to this stage.
Most will hang in the balance of desire and action, toggling between the two until they make the decision to either buy or bounce. This is where your UX can make or break you.
First, you need to ensure that the navigation of your product pages are neatly organized so that products are easy to find. Don’t succumb to the UX sin of overstuffing your navigation. Finding your product/service should be a seamless experience.
As for the product pages, each must have selection tools that make it easier for customers to filter out products by way of their particular needs. (Think of common product organization types like size, color, price, etc.)
Additionally, all aspects of this experience must promote purchases, from the ability to zoom in, to quick load times of the actual product pages (when clicked on from a multi-product page), to the product image quality.
Any element can be off-putting at this stage, including non-design bits like pricing, so make sure your UX is superb and built around actual customer intelligence.
Measuring the success of your marketing efforts does not end while you embark on optimizing the conversion funnel. In fact, you should not approach the conversion funnel as a standalone marketing tactic to reel in more conversions.
This is because not all user experience exists in such a linear way. As such, it may ring true for some users but not all. Particularly, the customer decision journey can be seen as a contrast to the funnel. This can be observed by viewing user paths and segmenting your users to narrow behavior-based categories.
By tackling a specific segment, you can customize the UX to that segment, to assure an optimized journey that reduces exists and bounces. For example, pure player brands understand that their content will not be consumed by a general audience. Only specific segments will visit their sites and social channels. As such, they create content that aligns with the interests of their segmented users.
Introducing the New Zoning Analysis: Our Signature Feature is now More Powerful and Easier to Use than EverAfter months of hard work and dedication, our Product team is ready to unveil our new Zoning Analysis with a more complete experience than ever.
So how did Zoning Analysis become Contentsquare’s most-loved feature? The answer is simple. In essence, you get intuitive and flexible visualizations that tell you why visitors engage, hesitate or get frustrated by overlaying key UX metrics directly onto your website.

With these clear business and engagement metrics, it has never been easier to understand and explain differences in customer behavior. With a clear view of what site visitors find engaging and helpful, versus what might be considered obstacles along the user journey, teams can quantify their content decisions at a glance, and easily get rid of friction. This granular read of visitor behavior also grants brands a way to attribute revenue to their content and UX investments.
What makes all this so practical is that Contentsquare’s single tag captures every single customer interaction, including every click, scroll, hover and swipe. The platform automatically captures behaviors on dynamic content and historical versions of your site, enabling you to jump straight to your analysis.
In a world where every business is striving to exceed the latest standards of speed, ease-of-use and seamlessness, we believe digital CX stakeholders should also enjoy an optimized user experience. That’s why we’ve now made your favorite power tool for in-page analytics even smarter and easier to use.
Having worked closely with our customers on a solution that provides answers to real-life use cases, we’ve completely revamped our Zoning Analysis so teams can answer questions faster and even more efficiently.
The new Zoning Analysis is even more tailored to our operational goals: fast and easy to use.
Agathe Orsoni, Digital Marketing Manager at Petit Bateau
We made Zoning Analysis inside the platform as quick and easy to use as CS Live, our nifty browser extension. With our Live Zoning, your website becomes your dashboard. Simply browse your site including dynamic content and drop-down menus, overlay metrics in one click and answer questions on the spot.

Need to dig deeper into the data? Take snapshots to save them into Contentsquare, analyze any element of interest or track its progress regularly.
Let’s say you recently launched a new campaign and want to analyze the performance of your hero banner before and after adding a new promotional offer. Or, you just performed an A/B test and want to compare different A/B test elements side by side. By comparing the two, you immediately see why one version performs better and can take actions based on your visitors’ preferences.

Spot a win or a decision you want to celebrate? Simply export your analysis as a PDF to share with key collaborators, whenever you need.
“The intuitive new Zoning allows us to make more detailed analyses especially on CRO / AB Testing subjects where all test variations have to be studied. The new side-by-side functionality allows us to compare the data of each test variation more easily and to learn the best lessons.”
