Although conversions are the desired outcome of a good customer experience, they are not the end-all be-all for brands. A happy customer may make a one-time purchase, but more importantly, a happy customer will return to do business with your company time and time again.
But, how exactly do you define something as elusive as customer happiness? How do you understand the nuances of customer frustration and pinpoint what exactly fosters engagement? And, how do you turn all of this data and intelligence into an effective retention strategy that drives greater customer lifetime value (CLV)?
There are plenty of systems designed to measure user experience; these primarily deal with the pages users visit on your site, conversions, and the oft-cited biggest UX failure: bounces.
But, unfortunately, basic user experience metrics won’t give you enough insight into the nuances of users’ digital happiness. Sure, studying on-page experience, bounce rate, time on page, and other CX metrics are important, but they only give you a one-dimensional view of your customer experience. They fail to give you rich insights into customer sentiment. Fortunately, there is a metric that does exactly that: the Digital Happiness Index.
Calculated from several other behavioral metrics and consolidated into one mega metric, the Digital Happiness Index (DHI) is a unique measure of visitor satisfaction, providing an objective view of whether or not your overall experience is hitting the right notes.
In this article we’ll look at:
- What Is Digital Happiness And How Can You Achieve It?
- What is The Current State of Digital Happiness?
- Calculating the DHI: the 5 Dimensions of Digital Experience
- Making Sense of the Digital Happiness Index
What Is Digital Happiness And How Can You Achieve It?
Before we delve directly into the DHI, let’s start by focusing on digital happiness. A rather simple concept, it denotes the convenience, satisfaction, and even the pleasure of interacting with a website or online interface, such as a search engine results page (SERP).
As a feeling, it is incidentally difficult to pin down, even in the digital realm. But by using Contentsquare’s DHI metric, you can determine how happy your site visitors are, based on their experience with your site or app.
The first of its kind, the DHI combines KPIs from 5 key pillars that contribute to overall customer satisfaction:
- Flawless: Are customers enjoying a smooth experience free of technical performance issues?
- Engaged: Are customers engaging with and satisfied with the content?
- Sticky: Are visitors loyal, returning to the site frequently?
- Intuitive: Does the navigation make it easy for visitors to enjoy a complete experience?
- Empowered: How easy is it for customers to find the products and services right for them?
Is your site’s navigation seamless and friction-free? Is your content proving effective in helping visitors reach their goals? Are visitors coming back to your site? Are they exiting early or completing their journeys? And finally, are they finding what they’re looking for — be that information or products?
By quantifying these various strands of experience, and combining metrics into one score, the DHI provides brands with an objective grasp of whether or not visitors are enjoying a positive experience.
What is The Current State of Digital Happiness?
To better understand the current state of digital happiness in the world, we recently surveyed over 500 marketers and 4,000 shoppers from around the globe in our new Digital Happiness Pulse survey. Here are some of the shocking findings the survey revealed:
1. Most Marketers Can’t Measure Digital Happiness
- 77% of marketers say their brands don’t think about customer happiness as a key concern
- 84% of marketers can’t currently track the moods and mindsets of digital customers
- 76% of marketers can’t accurately measure whether digital customers are happy
If brands are going to understand and improve the happiness of their digital customers, they need to focus on using the right metrics, getting access to the right customer data, and the right technology to make the first two possible.
2. Why Today’s Customers Are Unhappy Online
- 49% of online shoppers feel unhappy when a site uses pop-ups and adverts
- 42% of online shoppers feel unhappy when they can’t find what they’re looking for
- 48% of online shoppers feel unhappy when a site or app crashes during checkout
When asked if they feel happy when shopping online, only 15% of consumers said yes. Considering that a quarter (25%) of customers feel nervous about shopping in-store since COVID-19, now is the time for brands to get serious about making online experiences just as good as — or better than — those in-store.
Every brand’s goal should be to create digital experiences that ensure customers leave your app, site, or online store happier than when they arrived. This doesn’t mean losing focus on retention, market share or brand awareness, but rather thinking about those objectives in the context of satisfying customers and building experiences they’ll love.
Calculating The DHI: The 5 Dimensions of Digital Experience
Using behavioral data from our tool, the DHI separates the data into 5 dimensions to filter the numbers into intelligible concepts behind visitors’ digital happiness. Our clients get a comparison to industry standards, and every score represents an aggregate of every session on the website.
As we mentioned earlier, the DHI has 5 components or 5 dimensions that make up its final score, a number out of 100. To calculate a site’s DHI, we take the average of the 5 scores of each dimension. To come up with this rating, we consider the following five dimensions: flawless, engaged, sticky, intuitive, and empowered.
Each of these 5 individual scores is determined by its own calculations, based on metrics like time spent on site, time spent engaging with pages/elements, bounce rates, and more.
It also takes into account if users have reached their destinations and the way they’ve done so. It captures whether users ran into UX issues like non-intuitive navigation — clicks on non-clickable content, misleading clicks, etc.
Making Sense of the Digital Happiness Index
Innovations in SaaS and marketing have led to more avant-garde methods of measuring digital customer experience and benchmarking customer satisfaction.
Although the complex, 5-tier system of our mega metric is supplemental, it is very much in line with our granular approach to behavioral analytics.
The fact that the 5 dimensions deal with different occurrences in the UX means the DHI is casting as wide a net as possible to capture your customer’s mindset. Based on this score, you can shine light on areas of friction and other obstacles in the customer decision journey.
Customers today will not hesitate to review a poor UX or give one star for a session that doesn’t meet their expectations. But they are also giving you continuous feedback on your site or app through their interactions — with every tap, click, scroll or hover, they are voicing their feelings about your CX.
Here at Contentsquare, we give brands the tools to capture this on-page feedback so you can hear and understand what your customers feel and want.
Happiness of any kind is difficult to pin down to a numerical format. But, by combining the 5 pillars of the UX, you will come as close as possible to determining how digitally happy your visitors are with your content.
Conversion Funnel Optimization: How a Good UX Plays a Role
Conversions rarely occur on a whim; usually, there is a layered process behind eCommerce purchases. Known as the conversion funnel — or the sales funnel — this model shows the conduit between the least aware prospects to those who are most aware of your company’s products and services. Those with the most knowledge of your offerings are usually the most interested and motivated to convert.
Brands have to be both wary and strategic in the ways they set up conversions, and that is where the concept of the conversion funnel comes in handy. While no one can truly “set up” conversions, you can set the scene and command all the workings that bring visitors closer to converting thanks to conversion funnel optimization.
As UX-perts, we like to blare the horns on the importance of UX, so it should come as no surprise that a good user experience plays an important role in conversion rate optimization. Let’s take a look at how you can optimize your conversion rate by way of working in a good UX to the different stages of conversion funnel optimization. Here are some of the topics we will discuss:
- What is a conversion funnel?
- What is conversion funnel optimization in marketing?
- What does good conversion funnel optimization look like?
- The different stages of the conversion funnel
- How to optimize these stages to drive consumers down the funnel
What is a conversion funnel?
Before we jump into how to optimize your conversion funnel, we need to briefly review what a conversion funnel is.
The conversion funnel denotes a process in which brands work to turn potential customers into converting customers.
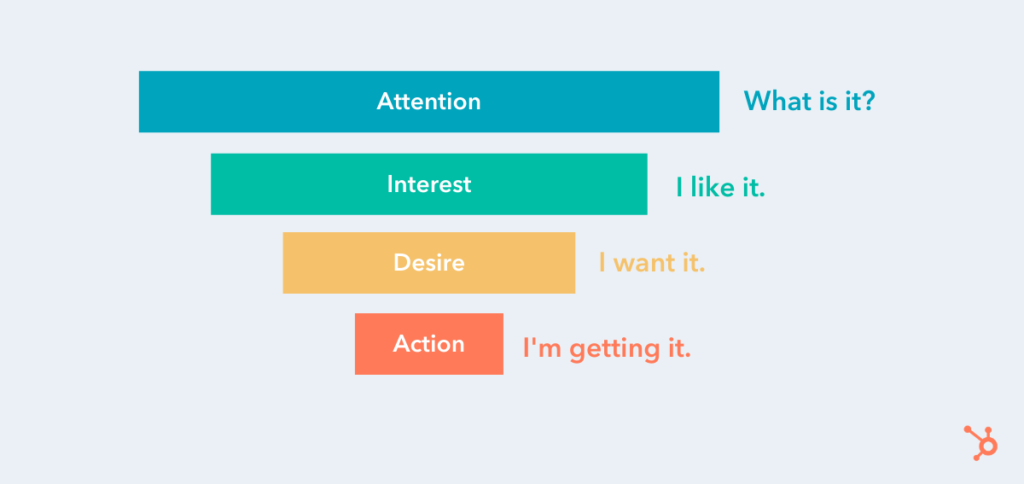
It is comprised of several stages, with each one indicating your customers’ level of brand awareness, interest, and willingness to buy — along with the gradual steps and undertakings you can take to lead users further down. Here’s a quick breakdown of the different stages and what they mean:
- Attention/Awareness: At this stage, your users become aware they have a problem and first discover your brand. This might be through word of mouth, a google search, a blog post, a display ad, an email – you name it!
- Interest: Now, your users are more interested in what you have to say. Share how can your brand help them solve their problem?.
- Desire: This is where you need to turn on the charm and sell your visitors the benefits of your products and services. You want to drive home how your company is different (and better) than your competitors, pushing your users further down the funnel.
- Action: Your users have all the information they need and are ready to pull the trigger, whether they’re checking out to buy a shirt in their cart, applying for a loan, signing a contract, or taking whatever action your company defines as a conversion.