Hazel Dinler, CRO Analyst at Sephora
Ease of use and speed to insights are the key pillars of our new Zoning Analysis. At Contentsquare, we believe in making decisions based on data, not opinion. And we think this level of customer intelligence should be accessible to all. Zoning Analysis was designed to be used by everyone — its highly visual metrics can be leveraged by anyone, not just analysts, and allows everyone on the team to pursue shared goals autonomously.
If you want to learn more about our new, improved Zoning Analysis or if you’d like to see it in action, we’ll be happy to give you a tour!
Driving Innovation: How Brooks Bell is Helping Brands Achieve Experimentation ExcellenceFounded in 2003, Brooks Bell is a consulting firm focused on building world-class experimentation programs for enterprise brands.
Working out of our headquarters in Raleigh, NC, we’ve spent the last 16 years helping companies better leverage their data, technology, and workforce to learn about their customers and deliver a smarter and more profitable online experience.
Our team is 43-strong and made up of creative thinkers, data scientists, developers and strategists. Everyone—from our operations team to our senior leadership—has a genuine appreciation for the art and science of optimization and a deep understanding of the challenges of experimentation at top-tier companies.
Our client roster consists of many large enterprises and recognizable brands that have trusted our team to assess their experimentation maturity and consult on multi-year “test and learn” roadmaps to achieve true customer-centricity.
Most of our engagements begin with a maturity assessment to benchmark and measure the growth of an experimentation program. This comprehensive, data-driven review scores your program against our proprietary framework consisting of six main categories: culture, team, technology, process, strategy and performance. The results of this assessment are used to create an actionable roadmap to get your program to the next level. What that roadmap looks like and the scope of our services depends on where your program lies on the maturity spectrum.
For clients that are very early in their experimentation journey, we offer a “we do, they watch” type of partnership. In this, our team comes in and fully manages a client’s experimentation program: learning their business and customers, organizing data, building a strategy, launching tests and analyzing and reporting the results. This partnership model is most effective for programs that need to prove the value of testing before going all in.
For clients that are a little further along, we take a more collaborative approach focused on educating what is needed to build a high-functioning program In this type of partnership, our team works alongside theirs. As we run end-to-end tests, we teach the team our methodologies, practices and frameworks. Through this model, we’re able to build the foundational knowledge and practices to set the experimentation program up for scale.
Finally, as the experimentation practice becomes more mature, we transition our services to be less tactical and more strategic. We’ve helped many clients bring their experimentation efforts fully in-house through building training and on-boarding programs, aligning the experimentation process across teams, establishing an Experimentation Center of Excellence, and offering strategic advice in response to new trends, technologies and business challenges.
Critical is putting it lightly.
In order to compete in today’s market, companies need to have a scientifically sound method in place to learn about customers, to change and to innovate—all while limiting risk, streamlining operations and reducing costs. Experimentation offers the best way to accomplish all of that.
That means, for us, our value is not simply in running tests and helping our clients make more money—though that is definitely a major outcome of our efforts (and one that we’re very proud of). Rather, our work is about empowering our clients with the data, skills, processes and technology to use testing to glean powerful customer insights AND operationalize those insights across your entire organization.
Our Maturity Assessment is really only the tip of the iceberg here. Over the last 16 years, we’ve built and honed many frameworks, training programs, practices and even proprietary technology to help our clients elevate their testing and personalization strategies.
For instance, after witnessing some very messy brainstorming sessions, we developed our ideation methodology, which provides a guided approach to developing and prioritizing test ideas in a large, cross-functional group.
Our Insights framework offers a method for connecting your experiment results to bigger picture customer theories and insights.
And finally, we built Illuminate™, our testing and insight management software, to help program managers store, share and learn from their A/B test results. Fun fact: Illuminate was originally built as an internal tool to help us keep track of our client’s tests. In 2018, after many years of tweaking, testing, gathering feedback (and some rave reviews from our clients), we decided to make it available to the public.
These are just a few examples of how we provide value to clients. I should also add that we host Click Summit, an annual conference where digital leaders gather to swap ideas and share tips on testing, personalization, analytics, and digital transformation.
Click Summit trades in all the typical things you’d find at a tech conference: sales pitches, powerpoint presentations and fireside “chats” held in giant auditoriums. Instead, the agenda is built around a series of small-group (15 people) conversations, each focused on a specific topic.
With attendance is limited to just 100 digital leaders, it’s a unique opportunity to tackle your biggest challenges by talking it out with people who have been there before.
We love partnering with companies and tech providers (like Contentsquare!) who share our vision of helping our clients find the people within their data and seek to make every day better through optimization.
There are tons of ways in which we can translate Contentsquare’s excellent user experience analytics into optimization opportunities.
Here are a few off the top of my head:
When Brooks Bell was founded back in 2003, testing was in its infancy. Now, it’s rare that we come across a client that hasn’t run at least a few tests. This is exciting! It means we get to focus on working even closer with our clients and making a bigger impact.
I’m talking more than just conversion increases and revenue lift. The task before us no longer ends at proving the value of experimentation. We’re now in the business of generating insights. By helping companies learn about their customers and fostering experimentation at a cultural level, our clients will be equipped to deliver the best digital experience for their customers.
Investing in experimentation requires taking both a short and long-term view. We look forward to celebrating the day-to-day wins with our community, while also staying focused on the vision of building customer-centric, digitally-forward and insights-driven organizations.
How to Identify and Fix a Broken UX with User Behavior Analytics
Some website users undergo a bad UX, which leads them to exit — or worse — bounce from a website, possibly to never again return. Understanding what causes premature site exits is key to improving the customer experience (CX), and delivering journeys that help customers meet their wide-ranging digital expectations.
Making use of data for a UX analysis is the most practical approach to scrutinizing customer journeys, including high-level views that locate friction points and counter-intuitive navigation patterns. Once you’ve identified your problematic pages through a high-level view of user behavior, you can make more fine-tuned changes by assessing individual pages and elements.
Achieving a fulfilling digital experience is attainable, but you have to identify what constitutes a broken UX in the first place, and establish the visitor segments that come across one. Once you have this insight on hand, you can prioritize optimization efforts to improve your digital experience and make your visitors crave more.
We quizzed Ying Yang, our Lead Product Experience Manager, to get her thoughts on where to start. “The first thing you must look at when identifying a poor UX is the customer journey,” she said. “You should be able to break it apart page by page to see exactly how users traverse your site during each session.”
A well-built customer journey analysis tool will show you each step a customer takes during their time spent on a site, help uncover what they are trying to do, and how they went about doing it. You ought to be able to detect where the first UX friction lies on a high level; to find this, you have to pinpoint where users are bouncing or leaving the site, and what led to this outcome.
“You need to identify the last page that a segment of users stayed on during their journey before leaving your site. It is this page in which their UX was disrupted,” explained Ying.
“However, in longer customer journeys, note that a page from which a user has left the site may not signify a bad experience. Instead, the user may simply feel that their stay on the site is complete, and requires no further browsing.”
As such, observe the pages that contain bounces initially, as there is some shortage of retaining the visitors’ interest. Furthermore, since a bounce is more caustic than a regular site leave, it requires immediate attention. (Bounces reveal a non-existent journey, or one of one step/page visit).
Now that you’ve found the page with the UX culprit of bouncing or exiting, let’s delve further.

Entering step two of making corrections, you will need to work out the cause behind particular site exits or other behaviors indicative of frustration or unmet needs. In order to spot individual obstacles in the customer journey, you’ll need to analyze specific elements within a page.
Through this approach, you’ll be able to catch the exact cause of friction (whether it’s a CTA, image, product description, form field, etc), as opposed to guessing what regions and elements of a page led users to leave.