Source: HubSpot
What is Conversion Funnel Optimization in Marketing?
While the stages in each conversion funnel may differ from brand to brand, each shares the ultimate goal of “pushing” site users down to the very last step, which, evidently, represents conversions.
Through this structure, brands can group their potential customers into easy-to-understand categories, thereby dictating several efforts they can maneuver to encourage prospects further down the funnel.
There are various marketing tactics to drive customers down the conversion funnel; they can be deployed through more than one stage. Let’s dig deeper.
What is Good UX in Conversion Funnel Optimization?
Now that you know what a conversion funnel is, the next thing to cover is how to apply good UX practices that relate to each stage in the conversion funnel. The following spells out the ways brands can enhance their UX per each stage of the conversion funnel to optimize it and garner greater conversions.
Stage 1: Awareness
Sitting atop the conversion funnel as the entry point, the awareness stage is the stage with the least… awareness of your brand or offering(s). It’s also the stage with mounting awareness, as potential clients become cognizant of your business and click onto your website, the act which carries with it the possibility to spawn possible interest.
But that requires capturing new customers. You should approach your awareness stage with the mentality of casting a wide net. You want to attract as many people as you can, so you have a higher chance of moving people further down the funnel.
We’re not saying adopt a “spray and pray” method, you still need to be strategic and methodical so you can securely create a heightened awareness of what your brand does – and attract the right kind of customers. Getting tons of traffic on your site or clicks on your ads can be exciting at first, but if these are unqualified visits, they won’t do you much good.
Here are a few ways to educating potential customers on your brand and make it easier for new users to find you:
- PPC ads
- Social media campaigns
- SEO
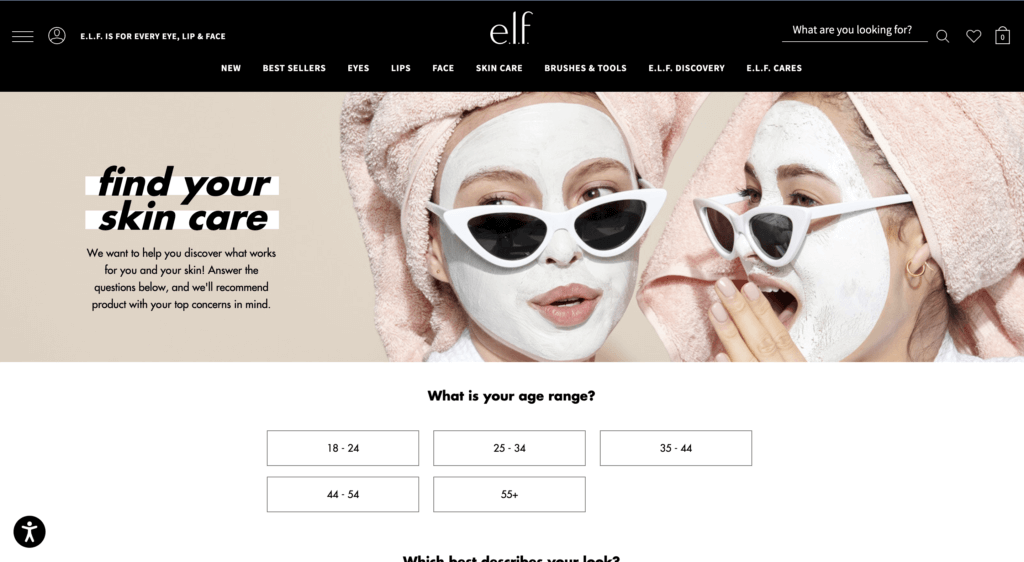
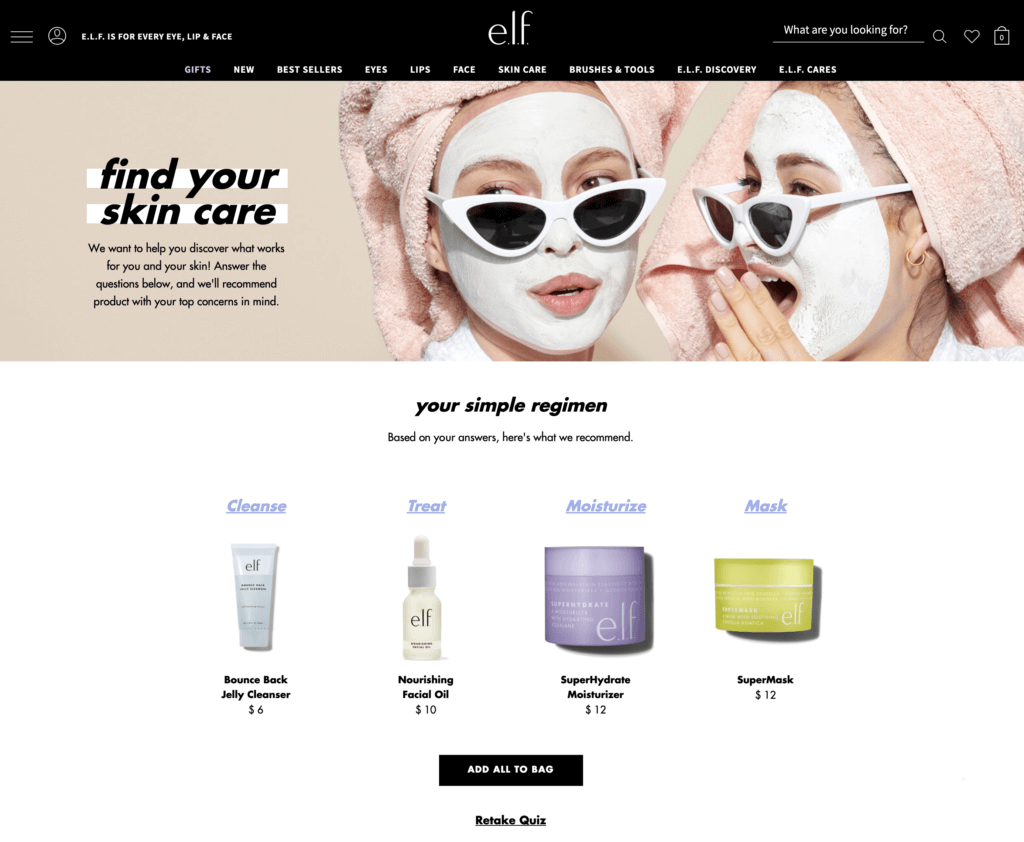
Take e.l.f Cosmetics, for example. To educate potential customers, e.l.f. Cosmetics allows anyone to take their skincare quiz which not only provides awareness to what types of skincare products they offer but also how their products can help alleviate a consumer’s pain points. Whether a potential customer wants to treat acne, dry skin, or improve fine lines, e.l.f. has products that cater to their every need.

Source: e.l.f. Cosmetics website
You have to keep your target audience in mind and create your campaigns accordingly. But once you’ve brought new people onto your site, the UX must be optimized, or at least suitable to pique interest within visitors (lead them to step 2), or — even better — make them convert on the spot.
UX Best Practices at The Awareness Phase
There is a slew of general ways to improve upon the user experience. But often in the awareness stage, users usually arrive at your site via a landing page.
The UX has to be top tier on this page. Keep the copy and imagery relevant to the conversion goal, while making it clear what your brand does. The latter is more important since you’re introducing new prospects to your company. The copy and other contents on landing pages should be to the point, so steer clear of wasting users’ time. In short, don’t overload it.
Most importantly, construct the landing page so that it is relevant to the message that led visitors to click on it in the first place.
Stage 2: Interest
Next, we reach the stage of interest. Now that prospective customers know your company exists, they have to frequent your website; simply knowing about your offering(s) does not ensure they’ll return to your site or engage with your content.
Content is key in this step, as it can foster relationships and maintain interest within your prospects. There’s a twofold approach for conversion funnel optimization: the first is the nature of the content and the second concerns the UX, or the feelings and attitudes users develop over their experience.
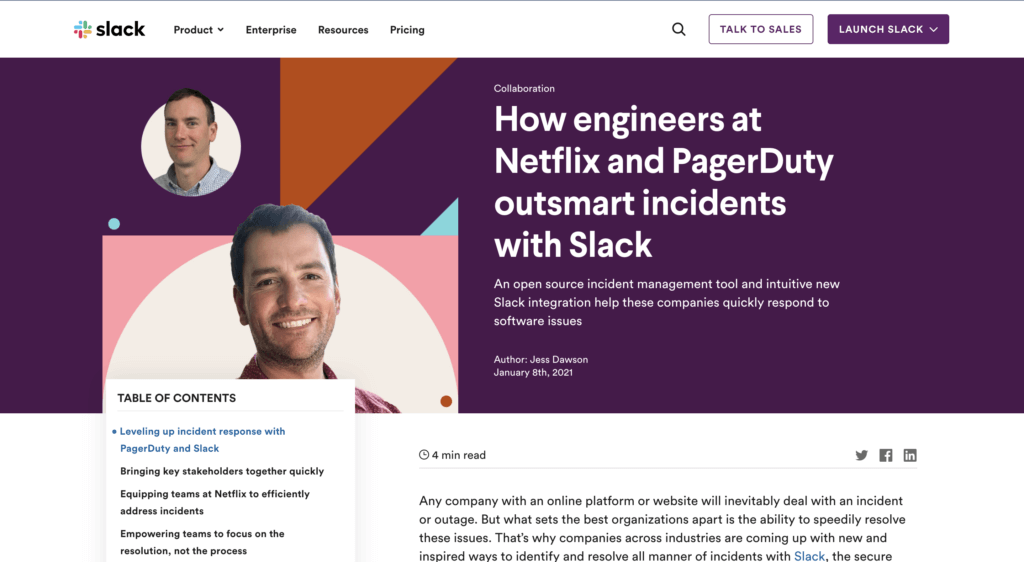
The first element deals with the core of the content — the content type, its subject matter, how it can help with your prospects’ problems, its visual identity, etc. You would need to establish a blog with relevant posts to your industry or niche. Take Slack for example, since the pandemic Slack has upped its content production, providing guides, interviews, etc to teach business leaders and employees alike how to adapt to the “new normal” with Slack.