So what do you do when analyzing a particular page element? You take a hyper-focused turn in your UX analysis. “This is a more granular step,” says Ying. “As such, you’ll want to look at a robust batch of behavior and revenue metrics. These present a deeper dive of your UX to follow up the customer journey analysis.”
Here are just a few of the metrics you can appraise for a granular UX performance check:
Hover Rate: The percentage of pageviews in which visitors hovered over the zone at least once, determining which zones are consumed the most. This helps you rank zones and assess if they are consulted properly, by weighing in factors like averages of other zones and the page length.
Click Recurrence: represents the average number of times a zone was clicked when engaged with during a pageview. This exposes either engagement or frustration. For example, a high click recurrence on a carousel is good news, as it shows a high engagement with an element offering many clickable areas.
It can also point to frustration. For example, if users click on the same element multiple times — such as an image or link, it means the element is drawing up errors; it’s either unclickable or not performing its function correctly.
Conversion Rate Per Click: Applying only to clickable zone, this metric relays if clicking on a zone impacts the user’s behavior or conversion goal.This helps you determine which elements contribute to or deter from conversions. A conversion can be any behavior you set.
Exposure Rate: identifies how far down a page a user scrolls; it’s accounted for when at least half of a zone is viewed. This helps you understand how much users scroll, allowing you to make empirical sizing adjustments.
Attractiveness Rate: Relays the percentage of visitors who clicked on a zone after having been exposed to it. This informs you on optimizing the placement of content on your page. For example, if more users click below the fold, you should move that content further up for more of them to see it quicker. A high rate proves the high performing attractiveness of an element.
After you analyzed the elements of your page with granular behavior metrics, you’ll need to analyze further, by conducting comparisons. This will help you determine what comprises an underperforming UX more clearly. To do this, you would need to compare a good behavior with a bad behavior.
Comparing the experience of visitors who accomplished the goal of a page with those who didn’t, will further confirm what needs fixing. You can carry out a zoning analysis on these two segments as well as make comparisons on each metric.
This allows you to catch where non-converting visitors tend to hover and where they are more inactive. But most importantly, it allows you to weigh this data against the users who did convert/ achieve what they came to your site to do.
“For example, you can build a segment for the users who saw a 404 error page and compare it with the ones who had the same issue across different journeys or those who didn’t run into it,” explained Ying. “Additionally, you can create a segment around users who clicked on a CTA, deepening their journey against a segment of users who didn’t, or worse, ended their journey on that page.”
One of the attributes of a broken UX is content that doesn’t engage users or is not seen, thus prompting visitors to exit the site. Pages that require too much scrolling, for example, may yield low engagement or little to no views.
For example, a particularly wide banner that takes up much of the screen may be obscuring other content that’s crucial to generating revenue. Some users may not even be aware of the content below the fold.
“Most high-performing content should have real estate above the fold,” Ying advises. “Does your business have a major campaign or sub campaign running? Post more than one type of content about it above the fold. These can exist as tiles, a carousel or both.”
This source of friction is especially damaging to mobile UX, which has a much smaller screen size than desktop. As such, some functionalities aren’t well suited to be crammed in. “Big banners, images and accordions (vertical menus) push everything down below the fold, so don’t overuse them. You will probably need to scale back on some of these elements to avoid a UX that has turned sour.”
Another example of poor content occurs when banner usage is slight and/or doesn’t achieve the goal of a page. For example, a banner can send users to a PDP (product details page) that cuts off their browsing journey.
“PDPs, in general, have high bounce rates, as in the case of our retail clients, so you need to be careful what products you send users to, should your banner send them to a PDP (or even a product landing page). Landing on a PDP is especially detrimental to the user experience when the real goal was to send users to a PLP (product landing page), which shows several product options as opposed to a PDP.”

Adobe Stock, via studiostok
Now you know how to move the needle from a high-level UX analysis to a granular level to spot what caused your customers to struggle or give up with your site. After you identify what leads to bad digital experiences, you are all set to start optimizing. Customer experience analytics are your best friend when it comes to augmenting your content ideation strategy.