Source: Slack
Other useful content for stimulating user interest are:
- Guides
- Videos
- Interviews
- A resources page to keep everything together in one place
- And more! The sky is the limit – get creative and see what content works for your audience.
You would have to make sure these align with the needs/interests of your vertical as well as making your content stand out and offer something different. Videos and other content, for example, should not focus on the product alone, but offer something of value — whether that’s inspirational content, news related to your niche or something else.
UX Best Practices for The Interest Phase
As for the attitudes toward the content, i.e. the UX, consider the amount of content on your page; is it slowing down your site? If so, reduce it so that you never have issues with loading speeds.
Make sure everything can be easily seen and accessed. This will encourage further browsing. For example, if you have an in-page element that requires scrolling, the width of it, at the very least, needs to be wide enough so all the content can be easily read.
You should limit scrollable in-page content to one type of scrolling function (either by length or width, never both.) This is generally length, as this is easier to look through. Use carousels, in-page recommendations, and links to other pages to incite browsing.
In fact, when it comes to the UX in general, be sure to keep it continually optimized so that all content elements are easy to understand and seamless. The best way to gauge customer understanding and frustration is of course to measure interactions with each element.
Stage 3: Desire
Once you’ve developed some level of interest, you need to propel prospects towards the lower half of the conversion funnel, which starts with desire. Representing a heightened interest, desire attracts users to your actual offering aside from your content alone.
At this stage, you should make your product or service, as the stage suggests, desirable. It’s also where you have to distinguish your offering from that of your competitors, specifically, by positioning your company as the better option.
This can be done by:
- Employing more targeted social ads that lead to pages with CTAs
- Highlighting how your product can alleviate specific problems
- Offering sales/promotions
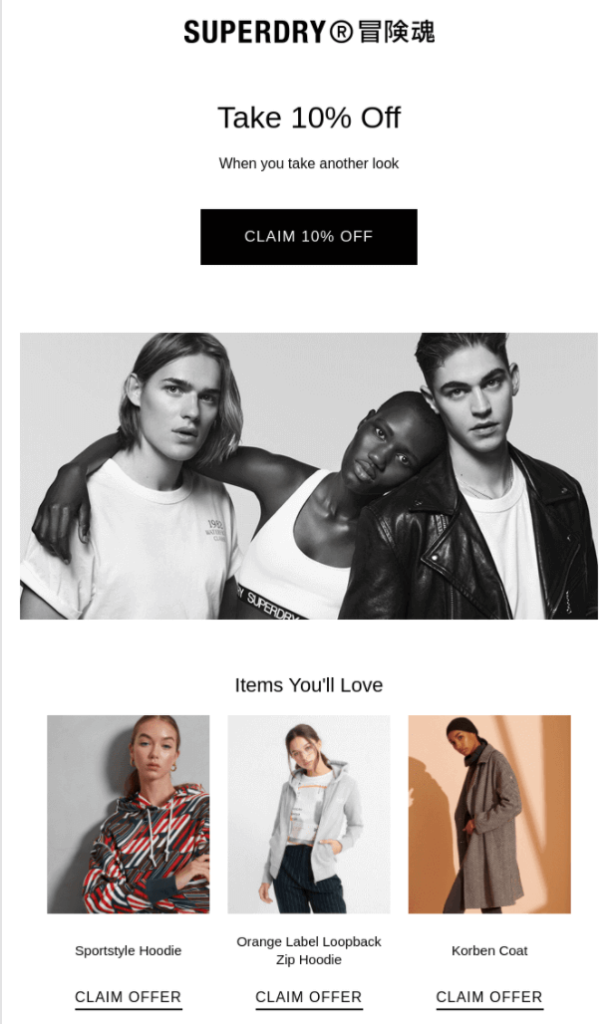
For example, Superdry entices their customers through a series of emails providing special discounts, promotions, etc. to showcase the value of their products.

Source: Superdry
The users with the highest level of interest will sign up for a newsletter or other form of email communication. This is vital, as it enables you to see exactly who your most interested prospects are and market to them directly.
UX Best Practices at The Desire Phase
For the Desire stage, your best bet is to arrange a drip campaign, or an automated email campaign, which can be set off by different triggers and sent at strategic periods. For example, when someone signs up or makes a purchase, you can then sent prewritten emails during key periods, such as sales, new blog posts, company news, etc.
Also, although they’re prewritten content, assure that emails are personalized with the prospects’ names or their company names. Emails that appear auto-generated, or lack a human touch, yield a poor UX.
As you may have gathered, content is as weighty a component at this stage as in others. You need to eliminate any traces of a poor UX, such as an image that appears clickable, but doesn’t actually take users to a landing page, enlarging the image instead, a common UX problem. Nothing spoils a customer journey like obstacles in the digital experience — another reason to measure user behavior.
Stage 4: Action
Last, but certainly not least, we’ve reached the final stage: action. This is the most targeted stage of the conversion funnel for obvious reasons. After pumping out UX-optimized content and building a relationship with potential customers, only a small portion of them will make it to this stage.
Most will hang in the balance of desire and action, toggling between the two until they make the decision to either buy or bounce. This is where your UX can make or break you.
UX Best Practices at The Action Phase
First, you need to ensure that the navigation of your product pages are neatly organized so that products are easy to find. Don’t succumb to the UX sin of overstuffing your navigation. Finding your product/service should be a seamless experience.
As for the product pages, each must have selection tools that make it easier for customers to filter out products by way of their particular needs. (Think of common product organization types like size, color, price, etc.)
Additionally, all aspects of this experience must promote purchases, from the ability to zoom in, to quick load times of the actual product pages (when clicked on from a multi-product page), to the product image quality.
Any element can be off-putting at this stage, including non-design bits like pricing, so make sure your UX is superb and built around actual customer intelligence.
UX Insights Throughout the Conversion Funnel Optimization Process
Measuring the success of your marketing efforts does not end while you embark on optimizing the conversion funnel. In fact, you should not approach the conversion funnel as a standalone marketing tactic to reel in more conversions.
This is because not all user experience exists in such a linear way. As such, it may ring true for some users but not all. Particularly, the customer decision journey can be seen as a contrast to the funnel. This can be observed by viewing user paths and segmenting your users to narrow behavior-based categories.
By tackling a specific segment, you can customize the UX to that segment, to assure an optimized journey that reduces exists and bounces. For example, pure player brands understand that their content will not be consumed by a general audience. Only specific segments will visit their sites and social channels. As such, they create content that aligns with the interests of their segmented users.
Creating value for tomorrow’s CX leaders: personal thoughts on our growth in 2020This time last year, the entire Contentsquare team had just come back from our annual company-wide Kickoff event, two hours north of Paris. We had just spent three days together — all 580 of us — looking back at the year gone by, and firming up our vision for 2020. We had big plans.
Six weeks later, like businesses all over the world, we had to rethink those big plans, and adapt overnight to a situation no one could have predicted.
And twelve months later, we’ve just wrapped up another Kickoff, except this time there are 740 of us, not 580, and we gathered over Zoom instead of the French countryside. And the team isn’t the only thing that’s grown — this year we welcomed 200 new clients, opened 3 new offices, released 3 new products, acquired 2 companies, and raised $190M in Series D funding.
A record-breaking year for Contentsquare
It’s been a year of exciting growth for the company, because it’s been a year of huge value creation — value created for our customers that went digital-only or digital-mostly overnight. For the brands that had to rethink their customer experience (CX), services and even products to meet new consumer priorities with funnel optimization tools, heatmap analytics, and AI insights.
I’m especially proud that we managed to close our best quarter ever during such a turbulent year; it rewards our focus on innovation and excellence, of course, but it’s also a reminder that customer experience really is the big differentiator today, and that customer insight is key to digital success.
The other amazing thing about the last twelve months is that we’ve never partnered with such a wide range of brands, across all industries — proving customer experience is no longer just a priority for retailers, but for anyone connecting with others digitally. From biotech to manufacturing, airlines to auto makers — it’s exciting to see that we share our vision for a brighter digital future with leaders in all fields.
We’re thrilled to welcome inspiring new brands to our client community, including BMW, Diesel, FedEx, Accor, and many others. We’re honored to be in such incredible company, and we look forward to raising the bar for CX together.
Innovation to improve customer experiences
A recent survey we conducted showed that only 23% of consumers in the US feel happy shopping online. And ultimately, what all brands have in common is making their customers happy. So when 76% of marketers say they can’t accurately measure customer happiness, we know we have a role to play.
If 2020 was the year of adapting, then 2021 is the year of listening to customers. As consumers, we noticed how brands addressed our concerns last year — how they went over and above to make us feel safe, understood, connected, valued.
Helping brands improve the experience for their customers is what drives our innovation roadmap, here at Contentsquare. This year, we enhanced our solution by acquiring Dareboost, and adding their performance monitoring technology to our brand new Find & Fix feature.
And because our mission is to empower brands to create better digital experiences not just for some people, but for all, we also made the decision to acquire an inspiring accessibility software company called AdaptMyWeb. We also created the Contentsquare Foundation to increase the availability of accessibility technology across the industry, including for universities, schools, and healthcare organizations.
Over the next twelve months, we’ll be working closely with our clients and the 100+ partners in our new Experience Partner Ecosystem on developing even more business-driven innovations, and constantly enriching our solution so our customers stay ahead of the curve.
One team, one (customer experience) dream
So how did we get here — to our biggest quarter, our biggest year, and to this incredible global community of customers and partners? Well, this year’s success has everything to do with the creativity and dedication of our amazing team.
We said last year we would put our customers and innovation first, and we did. In 2020, we collected 200 billion pageviews, released 52 new projects from our product roadmap, and completed 75 technology integrations.
From helping our clients make digital adjustments overnight to supporting them through a uniquely important holiday season, the team has gone out of its way to show their commitment to our clients’ success during this difficult year. It’s why we hear time and time again that clients love our product, yes, but they also love our team.
During our 2020 kickoff, I asked the team what I ask them every year — to think big and go beyond themselves. And they really did.
I’m so proud of what we accomplished together last year, and of how far we’ve come since I founded Contentsquare in 2012. And while I’d rather be celebrating this new company milestone in person with the whole team, and with our clients and partners, I know we will be able to soon.
It’s been a big year, but 2021 is going to be even bigger.
The 3 Most Common UX Mistakes Every Company Should AvoidTo keep up with changing user behaviors and needs, brands have had to pivot and adapt quickly in the past year. While the pandemic pushed many existing digital customers to increase the frequency of their online shopping, it also pushed many new users to convert online for the first time. In order to maintain this surge of new and existing customers, companies have to build an intuitively designed website that helps their customers quickly and easily find what they are looking for. Unfortunately, common user experience (UX) mistakes could be holding you back.
At Contentsquare, we have over 700+ clients across multiple industries and have seen our fair share of exceptional UX design. On the flip side, we’ve also seen a handful of common UX mistakes brands make that can greatly affect the digital customer experience and hurt their on-page performance metrics.
The good news? These common UX mistakes are easy opportunities to improve your website or app and give your customers a better online experience.
Here are the three most common UX mistakes we see brands make and how to easily fix them:
1. Creating a “False Bottom”
A “false bottom” occurs when it seems like a page has reached its logical end. For example, a content block may end perfectly at the bottom of the screen, thus creating an illusion that there is no other content on the page. This increases the likelihood that a user will not scroll down the rest of the page, which can cause them to miss out on engaging and relevant content. Users rely on the page design to understand whether there is additional, relevant content, both vertically and horizontally on the page. Even small cues, like an arrow, can signal there’s more content to be seen and encourage them to continue scrolling.
This can happen often when a hero image or an eye-catching, full-width video is meant to engage users without any indication of important content below the fold. Distinct borders or expansive white spaces between content may also create this illusion throughout the page.
Because of this, we frequently see low exposure rates on content below the fold but have a higher likelihood of interaction or even conversion. Through heatmapping, Contentsquare data reveals that 69% of all website content goes unseen by visitors.
Solution:

Charity Water uses a smaller homepage hero image so the next section of the page is clearly visible, encouraging visitors to continue to scroll down the page.
Avoid accidentally creating a “false bottom” by providing visual signifiers that indicate users can swipe or slide horizontally, or partially bleed content off the screen. Use strong headlines and section headers to separate content, and be mindful of the content flow of your page.

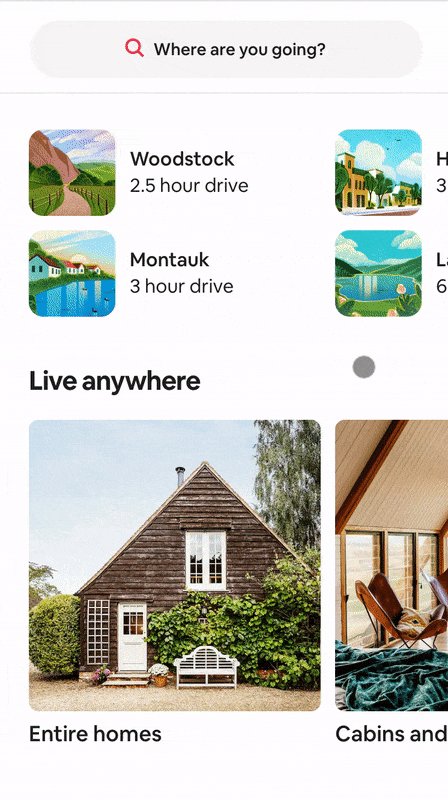
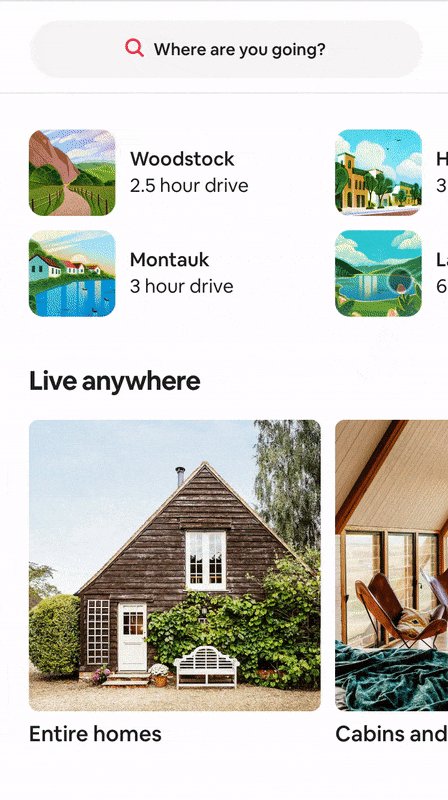
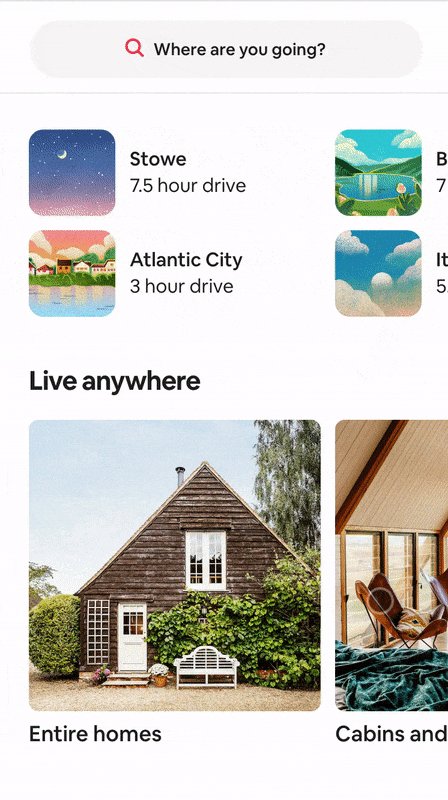
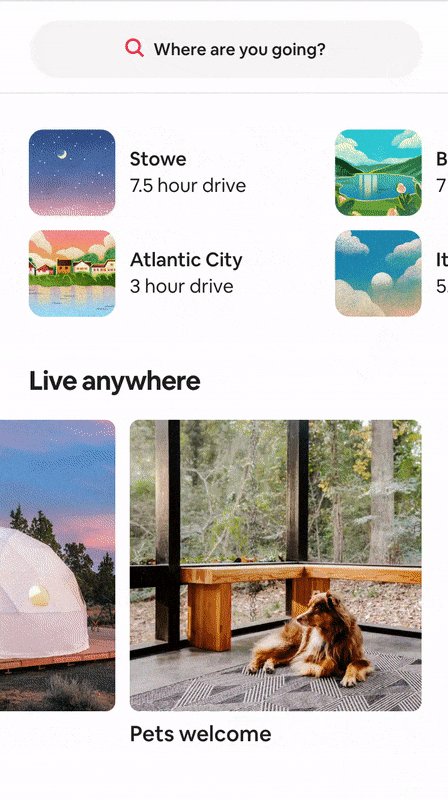
AirBnB’s mobile homepage has carousels that use the illusion of continuity to entice users to scroll and to encourage discoverability.
2. Not Having a Sticky Main Navigation
When the main navigation is not sticky to the page (on both desktop and mobile), it can be difficult for users to navigate to other areas of the site. Users can also experience difficulty when browsing lengthy content or list pages where the navigation can only be reached by excessive scrolling. This experience is exacerbated on mobile due to its limited content view.
Although there should be plenty of alternate navigation on the page that is relevant to the content, the main navigation is a universal indicator for navigation that users are already familiar with. This is also a good tool to browse areas of the site that are not accessible directly from the page they are currently on.
Solution:
By making the main navigation “sticky” so it’s permanently on users’ screens even as they scroll down a page, you may see increased click rates, engagement rates, and faster time before first clicks on your content.