Since it allows you to meticulously identify digital experience issues, it fastracks you to brainstorming sessions to rectify the issues in a data-backed way. Some things will be clearer than others. For example, if you find 404 errors and other dead-end pages, the quick fix is the get rid of them, or replace them with the proper pages.
“For example, if an item is no longer in stock, or no longer being digitally offered, make sure it doesn’t yield the 404 error. But if it’s a product users can purchase, or if a page offers any other type of conversion (signing up for content, etc.), make sure your page is functional and devoid of any confusing elements,” said Ying.”
Hero image via Adobe Stock, by Marvi7
4 Tips for Maximizing Engagement & ROI on 2019 Holiday Gift GuidesWondering how best to set up your digital gift guides in time for the holidays? Follow these four tips to make sure your website is making the most out of its “featured gift” products, and is helping users navigate through the 2019 holiday season chaos with much-needed ease.
Steer clear of what we in UI call the “false bottom” — the illusion that a page has ended when it hasn’t. This UX misstep could stop your visitors from scrolling further down the page, and may restrict their exposure to content. Instead, let your visitors know there is more to see — the more categories they see, the more likely they are to find the one that is relevant to them.
Check which categories have the highest purchase conversion or conversion rate per click and prioritize these. It is possible that some categories drive higher engagement, but record lower conversions. This points to frustration and confusion, intel you can use to optimize a particular site element.
Your gift guide categories should be as specific as possible. It is harder for users to narrow down a large product catalog on a product landing page (PLP), than to click into a category that already has a narrower scope.
It should be clear before users choose a gift guide that they will find on the gift guide list page. Is the category based on price, interests, demographic information..? Find out what’s most important to your visitors, and wherever you can, personalize suggestions based on these needs.
Also keep in mind that in gift guides, users are likely to be shopping for somebody else, so recommending repeat purchases based on past sales isn’t always relevant.
The more difficult your filter and sort function are to use, the more frustrated users will become when trying to find the most appropriate product on a gift guide list page. Avoid adding frustration to the already overwhelming task of sifting through hundreds or thousands of products.
Displaying shortcuts to other gift categories on the list page can help reduce navigation friction. Visitors shouldn’t have to go back to the homepage, main gift guide page, or use the global navigation to quickly access other gift options.
Here are some great examples of online gift guides:
J.Crew

On the homepage, the gift guide category features an eye-catching GIF that plays automatically. On the gift guide list page, there is a category dropdown that helps users jump to different gift categories. Users can also easily narrow down listings using categorization buttons like “Best Selling” and “Gifts under $25
Madewell

In this example, at least 3 categories are visible on the homepage without the need for scrolling. Once the user clicks to the gift guide list page, they can also use a category dropdown to jump to more specific gift guide categories.
Macy’s

Gift guide categories are specific and speak to users’ personalities. Above these categories, there are also categories based on price.
Hero Image via Adobe Slack, by Nnudoo
Digital CX We’re Thankful for: UX Lessons for Thanksgiving & BeyondThanksgiving is right around the corner, and as we near this precious time of family reunions, hearty meals and giving thanks for all of life’s blessings, we thought it would be fitting to call out another source of our gratitude: good digital customer experience (CX).
While gathering data is crucial to building a good UX — and we’re chock full of it — we thought it would be pertinent to get direct feedback from our lovely cadre of UX-perts through a VoC approach.
As such, we surveyed our own team members on some of the best digital experiences they’ve had and they responded with the websites and site features that they’re thankful for.
Let’s read about the kind of user experience that completes our Thanksgiving, and our daily lives.
“I go to TechCrunch a lot. The way the site is designed and presented is easy to digest and view, as opposed to a regular news site. TheAwesomer is also a great site, not great-looking, but it curates cool stuff from across the internet, like news articles, product finds, Kickstarter projects, videos and more. Unlike Reddit, it’s not user submitted, so the quality is better. It’s filled with thumbnails.”