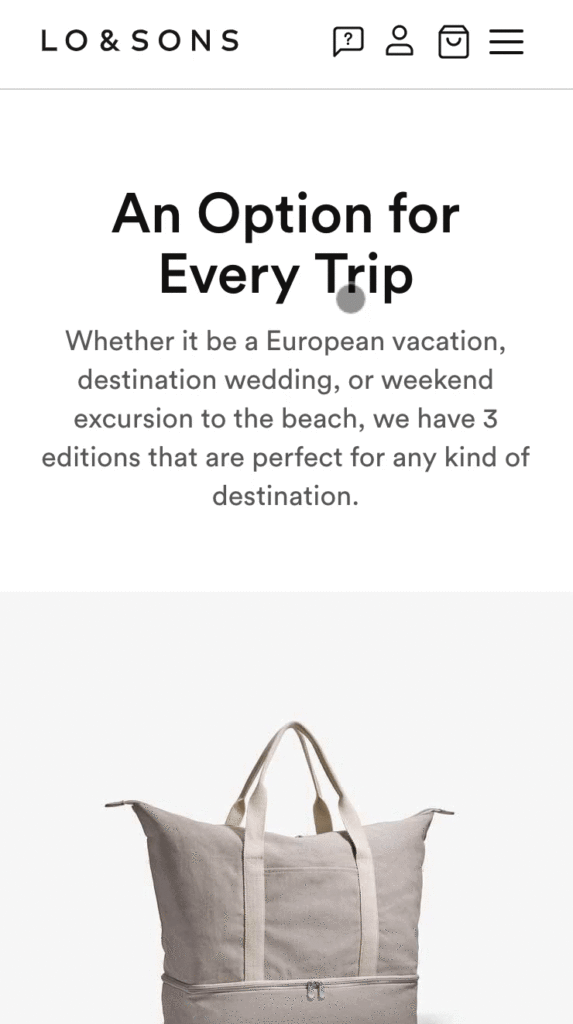
The navigation bar on Lo & Son’s remains sticky as users scroll, making it easy to navigate to other areas of the site regardless of where the user is on the page.
3. Not Ensuring Content is Legible and Readable
A common UX mistake we often encounter at Contentsquare is when content is either difficult to read or difficult to understand. While typically you want on-page text to be as succinct as possible, that’s not always possible, especially when you have to meet legal or SEO requirements. You can, however, ensure it’s readable and legible.
Solution:
To improve legibility, always make sure that your fonts are 14px or above, with a contrast ratio of 4.5:1 (minimum) for normal text and 3:1 for larger text. Users can have difficulty reading text that is smaller, or with low contrast. Note that these ratios are the standard for legibility for an audience with healthy, normal vision and does not only include those with disabilities. For a more inclusive and accessible design, W3C’s level AAA success criterion requires a 7:1 contrast for normal text and 4.5:1 for large text to allow users with low vision who do not use assistive technology to clearly see the text.
Try to keep your text on plain surfaces. If text is placed on busy images or backgrounds, it can be difficult to read. If you do overlay it on an image, ensure that it’s on an uncluttered area of the image with high contrast. That may require additional collaboration before new creative work is planned.
For any “fine print” text, consider using a pop-up with a text link or tooltip to share necessary information with your users while avoiding clutter on the page. Choose your typefaces carefully, as certain typefaces require larger sizing and can contribute to decreased legibility.
To improve readability, use simple and short sentences that any reading level can understand. Get to know your audience well. What industry jargon are they familiar with? What will they likely not know? Make sure to be clear, to-the-point, and conversational, while providing clear tooltips that can answer common questions. It is also helpful to break up lengthy content into frequent, short paragraphs. Or, you can use images and diagrams to lighten the cognitive load of maintaining attention to large amounts of text.
Although there are many more UX issues that can be addressed, these are three great opportunities for improvement that can help improve any website and any page’s content.
How e.l.f. Cosmetics is Bringing The Holiday In-Store Experience OnlineIf any brand was ready to take on a pandemic, it was e.l.f. Cosmetics. In 2019, e.l.f. made the decision to close down all of its stores to focus on growing its digital presence. When the pandemic hit, the e.l.f. team didn’t have to worry about shutting down stores or transitioning to online-only. They already had the infrastructure and internal processes in place to quickly pivot and capitalize on a new surge in digital traffic.
Being a digitally native brand, they already had quite a few initiatives going strong to connect with their customers and give them the confidence to shop online. From leveraging TikTok and user-generated content (UGC) to adopting virtual reality, Kritika Pande, a Digital Marketing Data Manager at e.l.f. Cosmetics, shares the strategies her team is using to prepare for the holiday season.
Here’s what she had to share about the changing Bringing the In-Store Experience Online:
What trends have you seen evolve over the last six months?
Many beauty brands saw a big jump in skin care. We had three new skin care lines already in the pipeline, so it was great timing for us. People are home, they’re stressed, and they want to take care of themselves. Investing in skin care was a great way to invest in self-care for many people. While we saw a big push for skincare initially, our most popular products kept changing throughout COVID. Everything we do is driven by data and we then saw insights that people wanted to take care of their eyebrows because no one was leaving their house to get them done in a salon. We used those insights to pivot our site and story to cater to that audience. Then, eyeshadow was back because people wanted to feel pretty even when wearing a mask.

Results from e.l.f.’s Skin Care Finder survey
The top behavior trend that I’ve seen happening is social shopping. People are looking at what’s being sold on TikTok and Instagram. They love the cool, snackable content. I think in the coming year, it’s going to be more important to bridge social media and your own shopping experience to make it seamless for the user.
I think in the coming year, it’s going to be more important to bridge social media and your own shopping experience to make it seamless for the user.
What are some interesting and unique ways you’ve seen brands pivot to connect with customers this year?
Customers no longer just care about a brand’s products. They want to know about the brand and what it stands for. When they come to your site, they want to know: Who is e.l.f.? What does it stand for? What does it believe in? And am I connecting with the brand? If they do connect with your brand, they are going to be loyal to you, and then they’re yours to keep.
If they do connect with your brand, they are going to be loyal to you and then they’re yours to keep.
When COVID hit, our data insights showed that people wanted to know what we were doing during the pandemic. They wanted answers to questions like: Are you having shipping delays? Are you not taking orders? Are your stores not open?
We launched a page called e.l.f. Cares. Its initial purpose was to be our COVID information hub, but now it’s grown to be everything about us. It has everything we stand for, the fact that we’re cruelty-free and vegan, our commitment to embracing diversity and inclusion, and anything else we believe in as a brand.
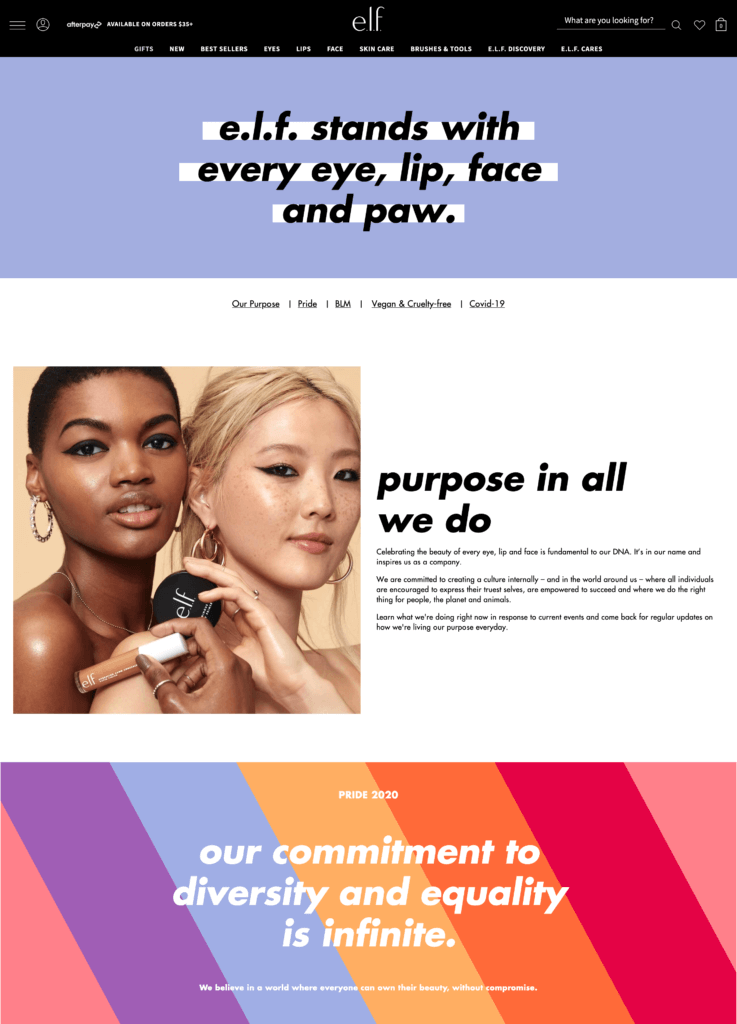
 The e.l.f. Cares page, featuring e.l.f’s commitment to creating cruelty-free products, embracing diversity and inclusion, supporting the Black Lives Matter movement, and more.
The e.l.f. Cares page, featuring e.l.f’s commitment to creating cruelty-free products, embracing diversity and inclusion, supporting the Black Lives Matter movement, and more.
We’ve seen stats that users who actually visit that page during their session have an almost 100% higher chance of converting than someone who hasn’t. It just proves the fact that the user is connecting with our brand. This page was just a test for us, but it’s proved it’s working. Our customers want to understand our brand in a deeper way and that’s a way we’ve connected with them at e.l.f.
How have you noticed brand content strategies evolve this year?
Education has taken such a big step up recently. People want to know what is in a product, how to apply it, how to wear a specific shade, whether they can pair it with another product, etc. People want to know more about the products they’re browsing. Quick, snackable how-to videos are fun, educational, and relatable. People are on the move and they want to know how things work quickly.
Storytelling has also become very important. All your channels need to speak the same language and have the same look and feel. You need one cohesive experience. The same stories you feature on Instagram should also be on your site for people to instantly connect with.