Greg Tessitore, Director of Digital Experience in Marketing
“Target, it’s super convenient and there are two stores that are in my path when heading home from work. ASOS has affordable clothes that are pretty diverse in the section. From beachwear to wedding attire, you can find it on ASOS.Nordstrom Rack has great sales on designer clothes. And when you order online or via the app, they often give you an additional 15% off already discounted items.”
Ebony Hester, Director of Demand Generation
“I’m thankful for Zara, Nordstrom Rack and Amazon, as they make shopping online rather easy, and I don’t feel the necessity to have to go in person to any store if I’m feeling lazy. I know what will fit me the majority of the time and the return policy/process isn’t an inconvenience.”
Ashley Ygarza, Sales Development Representative
“YouTube – I’m thankful for the beauty bloggers’ recommendations!”
Emily Cawse, Strategic Consultant in Global Services
“ESPN, Foot Locker, CNN. For content sites, I like to be able to understand headlines quickly and dive in quick. For retail sites, I want to be able to either locate what I want asap or have appropriate browsing options.”
Joseph Schaefer, SDR Manager
“Twitter. It’s easy to navigate and I love the content.”
Tito Javier, Sales Development Representative
UXPin, an open-source code forum, where you can submit pins — a pivot point/starting point on a development project, that’s in code like CSS or Javascript. Users can get involved in a project and put their own spin on it. I’m subscribed to the newsletter and it’s all in code. It’s basically a digital sandbox that people build stuff in.”
Greg Tessitore
“Freshly.com — used the service and the ability to select meals, edit cart and pause the subscription, which was very intuitive and executable in a click or two.”
Marc Blum, Sales Director
“Birchbox + Careof. Prior to committing to either box, you have to fill out a questionnaire about your concerns and what you would like to implement in your self-care regimen that I truly like. The questions are well thought out and it makes you feel that the items you are getting are truly crafted for you. The packaging as well is very personable and I look forward to receiving them, let it be monthly (Birchbox) or when I finish my current supply (Care/of).”
Ebony Hester
“Curology; it’s easy to get around.”
Ashley Ygarza
“Spotify, because of its seamless experience across all my devices and more music than I could ever listen to!”
Emily Cawse

Adobe Stock, VIa Hurca!
“It seems like Amazon already has an idea of my preferences based on the product suggestions I get recommended to me on the homepage. Sometimes I end up adding unnecessary items simply because it’s within the category that I’m already purchasing and looks kind of cool /have not thought about buying it before. <span
I also enjoy how easy it is to get to their review section and depend on those heavily if I’m buying an unfamiliar product. Sometimes I go on and buy stuff just bc I’m in the mood to shop and they have everything – they make shopping kind of addicting.”
Ashley Ygarza
“Lush — I like the easy navigation and the ability to search box spend. Casper is just a clean layout. I like the social media UGC feed and that the pop up for additional offers is delayed just the right amount that you don’t feel bombarded.”
Ebony Hester
“Apple — you get what you pay for!”
Emily Cawse
“Foot Locker. I like the blend of lifestyle content and product pushes/CTAs.”
Joseph Schaefer
“Godaddy, because of the incredible customer support.”
Avi Mash
“The Digital Panda, a DX agency. They built out cool animated bits on their “what they do” section of their homepage. Instead of having the title of each service and a small paragraph alone, they’re topped with an animation of pandas doing what the services offer — they’re animated descriptions. So I don’t even have to read what they do if I don’t have time; looking at these animations lets me know in a unique way.”
Greg Tessitore
“Wayfair’s app lets you see their furniture in your own space with a 3D camera. It really helped when I redecorated my apartment last year, I had a graph paper floor plan with proper measurements but seeing how the furniture spacing would work in real life was awesome.”
Meredith Golden, Sales Director
“The filtering capability. Being able to drill down into exactly what I’m looking for without having to filter and then do an exhaustive manual search on top of it.”
Joseph Schaefer
“When Google populated my calendar appointments on to Maps.”