All your channels need to speak the same language and have the same look and feel.
Lastly, UGC has become really big. Everyone believes other people and they want to know what other people think. It’s about letting your customers relate to people like them and building a community. People connect to it because it’s more relatable. As a beauty brand, we have a very intimate relationship with our customers and UGC is a great way to match that.
How are brands approaching this holiday season differently?
The biggest thing is the holidays started with Prime Day. Everyone knows that. Prime Day used to be in July or August so there used to be a big gap between that and the holiday season. Now, there’s not. It’s going to be a prolonged holiday season, which is great for brands. You have more days for people to shop, but it also means it’s not just limited to those two days. People are going to be expecting great stuff from now on. It’s a longer season and it’s going to continue until Cyber Monday.
There has to be a great way to handle shipping delays. The consumer knows that there will be delays this year, but it’s important to set expectations and inform them through email, on your site, in their order confirmation email, etc. This is also a great way to encourage them to order ahead of time: “Shop now because there will be delays in November and December.” Another reason you should be upfront about your estimated shipping times is if you offer expedited shipping, a customer might be willing to pay the extra money to have their purchase delivered on time. On the other hand, if a customer is not willing to pay that extra money, they need to know that their order won’t come in time. We need to give customers more information so they can make informed decisions.
We need to give customers more information so they can make informed decisions.
We’ve already talked about how important it is to help the consumer holiday shop on your website because that’s where they’re taking their business this year. But there’s still time to pivot your website, change navigation, talk about holiday products and promotions, figure out what your consumer is looking to do that they can no longer do in-store. Make your website reflect your in-store experience and help your customers convert and buy. It’s also important from a channel standpoint if this consumer is coming from email or search, knowing how the intent is different. Someone coming from search was probably looking for you and they have intent to shop and are lower down the funnel. Help them convert and that can only happen on-site. It’s really going to be important and it’s a big challenge that everyone is facing, but I do think there’s still time. There are some quick fixes that can happen that can help achieve that.
How should businesses be using data leading up to the holidays?
Data is super crucial right now. It always was, but now, digital and online data is even more important than before. In terms of site metrics and behaviors you should be measuring, measure bounce rate, and conversion rate. Really look at specific pages in more detail, like your product and category pages, as well as your checkout funnel. Is someone bouncing unnecessarily on a checkout page? Why could that be happening? You want to dig deeper and the deeper you go, the more you will find issues that you want to fix as soon as you can.
For conversion rate, you want to look at whether you’re sending all your traffic to a page that’s not converting the way you expected it to. A weekly or quarterly data report isn’t going to cut it anymore. It should be part of your daily conversations. You want to have open communication between your data people and the business. “Here’s what’s working” or “Here’s what’s not.” You need to think on your feet. Data is not just a report, it’s a discussion.
A weekly or quarterly data report isn’t going to cut it anymore. It should be part of your daily conversations.
In terms of UX, which is what we use Contentsquare for, we look at engagement with content. Say you’ve got a new promo banner, how are people engaging with that? Are they attracted to the banner? Are they trying to click it, but it’s not working? Are they not converting when they click on it? Content is so important now. At e.l.f., we A/B test everything. Say we see that a banner is not doing what our average banners do, we always have creative backups we can swap out and test to see if they do any better. It’s important for people to get this vision of data that’s more than a report, it needs to be a discussion and dialogue. What I love about e.l.f. is that data is a dialogue. It lets us make a lot of data-informed decisions.
How is e.l.f. helping customers get that in-person experience online?
There are a couple of things that will be important. The first is quick how-to videos that are real. They don’t have to use a model, it should just show someone wearing the product, show product swatches on different skin colors, show the product’s texture, the different sizes it comes in, and the color options. Try to be real in those videos. You don’t want them to come off as super fabricated, fancy videos. Make them realistic and more visual for the consumer. You can do this with product images too. If a customer is thinking of buying a sweater, show the image as close as you can, so they can see the product’s texture. In a store, you can feel a product and see how amazing it is for yourself. Brands need to figure out how to bring that online.
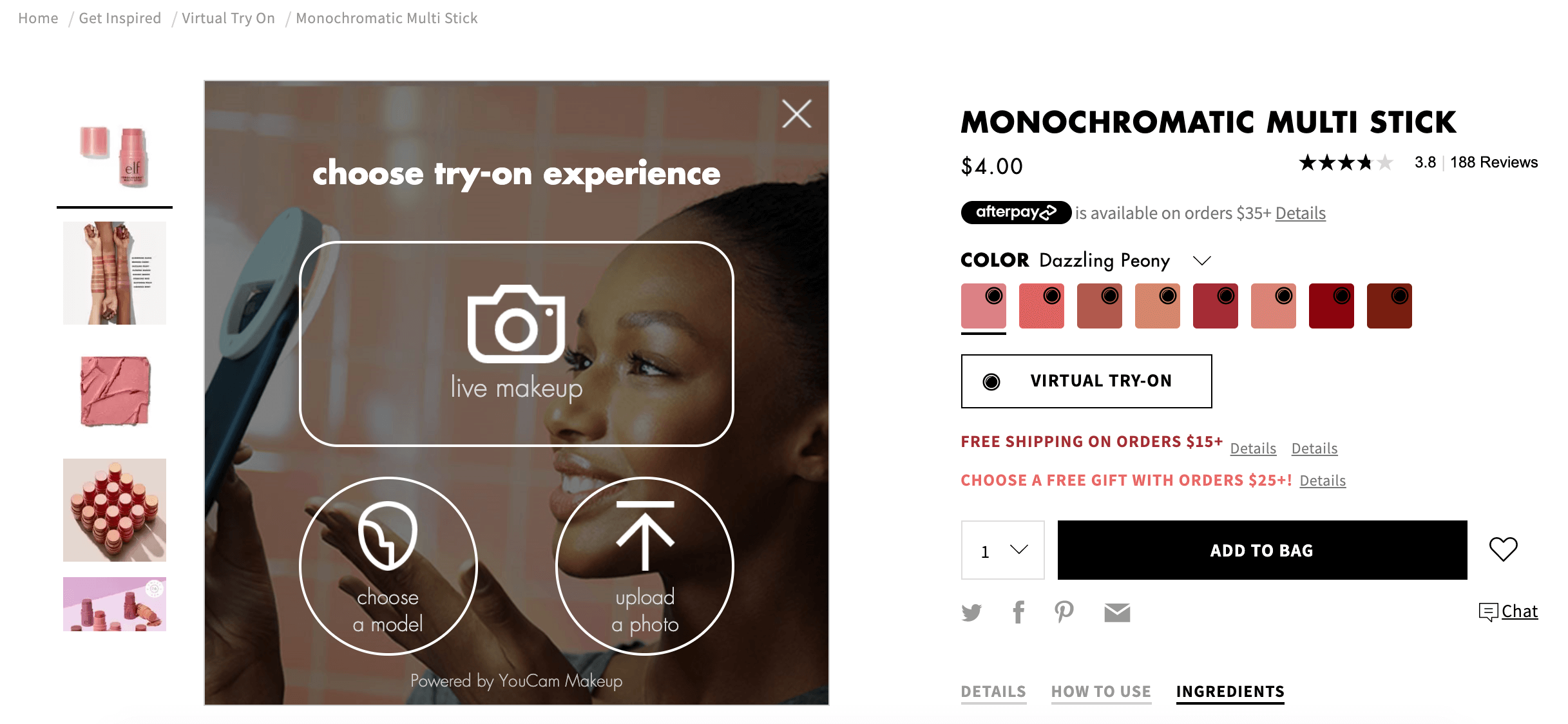
The second thing is AR. We’ve had Virtual Try-On on our site for a while and it’s now on our mobile app. We want to make it easy for our customers to try our products. You can use a picture, a model, or a live camera to try a product on. That’s as close as customers can get to trying on a product in-store.

e.l.f Cosmetics’ Virtual Try On tool that lets customers choose a model, upload a photo of themselves, or use a live camera to try a product on.
Lastly, think of when you enter a store around the holidays. There are always pre-packaged holiday gift sets or a curated collection of products ready for you to buy. But, if customers aren’t going to stores, they might not think to look for those sets. We need to make holiday gifts readily available on-site via gift guides and look books. Then, develop a content strategy around those sets too. Think, “If you’re buying this bundle, here are the looks you can create with it, and here’s how to use the product.” That’s another way to bring that in-person experience online.
This interview is an excerpt from Contentsquare’s ongoing Fall Semester webinar series. In addition to e.l.f. cosmetics, we’ve spoken with digital experts from leading brands like Orvis, VF Corporation, and Nespresso.
Click here to register for the next Fall Semester session or watch the full recording of “Bringing the In-Store Experience Online” with Kritika Pande of e.l.f. Cosmetics.
Our Updated 2020 Predictions: What The Future of Digital Looks LikeIt’s hard to believe that just seven months ago we were coming out of a record-breaking holiday season, experiencing all-time low unemployment rates, and profiting from high consumer confidence. The stars were optimistically aligned for another successful year for eCommerce. The future of digital looked bright until 2020 took an abrupt turn.
As COVID-19 spread across the world, stores and offices shut, workers went remote, consumers’ spending habits and behavior changed, and some businesses struggled to keep up with change. But through it all, digital was the one constant for consumers. But while digital has always been a rapidly changing industry, the pandemic sent many businesses scrambling to beef up their online presence, capitalize on the new onslaught of digital traffic and keep up with changing consumer needs.
In January, before the pandemic, Contentsquare released a series of predictions for what we expected the year would have in store for the digital landscape. Just like how many things didn’t quite go to plan this year, many of our predictions were accelerated by the sudden need to prioritize digital — things we thought would gain more importance over time turned crucial overnight.
Here’s a look at what we got right:
1. Our Prediction: In 2020, the “experience wars” will heat up.
Start of 2020 Context: As brands continue to compete for customer attention and loyalty both in-store and online, they must do more than just provide a great product or service. Companies can no longer think of in-store and online as two separate entities. They need to take an omnichannel approach to build innovative in-person and online experiences that wow customers no matter where and how they interact with a brand.
What Actually Happened: The pandemic and subsequent shuttering of retail stores across the country brought many industries to a standstill. Companies scrambled to update their online presence, but for many brands, the loss of in-store revenue was insurmountable. Brands like Neiman Marcus, GNC, Brooks Brothers, Pier 1 Imports, and many more filed for bankruptcy.
Many brands were able to get creative and capitalize on the rush of digital traffic. Curbside pickup, virtual try-ons, live virtual gatherings with celebrities and fans, and contactless delivery gave customers new ways to interact with their favorite brands and shop from the safety of their own homes. Brands scrambled to think of innovative ways to win customer’s business, accelerating the future of digital transformation as shifting customer behavior made having an exceptional online presence a necessity—not just a nice-to-have. Successful companies were able to maintain that personalized human touch even without in-store interactions and adapt the experience in real-time to fit new and fast-changing consumer needs.
2. Our Prediction: D2C will become the flagship store.
Start of 2020 Context: 2019’s surge of direct-to-consumer (D2C) brands was projected to continue into 2020. Brands found success in cutting out the traditional retail route and selling products and services directly to customers online—think Casper, Quip, and Freshly. Aside from bringing customers more reasonable prices, many D2C brands seem to have cracked the code around building great, personalized, and value-driven experiences to their customers because they own and analyze every touchpoint on the customer journey.
What Actually Happened: D2C brands’ digital-first mindset prepared them for the sudden dependence on online shopping. While most brands were relatively unphased by store closings, many had to overcome supply chain challenges, deal with slower shipping times, and adjust to changing consumer needs. Even in the face of a global pandemic the future of digital D2C brands looks promising. Market research estimates 2020 D2C sales will grow to $17.75 billion, an increase of 24.3% over last year. Even as stores across the world reopen, Contentsquare data reveals customers seem to prefer the convenience and safety of online shopping, a new trend that might be here to stay.
Non-D2C brands can learn from the end-to-end business approach of D2C brands. Owning the customer journey can give businesses more insight into their customers, their behavior, and their needs. Businesses can also have more control over their brand and build both brand awareness and a community that inspires customer loyalty. For example, while technology company GoPro depends on online marketplaces to sell their products, they’ve also adopted a D2C approach. The company made sure to incorporate inspirational video storytelling to create an innovative shopping experience for its audience of experience-seekers and adventurers. This enabled GoPro not only to increase direct-to-consumer sales, but also gave them more control over the end-to-end customer experience.
3. Our Prediction: Brands will flip the acquisition model.
Start of 2020 Context: Instead of trying to get as many visitors as possible, we predicted brands would put more emphasis on what happens once a customer journeys through their website to better understand who they should be marketing to and how. Brands were beginning to recognize how a strong customer experience can inspire customer loyalty and drive revenue. In fact, a study by Frederick Reichheld of Bain & Company reveals that increasing your retention rates by 5% can increase profit by up to 95%. Instead of pouring money into customer acquisition, more and more businesses will invest in analyzing customer behavior and understanding customer journeys to better serve and target users who’ve already interacted with their brand.
What Actually Happened: Brands slashed their global ad spend by almost $50 billion after the start of the pandemic. That’s more than an 8% decrease in spending, according to the World Advertising Research Center. While traditional media outlets like TV, newspaper, and radio saw the largest impact, online media also took a hit.
Between reduced ad spends, store re-openings, and decreased global traffic, brands have to be strategic to surface opportunities to acquire, convert, and retain more shoppers. Companies need to better understand how visitors interact with their site, identify and improve areas of frustration, and provide relevant, personalized experiences to convert visitors to customers.
Not only do companies need to provide relevant, vibrant experiences, but they need to evolve to meet changing customer wants and needs. This has been most apparent in the last few months as customer preferences have shifted dramatically. Brands have had to be aligned and empathetic to the ways their consumers navigate a health crisis, beyond just shopping for goods.
Even in the face of uncertain economic performance, many brands doubled down on their commitment to corporate social responsibility, by supporting frontline workers, extending help to employees, offering discounts for unemployed individuals, donating to small businesses, etc. Crocs, for example, used its platform to help donate shoes to healthcare workers, donating over 860,000 shoes across the globe. Club Med brought families together by sharing and organizing activities families could participate in from the safety of their homes. The New York Times removed its paywall from all coronavirus content, so everyone could access accurate news on the pandemic. Ford, General Motors, and Tesla converted factories to produce ventilators and medical equipment. The list goes on.
As COVID-19 continues to change the way customers view the world, businesses must focus on the future of digital and continue to show they are mission-driven, compassionate, and socially responsible to win over customers and set their business apart.
While this year has been quite a rollercoaster, 2020 is far from over. While no one knows what else this year has in store for the future of digital and eCommerce, we’re hoping it’s pretty uneventful (fingers crossed).
But, just like how this year has only given us a taste of what it has in store, we’ve only shown you three of our annual digital predictions. For the complete breakdown of the rest of our annual predictions and a look at how COVID-19 has impacted traffic, transactions, and conversion rate across different industries, check out our new “Adapting to The Unpredictable: Using Customer Intelligence for an Always-Relevant CX” Report.
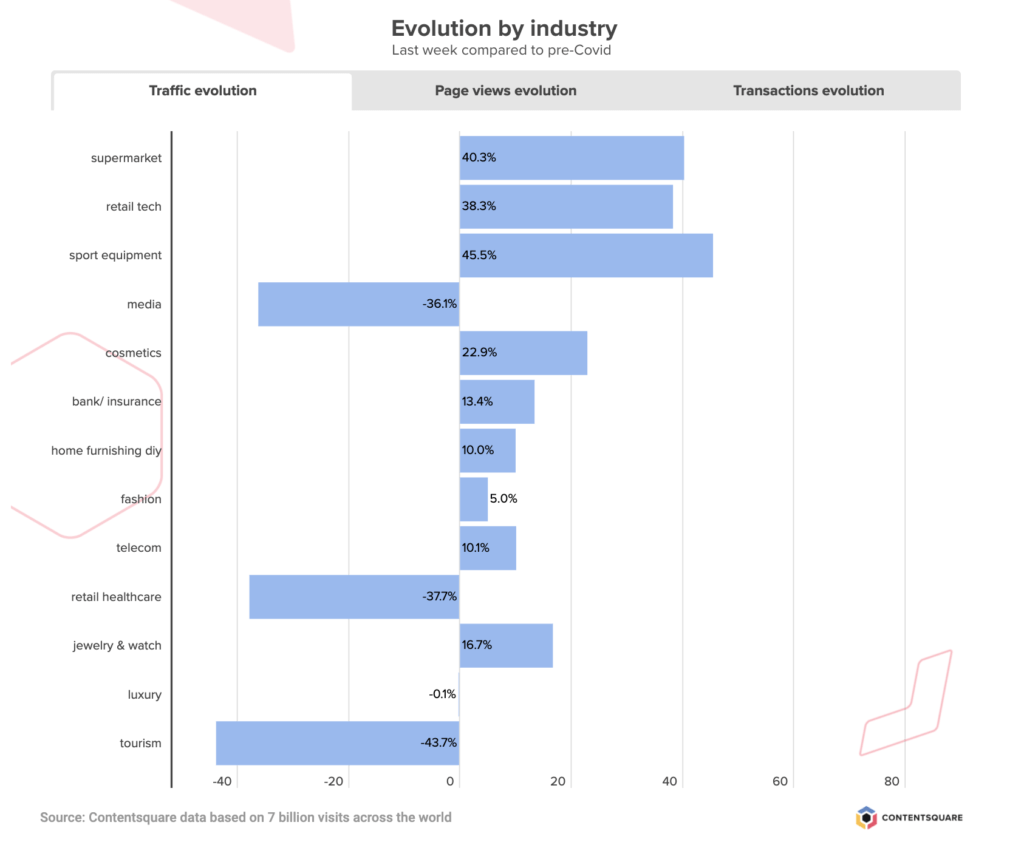
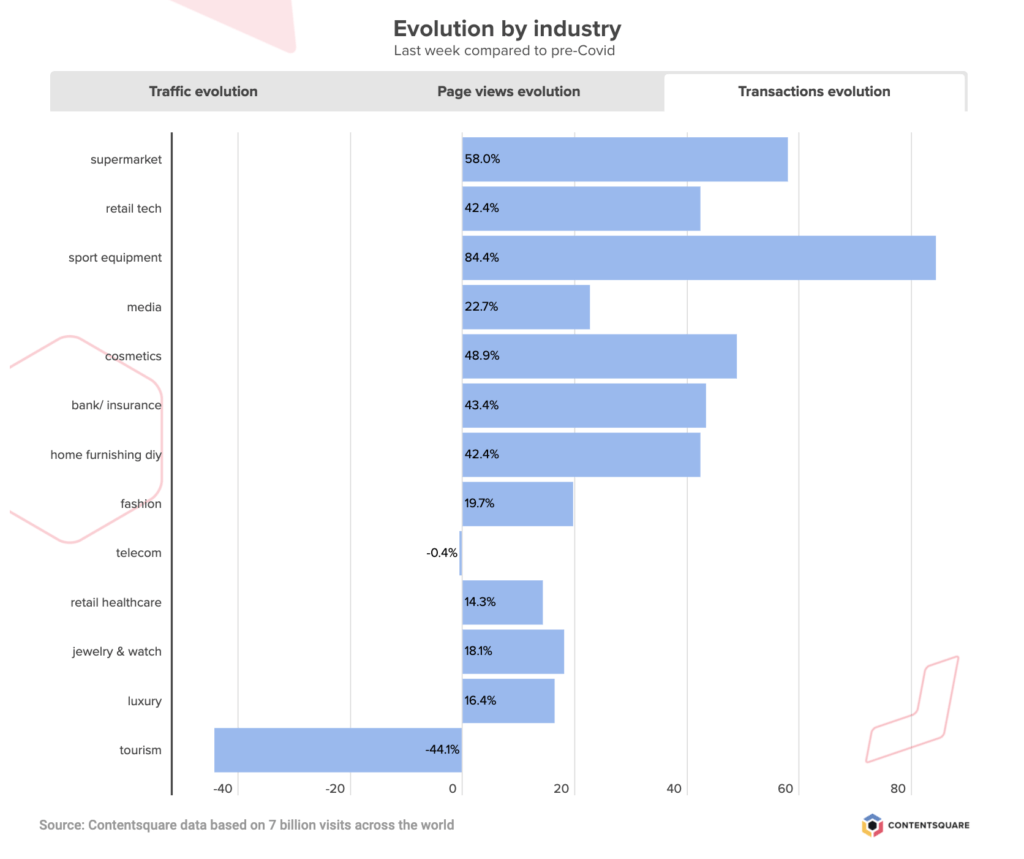
Impact of Coronavirus on eCommerce: Digital Activity Decreases But Pure Play Brands Set To Emerge Stronger (Update 16)To provide understanding during this uncertain time, we are monitoring the impact of coronavirus on online consumer behaviors. See the latest data on our Covid-19 eCommerce Impact data hub.