Emily Cawse
“Rio2rome.com. I like the functionality and predictability of being able to connect my travel journeys through a variety of transportation options.”
Ebony Hester
“I didn’t know what size bag to get, but the site offered a great comparison guide.”
Marc Blum
“The Delta app is really clean and easy to use.”
Avi Mash
“Paypal and Apple Pay, because of their rapid loads and mobile checkout capabilities.”
Harold Padilla Villa, Product Experience Manager

Adobe Stock, via Estheroon
“I don’t really buy on Black Friday, it’s more of taking advantage of any sale. I’ll be on Wayfair, seeing if any of the couches go down in price. The couch I want is saved in my cart; it would be nice if they sent an email about this if there is a price drop, to show they’re paying attention.”
Greg Tessitore
“Electronics from Best Buy, because of the name recognition and comfort with the brand.”
Joseph Schaefer
“Yes, luggage. Have been on Monos.com a lot and will buy from them. I really like their UX.”
Marc Blum
“Definitely cleaning supplies or certain types of tech gadgets. Most likely Target and Amazon.”
Allison Choi
“A Lumie sunrise alarm clock — I’ll be checking Amazon of course.”
Emily Cawse
“Yes, for Black Friday, looking to purchase a TV and possibly an instapot. I start my Black Friday shopping with a direct mail piece. Target is now taking over as the big gift guide book since the end of Toy R Us. After that I view the website to gather more details about the Black Friday Preview sales. I’m more looking forward to Cyber Monday for flight deals.”
Ebony Hester
“I’ll probably buy some flights.”
Avi Mash
We’re entering the most hectic time of the year again — and it’s not even (officially) the holiday season. That’s because the holiday season doesn’t formally start until the holy grail of retail events. We’re of course alluding to Black Friday, the crème de la crème for boosting revenue.
Our globally-extracted data attests to the weight this pre-holiday season event holds. (Have you seen the stampedes and clashes over commonplace items on this day?) With strong expectations of drawing in higher volumes of customers who purchase, now is the time to make sure your digital CX is spot on.
We analyzed 110 million visitor sessions and inspected the performance of 600 million pages during the 2018 Black Friday season, stretching from November 11th to November 27th.
Our data validates the expectations of higher sales and shopping carts surrounding these retail affairs (in most cases). There was also less site abandonment — in some countries. Let’s look at some of the key insights we gleaned from those numbers.
Black Friday — historically a brick-and-mortar affair — is today a major digital sales event. In 2018, Black Friday digital sales reached record highs, generating $6.22 billion in revenue. Cyber Monday, as its name suggests, has always been about promotions in the digital space, i.e, eCommerce.
The United States followed this rationale, as its largest sales were chalked up to Cyber Monday last year. Black Friday sales saw a 17% hike in conversions, but Cyber Monday sales trounced these, with conversion increases of 60%.
And conversions weren’t the only thing on the rise — in the US, average carts increased during Black Friday by 12%.
These heightened conversions were made possible owing to the checkout in particular. This was the case for not solely the US, but also in the UK. Let’s look at the stats we crunched on the checkout portion of the customer journey.

Adobe Stock, via Ivan
The conversion rate among visitors who reached the checkout funnel was 25% higher during both Black Friday and Cyber Monday. Pre-holiday shoppers who reached the checkout appeared to be more inclined to go through all the steps necessary to complete their purchase, from selecting a product to entering their shipping address.
The checkout page spurred lower bounce rates in both the US and UK. In the US, the checkout bounce rate went down by 28.3%, and in the UK, it decreased by 32%.
In the US, the checkout bounce rate went slightly up again on Cyber Monday, but was still lower than the bounce rate in the lead-up to the holiday shopping weekend.
Despite the good performance of the checkout page, it also incurred some engagement issues. Retailers in the UK saw half the checkout logins during Black Friday, and in the US, the logging in rate was 61% lower.
It could be that Black Friday and Cyber Monday shoppers are in a rush to complete their purchase, or that they are already logged into their account.
In any case, optimizing the checkout step with a quick and easy login process (think one-click, social login, etc) will only encourage more sign-ins. Encouraging guest users to create an account after they convert is another long term marketing opportunity.

Adobe Stock, Via AlexanderNovikov
In all the countries we analyzed, search bar usage saw a stark increase on both Black Friday and Cyber Monday. US shoppers browsing retail tech sites drove a 31% increase to the click rate on the search bar.
In the UK, specifically in the retail apparel sector, the search bar garnered a 3.16% click rate increase on Black Friday alone. The click rate rose to 10.01% on Cyber Monday.
Visitors also browsed fewer category pages in general — 5% fewer in the US and 27% fewer in the UK — confirming the theory that, by the time Black Friday rolls around, shoppers have a good idea of what they’re looking for.
The kickoff to holiday shopping season isn’t a time for idle window shopping, so brands should put their best offers on display well in advance of the big day.
Despite the seemingly good engagement coming from the click rate of the search bar, it can also be a source of frustration, as it drew in higher click recurrences across the board.
With an average of 2 clicks on the homepage search bar during Black Friday, the US felt the most acute wrath in high click recurrence. The UK followed suit, particularly in the fashion sector, where the search bar sustained a monumental 2,000% rise in click recurrence, from 0.08 to 1.78 clicks.
So while the search bar is a necessary element for possible conversions, it may not be very intuitive. It could be drawing up the wrong results or not pulling in products close to what users are typing in automatically.
The search bar wasn’t the only element to incur a high click recurrence, as the add to cart button was racked by a similar fate.
In France, particularly in the apparel sector, the add to cart button suffered a click recurrence increase of 5.85%.
It was slightly bigger in the UK apparel sector, having risen by 8%. Most notably, in the UK tech sector, it shot up by 62%.
The US was dealt the biggest blow on add to cart buttons, as they racked up a heaping 50% in click recurrence increases.
The root of this international UX trouble-maker could be error messages springing up when users clicked on the button, either due to a technical error or issues with inventory.
The lessons to glean from this is to optimize the add to cart button and make sure you don’t run out of products. Pay special attention to best sellers and other popular items.
Traffic from emails was higher by a hulking 79% during Black Friday and Cyber Monday, compared with the prior period.
Contrary to the US, UK brands received a higher-than-average visitor flow during this season. On Black Friday, organic traffic, or traffic from SEO, was 33% higher, and direct traffic also increased by 24%.
Cyber Monday did not follow suit in the UK. Instead, brands piqued the interest of incoming visitors through paid sources and CRM. Email-based traffic was 160% higher, while social media garnered a king-size 310% increase in traffic.
Whether your brand uses paid sources or goes the organic route, make sure your copy is compelling. Add your best deals to captivate more interest.
And when creating SEA or paid social ads, make sure your landing pages are consistent with the messaging and offers mentioned in your ads.
As the drivers of major retail events, it is incumbent upon brands to create good experiences — digital and otherwise — to attract customers’ attention and most importantly, retain them. As our data shows, Black Friday and Cyber Monday are key forces for higher revenue streams and fewer bounces. However, there is plenty brands can do to improve the UX, reduce frustration, and engage higher add to carts.
For example, product and CTA findability carries a great deal of weight in user experience. As do elements that appear to be clickable, but turn out not to be.
Read more about how The North Face leveraged granular customer data to optimize their gift guide.
Luckily, you can refer to a slew of hard data, including industry benchmarks and see how to improve your digital experience for this year’s Black Friday and Cyber Monday. But it doesn’t end here.
You’ll need a continuous stream of data to refer to — and we’re not only referencing industry criteria. You’ll need to have a sturdy set of data on your customers’ behavior. That way, you can determine where customers are struggling and where they’re having a good UX. Once you’re equipped with this data, you can proactively make optimizations so that for your customers, Black Friday and the holiday season will truly be times of giving, i.e., buying.