As countries and cities open up again, or move to the next phase of their post-Covid plan, consumers everywhere are reconnecting with what it means to go into a non-essential store to make a purchase. We’ve been paying attention to digital shopping behaviors this past week (and since early March), to understand how the Coronavirus crisis has impacted online activity and businesses across industries.
We’ve analyzed more than 10 billion sessions — monitoring traffic, transactions and customer engagement — to see how the unfolding situation has affected digital business. To understand these changes, we’ve compared data from each week with the period immediately preceding the introduction of social distancing and store closures in the West (or, the first 6 weeks of the year, which we call the reference period).
This is what we observed this past week:
Traffic Goes Down For Fifth Consecutive Week But Transactions Remain Strong
Global digital traffic has been decreasing steadily since mid-May (coinciding with the first wave of store reopenings in Europe), with a new -4% drop in the volume of visits this past week. This puts digital traffic today at +6% pre-Covid levels, although a breakdown by industry shows that some sectors are still seeing up to +45% more visitors than back in February.
Transactions however have not been dropping at quite the rate of digital traffic, with a -3% drop this past week, that does little to make a dent in the +29% transaction increase recorded since the onset of the crisis.
The UK is responsible for the greatest leap in the volume of digital transactions (+63%), while France and Germany have recorded slightly more conservative increases (+14% and +17% respectively). The US numbers are very aligned with the global average, with +28% more digital sales than before the introduction of quarantine measures.

 Traffic to Fashion Sites Stabilizes As Pure Play Businesses Emerge Stronger
Traffic to Fashion Sites Stabilizes As Pure Play Businesses Emerge Stronger
Traffic to apparel sites remained steady this past week after several weeks of dwindling digital activity. Transactions were also stable, following a 40 point drop since late May, and the volume of digital sales today is +20% greater than it was before the crisis started.
We also compared traffic and transactions between click-and-mortar and pure play brands, and found that, since reopening, pure players (with no / limited retail) are experiencing more stability with their digital activity. Brands with physical stores are doing slightly better today than their online-only counterparts, but their volume of transactions has been decreasing steadily since late May, while pure play brands appear to be maintaining the increase in sales week on week. As of now it certainly looks like digital-only brands are emerging stronger from the Coronavirus crisis, particularly when you consider that for these storeless brands, extra traffic and transactions are net gains while for retailers the surge of online business was there to compensate for the drop of retail activity.
Grocery Sector Loses Traffic But Digital Sales Still Strong
Online grocery traffic continues on its downward trend, having steadily decreased since the massive surge in the third week of March and a more discreet peak in early April. This last week brought a -13% drop in the volume of traffic to grocery sites, but despite this latest decrease, the sector is still enjoying +40% more visits than before the first social distancing orders. And while transactions may have dropped -15% this past week, the global volume of online grocery transactions is still +58% higher than before the start of the crisis.
The breakdown by country reveals different dependencies on digital for food and household staples with France almost back at its pre-Covid levels of digital grocery transactions, the US at around +50% more, and the UK in the lead with more than double the number of sales. As other non-essential businesses open their doors, it will be interesting to see how a ‘return to normal’ shopping habits impacts the collective reliance on online grocery stores.
Tourism Sector Still On The Road To Recovery
Traffic and transactions on travel sites went up +7% this past week, marking another week of growth for the sector that has suffered the most since the start of the crisis. This latest positive chapter makes a small impact on the sector’s digital activity, and globally, travel sites are still experiencing -43% less traffic than it was back in February, and are recording -44% fewer transactions.
France is catching up faster than any other country we analyzed, and is today seeing -20% less traffic than it was before the start of lockdown and -25% the number of transactions. The US is the country that has suffered the biggest drop in visitors although interestingly, transactions are picking up faster in the US than in the UK, despite the UK boasting more traffic.
Have you registered for Summer Camp yet? We’ve put together a six-part series for adventurous experience-builders looking to capitalize on the summer months to fast-track their digital transformation. Join us for our next campfire session with Walmart, to explore common digital challenges and how best to tackle them (A/B Testing merit badge, anyone?).
New Year, New UX: Three Digital Experience Trends On The Horizon For 2020
It’s 2020, the beginning of a new year, and more notably, a new decade. With our environment shifting constantly around us, and both our physical and digital worlds increasingly blending together, it can be difficult to imagine what lies ahead.
Here are a few trends we observed in 2019 that we believe will gain even more momentum as digital CX surges ahead in the new decade.
Are Bottom Navigations Making a Comeback?
As mobile traffic continues to grow, so does the size of our smartphone screens. Screen sizes have almost doubled since the first iPhone release, with market share shifting drastically to larger screens as sales increase. In 2019, 43.4% of the market share was dominated by screens sizes 6” and above. Reaching the top of mobile screens remains difficult, which is why smartphone manufacturers have adapted thumb zones for larger mobile devices.
To adjust to changing device designs, we are slowly seeing the navigation shift back down to the bottom of the mobile screen. More recently seen at the top of the screen, top-level functions on some apps and mobile sites are coming back down to the bottom of the display, where they are easier for users to access quickly, no matter the device size. Take a look at Uber and Lyft:
Most of the key and primary functions are at the bottom of the screen, with an additional tab bar. Secondary functions that are not associated with the current and most primary tasks are still findable behind the hamburger menu, which remains at the top of the screen.

Bottom navigation is proven to be a winning UX tactic for ride-hailing companies Uber (left) and Lyft (right)
From Work to Home, Across all Devices
Given the surge of mobile use in the past decade, syncing across different devices in different environments is now a far from a perk, but is now a must. User experience (UX) continues on even after users interact with their first device. For example, users may start watching their downloaded Netflix shows on a plane, but finish them on their phone or tablet, or even on the less mobile, but highly relevant, smart TVs at home.
Because our physical and digital devices are continuously blending together — at least as far as usage is concerned — it is imperative for companies to store specific user data in order for the experience to continue smoothly. From saving items in your shopping wishlist to pausing past streamed or downloaded shows, users want to be able to log into their accounts from any device, and pick up exactly where they left off.
Augmented Reality, from Your Makeup to Your Shoes
Yet another sign of the physical and digital worlds coming together, augmented reality integrations are ramping up across channels. Retailers are attempting to bridge the gap between brick-and-mortar and digital experience (DX) by creating immersive environments to create added value for customers.
According to Gartner, 100 million consumers are projected to shop in AR online and in-store in 2020, with 46% of retailers planning to deploy AR or VR solutions.
Although 69% of the nation shops online, 56% of those who shop online say they would prefer to shop in-store. So in-store environments continue to matter, despite speed and convenience winning when it comes to digital experiences. As networks and connections increasingly improve with the advent of 5G, AR technology is helping brands to bridge the gap between users’ in-store and digital experience.
Check out this immersive experience with Sephora’s Virtual Artist:
It is the perfect marriage between customization and virtual reality. Users can upload an image of themselves (or use a model) and see the results of multiple product lines and a variety of styles. What the user is “wearing” is listed below the image, and can be removed or clicked on to go directly to the relevant product page.
The Future of CX is Already Here
Technology that might have seemed impossible a decade ago is today a reality. The devices we use are now deeply connected to our lives, creating a closer connection than we have ever had with our consumers. If there’s one lesson we’ve learned in the last decade, it’s to embrace the new, and expect our consumers will do the same.
Hero image: Adobe Stock, Via rcfotostock